js仿手机端九宫格登录功能
最近闲来无事把以前无聊时开发的小东西拿出来和大家分享下,写的不好的请指出,我会及时修改。谢谢。
功能及方法逻辑都注释在代码中。所以麻烦大家直接看代码。
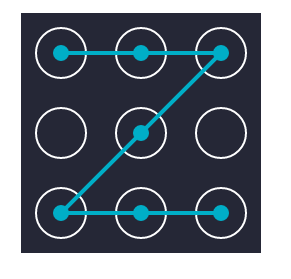
效果如下:

话不多说直接上代码:
js部分:
<script>
$(function () {
var urlinfo = window.location.href;
var UserName = urlinfo.split("_")[1];
//查看用户是否设置手势密码,如果设置调用add,否则调用upup
$.ajax({
type: "POST",
url: "../../Home/Details",
dataType: 'json',
anyc: false,
data: { UserName: UserName },
success: function (data) {
if (data.msg == "True") {
$("#pass").text(data.pass);
alert("请输入手势密码!")
add();
}
else {
alert("请设置手势密码!")
upup();
}
}
})
})
</script>
//设置九宫格
<script>
$("#gesturepwd").GesturePasswd({
backgroundColor: "#252736", //背景色
color: "#FFFFFF", //主要的控件颜色
roundRadii: 25, //大圆点的半径
pointRadii: 6, //大圆点被选中时显示的圆心的半径
space: 30, //大圆点之间的间隙
width: 240, //整个组件的宽度
height: 240, //整个组件的高度
lineColor: "#00aec7", //用户划出线条的颜色
zindex: 100 //整个组件的css z-index属性
}); ///加载第二个
function getur() {
$("#gesturepsa").GesturePasswd({
backgroundColor: "#252736", //背景色
color: "#FFFFFF", //主要的控件颜色
roundRadii: 25, //大圆点的半径
pointRadii: 6, //大圆点被选中时显示的圆心的半径
space: 30, //大圆点之间的间隙
width: 240, //整个组件的宽度
height: 240, //整个组件的高度
lineColor: "#00aec7", //用户划出线条的颜色
zindex: 100 //整个组件的css z-index属性
});
} ///设置过手势密码的用户
function add() {
$("#gesturepwd").on("hasPasswd", function (e, passwd) {
var result; if (passwd == $("#pass").text()) { result = true;
}
else {
result = false;
} if (result == true) {
$("#gesturepwd").trigger("passwdRight");
setTimeout(function () { //密码验证正确后的其他操作,打开新的页面等。。。
//alert("密码正确!")
$("#gesturepwd").hide();
$("#Indexs").show();;
}, 500); //延迟半秒以照顾视觉效果
}
else {
$("#gesturepwd").trigger("passwdWrong"); //密码验证错误后的其他操作。。。 }
});
} ///没有设置过手势密码用户
function upup() {
///第一次设置
$("#gesturepwd").on("hasPasswd", function (e, passwd) {
$("#pass").text(passwd)
alert("请再次输入!");
getur();
$("#gesturepwd").hide();
$("#gesturepsa").show();
});
///第二次设置
Recursive(); } ///递归(循环调用自己)
function Recursive() {
$("#gesturepsa").on("hasPasswd", function (e, passwd) {
var urlinfo = window.location.href;
var UserName = urlinfo.split("_")[1];
if (passwd == $("#pass").text()) {
$.ajax({
type: "POST",
url: "../../Home/GrtturePassword",
dataType: 'json',
anyc: false,
data: { GesturePassword: passwd, UserName: UserName },
success: function (data) {
alert(data);
$("#gesturepsa").hide();;
$("#Indexs").show();; }
})
}
else {
$("#gesturepsa").trigger("passwdWrong");
alert("两次密码不一致,请重新输入!");
$("#gesturepsa").remove();
$("#gesturepwd").after("<div id='gesturepsa'></div>")
getur();
Recursive();
}
});
}
</script>
html部分:
<div>
<center><br><br>
<div id="gesturepwd"></div>
<div id="gesturepsa" style="display:none"></div>
</center>
</div>
用户登录时通过业务逻辑层查询数据库,看客户是否设置九宫格密码,如果设置则调用add()方法,未设置则调用upup()方法。 控制器部分:
/// <summary>
///设置手势密码
/// </summary>
/// <param name="UserName"></param>
/// <returns></returns>
[HttpPost]
public JsonResult GrtturePassword(string GesturePassword, string UserName)
{
string msg = string.Empty;
var model = UserinfoBLL.GetUserName(UserName);
model.Gesture = true;
model.GesturePassword = GesturePassword;
var result = DataBLL.Update(model);
msg = "手势密码设置成功!";
return Json(msg);
} /// <summary>
/// 查询用户是否设置手势密码
/// </summary>
/// <param name="UserName"></param>
/// <returns></returns>
[HttpPost]
public JsonResult Details(string UserName)
{
string msg = string.Empty;
var model = UserinfoBLL.GetUserName(UserName);
msg = model.Gesture.ToString();
var pass = model.GesturePassword;
return Json(new{msg, pass});
} #region 后台验证 pandazhang
/// 验证电话号码的主要代码如下:
public bool IsTelephone(string str_telephone)
{
return System.Text.RegularExpressions.Regex.IsMatch(str_telephone, @"^(\d{3,4}-)?\d{6,8}$");
}
///验证手机号码的主要代码如下:
public bool IsHandset(string str_handset)
{
return System.Text.RegularExpressions.Regex.IsMatch(str_handset, @"^[1]+[3,5,7,8]+\d{9}");
}
///验证身份证号的主要代码如下:
public bool IsIDcard(string str_idcard)
{
return System.Text.RegularExpressions.Regex.IsMatch(str_idcard, @"(^\d{18}$)|(^\d{15}$)");
}
///验证输入为数字的主要代码如下:
public bool IsNumber(string str_number)
{
return System.Text.RegularExpressions.Regex.IsMatch(str_number, @"^[0-9]*$");
}
///验证邮编的主要代码如下:
public bool IsPostalcode(string str_postalcode)
{
return System.Text.RegularExpressions.Regex.IsMatch(str_postalcode, @"^\d{6}$");
}
#endregion
js仿手机端九宫格登录功能的更多相关文章
- PHP+Ajax微信手机端九宫格抽奖实例
PHP+Ajax结合lottery.js制作的一款微信手机端九宫格抽奖实例,抽奖完成后有收货地址添加表单出现.支持可以设置中奖概率等. 奖品列表 <div class="lottery ...
- js判断手机端操作系统(Andorid/IOS)
非常实用的js判断手机端操作系统(Andorid/IOS),并自动跳转相应下载界面 androidURL = "http://xxx/xxx.apk"; var browser = ...
- 70.JS---利用原生js做手机端网页自适应解决方案rem布局
利用原生js做手机端网页自适应解决方案rem布局 刚开始我用的是下面这段代码,然后js通过外部链接引入,最后每次用手机刷新网页的时候都会出现缩略图 function getRem(pwidth, pr ...
- js判断手机端
if (window.location.toString().indexOf('pref=padindex') != -1) { } else { if (/AppleWebKit.*Mobile/i ...
- js判断手机端操作系统的两种方法
//判断手机端操作系统(Andorid/IOS),并自动跳转相应下载界面 androidURL ="http://xxx/xxx.apk"; var browser = { ver ...
- 原生js判断手机端页面滚动停止
var topValue = 0,// 上次滚动条到顶部的距离 interval = null;// 定时器 contactsList = document.getElementById(" ...
- js判断手机端操作系统(Andorid/IOS),并自动为链接添加相应下载地址
<script type="text/javascript"> $(document).ready(function(e) { var u = navigator.us ...
- html5 实现手机端相册浏览功能
原文地址:http://www.cootm.com/?p=710 在网上找到个浏览图片的jq插件,针对手机做的非常不错,看到乐享的微信微站新开发的功能就是这个,特此分享下! 时间匆忙,没做代码分析,勿 ...
- Node.js基础学习三之登录功能
本篇介绍Node.js访问数据库并返回数据给客户端 需求基于Node.js学习(二) 数据库请下载:user.sql 1.创建user 实体类(model-user.js) function User ...
随机推荐
- Jenkins配置基于角色的项目权限管理--转
本文将介绍如何配置jenkins,使其可以支持基于角色的项目权限管理. 由于jenkins默认的权限管理体系不支持用户组或角色的配置,因此需要安装第三发插件来支持角色的配置,本文将使用Role Str ...
- [iOS]把16进制(#871f78)颜色转换UIColor
// // ViewController.m // text // // Created by 李东旭 on 16/1/22. // Copyright © 2016年 李东旭. All rights ...
- iOS:CALayer核心动画层上绘图
在CALayer上绘图: •要在CALayer上绘图,有两种方法: 1.创建一个CALayer的子类,然后覆盖drawInContext:方法,可以使用Quartz2D API在其中进行绘图 2.设置 ...
- 移动设备中导入gdb调试工具
(1)概述 接ADB调试桥安装(方式一),ADB调试桥安装好了后一般的移动设备内都不含有gdb工具, 要想使用gdb工具可以借助adb的push参数进行上传. gdb分为gdb客户端和服务端,文件可以 ...
- SGU 149 Computer Network 树DP/求每个节点最远端长度
一个比较经典的题型,两次DFS求树上每个点的最远端距离. 参考这里:http://hi.baidu.com/oi_pkqs90/item/914e951c41e7d0ccbf904252 dp[i][ ...
- delphi常用函数
直接引用了 http://www.cnblogs.com/doit8791/archive/2012/05/17/2507073.html.
- Volley HTTP库系列教程(5)自定义一个Volley请求
Implementing a Custom Request Previous Next This lesson teaches you to Write a Custom Request parse ...
- ubuntu10.04共享文件夹
ubuntu10.04共享文件夹 参考http://jingyan.baidu.com/album/9989c746084c70f648ecfe99.html,共享了home文件夹,然后把共享文件夹映 ...
- 《OD大数据实战》MapReduce实战
一.github使用手册 1. 我也用github(2)——关联本地工程到github 2. Git错误non-fast-forward后的冲突解决 3. Git中从远程的分支获取最新的版本到本地 4 ...
- Z-偏移量
使用Z-偏移量 在一个三维场景中,我们可以对共面的多边形使用z-偏移量来使它们不再共面.这项技术通常用于在场景中正确的显示阴影.例如,一堵墙上的阴影与这堵墙的深度值是相同的,如果我们先渲染了墙再来渲染 ...
