Bezier曲线的原理 及 二次Bezier曲线的实现
原文地址:http://blog.csdn.net/jimi36/article/details/7792103
Bezier曲线的原理
Bezier曲线是应用于二维图形的曲线。曲线由顶点和控制点组成,通过改变控制点坐标可以改变曲线的形状。
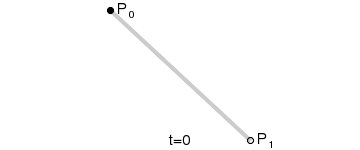
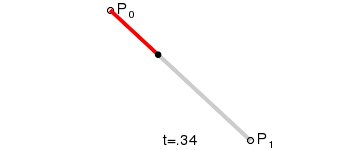
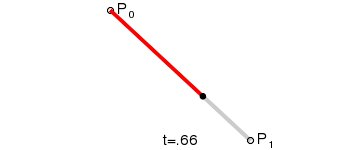
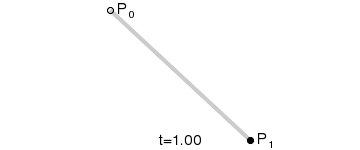
一次Bezier曲线公式:


一次Bezier曲线是由P0至P1的连续点,描述的一条线段
二次Bezier曲线公式:


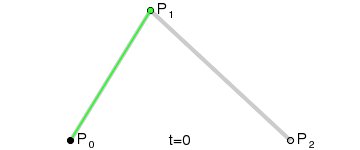
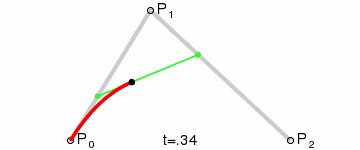
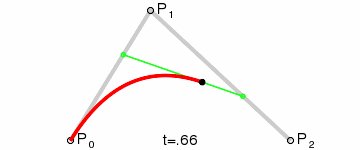
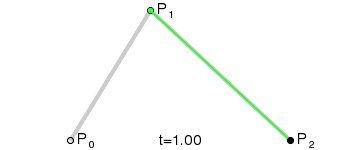
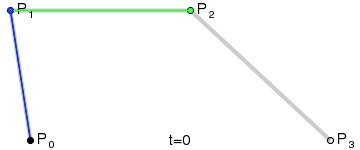
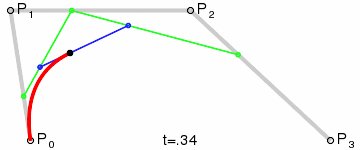
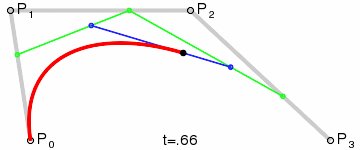
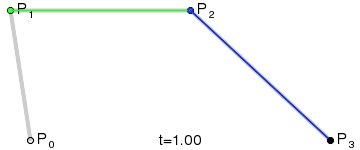
二次Bezier曲线是 P0至P1 的连续点Q0和P1至P2 的连续点Q1 组成的线段上的连续点B(t),描述一条抛物线。
三次Bezier曲线公式:


二次Bezier曲线的实现
- #ifndef CBEZIERCURVE_H_
- #define CBEZIERCURVE_H_
- #include <vector>
- class CBezierCurve
- {
- public:
- CBezierCurve();
- ~CBezierCurve();
- void SetCtrlPoint(POINT& stPt);
- bool CreateCurve();
- void Draw(CDC* pDC);
- private:
- // 主要算法,计算曲线各个点坐标
- void CalCurvePoint(float t, POINT& stPt);
- private:
- // 顶点和控制点数组
- std::vector<POINT> m_vecCtrlPt;
- // 曲线上各点坐标数组
- std::vector<POINT> m_vecCurvePt;
- };
- #endif
- #include <math.h>
- #include "BezierCurve.h"
- CBezierCurve::CBezierCurve()
- {
- }
- CBezierCurve::~CBezierCurve()
- {
- }
- void CBezierCurve::SetCtrlPoint(POINT& stPt)
- {
- m_vecCtrlPt.push_back(stPt);
- }
- void CBezierCurve::CreateCurve()
- {
- // 确保是二次曲线,2个顶点一个控制点
- assert(m_vecCtrlPt.size() == 3);
- // t的增量, 可以通过setp大小确定需要保存的曲线上点的个数
- float step = 0.01;
- for (float t = 0.0; t <= 1.0; t += step)
- {
- POINT stPt;
- CalCurvePoint(t, stPt);
- m_vecCurvePt.push_back(stPt);
- }
- }
- void CBezierCurve::Draw(CDC* pDC)
- {
- // 画出曲线上个点,若不连续可以用直线连接各点
- int nCount = m_vecCurvePt.size();
- for (int i = 0; i < nCount; ++i)
- {
- pDC->SetPixel(m_vecCurvePt[i], 0x000000);
- }
- }
- void CBezierCurve::CalCurvePoint(float t, POINT& stPt)
- {
- // 确保是二次曲线,2个顶点一个控制点
- assert(m_vecCtrlPt.size() == 3);
- // 计算曲线点坐标,此为2次算法,改变此处可以实现多次曲线
- float x = (float)m_vecCtrlPt[0].x * pow(1 - t, 2) +
- (float)m_vecCtrlPt[1].x * t * (1 - t) * 2 +
- (float)m_vecCtrlPt[2].x * pow(t, 2);
- float y = (float)m_vecCtrlPt[0].y * pow(1 - t, 2) +
- (float)m_vecCtrlPt[1].y * t * (1 - t) * 2 +
- (float)m_vecCtrlPt[2].y * pow(t, 2);
- stPt.x =x;
- stPt.y= y;
- }
Bezier曲线的原理 及 二次Bezier曲线的实现的更多相关文章
- Bezier贝塞尔曲线的原理、二次贝塞尔曲线的实现
Bezier曲线的原理 Bezier曲线是应用于二维图形的曲线.曲线由顶点和控制点组成,通过改变控制点坐标可以改变曲线的形状. 一次Bezier曲线公式: 一次Bezier曲线是由P0至P1的连续点, ...
- 贝塞尔曲线:原理、自定义贝塞尔曲线View、使用!!!
一.原理 转自:http://www.2cto.com/kf/201401/275838.html Android动画学习Demo(3) 沿着贝塞尔曲线移动的Property Animation Pr ...
- Android 利用二次贝塞尔曲线模仿购物车加入物品抛物线动画
Android 利用二次贝塞尔曲线模仿购物车加入物品抛物线动画 0.首先.先给出一张效果gif图. 1.贝塞尔曲线原理及相关公式參考:http://www.jianshu.com/p/c0d7ad79 ...
- Oracle 集群】ORACLE DATABASE 11G RAC 知识图文详细教程之ORACLE集群概念和原理(二)
ORACLE集群概念和原理(二) 概述:写下本文档的初衷和动力,来源于上篇的<oracle基本操作手册>.oracle基本操作手册是作者研一假期对oracle基础知识学习的汇总.然后形成体 ...
- canvas绘制二次贝塞尔曲线----演示二次贝塞尔四个参数的作用
canvas中绘制二次贝塞尔曲线的方法为ctx.quadraticCurveTo(x1,y1,x2,y2); 四个参数分别为两个控制点的坐标.开始点即当前canvas中目前的点,如果想从指定的点开始, ...
- 深入源码分析SpringMVC底层原理(二)
原文链接:深入源码分析SpringMVC底层原理(二) 文章目录 深入分析SpringMVC请求处理过程 1. DispatcherServlet处理请求 1.1 寻找Handler 1.2 没有找到 ...
- JVM 内部原理(二)— 基本概念之字节码
JVM 内部原理(二)- 基本概念之字节码 介绍 版本:Java SE 7 每位使用 Java 的程序员都知道 Java 字节码在 Java 运行时(JRE - Java Runtime Enviro ...
- 【转】Oracle 集群】ORACLE DATABASE 11G RAC 知识图文详细教程之ORACLE集群概念和原理(二)
阅读目录 目录 Oracle集群概念和原理 RAC概述 RAC 集成集群件管理 RAC 的体系结构 RAC 的结构组成和机制 RAC 后台进程 RAC 共享存储 RAC 数据库和单实例数据库的区别 ...
- 基于canvas二次贝塞尔曲线绘制鲜花
canvas中二次贝塞尔曲线参数说明: cp1x:控制点1横坐标 cp1y:控制点1纵坐标 x: 结束点1横坐标 y:结束点1纵坐标 cp2x:控制点2横坐标 cp2y:控制点2纵坐标 z:结束点2横 ...
随机推荐
- Linux Kernel CMPXCHG函数分析
原文地址:http://blog.csdn.net/penngrove/article/details/44175387 最近看到Linux Kernel cmpxchg的代码,对实现很不理解.上网查 ...
- ERROR 1442 (HY000):because it is already used by statement which invoked this stored function/tr
看到mysql的触发器,随手写了一个: mysql> create trigger t_ai_test -> after insert on test -> for each row ...
- VIM Ctrl-V Conflict with Windows Paste
/************************************************************************************** * VIM Ctrl-V ...
- android SDK 快速更新配置(转)
http://blog.csdn.net/yy1300326388/article/details/45074447 1.强制使用http替换https链接 Tools>选择Options,勾选 ...
- linux上改变mysql数据文件的位置
用软连接改变了/var/lib/mysql的位置,并设置好mysql.mysql的权限,但是发现还是不能启动. 发现/var/log/mysqld.log 150308 16:16:02 [Warni ...
- 纯css实现鼠标感应弹出二级菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery autoComplete 样式
前提:使用了jQuery-ui 官网:http://jqueryui.com/autocomplete/ /*** autocomplete ***/ .ui-widget-content { bac ...
- 什么时候用copy什么时候用retain (一)
在声明一个property的时候总是搞不清什么时候用retain,什么时候用copy,用上去了感觉也不会错,但是又没有安全感: Copy:顾名思义,复制,将对象复制一份,ios内部的操作时,先copy ...
- [转] C# 键盘中的按键对应的KeyValue
原文C#KeyValue对应键盘 首先先看一下什么情况下需要对按键进行识别: KeyPress事件响应函数中,有KeyPressEventArgs, 对应于e.KeyChar; KeyDown事件响应 ...
- Android实现button一边圆角一边直角
http://www.it165.net/pro/html/201503/36211.html
