Selenium IDE- 不同的浏览器
Selenium IDE- 不同的浏览器
Selenium IDE脚本只能对火狐的工具Firefox插件运行测试。使用Selenium-IDE开发的测试可以对其他浏览器所保存为Selenium网络驱动器或硒的远程控制指令码执行。脚本只能对火狐的工具Firefox插件运行测试。使用Selenium-IDE开发的测试可以对其他浏览器所保存为Selenium网络驱动器或硒的远程控制指令码执行。更多关于Selenium的webdriver和Selenium的远程控制,在后面的章节有详细讲解。
第1步:打开Selenium IDE任何已保存的测试
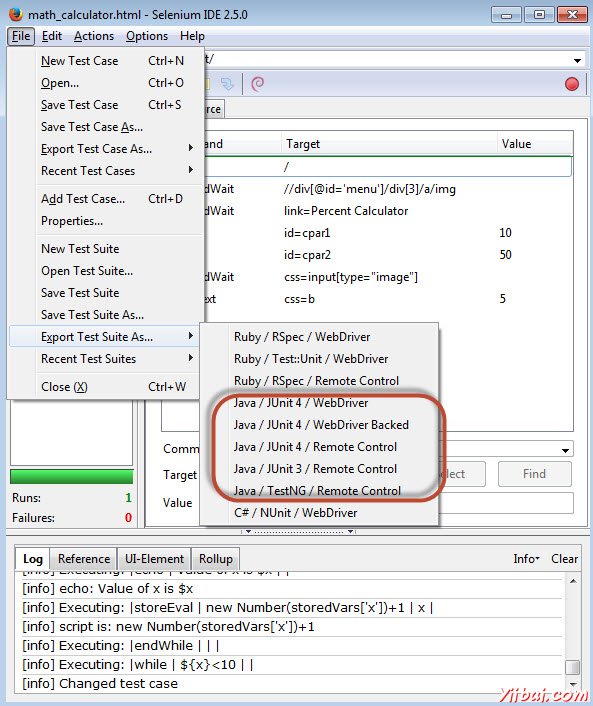
第2步:定位到“File”菜单,并选择“Export Test Suite As”,而选择将被列出。

步骤3:现在让我们导出脚本“WebDriver”,并将其保存为同样的名称。
第4步:如下图所示,显示保存webdriver文件。

Selenium IDE- 不同的浏览器的更多相关文章
- java selenium (八) Selenium IDE 用法
Selenium IDE 是Firefox 浏览器的一个插件, 它会记录你对Firefox的操作,并且可以回放它的操作. 用法简单,不过我觉得这个没多大的用处 阅读目录 Selenium IDE ...
- 【Selenium】2.安装Selenium IDE和 FireBug
本文供学习交流之用,没有商业用途,没有盈利. 完全是我自己为督促自己学习而翻译的.翻译的不好,见谅.来源于:http://www.guru99.com/install-selenuim-ide.htm ...
- Selenium IDE
Selenium IDE : Selenium IDE作为Firefox浏览器的一款插件,依附于firefox浏览器,打开它的录制功能,它会忠实的记录,你对firefox的操作,并可以回放它所记录的你 ...
- selenium ide界面介绍
Selenium Ide是firefox浏览器的一个插件,可以进行web的录制和回放,完成简单的自动化测试,同时可以将录制的脚本导出多种语言的脚本. 下面是Selenium Ide的界面: Base ...
- Selenium IDE的使用
Selenium IDE 的作用 Selenium IDE 是Firefox 浏览器的一个插件, 它会记录你对Firefox的操作,并且可以回放它的操作. 在实际自动化测试中,不会用Selenium ...
- Selenium入门17 selenium IDE安装及使用
selenium IDE是firefox浏览器的一个插件,支持脚本的录制回放,关键字驱动的.界面跟robotframework很像. 实际测试中不用录制回放,不过初学者拿来看看元素是如何定位的还是有用 ...
- Selenium----Selenium简单介绍以及Selenium IDE环境搭建,脚本录制
1.selenium简单介绍 心得:作为一个新手开始了解这个工具,打算从录制脚本开始学习,“录制,看,学习,写”,总结网友说得打算先使用Selenium IDE录制学习,再使用Selenium RC开 ...
- 自动化测试模型 Selenium IDE Selenium Gird2
1.线性测试 每个测试脚本相对独立,且不产生其他依赖与调用,其实就是单纯的来模拟用户完整的 操作场景.前一篇所写的测试脚本就属于线性测试. 优点:每个脚本完整且独立 缺点:测试用例的开发与维护成本高 ...
- Selenium IDE安装及简介
一.Selenium IDE安装 Selenium IDE是Firefox浏览器的一个插件,依附于Firefox浏览器.在网上搜了Selenium IDE的安装教程,大部分都是说在官网下载安装,其实最 ...
- 虫师Selenium2+Python_6、Selenium IDE
P155--创建测试用例 录制脚本 编辑脚本 定位辅助 P159--Selenium IDE 命令 在浏览器中打开URL,可以接受相对路径和绝对路径两种形式 open open(url) 单击链接 ...
随机推荐
- CodeForces485B——Valuable Resources(水题)
Valuable Resources Many computer strategy games require building cities, recruiting army, conquering ...
- 解决版本冲突-使用SVN主干与分支功能
解决版本冲突-使用SVN主干与分支功能 1 前言 大多数产品开发存在这样一个生命周期:编码.测试.发布,然后不断重复.通常是这样的开发步骤: 1) 开发人员开发完毕某一版本(如版本A)功能后, ...
- js判断是移动端还是pc端
运行页面的时候,执行到js会判断来自于移动端还是pc端,如果是移动端则跳转制定链接地址,这样在手机端会有额外的不必要浪费的加载时间 var browser={ versions:function(){ ...
- 自定义View(9)关于onLayout
1,何时被调用 当外层容器组件调用其内部组件的layout(l,r,t,b)时,内部组件的onLayout就被调用.与onMeasure类似. 2,注意 onLayout对ViewGroup及子类才有 ...
- leetcode:Search for a Range(数组,二分查找)
Given a sorted array of integers, find the starting and ending position of a given target value. You ...
- Linux系统信息查看命令
一.系统 # uname -a #查看内核/操作系统/CPU信息 # head -n 1 /etc/issue #查看操作系统版本 # cat /proc/cpuinfo #查看CPU信息 # hos ...
- HeadFirst Jsp 11 (部署WEB应用)
web 应用的目录结构要求很严, 各个内容只能放在它该放的地方, 所以, 移动一个web应用很让人头疼. 不过还是有办法, WAR文件, 代表web 归档, WAR其实就是一个JAR归档. 建立 WA ...
- plsql programming 04 条件和顺序控制
1. 条件语句 if salary > 40000 or salary is NULL then give_bonus(employee_id, 500); end if; if conditi ...
- arithmetic-slices-ii-subsequence(太难了)
https://leetcode.com/problems/arithmetic-slices-ii-subsequence/ 太难了... package com.company; import j ...
- js各种间距数据汇总
clientX,offsetX,screenX,pageX区别 先总结下区别: event.clientX.event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不 ...
