jquery 连写注释;siblings() 方法;jQuery 的3种滑动方法;slideUp()向上滑动;slideDown()向下滑动;slideToggle()来回滑动
首先我们看两个连写注释
第一个:
/* 点击头像,显示基本资料 */
$(".f-chatTit a.avatar").click(function(){
$(this).hide().parents(".f-chatWrapUnfold").find(".f-chatWrapBar").css({"width":"500px"}).find(".basicInfo").show();
});
翻译过来就是 当类名为 .f-chatTit 下的超链接(类名为avatar) 点击的时候,
首先自己隐藏,然后去所有的父层里面找 类名为 f-chatWrapUnfold 的元素,并且在这个元素里面找到 类名为 f-chatWrapBar的元素,给这个元素加上css宽度为500px,然后在这个f-chatWrapBar元素里面找一个 类名为 basicInfo的元素,设置显示.
注意,这里是用的 parents ,如果parents里面找到类名为 f-chatWrapUnfold 的元素有4个的话,那么下面的find类名为f-chatWrapBar以及接下来的操作 就会分别操作4次
第二个:
/* 点击最小化按钮,最小化聊天窗口 */
$(".minimize").click(function(){
$(this).parents(".f-chatWrapUnfold").hide().parent().find(".minimizeBox").show();
});
当类名为minimize的元素点击的时候,首先去所有的父类里面查找类名为 f-chatWrapUnfold的元素,每个这样的元素都隐藏.并且每个元素的父节点里面去找 类名为 minimizeBox的元素,设置为显示
再来看看 siblings() 方法 详情http://www.w3school.com.cn/jquery/traversing_siblings.asp
siblings是指 自己之外的 其他同级元素
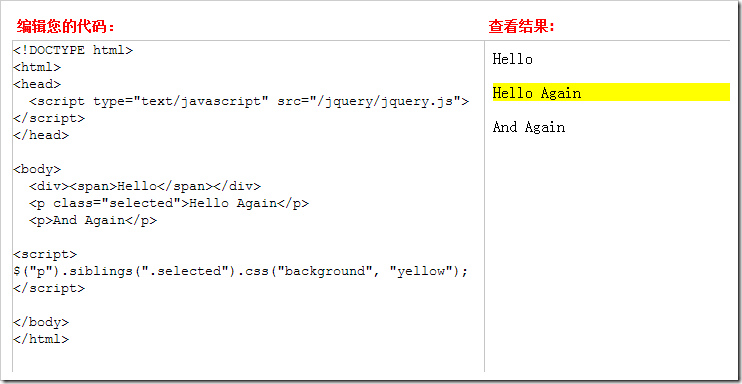
举例1:查找每个 p 元素的所有类名为 "selected" 的所有同胞元素:
$("p").siblings(".selected")举例2:

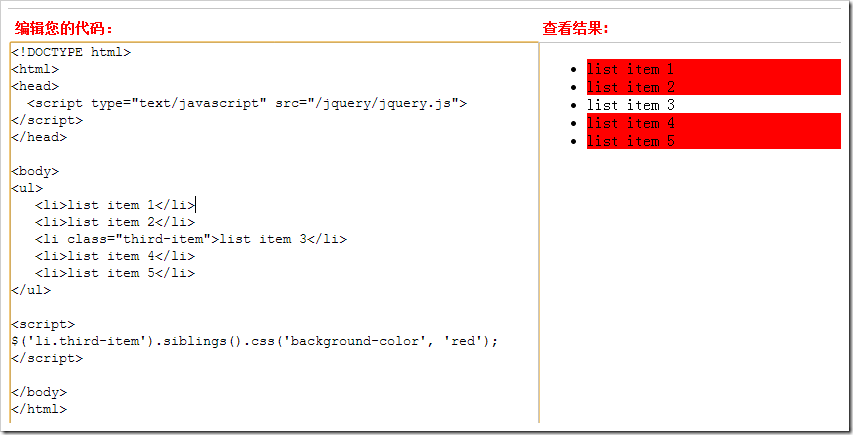
举例3:

jQuery 的3种滑动方法分别是 slideUp()向上滑动;slideDown() 向下滑动;slideToggle() 来回滑动
详情请看:http://www.w3school.com.cn/jquery/jquery_slide.asp
(1)slideUp()向上滑动方法;
$(selector).slideUp(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
下面的例子演示了 slideUp() 方法:
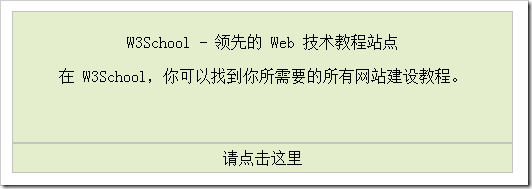
点击前

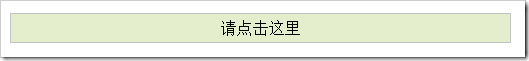
点击后

代码如下
<div class="panel">
<p>W3School - 领先的 Web 技术教程站点</p>
<p>在 W3School,你可以找到你所需要的所有网站建设教程。</p>
</div> <p class="flip">请点击这里</p>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideToggle("slow");
});
});
</script>
(2)jQuery slideDown() 方法
jQuery slideDown() 方法用于向下滑动元素。
$(selector).slideDown(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
下面的例子演示了 slideDown() 方法:
点击前

点击后

代码如下,注意在点击前,上面的div是隐藏的
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background:#e5eecc;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
display:none;
}
</style>
<div class="panel">
<p>W3School - 领先的 Web 技术教程站点</p>
<p>在 W3School,你可以找到你所需要的所有网站建设教程。</p>
</div> <p class="flip">请点击这里</p>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideDown("slow");
});
});
</script>
(3)jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
如果元素向下滑动,则 slideToggle() 可向上滑动它们。
如果元素向上滑动,则 slideToggle() 可向下滑动它们。
$(selector).slideToggle(speed,callback);
第一次点击前

点击后

再次点击

注意第一次点击之前的div是隐藏的状态
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background:#e5eecc;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
display:none;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideToggle("slow");
});
});
</script>
jquery 连写注释;siblings() 方法;jQuery 的3种滑动方法;slideUp()向上滑动;slideDown()向下滑动;slideToggle()来回滑动的更多相关文章
- jQuery ajax调用后台aspx后台文件的两种常见方法(不是ashx)
在asp.net webForm开发中,用Jquery ajax调用aspx页面的方法常用的有两种:下面我来简单介绍一下. [WebMethod] public static string SayHe ...
- 【Java面试题】26 多线程有几种实现方法?同步有几种实现方法? 当一个线程进入一个对象的一个synchronized方法后,其它线程是否可进入此对象的其它方法?
问题一:多线程有几种实现方法?同步有几种实现方法? 多线程有两种实现方法,分别是继承Thread类与实现Runnable接口 同步的实现方面有两种,分别是synchronized,wait与not ...
- jQuery和Prototype的兼容性和冲突的五种解决方法
第一种情况:先加载Prototype,再加载jQuery方法一:jQuery 库和它的所有插件都是在jQuery名字空间内的,包括全局变量也是保存在jQuery 名字空间内的. 使用jQuery.no ...
- php连接数据库查询方法(还少一种pdo方法)
<?php header("content-type:text/html;charset=utf-8"); $conn = mysql_connect("local ...
- jQuery 滑动方法slideDown向下滑动元素
通过 jQuery可以在元素上创建滑动效果,jQuery slideDown() 方法用于向下滑动元素. jQuery 滑动方法 通过 jQuery,您可以在元素上创建滑动效果. jQuery 拥有以 ...
- Spring Boot Maven Plugin打包异常及三种解决方法:Unable to find main class
[背景]spring-boot项目,打包成可执行jar,项目内有两个带有main方法的类并且都使用了@SpringBootApplication注解(或者另一种情形:你有两个main方法并且所在类都没 ...
- Thread中的start()方法和自己定义的run()方法有什么区别
在讲这个问题之前引入一下多线程的小知识吧 /*/windows系统中的应用程序来做说明 ,例如:扫雷程序,游戏进行的同时,可以同时记录分数,计算时间等. 其实一个应用程序就是一个可执行文件,中包含了一 ...
- 深入刨析tomcat 之---第13篇 tomcat的三种部署方法
writedby 张艳涛 一般我们都知道将web 应用打成war包,放到tomcat的webapp目录下,就是部署了,这是部署方法1 第2种部署方法我们也知道,就是讲web应用的文件夹拷贝到webap ...
- 如何一行jquery代码写出tab标签页(链式操作)
啦啦!今天又学了一招,js写几十行的tab标签页jquery写一行就行啦,用到了链式操作!以下是代码: <!DOCTYPE html> <html lang="en&quo ...
随机推荐
- PHP READ PPT FILE
function parsePPT($filename) { // This approach uses detection of the string "chr(0f).Hex_value ...
- Linux下搭建Android NDK , Linux 驱动开发环境
Eclispe Luna(4.4):http://www.eclipse.org/downloads/ CDT :http://www.eclipse.org/cdt/downloads.php AD ...
- mvc5 _ViewStart.cshtml 模板页如何定义
1._Viewstart.cshtml是一个在呈现View文件的时候的启动文件,会在所有View(.cshtml)被执行之前执行,主要用于一些不方便或不能在母版(_Layout.cshtml)中进行的 ...
- mysql 存储过程事务支持回滚
如图查看表的属性: InnoDB 支持事务. MyISAM 不支持事务,不过性能更优越.
- hdu 1847 Good Luck in CET-4 Everybody!(简单博弈SG)
#include<stdio.h> #include<string.h> #define N 1010 int hash[N]; int sg[N]; void GetSG() ...
- EXT实现表格斑马线
Ext.grid.GridPanel 单双行颜色样式(斑马线)2014-04-03 11:25 1078人阅读 评论(0) 收藏 举报分类:ExtJs(36)Ext.grid.GridPanel st ...
- 自己用反射写的一个request.getParameter工具类
适用范围:当我们在jsp页面需要接收很多值的时候,如果用request.getParameter(属性名)一个一个写的话那就太麻烦了,于是我想是 否能用反射写个工具类来简化这样的代码,经过1个小时的代 ...
- OpenCV4Android开发之旅
http://blog.csdn.net/yanzi1225627/article/details/16917961
- iScrolljs 模拟android相册
var showBigImage = new iScroll('showBigImage', { snap: 'div', snapThreshold: 480, momentum: false, z ...
- (译) Angular运行原理揭秘 Part 1
当你用AngularJS写的应用越多, 你会越发的觉得它相当神奇. 之前我用AngularJS实现了相当多酷炫的效果, 所以我决定去看看它的源码, 我想这样也许我能知道它的原理. 下面是我从源码中找到 ...
