带弹出列表的EditText
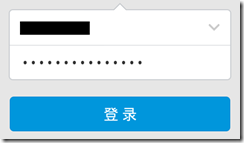
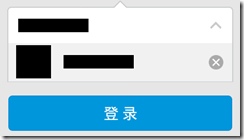
最近做的一个Andriod里有一个这个要求,一个东西需要输入,但同时可以在列表直接选择。看到这个需求,瞬间想到了QQ的登录界面,那个账号输入的控件正式我所需要的。


这个账号输入框右边有一个按钮,点击可以显示一个下拉列表。
怎么实现呢这个呢,我知道Android里面有一个Spinner,就是下拉列表,但是Spinner没有输入框。如果能把EditText和Spinner合到一起来,恰恰就是我需要的功能。
Google了一阵之后我发现这种需求确实不少,但是最后好多解决方法是使用AutoCompleteTextView。这是一个支持自动补全的输入框,输入的同时会显示一个匹配当前输入做前缀的列表。作为一个半路出家的Android程序员,当时确实眼前一亮(-_-||)。但是这个AutoCompleteTextView有一个缺点,就是要有输入才会有提示列表,可以重载它使得不输入也弹出提示列表,后面会把代码贴出来。虽然和需求有一些出入,但是当时没有找到更好的解决方法就这么用了。重载后的代码如下:
import android.content.Context;import android.graphics.Rect;import android.util.AttributeSet;import android.view.KeyEvent;import android.widget.AutoCompleteTextView;
public class InstantAutoCompleteTextView extends AutoCompleteTextView {
public InstantAutoCompleteTextView(Context context) {super(context);
}
public InstantAutoCompleteTextView(Context context, AttributeSet attrs) {super(context, attrs);
}
public InstantAutoCompleteTextView(Context context, AttributeSet attrs,int defStyle) {super(context, attrs, defStyle);
}
@Override
public boolean enoughToFilter() {return true;
}
@Override
protected void onFocusChanged(boolean focused, int direction,Rect previouslyFocusedRect) {super.onFocusChanged(focused, direction, previouslyFocusedRect);if (focused && getAdapter() != null) {performFiltering(getText(), KeyEvent.KEYCODE_UNKNOWN);
}
}
}
在使用了一段时间之后我发现这个AutoCompleteTextView之后,我发现在我这个场景下体验不是很好,尤其是程序横屏的时候,输入框在输入时会默认全屏,这个时候就看不到提示列表了,可以调整参数使得输入法不全屏,但是半屏显示输入法,一来列表显示的地方不大,二来和其他的输入框风格不一。另外列表是经过筛选过的,如果在输入过程中想直接选择列表中的值,选择范围只有一部分。种种原因,最终我决定重新开始找解决方案。
由于将Spinner和EditText结合以来上次都找过,我决定先在EditText右边添加一个类似QQ账号输入框的小箭头。果然在Stack Overflow上找到了很多解决方案,最终我用的方法是直接在layout里设置EditText的drawableRight。
android:drawableRight="@android:drawable/arrow_down_float"
Android系统 图标 arrow_down_float 向下的箭头

效果不错。那个小箭头盗用了Android 4.0.3系统库的资源文件(numberpicker_down_normal_holo_light.png)。现在关键是处理点击事件并且弹出一个列表。
关于点击事件,另一个帖子里有一个很巧妙又很简单的方法,就是设置EditText的OnTouchListener,在点击到右边的图标的范围时做相应的操作:
@Override
public boolean onTouch(View v, MotionEvent event) {final int DRAWABLE_LEFT = ;final int DRAWABLE_TOP = ;final int DRAWABLE_RIGHT = ;final int DRAWABLE_BOTTOM = ;
// Check if touch point is in the area of the right buttonif(event.getAction() == MotionEvent.ACTION_UP) {if(event.getX() >= (etTest.getWidth() - etTest.getCompoundDrawables()[DRAWABLE_RIGHT].getBounds().width())) {// your action herereturn true;
}
}
return false;
}
});
最后一步就是显示列表了,不买关子了,最后使用了ListPopupWindow
联合上上面点击按钮的监听时间,功能就完成了,代码如下:
import android.app.Activity;import android.os.Bundle;import android.view.MotionEvent;import android.view.View;import android.view.View.OnTouchListener;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.ArrayAdapter;import android.widget.EditText;import android.widget.ListPopupWindow;
public class MainActivity extends Activity implements OnTouchListener,OnItemClickListener {
private EditText etTest;private ListPopupWindow lpw;private String[] list;
@Override
protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);
etTest = (EditText) findViewById(R.id.et_test);etTest.setOnTouchListener(this);
list = new String[] { "item1", "item2", "item3", "item4" };lpw = new ListPopupWindow(this);lpw.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, list));lpw.setAnchorView(etTest);lpw.setModal(true);lpw.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,long id) {String item = list[position];etTest.setText(item);lpw.dismiss();
}
@Override
public boolean onTouch(View v, MotionEvent event) {final int DRAWABLE_RIGHT = ;
if (event.getAction() == MotionEvent.ACTION_UP) {if (event.getX() >= (v.getWidth() - ((EditText) v) .getCompoundDrawables()[DRAWABLE_RIGHT].getBounds().width())) {lpw.show();return true;
}
}
return false;
}
}
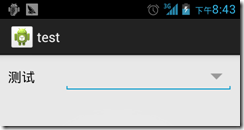
效果如图

转载 http://maoguangming.com/blog/edittext-with-popuplist.html
带弹出列表的EditText的更多相关文章
- iOS开发——UI篇&下拉弹出列表选择项效果
下拉弹出列表选择项效果 右边菜单中的按键,点击弹出一个列表可选择,选择其中一个,响应相应的事件并把文字显示在右边的菜单上:弹出下拉效果使用LMDropdownView插件,可以用POD进行加载pod ...
- MUI学习03-弹出菜单(弹出列表)
弹出菜单HTML代码如下: <div class="mui-content"> <!--弹出列表-----------start--> <button ...
- pushbutton 移动端弹出列表选择框
pushbutton 移动端弹出列表选择框 移动端从下往上推动画效果端弹出列表选择框,适应所有主流移动端机型,支持Node引入,require引入;如有用得不爽可以随时提意见,谢谢. demo地址: ...
- Android虚拟键盘弹出时挡住EditText解决方法
在manifest的activity节点使用 Xml代码 <activity android:windowSoftInputMode="adjustResize"/> ...
- Delphi自己隐藏自定义弹出列表
先上代码 procedure TForm3.Timer1Timer(Sender: TObject); var Point: TPoint; Name: array[0..255] of Char; ...
- ionicPopup弹出列表选择对话框
//显示vm.selectWarehouse = function() { vm.popupForWarehouse = $ionicPopup.show({ template: '<div c ...
- Python自学:第三章 弹出列表中任何位置处的元素
motorcycles = ["honda", "yamaha", "suzuki"] first_owned = motorcycles. ...
- DELPHI XE5-8 弹出列表框供选择
点击章节练习: var tmplm:Tlistboxitem; begin dm.FDQTMP.SQL.Clear; dm.FDQTMP.SQL.Add('select GSESSON from TS ...
- 取消 EditText 自动聚焦弹出输入法界面
方法一(实测可行): 参考http://www.cnblogs.com/dream-cichan/p/aaaa.html 当我点击跳转至一个带有EditText的界面后,模拟器中的软键盘会自动弹出,严 ...
随机推荐
- 基于SpringBoot项目的https
在spring中配置项目运行的端口很简单. 在application.properties中 server.port: 这样配置后,spring boot内嵌的tomcat服务器就是跑在8080端口启 ...
- 测序深度和覆盖度(Sequencing depth and coverage)
总是跑数据,却对数据一无所知,这说不过去吧. 看几篇文章吧 Sequencing depth and coverage: key considerations in genomic analyses( ...
- Falcon:三代reads比对组装工具箱
主页:github: PacificBiosciences/FALCON 简介 Falcon是一组通过快速比对长reads,从而来consensus和组装的工具. Falcon工具包是一组简单的代码集 ...
- toolbar
toolbar= (Toolbar) findViewById(R.id.toolbar_mainactivity); // 设置主标题及其颜色 toolbar.setTitle("Andr ...
- const修饰指针
关于const修饰指针的情况,一般分为如下4种情况: ; const int *a =&b; //情况1 int const *a =&b; //情况2 int* const a =& ...
- 静态类和静态类成员(C# 编程指南)
静态类与非静态类基本相同,但存在一个区别:静态类不能实例化. 也就是说,不能使用 new 关键字创建静态类类型的变量. 因为没有实例变量,所以要使用类名本身访问静态类的成员. 例如,如果名为 Util ...
- 32-HTML辅助方法
顾名思义,HTML辅助方法(HTML Helper)就是用来辅助产生HTML之用,在开发View的时候一定会面对许多HTML标签,处理这些HTML的工作非常繁琐,为了降低View的复杂度,可以使用HT ...
- (01)odoo8.0_Ubuntu14.04源码安装
作者:陈伟明联系 : QQ 942923305 | 微信 toby942923305E-mail: toby2chen@hotmail.com============================ ...
- javaSE之如何将一个文档显示出来(,txt,.doc,.....)
package DEMO ; import java.io.File; import java.io.FileInputStream; import java.io.IOException; impo ...
- 166. Fraction to Recurring Decimal -- 将除法的商表示成字符串(循环节用括号表示)
Given two integers representing the numerator and denominator of a fraction, return the fraction in ...
