jquery 源码学习(*)
Jquery这么普及,必有它过人之处,通过开源代码进行学习,是个不错的学习方法啊!
以下是我模拟的方法,我尽量简化方法。
定义对象C(类似于jquery的$方法)——这个也是jquery设计非常巧妙的地方
var
_cQuery = window.cQuery,
cQuery = function(){
return new cQuery.fn.init();
};
cQuery.fn = cQuery.prototype = {
init : function () {
console.log(this);
return this;
},
test : function () {
console.log('test');
}
};
cQuery.fn.init.prototype = cQuery.fn;
window.C = window.cQuery = cQuery;
})();
C().test();
输出结果

代码分析
1、把cQuery注册到window属性中,当成全局变量使用。用C做为简易名称。
window.C = window.cQuery = cQuery;
2、
cQuery.fn.init.prototype = cQuery.fn;
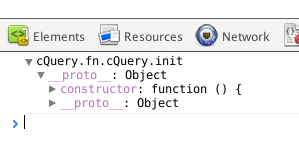
拿图说话(打印当前对象cQuery):
去掉该句截图。

填上此句截图:

难点分析:原型传递
init的原型只是当前的函数。 
用cQuery.fn.init.prototype = cQuery.fn;覆盖init构造器的原型对象,从而实现跨域访问。
评估:
这是一招妙棋,new
cQuery.fn.init()创建的新对象拥有init构造器的prototype原型对象的方法,通过改变prototype指针的指向,使其指向
cQuery类的prototype。——这样创建出来的对象就继承了cQuery.fn原型对象定义的方法。
3、用一个var定义变量,函数。Jquery源码里用了79行定义了一连串的变量(在开头部分)。

each方法
var
_cQuery = window.cQuery,
cQuery = function(){
return new cQuery.fn.init();
};
cQuery.fn = cQuery.prototype = {
init : function () {
return this;
},
each : function(obj, callback) { // each 方法
var name, length = obj.length;
for (name in obj) {
if (callback.call(obj[name], name, obj[name]) === false) {
break;
}
}
},
isWindow : function(obj) {
return obj != null && obj == obj.window;
}
};
cQuery.fn.init.prototype = cQuery.fn;
window.C = window.cQuery =cQuery;
})();
C().each({ Height : 'height', Width : 'width'}, function(name, type){ console.log(this, name, type); });
输出结果 
难点分析:callback.call(obj[name], name, obj[name])
callback是function(name, type){ console.log(this, name,type);}这个方法
第一个obj[name]是"height“或"width"字符串,是callback函数里的this。
name,第二个obj[name]是传给callback的参数。
isWindow()方法
在上面代码的基础上,进行编写:
return obj != null && obj == obj.window;
}
调用:
console.log(cquery.isWindow(document));
输出结果

window对象有一个特殊的属性window,等价于 self 属性,它包含了对窗口自身的引用。通过这个属性判断是否是window对象!
总结
我也是刚开始研究。可能有些地方说的不是很清楚,如果有人能给我补充,那再好不过了。
时间不早了,下回再接着研究。
jquery 源码学习(*)的更多相关文章
- jquery源码学习笔记三:jQuery工厂剖析
jquery源码学习笔记二:jQuery工厂 jquery源码学习笔记一:总体结构 上两篇说过,query的核心是一个jQuery工厂.其代码如下 function( window, noGlobal ...
- jquery源码学习(一)——jquery结构概述以及如何合适的暴露全局变量
jQuery 源码学习是对js的能力提升很有帮助的一个方法,废话不说,我们来开始学习啦 我们学习的源码是jquery-2.0.3已经不支持IE6,7,8了,因为可以少学很多hack和兼容的方法. jq ...
- jQuery源码学习感想
还记得去年(2015)九月份的时候,作为一个大四的学生去参加美团霸面,结果被美团技术总监教育了一番,那次问了我很多jQuery源码的知识点,以前虽然喜欢研究框架,但水平还不足够来研究jQuery源码, ...
- 读艾伦的jQuery的无new构建,疑惑分析——jquery源码学习一
背景: 有心学习jquery源码,苦于自己水平有限,若自己研究,耗时耗力,且读懂之日无期. 所以,网上寻找高手的源码分析.再经过自己思考,整理,验证.以求有所收获. 此篇为读高手艾伦<jQuer ...
- jquery 源码学习(一)
从上边的注释看,jQuery的源码结构相当清晰.条理,不像代码那般晦涩和让人纠结 1. 总体架构 1.1 自调用匿名函数 self-invoking anonymous function 打开jQ ...
- 菜鸟的jQuery源码学习笔记(前言)
前言 相信任何一名前端开发人员或者是前端爱好者都对jQuery不陌生.jQuery简单易用,功能强大,特别是拥有良好的浏览器兼容性,大大降低了前端开发的难度,使得前端开发变得“平易近人起来”.自从本人 ...
- jQuery源码学习扒一扒jQuery对象初使化
神奇的jQuery可以这样玩jQuery("#id").css()或 jQuery("#id").html() 这么玩jQuery("#id" ...
- jQuery源码学习笔记一
学习jQuery源码,我主要是通过妙味视频上学习的.这里将所有的源码分析,还有一些自己弄懂过程中的方法及示例整理出来,供大家参考. 我用的jquery v2.0.3版本. var rootjQuery ...
- jquery 源码学习(四)构造jQuery对象-工具函数
jQuery源码分析-03构造jQuery对象-工具函数,需要的朋友可以参考下. 作者:nuysoft/高云 QQ:47214707 EMail:nuysoft@gmail.com 声明:本文为原 ...
随机推荐
- bzoj1003 [ZJOI2006]物流运输
1003: [ZJOI2006]物流运输 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 6300 Solved: 2597[Submit][Stat ...
- com学习 2015-10-16
Com对象类似于C++类对象的概念, interface IX { virtral void fx()=0: } class CA:IX { virtual fx(){ printf("he ...
- ASP.NET MVC4 学习系统四(视图)
视图(Views) 在ASP.NET MVC框架中,想要返回给用户HTML的控制器操作,就要返回ActionResult类型的ViewResult实例,ActionResult知道如何渲染应答结 ...
- ASP.NET 数据库页面访问简单工具
在工作中,有很多项目已上线后,很多项目的数据库服务器都不会对外开放的,外网想直接访问客户数据库服务器时,可能会出现困难. 这时就需要一个可以查询,更新数据库操作的页面了: 本来用sql语句直接操作数据 ...
- List<string>里 每个元素重复了多少次
List<string>里 每个元素重复了多少次 static void Main(string[] args) { List<string> list = new List& ...
- SQL 1:常用SQL语句
导读:最近写代码,几乎是天天泡在SQL语句里,各种代码各种写.但一直缺少总结,要不就是觉得简单,要不就是觉得大家都知道.想来,我还是没能明白总结的价值在哪里.现在也就写写最近都常写的一些语句. 一,i ...
- windows installer 出错问题解决
在卸载程序的额时候,如果出现windows installer出错,可以通过一个Windows Installer CleanUp Utility, 有了Windows Installer Clean ...
- .net4.0注册到IIS
IIS和.netfw4.0安装顺序是从前到后,如果不小心颠倒了,无所谓. 打开程序-运行-cmd:输入一下命令重新注册IIS C:\WINDOWS\Microsoft.NET\Framework\v4 ...
- Linux Direct 文件读写(文件DIO)
有时候,读写文件并不想要使用系统缓存(page cache),此时 direct 文件读写就派上了用场,使用方法: (1)打开文件时,添加O_DIRECT参数: 需要定义_GNU_SOURCE,否则找 ...
- 那么如何添加网站favicon.ico图标
1. 获得一个favicon.ico的图标,大小为16px×16px最为合适 2. 将制作好的图标文件Favicon.ico上传到网站的根目录: 3. 在首页文件的html代码的头部中加入如下代码: ...
