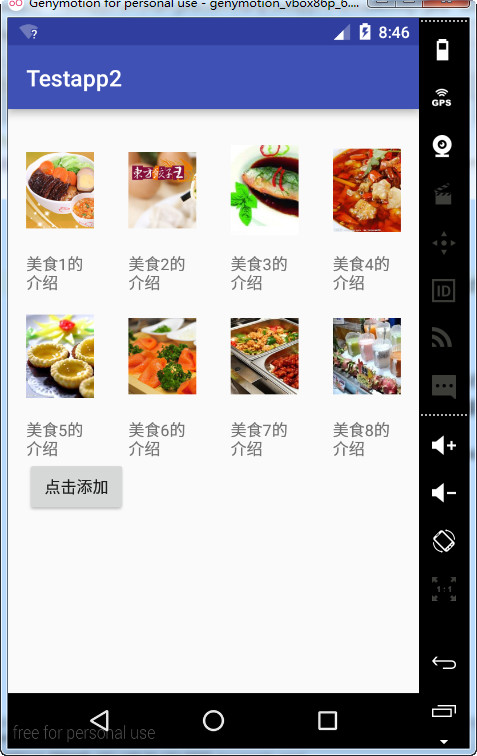
Android——ListView相关作业(修改版)
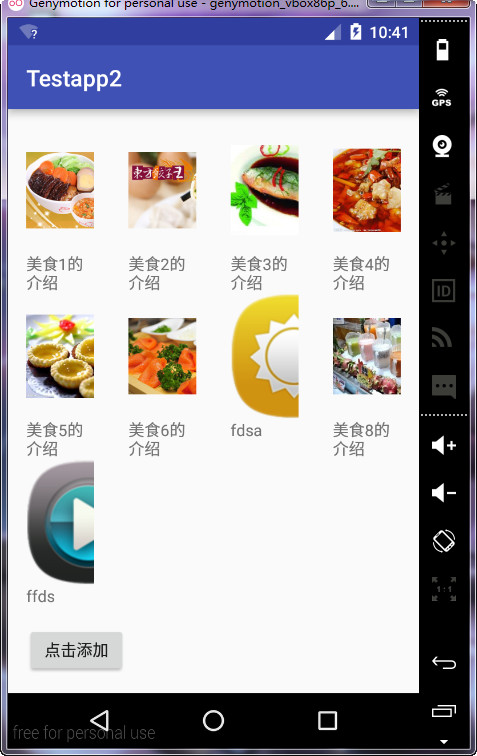
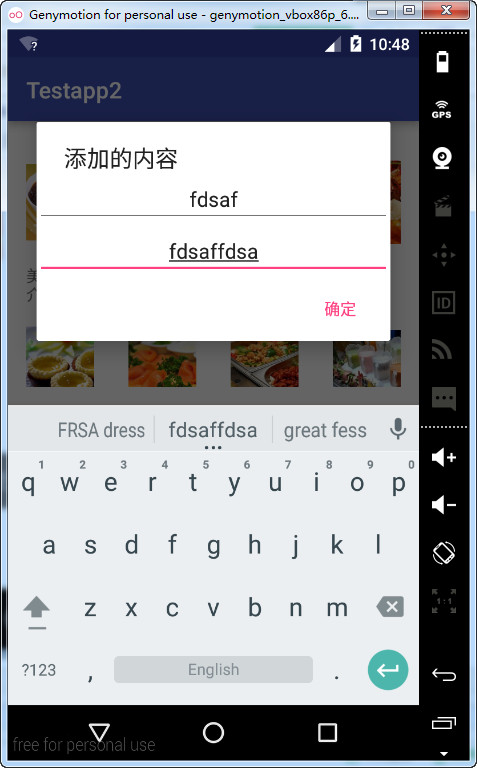
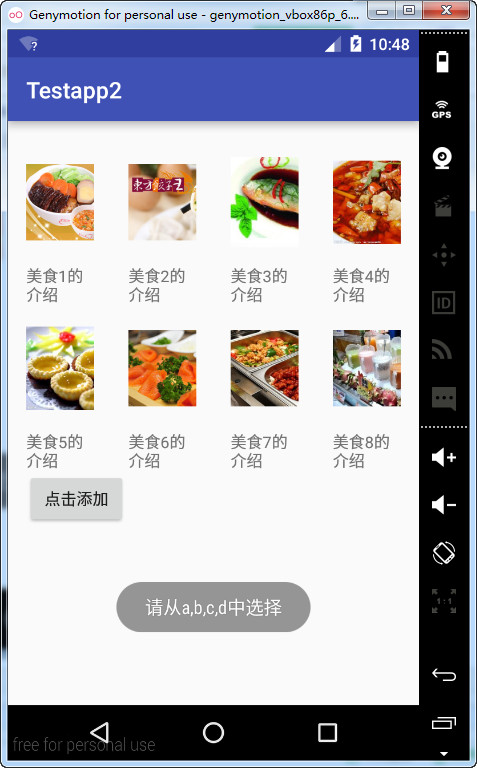
给GridView提供点击按钮添加新数据,单击项目修改,长按删除功能
activity_practise7的layout文件:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context="com.hanqi.testapp2.PractiseActivity7"
- android:orientation="vertical">
- <GridView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:id="@+id/gv_1"
- android:numColumns="4"
- android:stretchMode="columnWidth"
- android:gravity="center"
- android:horizontalSpacing="30dp"></GridView>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="点击添加"
- android:onClick="bt_tj_onClick"/>
- </LinearLayout>
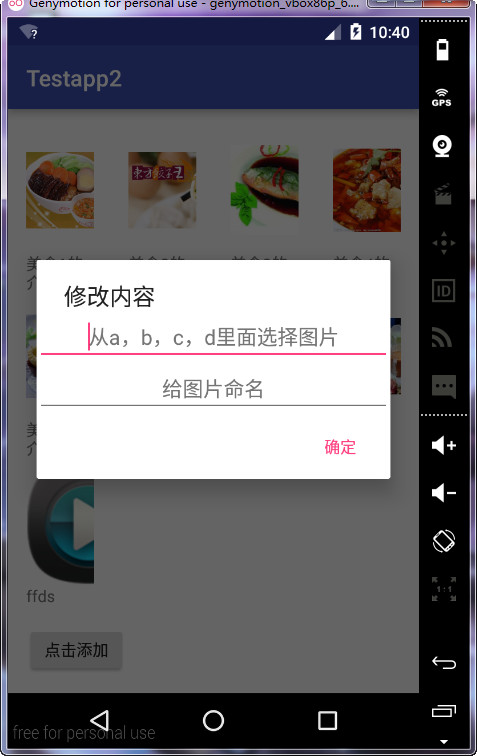
activity_practise7_1的layout文件:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <EditText
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:id="@+id/et_3"
- android:gravity="center"
- android:hint="从a,b,c,d里面选择图片"/>
- <EditText
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:id="@+id/et_4"
- android:hint="给图片命名"
- android:gravity="center"/>
- </LinearLayout>
gridview_layout的layout文件:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ImageView
- android:layout_width="110dp"
- android:layout_height="110dp"
- android:id="@+id/iv_3"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:id="@+id/tv_3"/>
- </LinearLayout>
java类:
- package com.hanqi.testapp2;
- import android.app.AlertDialog;
- import android.content.DialogInterface;
- import android.os.Bundle;
- import android.support.v7.app.AppCompatActivity;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AdapterView;
- import android.widget.BaseAdapter;
- import android.widget.EditText;
- import android.widget.GridView;
- import android.widget.ImageView;
- import android.widget.TextView;
- import android.widget.Toast;
- import java.util.ArrayList;
- import java.util.List;
- public class PractiseActivity7 extends AppCompatActivity {
- GridView gv_1;
- List<MyClass> liv;
- TextView tv_3;
- ImageView iv_3;
- final ImageAdapter imageAdapter = new ImageAdapter();
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_practise7);
- gv_1 = (GridView)findViewById(R.id.gv_1);
- tv_3 = (TextView)findViewById(R.id.tv_3);
- iv_3 = (ImageView)findViewById(R.id.iv_3);
- //1、数据 图片的id
- liv = new ArrayList<>();
- final MyClass myClass = new MyClass(R.drawable.f1,"美食1的介绍");
- liv.add(myClass);
- liv.add(new MyClass(R.drawable.f2,"美食2的介绍"));
- liv.add(new MyClass(R.drawable.f3,"美食3的介绍"));
- liv.add(new MyClass(R.drawable.f4,"美食4的介绍"));
- liv.add(new MyClass(R.drawable.f5,"美食5的介绍"));
- liv.add(new MyClass(R.drawable.f6,"美食6的介绍"));
- liv.add(new MyClass(R.drawable.f7,"美食7的介绍"));
- liv.add(new MyClass(R.drawable.f8,"美食8的介绍"));
- gv_1.setAdapter(imageAdapter);
- gv_1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
- final MyClass myClass = liv.get(position); //这一步非常重要,要不然不知道修改的哪部分
- LayoutInflater layoutInflater = getLayoutInflater();
- final View view1 = layoutInflater.inflate(R.layout.activity_practise7_1, null);
- new AlertDialog.Builder(PractiseActivity7.this)
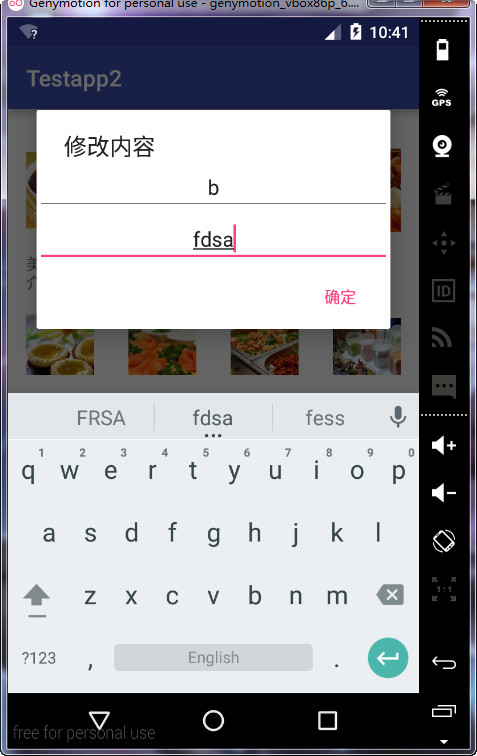
- .setTitle("修改内容")
- .setPositiveButton("确定", new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- EditText et_3=(EditText)view1.findViewById(R.id.et_3);
- String string1=et_3.getText().toString();
- EditText et_4 = (EditText)view1.findViewById(R.id.et_4);
- String string2 = et_4.getText().toString();
- String a="a",b="b",c="c",d="d";
- if (string1.equals(a))
- {
- if (string2.length() ==0)
- {
- myClass.setImg(R.drawable.anniu01);
- }
- else
- {
- myClass.setImg(R.drawable.anniu01);
- myClass.setContent(string2);
- }
- }
- else if (string1.equals(b))
- {
- if (string2.length() ==0)
- {
- myClass.setImg(R.drawable.anniu02);
- }
- else
- {
- myClass.setImg(R.drawable.anniu02);
- myClass.setContent(string2);
- }
- }
- else if (string1.equals(c))
- {
- if (string2.length() ==0)
- {
- myClass.setImg(R.drawable.anniu04);
- }
- else
- {
- myClass.setImg(R.drawable.anniu04);
- myClass.setContent(string2);
- }
- }
- else if (string1.equals(d))
- {
- if (string2.length() ==0)
- {
- myClass.setImg(R.drawable.anniu05);
- }
- else
- {
- myClass.setImg(R.drawable.anniu05);
- myClass.setContent(string2);
- }
- }
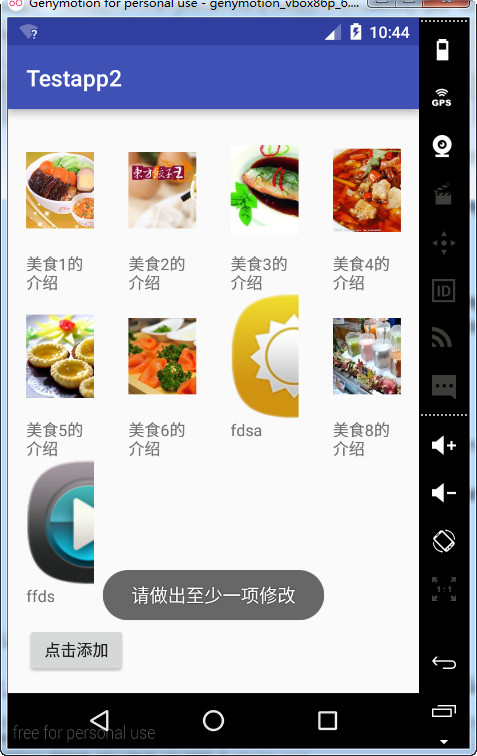
- else
- {
- Toast.makeText(PractiseActivity7.this, "请做出至少一项修改", Toast.LENGTH_SHORT).show();
- }
- imageAdapter.notifyDataSetChanged();
- }
- })
- .setView(view1)
- .show();
- }
- });
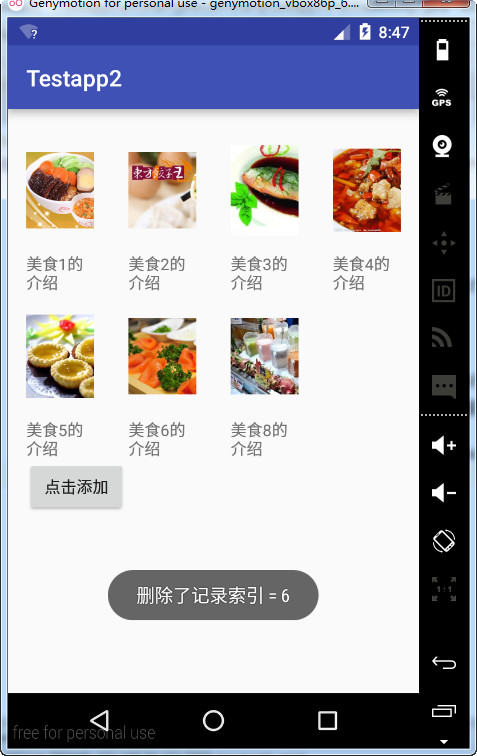
- gv_1.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
- @Override
- public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
- //1.删除数据
- //从集合里删除长按的数据
- liv.remove(position);
- //2.刷新视图,看到效果
- //通知适配器,数据源改变
- imageAdapter.notifyDataSetChanged();
- Toast.makeText(PractiseActivity7.this, "删除了记录索引 = " + position, Toast.LENGTH_SHORT).show();
- return true;//事件已经被消费,不要再处理了
- }
- });
- }
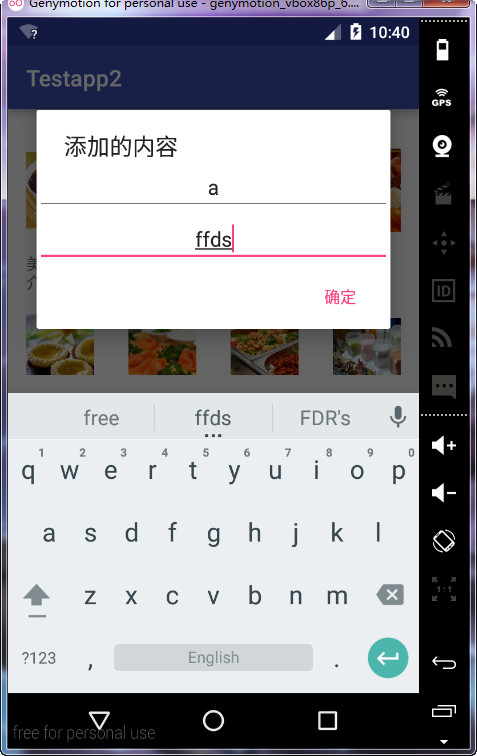
- public void bt_tj_onClick(View v)
- {
- final View view=View.inflate(PractiseActivity7.this, R.layout.activity_practise7_1, null);
- new AlertDialog.Builder(PractiseActivity7.this)
- .setTitle("添加的内容")
- .setPositiveButton("确定", new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- EditText et_3=(EditText)view.findViewById(R.id.et_3);
- String string1=et_3.getText().toString();
- EditText et_4 = (EditText)view.findViewById(R.id.et_4);
- String string2 = et_4.getText().toString();
- String a="a",b="b",c="c",d="d";
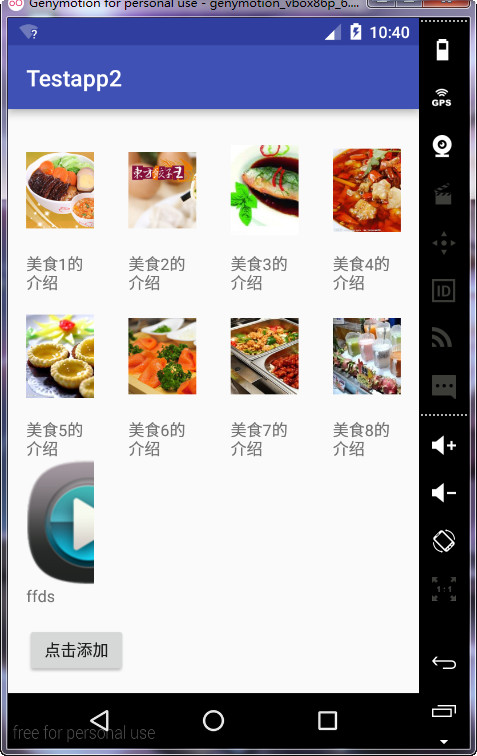
- if (string1.equals(a))
- {
- liv.add(new MyClass(R.drawable.anniu01,string2));
- }
- else if (string1.equals(b))
- {
- liv.add(new MyClass(R.drawable.anniu02,string2));
- }
- else if (string1.equals(c))
- {
- liv.add(new MyClass(R.drawable.anniu04,string2));
- }
- else if (string1.equals(d))
- {
- liv.add(new MyClass(R.drawable.anniu05,string2));
- }
- else
- {
- Toast.makeText(PractiseActivity7.this, "请从a,b,c,d中选择",
- Toast.LENGTH_SHORT).show();
- }
- imageAdapter.notifyDataSetChanged();
- }
- })
- .setView(view)
- .show();
- }
- class MyClass
- {
- private int img;
- private String content;
- public int getImg() {
- return img;
- }
- public void setImg(int img) {
- this.img = img;
- }
- public String getContent() {
- return content;
- }
- public void setContent(String content) {
- this.content = content;
- }
- public MyClass(int img,String content)
- {
- this.img = img;
- this.content = content;
- }
- }
- //适配器
- class ImageAdapter extends BaseAdapter
- {
- @Override
- public int getCount() {
- return liv.size();
- }
- @Override
- public Object getItem(int position) {
- return liv.get(position);
- }
- @Override
- public long getItemId(int position) {
- return 0;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- //1.得到数据 图片的id
- MyClass myClass = liv.get(position);
- //2.准备View
- if (convertView ==null) {
- convertView = View.inflate(PractiseActivity7.this, R.layout.gridview_layout, null);
- }
- //3.适配
- //转换
- ImageView imageView = (ImageView)convertView.findViewById(R.id.iv_3);
- imageView.setImageResource(myClass.getImg());
- TextView textView = (TextView)convertView.findViewById(R.id.tv_3);
- textView.setText(myClass.getContent());
- return convertView;
- }
- }
- }











Android——ListView相关作业(修改版)的更多相关文章
- Android ListView相关 头和尾 headView footerView
ListView还可以添加头和尾部,而这头和尾就是View对象, 可以使用listView.addHeadView(view)方法和listView.addFootView(view)方法分别添加头和 ...
- Android ListView相关 fastScrollEnabled
1.android:fastScrollEnabled="true" 当数据量比较多的时候,右侧会出现一个可以拉动的滚动条,这样可以很快的拉动,如图:
- Java第六次作业修改版
import java.util.ArrayList; import java.util.Collections; import java.util.Random; public class Draw ...
- Android 仿美团网,大众点评购买框悬浮效果之修改版
转帖请注明本文出自xiaanming的博客(http://blog.csdn.net/xiaanming/article/details/17761431),请尊重他人的辛勤劳动成果,谢谢! 我之前写 ...
- Android ListView的item背景色设置以及item点击无响应等相关问题
Android ListView的item背景色设置以及item点击无响应等相关问题 在Android开发中,listview控件是非常常用的控件,在大多数情况下,大家都会改掉listview的ite ...
- 【腾讯Bugly干货分享】Android ListView与RecyclerView对比浅析--缓存机制
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/5811d3e3ab10c62013697408 作者:黄宁源 一,背景 Recy ...
- Android ListView 常用技巧
Android ListView 常用技巧 Android TextView 常用技巧 1.使用ViewHolder提高效率 ViewHolder模式充分利用了ListView的视图缓存机制,避免了每 ...
- 转载:Eclipse+Spket插件+ExtJs4修改版提供代码提示功能[图]
转载:Eclipse+Spket插件+ExtJs4修改版提供代码提示功能[图] ExtJs是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架.功能丰富,无人能出其右.无论是界面 ...
- Indy 10.5.8 for Delphi and Lazarus 修改版(2011)
Indy 10.5.8 for Delphi and Lazarus 修改版(2011) Internet Direct(Indy)是一组开放源代码的Internet组件,涵盖了几乎所有流行的I ...
随机推荐
- 对比学习UIKit和AppKit--入门级
UIKit是用来开发iOS的应用的,AppKit是用来开发Mac应用的,在使用过程中他们很相似,可是又有很多不同之处,通过对比分析它们的几个核心对象,可以避免混淆. UIKit和AppKit都有一个A ...
- PAT 07-2 A+B和C
有两个值得注意的地方:1.变长数组(VLA)的使用,没想到PAT上的OJ竟然支持C99,一开始不知道就没用,看了看别人的,既然,还是用吧, 它有一点我不太喜欢,它不能像一般数组那样在声明时通过赋一个0 ...
- Iterator之java.util.ConcurrentModificationException
在运行以下代码时,会报java.util.ConcurrentModificationException异常, public class Demo { public static void main( ...
- 让多个Fragment 切换时不重新实例化、FragmentTabHost切换Fragment时避免UI重新加载
http://www.tuicool.com/articles/FJ7VBb FragmentTabHost切换Fragment时避免UI重新加载 不过,初次实现时发现有个缺陷,每次FragmentT ...
- fix eclipse gc overhead limit exceeded in mac
fix eclipse gc overhead limit exceeded: 在mac上找不到eclipse.ini文件编辑内存限制,在eclipse安装目录右击eclipse程序,选“显示包内容” ...
- Interview----用最快的方法计算 Fibonacci 数
输入 n, 用最快的方法求该 Fibocacci 数列的第 n 项. 方法1: 递归,非常慢 方法2: 迭代,因此计算 f[1] , f[2], f[3] ,,,, 复杂度 O(N) 方法3: 采用以 ...
- Git ~ 回到过去 , 进入未来 ~ Git
概述 我们已经成功的添加了一个 readme.txt文件 , 现在是时候 继续工作了 , 于是 我们开始尝试一下 Git给我们所带来的便利下面修改read.txt 改成如下内容 为了尝试 Git 给我 ...
- N的阶乘的长度 V2(斯特林近似) 求 某个大数的阶乘的位数 .
求某个大数的阶乘的位数 . 得到的值 需要 +1 得到真正的位数 斯特林公式在理论和应用上都具有重要的价值,对于概率论的发展也有着重大的意义.在数学分析中,大多都是利用Г函数.级数和含参变量的积分等 ...
- 将byte[]数组数据转换为图片用于预览显示
假如服务器返回给你的图片信息是byte[] 然后你需要将起转换成图片显示到你的view中去: 按以下的步骤 1.将获取的byte数组保存 假如为temp[]; 2.将temp[]转化为bitmap,你 ...
- YII2.0中实现高级注册
如何在不修改逻辑代码的情况下完美解决以上三个问题?看了下面的教程,一目了然! 以高级版2.0.6为例,打开/frontend/models/SignupForm.php class SignupFor ...
