Struts2 - Rest(2)
(上篇:Struts2 - Rest(1))
6) 加入user-index.jsp到/WEB-INF/content中:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>User list</title>
</head>
<body>
<a href="${pageContext.request.contextPath}/user/new">Add new user</a>
<hr/>
<s:actionmessage/><br/>
<table>
<thead>
<th>ID</th>
<th>User name</th>
<th>Age</th>
<th>View</th>
<th>Edit</th>
<th>Remove</th>
</thead>
<tbody>
<s:iterator value="model">
<tr>
<td><s:property value="id"/></td>
<td><s:property value="username"/></td>
<td><s:property value="age"/></td>
<td><s:a href="user/%{id}">View</s:a></td>
<td><s:a href="user/%{id}/edit">Edit</s:a></td>
<td><s:a href="user/%{id}/destroy">Remove</s:a></td>
</tr>
</s:iterator>
</tbody>
</table>
</body>
</html>
7) 加入user-show.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="${pageContext.request.contextPath}/user">Back to home</a><hr/>
User ID:<s:property value="id"/><br/>
User Name:<s:property value="username"/><br/>
User Age:<s:property value="age"/><br/>
</body>
</html>
8) 加入user-editNew.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Add new user</title>
</head>
<body>
<a href="${pageContext.request.contextPath}/user">Back to home</a><hr/>
<s:form method="POST" action="%{contextPath}/user">
User Name:<s:textfield name="username"></s:textfield><br/>
User Age:<s:textfield name="age"></s:textfield><br/>
<s:submit value="Submit"></s:submit> <s:reset value="Reset"></s:reset>
</s:form>
</body>
</html>
9) 加入user-edit.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>User edit</title>
</head>
<body>
<a href="${pageContext.request.contextPath}/user">Back to home</a><hr/>
<s:form method="POST" action="%{contextPath}/user/%{id}">
<s:hidden name="_method" value="put"></s:hidden>
User ID:<s:textfield name="id" disabled="true"></s:textfield><br/>
User Name:<s:textfield name="username" disabled="false"></s:textfield><br/>
User Age:<s:textfield name="age" disabled="false"></s:textfield><br/>
<s:submit value="Submit"></s:submit> <s:reset value="Reset"></s:reset>
</s:form>
</body>
</html>
注意这里有一个hidden input,这个有个name="_method" value="put"的属性,意思是在这个form的提交是以PUT形式提交。这个不能少。不然rest认不出这是PUT提交。
完成后的页面例子:
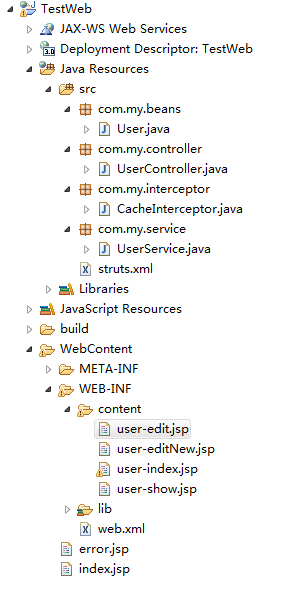
Eclipse项目结构:
结束总结:
1) 这个例子使用了ModelDriven action来做Controller的model,具体可以参考下这个小文:
http://www.cnblogs.com/shihujiang/archive/2012/06/30/2571050.html
2) 事实上,rest插件可以生成的转向是一个jsp,在url的action中加入.xml或.json,将会出现对应的xml或json,比如:
http://localhost:8080/TestWeb/user.xml
http://localhost:8080/TestWeb/user.json
更多的内容可参考官方文档说明:
http://struts.apache.org/development/2.x/docs/rest-plugin.html
Struts2 - Rest(2)的更多相关文章
- 为什么做java的web开发我们会使用struts2,springMVC和spring这样的框架?
今年我一直在思考web开发里的前后端分离的问题,到了现在也颇有点心得了,随着这个问题的深入,再加以现在公司很多web项目的控制层的技术框架由struts2迁移到springMVC,我突然有了一个新的疑 ...
- 菜鸟学Struts2——Interceptors
昨天学习Struts2的Convention plugin,今天利用Convention plugin进行Interceptor学习,虽然是使用Convention plugin进行零配置开发,这只是 ...
- 菜鸟学Struts2——零配置(Convention )
又是周末,继续Struts2的学习,之前学习了,Struts的原理,Actions以及Results,今天对对Struts的Convention Plugin进行学习,如下图: Struts Conv ...
- 菜鸟学Struts2——Results
在对Struts2的Action学习之后,对Struts2的Result进行学习.主要对Struts2文档Guides中的Results分支进行学习,如下图: 1.Result Types(Resul ...
- 菜鸟学Struts2——Actions
在对Struts2的工作原理学习之后,对Struts2的Action进行学习.主要对Struts2文档Guides中的Action分支进行学习,如下图: 1.Model Driven(模型驱动) St ...
- 菜鸟学Struts2——Struts工作原理
在完成Struts2的HelloWorld后,对Struts2的工作原理进行学习.Struts2框架可以按照模块来划分为Servlet Filters,Struts核心模块,拦截器和用户实现部分,其中 ...
- 13、零配置Struts2开发
Convention 插件 从 Struts 2.1 开始, Struts 可以使用 Convention 插件来支持零配置: Convention 插件完全抛弃配置信息, 不仅不需要使用 strut ...
- 12、Struts2表单重复提交
什么是表单重复提交 表单的重复提交: 若刷新表单页面, 再提交表单不算重复提交. 在不刷新表单页面的前提下: 多次点击提交按钮 已经提交成功, 按 "回退" 之后, 再点击 &qu ...
- 11、Struts2 的文件上传和下载
文件上传 表单准备 要想使用 HTML 表单上传一个或多个文件 须把 HTML 表单的 enctype 属性设置为 multipart/form-data 须把 HTML 表单的method 属性设置 ...
- 9、 Struts2验证(声明式验证、自定义验证器)
1. 什么是Struts2 验证器 一个健壮的 web 应用程序必须确保用户输入是合法.有效的. Struts2 的输入验证 基于 XWork Validation Framework 的声明式验证: ...
随机推荐
- css中解决img在a元素中使得a元素撑大写法
给外面a标签padding-left:; img自身float:left;margin-left:; 这种写法避免了不少因浮动产生的问题,且代码简明,推荐适当的使用此方法.
- hdu 5187 zhx's contest
题目分析如果n=1,答案是1,否则答案是2n−2. 证明:ai肯定是最小的或者最大的.考虑另外的数,如果它们的位置定了的话,那么整个序列是唯一的. 那么ai是最小或者最大分别有2n−1种情况,而整个序 ...
- 101. Symmetric Tree
Given a binary tree, check whether it is a mirror of itself (ie, symmetric around its center). For e ...
- 矩阵基本运算的 Python 实现
from...import与import区别在于import直接导入指定的库,而from....import则是从指定的库中导入指定的模块 import...as则是将import A as B,给予 ...
- Educational Codeforces Round 15 D 数学推公式
D. Road to Post Office time limit per test 1 second memory limit per test 256 megabytes input standa ...
- Selenium WebDriver对cookie进行处理绕过登录验证码
现在几乎所有登录页面都会带一个验证码,做起自动化这块比较麻烦, 所以要绕过网站的验证码. 首先需要手动登录一次你的测试网站,去chrome的F12里获取这个网站的cookie信息,找到对应的保存登录信 ...
- python--切片--6
原创博文,转载请标明出处--周学伟http://www.cnblogs.com/zxouxuewei/ 一.对list进行切片 取一个list的部分元素是非常常见的操作.比如,一个list如下: &g ...
- HDU 1159 Common Subsequence
HDU 1159 题目大意:给定两个字符串,求他们的最长公共子序列的长度 解题思路:设字符串 a = "a0,a1,a2,a3...am-1"(长度为m), b = "b ...
- C/C++程序员必须熟练应用的开源项目(转-清风小阁)
作为一个经验丰富的C/C++程序员, 肯定亲手写过各种功能的代码, 比如封装过数据库访问的类, 封装过网络通信的类,封装过日志操作的类, 封装过文件访问的类, 封装过UI界面库等, 也在实际的项目中应 ...
- react 不能往组件中传入属性的值为 undefined
在使用 andt design 的时候遇到个需求,需要清除 Select 组件选中后的值,让它变成什么都没选中,显示 placeholder 刚开始以为设置为 null 即可,结果发现设置为 null ...