ggplot2 调整绘图区域大小
熟悉 R 绘图的朋友肯定知道,在普通绘图中,图片的大小可以直接在 png() 和 pdf() 中指定,而绘图区大小则可以用 par() 中的 mar 或 mai 来指定。
但是在 ggplot2 中,图片大小依然可以在 png 和 pdf 中设定,但是边界大小, par 函数似乎就不奏效了。至今天探索,才发现原来这个参数隐藏在 theme 中,其名为 plot.margin 。
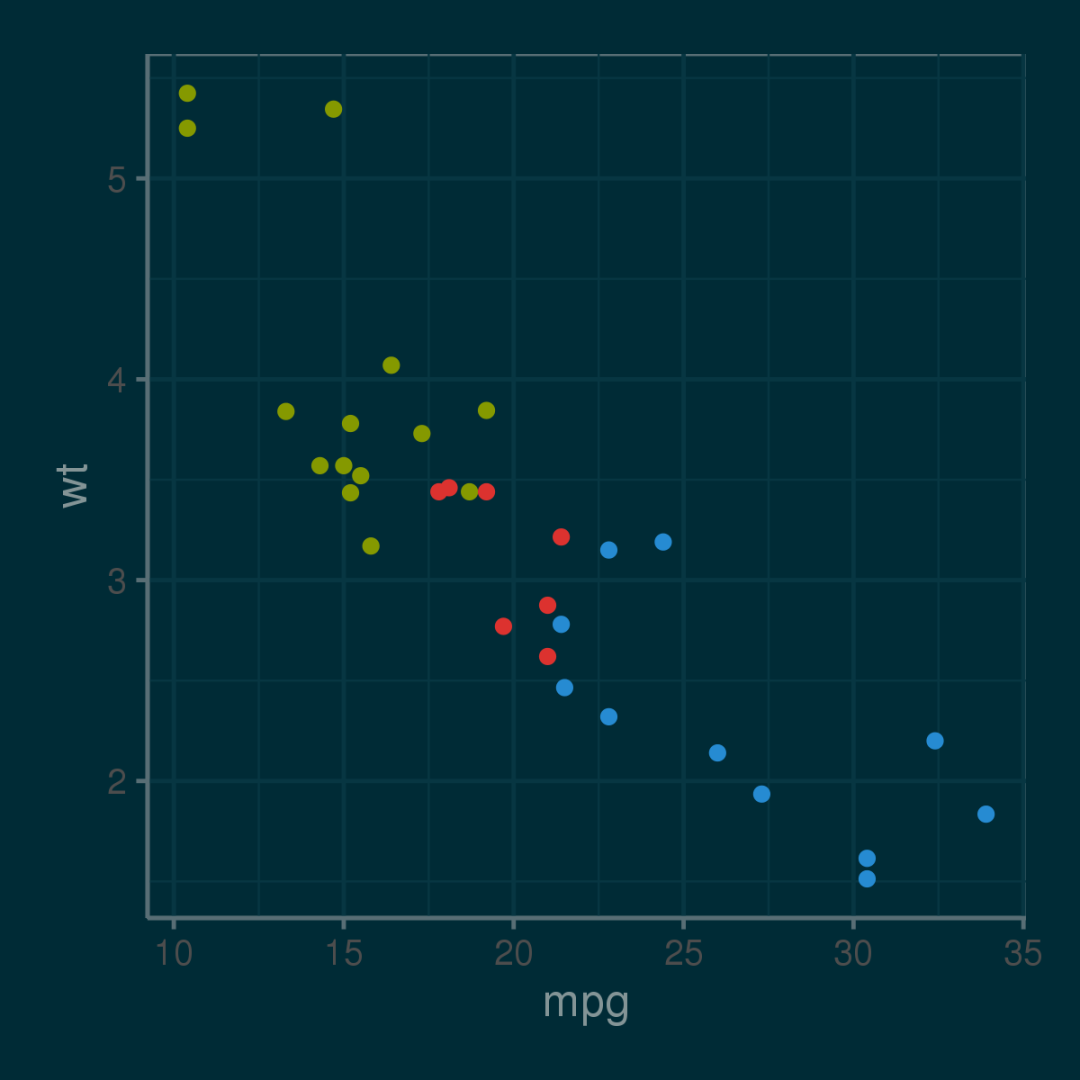
1. 原图
library(ggplot2)
library(ggthemes)
p <- ggplot(mtcars, aes(mpg, wt)) + geom_point(aes(colour=factor(cyl))) + guides(color=F)
p <- p + theme_solarized(light=FALSE) + scale_colour_solarized('blue')
ggsave("test0.png", units="in", dpi=300, width=4, height=4, device="png")

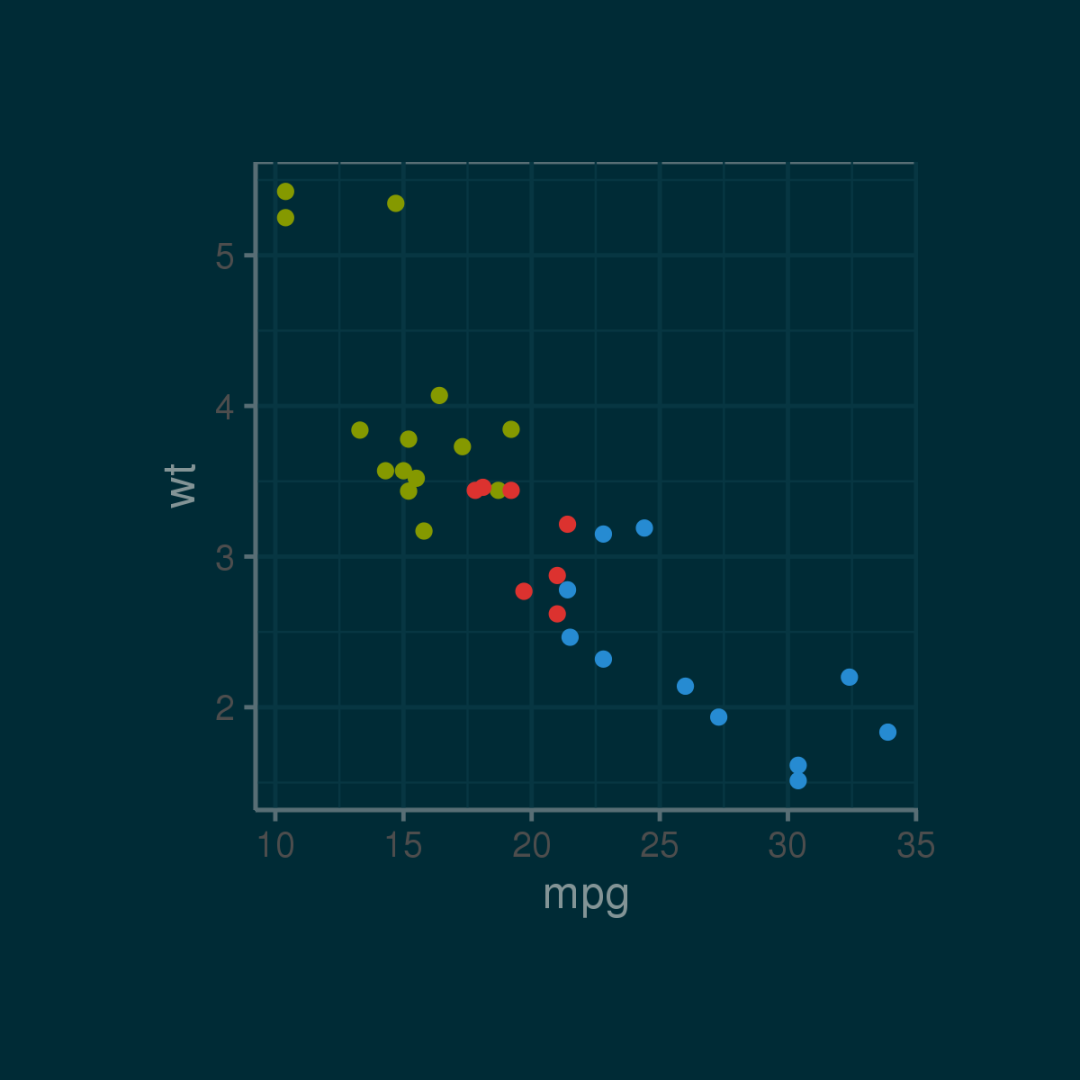
2. 第一次调整边界参数
library(ggplot2)
library(ggthemes)
p <- ggplot(mtcars, aes(mpg, wt)) + geom_point(aes(colour=factor(cyl))) + guides(color=F)
p <- p + theme_solarized(light=FALSE) + scale_colour_solarized('blue')
p <- p + theme(plot.margin=unit(rep(1,4),'cm'))
ggsave("test1.png", units="in", dpi=300, width=4, height=4, device="png")

3. 第二次调整边界参数
library(ggplot2)
library(ggthemes)
p <- ggplot(mtcars, aes(mpg, wt)) + geom_point(aes(colour=factor(cyl))) + guides(color=F)
p <- p + theme_solarized(light=FALSE) + scale_colour_solarized('blue')
p <- p + theme(plot.margin=unit(rep(3,4),'cm'))
ggsave("test2.png", units="in", dpi=300, width=4, height=4, device="png")

比较上述 3 幅图片,可明显发现,随着边界参数值增大,绘图区与边界的距离不断增大,从而在图片上留出更多空白区域。
 —
—
END—

 戳原文,更有料!
戳原文,更有料!
本文分享自微信公众号 - 生信科技爱好者(bioitee)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
ggplot2 调整绘图区域大小的更多相关文章
- echarts - 条形图grid设置距离绘图区域的距离
在一些数据量过大的情况下,在一个固定的区域绘图往往需要对图表绘制区域的大小进行动态改变.这时候设置条形图距离绘图区域上下左右的距离可使用如下方式:表示条形图的柱子距离绘图区左边30%,距离右边40%, ...
- 【转】如何调整visio绘图区域尺寸大小
原文网址:http://jingyan.baidu.com/article/948f5924033870d80ff5f9f1.html 在使用microsoft visio软件绘图时,为了绘图的质量和 ...
- (数据科学学习手札37)ggplot2基本绘图语法介绍
一.简介 ggplot2是R语言中四大著名绘图框架之一,且因为其极高的参数设置自由度和图像的美学感,即使其绘图速度不是很快,但丝毫不影响其成为R中最受欢迎的绘图框架:ggplot2的作者是现任Rstu ...
- Javascript进阶篇——(DOM—节点---获取浏览器窗口可视区域大小+获取网页尺寸)—笔记整理
浏览器窗口可视区域大小获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.innerH ...
- pyplot绘图区域
pyplot绘图区域 Matplotlib图像组成 matplotlib中,整个图像为一个Figure对象,与用户交互的整个窗口 Figure对象中包含一个或多个Axes(ax)子对象,每个ax子对象 ...
- Android Zxing调整扫描区域 优化取图速度
Zxing 是google提供的二维码扫描project Demo本身默认的扫图区域最大仅仅有 360*480 须要拉开非常远的距离才干将整个二维码扫描到 因此须要我们自己调整取图大小 在Cam ...
- 矢量图绘制工具Svg-edit调整画布的大小
矢量图绘制工具Svg-edit调整画布的大小 ------------------------------ ------------------------
- 【博客美化】08.添加"扩大/缩小浏览区域大小" 按钮
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- Selenium2学习-024-WebUI自动化实战实例-022-网站不同分辨率下页面样式展示兼容性问题解决方案 -- 设置浏览器显示区域大小(无人值守,节约测试成本的福音,BOSS 最爱)
在 Web UI 自动化测试的过程中,通常会测试页面在不同分辨率下的显示效果,即在不同大小的显示器上全屏浏览器后的页面展示,此种测试方法需要购置不同大小的显示器,或者频繁的设置屏幕分辨率,不仅浪费了大 ...
- Selenium2学习-023-WebUI自动化实战实例-021-获取浏览器显示区域大小,通过 WebDriver 截图功能
之前的博文 020-JavaScript 在 Selenium 自动化中的应用实例之二(获取浏览器显示区域大小) 简述了通过 JavaScript 获取浏览器显示区域大小,此文将简述另一种获取浏览器显 ...
随机推荐
- 在一张 24 GB 的消费级显卡上用 RLHF 微调 20B LLMs
我们很高兴正式发布 trl 与 peft 的集成,使任何人都可以更轻松地使用强化学习进行大型语言模型 (LLM) 微调!在这篇文章中,我们解释了为什么这是现有微调方法的有竞争力的替代方案. 请注意, ...
- Quicker 快速开发,控制脚本关闭(示例,鼠标连点器)
前言 一般写Quicker脚本的时候,是不需要考虑中途手动退出脚本的,因为多数脚本的运行时间不长,没多少中途退出的需求.但一旦脚本需要后台不定时间运行(可能要连续运行很长时间),如果不能手动控制脚本终 ...
- Teamcenter_NX集成开发:使用NX、SOA连接Teamcenter
最近工作中经常使用Teamcenter.NX集成开发的情况,因此在这里记录使用NX.SOA连接到Teamcenter的连接方式. 主要操作: 1-初始化UGMGR环境成功后就可以连接到Teamcent ...
- 关于js类的继承
原型链继承 特点:基于原型链,既是父类的实例,也是子类的实例. 缺点: 无法实现多继承. 构造继承 特点: 可以实现多继承. 缺点: 之能继承父类实例的属性和方法,不能继承原型上的属性和方法. 实例继 ...
- Knockin' On PHP's Door ---PHP入门必知(持续更新)
1.->.=> 和 :: 区别: :: 类中调用静态方法时用-> 类中调用属性和非静态方法=> 是键值对,比如在关联数组中用 $arr = ["name&quo ...
- 从0开始学杂项 第三期:隐写分析(2) PNG图片隐写
Misc 学习(三) - 隐写分析:PNG 图片隐写 在上一期,我主要讲了讲自己对于隐写分析.信息搜集和直接附加的一些浅薄理解,这一期我们继续对隐写分析的学习,开始讲隐写分析最喜欢考的一项--图片隐写 ...
- 正态分布密度函数的动画演示—R语言
正态分布是概率统计中最重要的一种分布,其重要性我们可以从以下两方面来理解:一方面,正态分布是自然界最常见的一种分布.一般说来,若影响某一数量指标的随机因素很多,而每个因素所起的作用都不太大,则这个指标 ...
- 【谷粒商城】(一)docker搭建以及项目的创建
网络地址转换-端口转发 VmWare网络配置可以参考这篇:VMWare虚拟机网络连接设置_santirenpc的博客-CSDN博客_vmware 上网设置,真的是被折磨到了.. Docker 虚拟化容 ...
- Vue项目使用Echarts来实现中国地图,省份显示
当时做的时候参考了CSND博主:接口写好了吗 第一步:下载echarts npm install echarts --save main.js中引入 import * as echarts fr ...
- 【Docker】镜像制作和管理
一.Docker镜像说明 二.基于容器通过 docker commit 手动制作镜像 1.基于容器手动制作镜像步骤 1.下载官方系统镜像 2.基于官方基础镜像启动容器,并进入容器 3.在容器中进行配置 ...
