Hexo博客Yilia主题添加相册功能,丰富博客内容,Next等其他主题可以参考
实现思路
1.在主页上必须有一个可供点击的相册连接
2.要用 hexo 生成一个photos.html文件
3.photos.html中的图片数据来源?因为这是一个静态页面所有要有一个 json文件
4.json文件中有含有信息,图片的文件名.
5.图片要有一个完整的路径,用github的空间
6.Python脚本剪裁、压缩、上传图片到自定义的github备份仓库中
操作步骤
1.在主页上必须有一个可供点击的连接
BLOG\source目录下创建一个photos目录,目的是存放利用脚本生成的json文件和渲染文件。

配置 Yilia 主题让其显示出来.
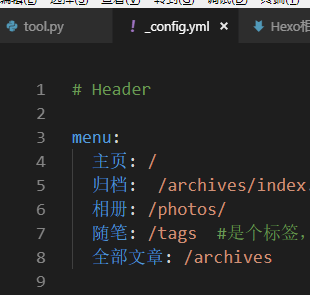
yourBlog/themes/yilia/_config.yml文件
添加相册
相册: /photos/

2.如何生成 photos.html 文件来
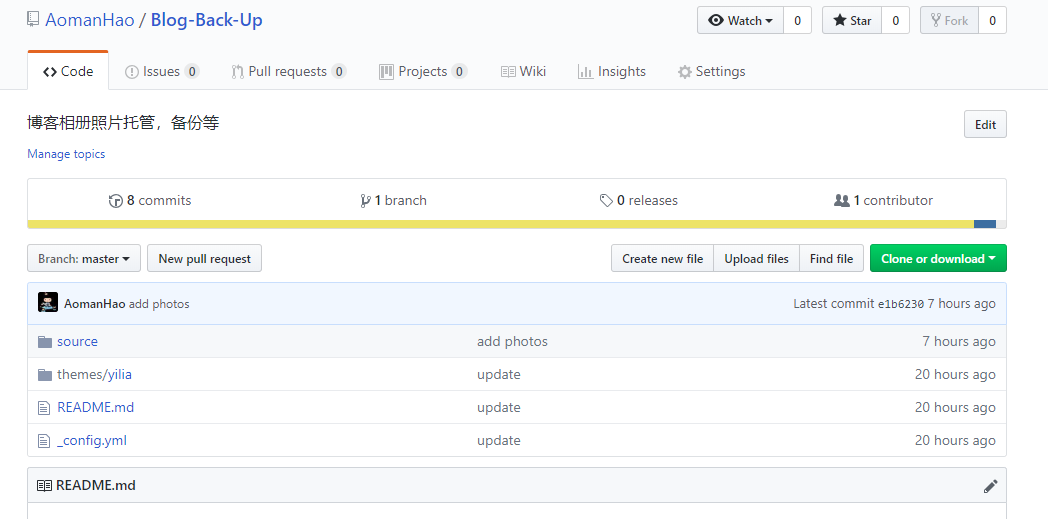
在github上新建一个仓库,主要用于存储图片,可以通过url访问到,也方便管理,备份图片和其他东西

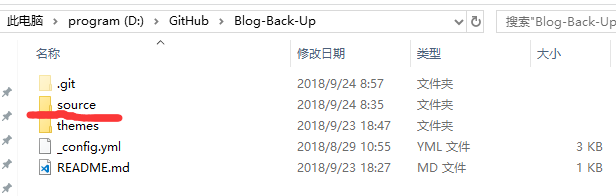
git clone 到本地,模仿作者的文件目录结构
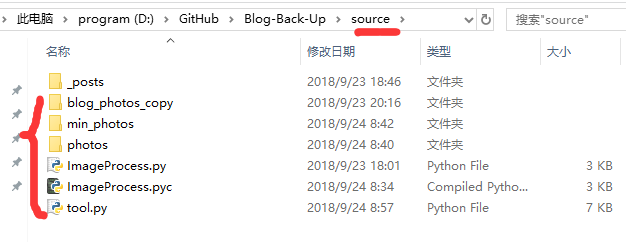
source文件夹是备份图片,theme是备份yilia配置文件等

min_photos是缩略图文件夹,photos是原图文件夹,blog_photos_copy是渲染文件备份,最后再弄

备份渲染文件,最后再弄

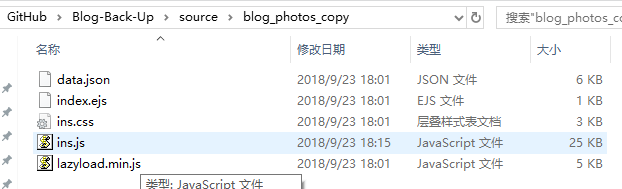
ejs文件是以后要hexo 渲染的文件.
ins.js文件设置自己的东西.
3.修改 ejs 模板文件
3.1 index.ejs文件可以不用修改
3.2 修改 ins.js 文件的 render()函数.这个函数是用来渲染数据的
修改图片的路径地址.minSrc 小图的路径. src 大图的路径.修改为自己的图片路径(github的路径).
var minSrc = 'https://raw.githubusercontent.com/AomanHao/Blog-Back-Up/master/source/min_photos/' + data.link[i];
var src = 'https://raw.githubusercontent.com/AomanHao/Blog-Back-Up/master/source/photos/' + data.link[i];
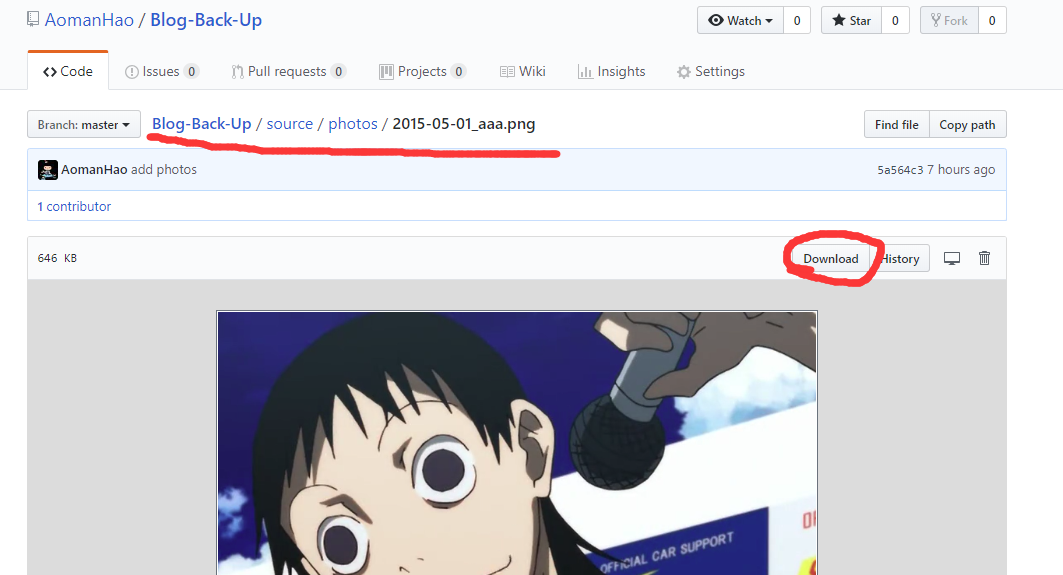
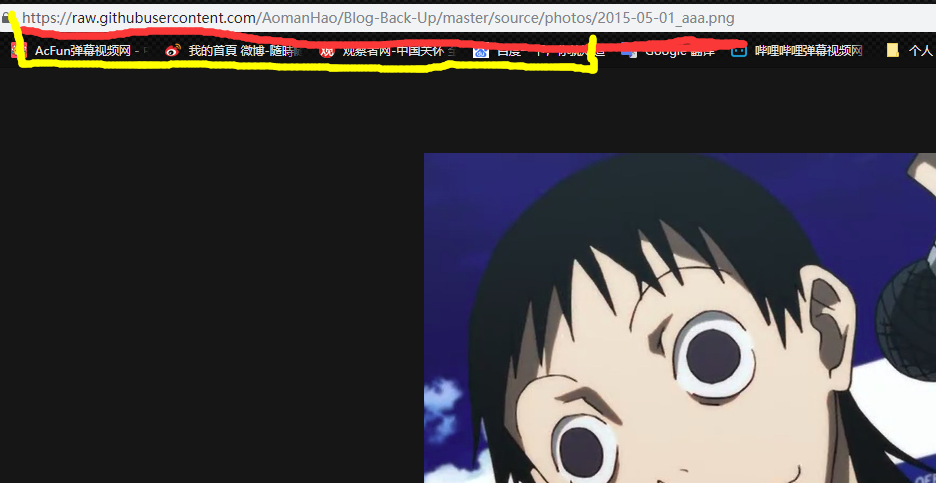
这个链接不是直接的图片url,是需要点“下载”才能看到的url。
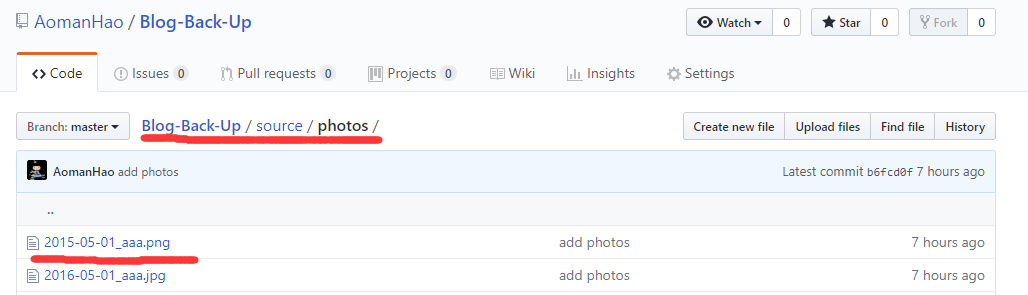
github仓库上传的图片文件

下载选项,看网址

黄色画出了链接网址,路径地址.minSrc 小图的路径. src 大图的路径

我的路径有source/min_photos/和source/photos,分别是缩略图(压缩的图快速加载预览)和原图(点击查看图片)
3.3生成 json 文件.
这一步是关键的一步,也是最后一步.先用脚本把图片处理成一套大图和一套小图,
然后上传的七牛或者 github 上再回头生成这个 json文件.
每次更新图片都要执行脚本重新生成 json文件.这个json文件会出现在
yourBlog/source/photos/data.json

4.处理图片
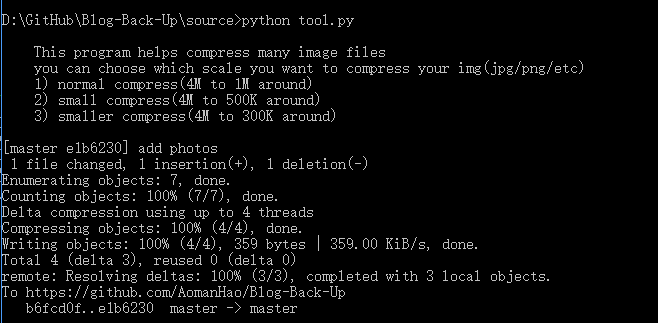
处理脚本试用python语言写的,运行环境也是python
python脚本文件原作者GitHub地址:https://github.com/lawlite19/Blog-Back-Up
下载python2或者3,在cmd运行窗口运行python tool.py

tool.py是运行主函数,ImageProcess图像处理功能函数,包括裁剪、压缩等
git_operation()方法:
如果你把图片上传到你的 github上这个方法就不用更改了.但是要确保在可以push到github的文件夹里,按照之前操作兴建了博客文件备份仓库
handle_photo()方法:
注意: 该脚本对图片的命名规则有要求.
最前面是日期,然后用_进行分隔;后面是图片的描述信息,注意不要包含_和.符号

5.注意事项
5.1
最前面是日期,然后用_进行分隔;后面是图片的描述信息,注意不要包含_和.符号
图片应该这样命名: 2016-10-12_xxx.jpg/png;存放在photos中,然后脚本运行会生成压缩图片,放置在min_photos文件夹中。
5.2
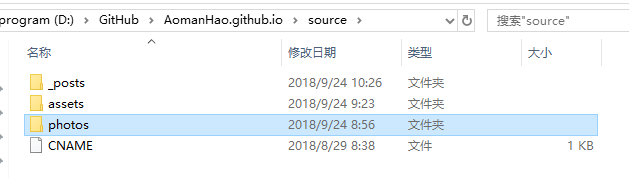
tool.py文件中open里面的设置的是本地博客路径
如D:/GitHub/AomanHao.github.io/source/photos/data.json
D:/GitHub/AomanHao.github.io/是你的博客在本地的路径,data.json是图片信息文件
5.3
点开图片可以显示,缩略图不显示
下载empty图,下载地址,直接右键另存,保存为“empty.png”。
在你博客的本地仓库source下新建一个文件夹命名为assets,再在assets下新建一个文件夹命名为img。最后把empty.png放到img里面。
我的目录如下:

结尾:
在github上新建一个仓库,主要用于存储图片,可以通过url访问到,也方便管理
将要放到相册的图片处理成json格式的数据,然后进行访问,这里json的格式需要配合要使用的样式,所以需要处理成特定格式的json数据,下面会给出
图片裁剪,因为相册显示的样式最好是正方形的的图片,这里使用脚本处理一下
图片压缩,相册显示的图片是压缩后的图片,提高加载的速度,打开后的图片是原图。
问题:
当我用中文作为相册名字的时候,无法生成data.json文件,很纳闷,报错 UTF8的编码错误
算了,暂时找不改正的方法,可能是python是2.多的原因吧,我的相片都是用了英文命名
Hexo博客Yilia主题添加相册功能,丰富博客内容,Next等其他主题可以参考的更多相关文章
- hexo主题中添加相册功能
博客已迁移至http://lwzhang.github.io. 基本上所有的hexo主题默认都没有实现相册功能,一方面相册功能的需求较少,毕竟hexo主要是写博客用的:另一方面实现相册功能比较麻烦,比 ...
- 如何在Hexo中实现自适应响应式相册功能
用最清晰简洁的方法整合一个响应式相册 效果 技术选型 由于我选用的主题使用了fancyBox作为图片弹出展示的框架,查看后表示很不错,能满足需要 http://fancyapps.com/fancyb ...
- 为CSDN博客添加打赏功能
随着移动支付在国内的兴起,越来越多的付费内容越多如雨后春笋般的冒了出来.其中以<逻辑思维>.罗振宇.李笑来为主要代表作品和人物. 现在很多博客或者个人网站里面都有打赏功能,这算是对博主的劳 ...
- 图像处理控件ImageGear for .NET教程如何为应用程序 添加DICOM功能(2)
在前面的一些关于图像处理控件ImageGear for .NET文章<图像处理控件ImageGear for .NET教程: 添加DICOM功能(1)>中讲解了如何对应用程序添加DICOM ...
- hexo next主题为博客添加分享功能
title: hexo next主题为博客添加分享功能 date: 2018-01-06 20:20:02 tags: [hexo博客, 博客配置] categories: hexo next主题配置 ...
- hexo博客yilia主题深度设置
转载:Shuyan http://dongshuyan.com/2019/05/24/hexo博客注意事项/ 1.微信分享异常 这里是themes\yilia\layout\ _partial\pos ...
- Hexo博客maupassant主题添加Google Adsense广告
自从在 Github Page 落户以后,很长一段时间使用的是极简且有点艺术范儿的 fexo 主题,而不是大名鼎鼎的 next 主题.后来偶然发现了符合我审美的Hexo博客 maupassant 主题 ...
- 搭建自己的博客(九):使用shell模式批量添加博客文章并增加分页功能
想做个博客分页功能,但是没有太多的文章.所以使用shell命令行创建多篇文章. 1.打开pycharm下的terminal终端 python manage.py shell # 打开python终端 ...
- 接入gitment为hexo添加评论功能
title: 接入gitment为hexo添加评论功能 toc: false date: 2018-04-16 10:59:56 categories: methods tags: hexo gitm ...
- 【个人博客 hexo】一个小时就搭好属于自己的博客
对于经常需要发博客的小伙伴来说,拥有一个属于自己的博客网站,听起来是不是很酷. 今天我就来告诉大家,怎么搭建一个属于自己的博客网站,我们需要的就是使用hexo+github来搭建我们自己博客系统. 你 ...
随机推荐
- 在有限 computational budget 下,借助 low-fidelity 模型提高精度
论文名称:context-aware learning of hierarchies of low-fidelity models for multi-fidelity uncertainty qua ...
- Go语言实现基于TCP的内存缓存服务
接上文: https://www.cnblogs.com/N3ptune/p/16623738.html HTTP/REST的解析导致基于HTTP的内存缓存服务性能不佳,本次实现一个基于TCP的缓存服 ...
- OI 数论中的上界估计与时间复杂度证明
预备 0.1 渐进符号 其实不少高等数学 / 数学分析教材在讲解无穷小的比较时已经相当严谨地介绍过大 O.小 O 记号,然而各种历史习惯记法的符号滥用(abuse of notation)[1] 直到 ...
- SqlServer查看表结构
SELECT CASE WHEN col.colorder = 1 THEN obj.name ELSE '' END AS 表名 ,CASE WHEN col.colorder=1 then isn ...
- itext 生成pdf ----hello world
iText是Java中用于创建和操作PDF文件的开源库.它是由Bruno Lowagie.Paulo Soares等人编写的.Ohloh报告称2001年以来[2],26个不同的贡献者进行了1万多次 ...
- Locust 运行方式
命令参数方式运行 # -*- coding: utf-8 -*- from locust import TaskSet, task, User ''' 命令行参数运行示例代码 ''' class ...
- 极速进化,光速转录,C++版本人工智能实时语音转文字(字幕/语音识别)Whisper.cpp实践
业界良心OpenAI开源的Whisper模型是开源语音转文字领域的执牛耳者,白璧微瑕之处在于无法通过苹果M芯片优化转录效率,Whisper.cpp 则是 Whisper 模型的 C/C++ 移植版本, ...
- 2022-01-04:一个无序数组长度为n,所有数字都不一样,并且值都在[0...n-1]范围上。 返回让这个无序数组变成有序数组的最小交换次数。 来自小红书。
2022-01-04:一个无序数组长度为n,所有数字都不一样,并且值都在[0-n-1]范围上. 返回让这个无序数组变成有序数组的最小交换次数. 来自小红书. 答案2022-01-04: 下标循环怼. ...
- Part2: DDPM as Example of Variational Inference
很多次翻看DDPM,始终不太能理解论文中提到的\(\text{Variational Inference}\)到底是如何在这个工作中起到作用.五一假期在家,无意间又刷到徐亦达老师早些年录制的理论视频, ...
- 如何科学地利用MTTR优化软件交付流程?
谷歌提出的衡量 DevOps 质量的 DORA 指标让 MTTR(平均恢复时间) 名声大振.在本文中,你将了解到 MTTR 的作用.为什么它对行业研究很有用.你可能被它误导的原因以及如何避免 MTTR ...
