python批量上传文件到七牛云
导航
- 引子
- 棘手的需求
- 化繁为简
- 实战案例
- 结语
- 参考
本文首发于智客工坊-《python批量上传文件到七牛云》,感谢您的阅读,预计阅读时长3min。
古之立大事者,不惟有超世之才,亦必有坚忍不拔之志。 —— 苏轼
引子
七牛云对象存储 Kodo 是七牛云提供的高可靠、强安全、低成本、可扩展的存储服务。您可通过控制台、API、SDK 等方式简单快速地接入七牛存储服务,实现海量数据的存储和管理。通过 Kodo 可以进行文件的上传、下载和管理。
我们通常将图片、音视频、javascript、css等静态资源上传到七牛云,利用cdn提高访问速度。
但是,遗憾的是,七牛云没有提供批量上传指定文件目录中所有文件的功能,而只能单个上传。
棘手的需求
我们有一个基于NextJs构建的web项目,每次发布都会在本地打包,发布的文件成百上千,且目录是多层结构。
通常我们是直接将打包后的文件拷贝到web服务器替换。坏就坏在,里面有个wasm类型的文件超过2.8M,首次加载超过10s,导致整个网站卡顿。
如何解决呢?
从nextjs官网查阅发现,支持为静态资源添加路径前缀并支持发布到CDN。
const isProd = process.env.NODE_ENV === 'production'
module.exports = {
// Use the CDN in production and localhost for development.
assetPrefix: isProd ? 'https://cdn.mydomain.com' : '',
}
静态资源上传到 CDN,这是存在目前存在的最大的问题,虽然在next.config.js中可以配置assetPrefix字段,但实际使用起来还是非常困难。
打包后的 js 和 css,引用路由均为/_next/static开头。
假设我们的CDN地址是 http://static.qq.com
<script src="http://static.qq.com/runtime/webpack-4b444dab214c6491079c.js"></script>
最后拼接后的地址是:
<script src="http://static.qq.com/_next/static/runtime/webpack-4b444dab214c6491079c.js"></script>
中间多出了/_next/static的路径,最后的结果是页面需要加载的资源和上传的资源路径不一致,就会各种 404。
无独有偶,也有博友遇到了类似的问题-《nextjs:如何将静态资源发布到 CDN》
化繁为简
复杂的事情简单化。
综合各方的信息,最终决定尝试将_next/static及其文件整体上传到七牛云。
在七牛云的存储目录如下:
根目录/_next/static/
这样代码上就不需要做改动。
唯一要做的就是实现批量上传文件到七牛云。
实战案例
废话不多说,我们现在就用代码来实现上面的需求吧!
# -*- coding: utf-8 -*-
# author: zhikecore
# https://developer.qiniu.com/kodo/1242/python#rs-stat
import os;
from qiniu import Auth, put_file, etag
from qiniu import BucketManager
# 全局变量
# 需要填写你的 Access Key 和 Secret Key
ACCESS_KEY='您申请的七牛云Access Key'
SECRET_KEY='您申请的七牛云Secret Key'
#要上传的空间
BUCKET_NAME = '您申请的七牛云空间名称bucket'
# 遍历文件
def scan_dir(path):
for root, dirs, files in os.walk(path):
for file in files:
filePath=os.path.join(root, file)
fileDir=os.path.dirname(filePath).replace('\\','/')
fileKey=fileDir.replace(path,'_next/static')+'/'+file
#print('fileDir:'+fileDir+',filePath:'+filePath+',fileKey:'+fileKey)
#delfileKey(fileKey)
#print("del fileKey:"+fileKey+",success!")
upload(filePath,fileKey)
print("upload fileKey:"+fileKey+",success!")
for dir in dirs:
dir=os.path.join(root, dir)
print(dir)
def upload(filepath,fileKey):
#构建鉴权对象
q = Auth(ACCESS_KEY, SECRET_KEY)
#要上传的空间
bucket_name = BUCKET_NAME
#上传后保存的文件名
key=fileKey
#生成上传 Token,可以指定过期时间等
token = q.upload_token(bucket_name, key, 3600)
#要上传文件的本地路径
localfile = filepath
print('key:'+key,"localfile:"+localfile)
ret, info = put_file(token, key, localfile, version='v2')
print(info)
assert ret['key'] == key
assert ret['hash'] == etag(localfile)
def delfileKey(fileKey):
#初始化Auth状态
q = Auth(ACCESS_KEY, SECRET_KEY)
#初始化BucketManager
bucket = BucketManager(q)
#你要测试的空间, 并且这个key在你空间中存在
bucket_name = BUCKET_NAME
key = fileKey
#删除bucket_name 中的文件 key
ret, info = bucket.delete(bucket_name, key)
print(info)
# 如果该文件不是被import,则执行下面代码。
if __name__ == '__main__':
scan_dir('./_next/static')
代码中几乎每行都有注释,这里不再赘述。
至此,代码已经编写完成,我们保存为next_package_upload.py文件。
接下来,就是让代码run起来。

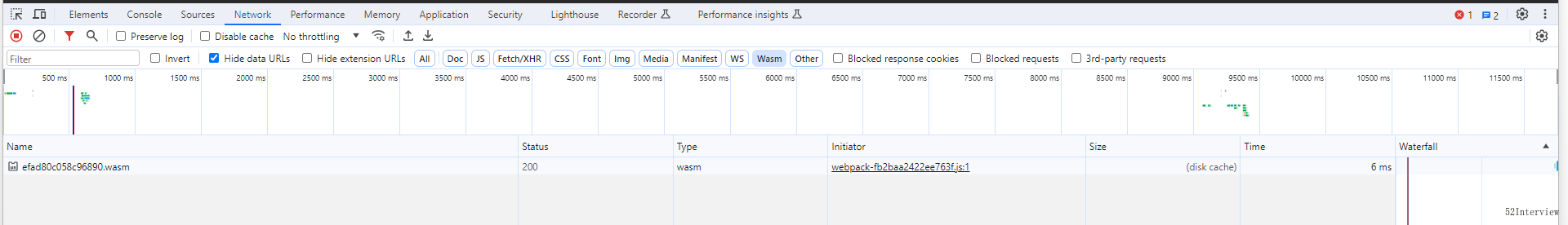
我们再次访问一下网站,查看wasm文件资源的加载速度。

很显然从10s+提升到10ms内,性能大幅提升。
这里需要注意的是,每次发版我会先删除旧的文件,再上传新的文件。delfileKey方法可以根据您的实际选择使用或者不用。
没有安装python环境的新手同学可以参考《Python安装和使用教程(windows)》。
参考
python批量上传文件到七牛云的更多相关文章
- 利用ThinkPHP自带的七牛云驱动上传文件到七牛云以及删除七牛云文件方法
一.准备工作 1.注册七牛云账号 2.选择对象储存->创建空间->设置为公开 3.在config配置文件中添加以下代码 'UPLOAD_FILE_QINIU' => array ( ...
- RN 上传文件到以及上传文件到七牛云(初步)
本文将介绍: 如何使用原生 Javascript 上传文件 如何使用七牛云 SDK 上传文件到七牛云 在 App 中文件上传是一个非常重要的需求,但是翻遍 React Naitve 的官方文档没有发现 ...
- SpringSpringBoot上传文件到七牛云
准备工作 maven pom.xml添加七牛云的sdk依赖 <dependency> <groupId>com.qiniu</groupId> <artifa ...
- 使用Qiniu-JavaScript-SDK上传文件至七牛云存储
一.Qiniu-JavaScript-SDK介绍 基于 JS-SDK 可以方便的从浏览器端上传文件至七牛云存储,并对上传成功后的图片进行丰富的数据处理操作. JS-SDK 兼容支持 H5 File A ...
- c++使用http协议上传文件到七牛云服务器
使用c++ http协议上传文件到七牛服务器时,比较搞的一点就是header的设置: "Content-Type:multipart/form-data;boundary=xxx" ...
- Laravel-admin 七牛云上传文件到七牛云出现卡顿失败情况
由于所做项目需要管理后台众多,所以选择了Laravel-admin后台框架进行开发.节省了权限控制以及页面处理等问题的时间 Laravel-admin文档地址 http://laravel-admin ...
- laravel上传文件到七牛云存储
背景 最近在用PHP和laravel框架做一个图片网站,需要将图片存贮到云端,搜索下了对比了下功能,发现七牛云存储不错(主要小流量免费),便选择使用七牛作为图片存储空间. 要实现的功能很简单,选择本地 ...
- java(SSM)上传文件到七牛云(对象存储)
项目中会用到大量的图片和小视频,为了分担服务器压力,将文件都放在七牛云.这里的思路很简单, 就是移动端.pc端把文件上传到服务器,服务器做一个临时缓存,保存必要的信息到数据库后, 将文件上传到七牛云, ...
- 使用python3.7+Vue.js2.0+Django2.0.4异步前端通过api上传文件到七牛云云端存储
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_130 之前一篇文章是通过普通js+tornado来上传七牛云:使用Tornado配合七牛云存储api来异步切分上传文件,本次使用v ...
- 记一次上传文件到七牛云存储的经历(Plupload & UEditor)(.net)
七牛 配置ACCESS_KEY和SECRET_KEY Qiniu.Conf.Config.ACCESS_KEY = "ACCESS_KEY"; Qiniu.Conf.Config. ...
随机推荐
- 再获信通院权威认证,优等生华为云GaussDB数据库凭什么?
摘要:在八大项测试中,华为云 GaussDB的两款数据库都以优异的成绩通过.那么这两款数据库究竟是凭借什么获此殊荣呢? 近期,中国信通院公布了第十三批数据库产品基础能力.性能和稳定性评审结果.在本次评 ...
- 聊一聊为什么我要整合Microsoft.Extensions.DependencyInjection和Castle.Core
前言 如果用到动态代理,大家可能会有几种选择,排到前列的是Autofac+Castle.AspectCore和DoraInterception, 我将从我当时研究的经历,以及我遇到的场景,为大家展示下 ...
- CompletableFuture 打桌球的应用
CompletableFuture 使用 @Test public void billiardTest() throws Exception { // 创建点外卖线程: CompletableFutu ...
- 🤗Hugging Face 87个 AI 游戏可以在线玩啦
7月9日结束的开源游戏挑战赛有超过来自全球 1000 多名开发者参加 一共收录了 87 个游戏 目前已经进入投票期 视频中的:猜名画 ️ 用了之前推荐的 LEDITS 目前得分很高呢 来试试看你能猜对 ...
- [SDR] GNU Radio 系列教程(十五)—— GNU Radio GFSK 模块
目录 1 GFSK 背景知识 2 GNU Radio GFSK 模块参数详解 3 GNU Radio GFSK 模块简示例 4 本文视频教程 参考链接 教程列表 基础教程: 综合教程: 视频和博客 1 ...
- [计数dp] 整数划分(模板题+计数dp+完全背包变种题)
计数类 dp 可分为 计数 dp 和数位统计 dp.大多是用来统计方案数什么的,特别强调 不重不漏,在此还是根据各个题的特点将计数 dp 和数位 dp 分开整理.其实数位 dp 的题目会相对多很多- ...
- Codeforces Round #690 (Div. 3) (简单题解记录)
Codeforces Round #690 (Div. 3) 1462A. Favorite Sequence 简单看懂题即可,左边输出一个然后右边输出一个. void solve() { int n ...
- node知识点及第三方模块
1. 读文件内容 // 1. 通过模块的名字fs对模块进行引用 const fs = require('fs'); // 2. 通过模块内部的readFile读取文件内容 fs.readFile('. ...
- 最简单的http文件服务器
概述 需求来了,部署一个简单方便的文件服务器,可以查看.下载文件,不需要鉴权,越简单越好. 环境 centos:CentOS release 7.0 (Final)或以上版本 httpd:2.4.6 ...
- Vue之将前端的筛选结果导出为csv文件
有导入就有导出哈!这里继导入之后记录一下导出的实现过程. 1.按钮部分: <el-button class="filter-item" style="margin- ...
