Blazor与Vue标签代码的可维护性对比
通过一个简单示例来进行对比,
Vue的ElementUI组件的行内编辑:

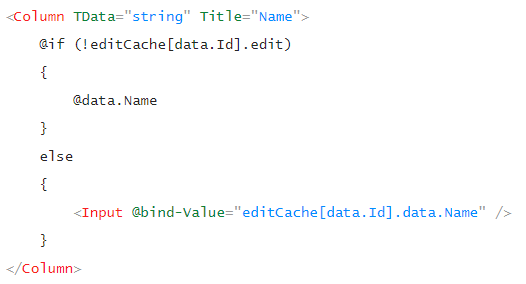
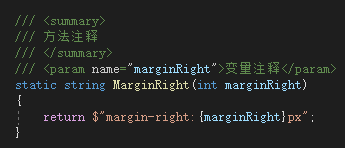
Blazor的AntDesginBlazor组件的行内编辑:

区别:
- el-table-column的label属性相当于Column的Title属性,这个是没有区别的
- 多了一个scope="scope",在ElementUI里,会有scope="scope"和slot-scope="scope"这种属性,具体要看文档才知道是干什么用的,这一点上,Blazor没有这个,不需要看文档
- :prop="'tableData.' + scope.$index + '.name'"相当于editCache[data.Id],很显然editCache[data.Id]简捷的多,而前者,双引号字符串里套单引号字符串,'tableData.' + scope.$index + '.name'是一个表达式,但是,它也是一个字符串,字符串是最难维护的!
- <span>{{ scope.row.name }}</span>对比@data.Name,@data.Name也可以写成<span>@data.Name<span>,这个也是差不多的
- v-model相当于@bind-Value,都有代码提示,差不多的
- scope.row.name对比editCache[data.Id].data.Name,.row相当于[data.Id],这个是差不多的
- v-model="scope.row.name"对比@bind-Value="editCache[data.Id].data.Name",代码提示方面,前者name和后者Name都可以点的出来,这个提示都是有的,但鼠标移到Name上有数据类型、所属实体类以及注释提示,前者是没有这么丰富的提示的,不知道TypeScript的提示怎么样,估计应该有类型提示,不知道有没有注释提示
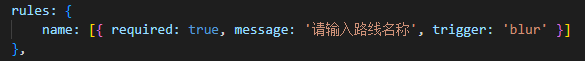
- :rules="rules.name",这里的rules要在data里定义

而Blazor是不需要这一行的,AntDesignBlazor的验证在实体类的属性上定义一个标签就可以了,剩下的数据校验工作由组件自动完成
这方面也是差不多的
[Required(ErrorMessage = "必填")]
public string Name { get; set; }
- placeholder属性也是一样的,Input标签也有这个属性
- ElementUI的标签代码是由标签、属性和字符串组成,AntDesignBlazor的标签代码,除了标签、属性外,混合了@if这种Blazor语法,是可以写C#代码的,而前者有两种实现方式,一种是双大括号里可以写js,一种就是第3点提到的字符串表达式。这一点上,个人认为Blazor的代码看起来是更清爽的,不知道react能否达到这样的效果
- 前者8行代码后者有大括号独占一行是10行代码,Blazor的代码行数要多一点
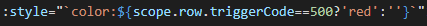
综上,ElementUI难以维护的地方体现在第2、3、7、10这几点,它的标签代码字符数更多,引号更多,比如我写过的:

里面有三种引号!这个语法,不百度,不抄文档,不知道会vue的小伙伴能否手写出来,学会了长时间不用会不会生疏?而Blazor一般是这样写的:

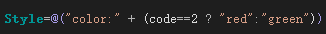
Style=@(),这个括号里就可以写C#表达式了,它还可以写方法:


你们觉得这个C#的方法里,能不能查询数据库?我猜可以!
Vue的模板标签代码,除了维护标签和属性,你维护的是字符串,这个字符串好不好维护,取决于你安装的插件,比如VSCode安装Vetur插件,Blazor的标签代码,除了维护标签和属性,你维护的是C#,不知道Vue+TypeScript比C#如何?
在用AntDesginBlazor时,组件的用法,组件有哪些属性,需要看文档示例和文档中的API说明,Blazor本身的语法不多,C#语法.net程序员一般都会。
在使用ElementUI时,组件的用法,组件有哪些属性,需要看文档示例和文档中的API说明,Vue的语法需要掌握,js的语法一般前端都会。
Blazor只需要一个工程。Vue前后端分离需要两个工程、两种开发工具、前端语言和后端语言。
TypeScript+Vue或TypeScript+React,是不是会比js+Vue或js+React好维护一点?
我觉得Blazor非常优秀,值得学习、使用,如果熟练掌握,以及有一套完备优秀的开源组件比如AntDesginBlazor,再加上自己积累的使用Blazor的项目代码,一定会有很高的工作效率,和优秀的代码可维护性,你们觉得呢?这里只讲了Vue和Blazor的标签代码对比一个方面,Blazor其它的优点这篇博客就不讲了。
Blazor与Vue标签代码的可维护性对比的更多相关文章
- Blazor和Vue对比学习(基础1.9):表单输入绑定和验证,VeeValidate和EditFrom
这是基础部分的最后一章,内容比较简单,算是为基础部分来个HappyEnding.我们分三个部分来学习: 表单输入绑定 Vue的表单验证:VeeValidate Blazor的表单验证:EditForm ...
- Blazor和Vue对比学习(基础1.4):事件和子传父
Blazor和Vue的组件事件,都使用事件订阅者模式.相对于上一章的组件属性,需要多绕一个弯,无论Blazor还是Vue,都是入门的第一个难点.要突破这个难点,一是要熟悉事件订阅模式<其实不难& ...
- Blazor和Vue对比学习(基础1.8):Blazor中实现计算属性和数据监听
1.7章<传递UI片断>,需要做几个案例,这部分暂停消化几天.我们先把基础部分相对简单的最后两章学习了. 计算属性和数据监听是Vue当中的概念,本质上都是监听数据的变化,然后做出响应.两者 ...
- Blazor和Vue对比学习(进阶.路由导航一):基本使用
Blazor和Vue都是单文件组件SPA,路由的实现逻辑非常相似,页面路径的改变都是组件的切换,但因为各自语言的特性,在实现方式上有较大差异. 一.安装 1.Vue:Router是Vue的一个插件.如 ...
- 团队开发前端VUE项目代码规范
团队开发前端VUE项目代码规范 2018年09月22日 20:18:11 我的小英短 阅读数 1658 一.规范目的: 统一编码风格,命名规范,注释要求,在团队协作中输出可读性强,易维护,风格一致 ...
- 支持自动切换的tab标签代码札记
html代码如下: <!-- tab标签代码begin --> <div class="tab1" id="tab1"> <div ...
- ThinkPHP HTML标签代码和UBB互相转换
1.UBB 转为 HTML TP的扩展里面自带一个ubb方法,用这个方法就能把用户输入的ubb格式代码转换为HTML标签的代码.这里用到的基本知识就是正则表达式啦,今天先不讲正则表达式. 来看一下TP ...
- dedecms列表页调用子栏目列表,织梦首页调用栏目的子栏目标签代码
dedecms列表页调用子栏目列表,织梦首页调用栏目的子栏目标签代码. dedecms列表页调用子栏目列表标签: {dede:channelartlist type='sun' }<a href ...
- vscode写vue模板--代码片段
Ctrl+Shift+P打开命令输入 snippet (打开用户代码片段) 在输入vue(选择代码片段的语言) 如果搜索不到,安装一个插件 vueHelper 如果搜索到复制粘贴以下代码 { &quo ...
- 简洁的支持展开关闭的tab标签代码
简洁的支持展开关闭的tab标签代码,由huiyi8素材网提供. TAB标签代码下载:http://www.huiyi8.com/tab/
随机推荐
- 按既定顺序创建目标数组 (leetcode181周赛T1)
给你两个整数数组 nums 和 index.你需要按照以下规则创建目标数组: 目标数组 target 最初为空. 按从左到右的顺序依次读取 nums[i] 和 index[i],在 target 数组 ...
- 🔥🔥Java开发者的Python快速进修指南:实战之跳表pro版本
之前我们讲解了简易版的跳表,我希望你能亲自动手实现一个更完善的跳表,同时也可以尝试实现其他数据结构,例如动态数组或哈希表等.通过实践,我们能够发现自己在哪些方面还有所欠缺.这些方法只有在熟练掌握之后才 ...
- jmeter编写java脚本
jmeter开发java脚本主要的依赖包有三个如下图 步骤1 :打开idea,创建一个project,导入上图依赖包 步骤2:创建一个类,继承AbstractJavaSamplerClient类,并实 ...
- JSX 代码是如何“摇身一变”成为 DOM 的?
JSX 是一种语法,并不是 React 中的内容,时下接入 JSX 语法的框架越来越多,但与之缘分最深的仍然是 React.本节来讲一下 React 是如何摇身一变成为 DOM 的. 我们平时在写Re ...
- AtCoder_abc331
AtCoder_abc331 (这次题真的真的真的好难) 比赛链接 A - Tomorrow 题目链接 题目大意 有一个\(M\)个月,\(D\)天的日历,请输出\(y年m月z日\)的下一天. 解题思 ...
- 分享一个 asp.net core 多文件分块同时上传的组件
分享一个可多个文件同时上传.断点续传,并实时反馈上传进度的 Asp.Net core 组件. 服务器端 引用 nuget 包:JMS.FileUploader.AspNetCore 然后启用上传组件: ...
- javaAPI操作hbase对表格的增删改查
package org.example; import org.apache.hadoop.hbase.NamespaceDescriptor; import org.apache.hadoop.hb ...
- 解密Prompt系列21. LLM Agent之再谈RAG的召回信息密度和质量
话接上文的召回多样性优化,多路索引的召回方案可以提供更多的潜在候选内容.但候选越多,如何对这些内容进行筛选和排序就变得更加重要.这一章我们唠唠召回的信息密度和质量.同样参考经典搜索和推荐框架,这一章对 ...
- 简便实用:在 ASP.NET Core 中实现 PDF 的加载与显示
前言 在Web应用开发中,经常需要实现PDF文件的加载和显示功能.本文小编将为您介绍如何在ASP.NET Core中实现这一功能,以便用户可以在Web应用中查看和浏览PDF文件. 实现步骤 1)在服务 ...
- Keepalived 高可用详解
Keepalived 详解 1.Keepalived介绍 Keepalived是一个基于VRRP协议来实现LVS服务高可用方案,可以利用其来避免单点故障.一个LVS服务会使用2台服务器运行Keep ...
