Nuxt Kit API :路径解析工具
title: Nuxt Kit API :路径解析工具
date: 2024/9/22
updated: 2024/9/22
author: cmdragon
excerpt:
摘要:本文介绍了Nuxt Kit中用于解析路径的API工具,包括resolvePath、resolveAlias、findPath和createResolver。这些工具助力开发者处理模块路径、别名、文件扩展名,提升模块和插件的灵活性及应用性。
categories:
- 前端开发
tags:
- Nuxt
- 路径
- 解析
- 工具
- 模块
- 别名
- 文件


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
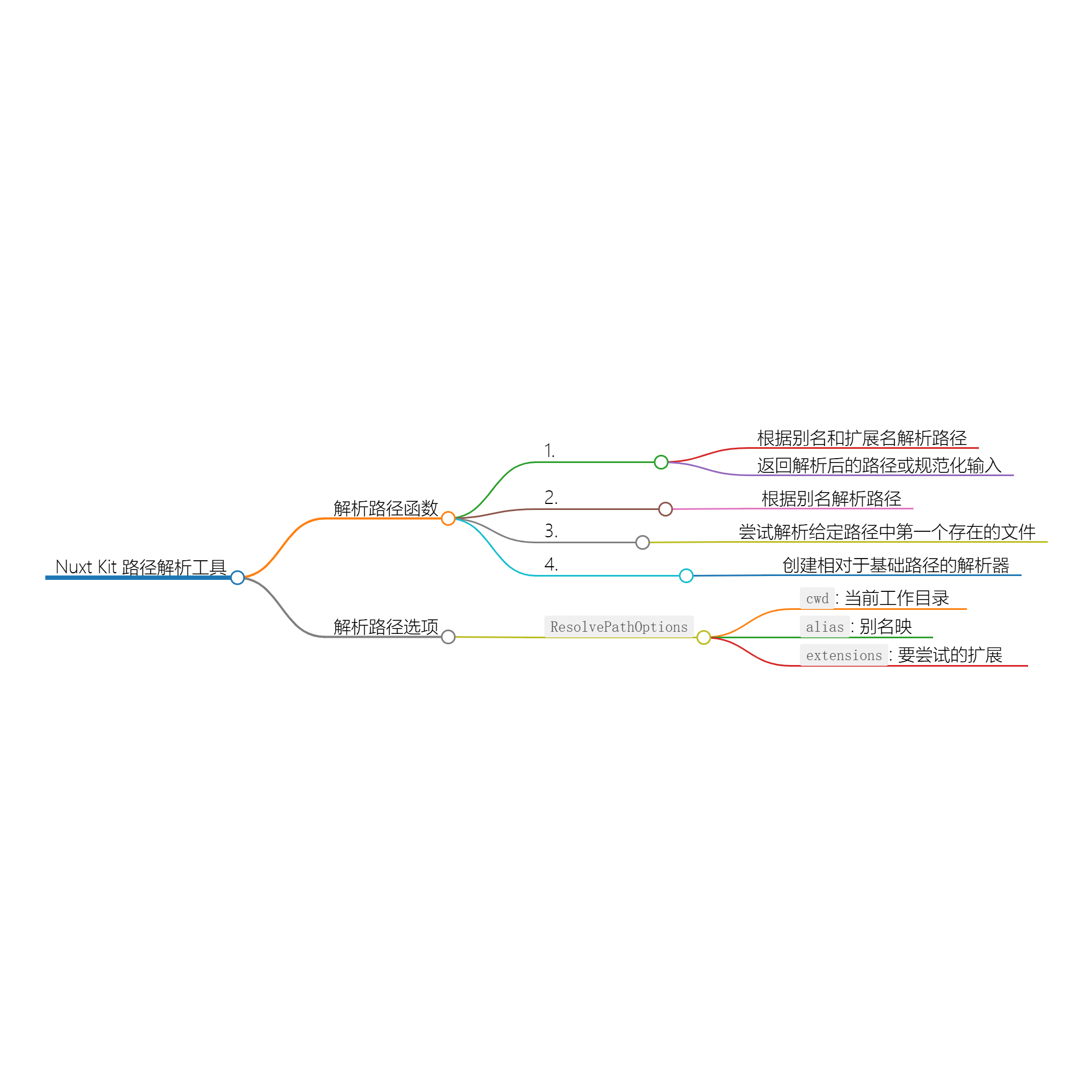
Nuxt Kit 提供了一系列工具,帮助开发者解析路径,包括相对路径、模块别名和文件扩展名的处理。这对于模块开发和插件集成非常关键。
目录
1. resolvePath
功能
该函数根据 Nuxt 的别名和扩展名选项解析文件或目录的完整路径。如果无法解析路径,将返回规范化的输入路径。
类型
async function resolvePath(path: string, options?: ResolvePathOptions): Promise<string>
参数
path:
- 类型:
string - 必填:
true - 描述:要解析的路径。
- 类型:
options:
- 类型:
ResolvePathOptions - 默认值:
{} - 描述:传递给解析器的选项。
- 可选属性:
cwd:- 类型:
string - 默认值:
process.cwd() - 描述:当前工作目录。
- 类型:
alias:- 类型:
Record<string, string> - 默认值:
{} - 描述:别名映射。
- 类型:
extensions:- 类型:
string[] - 默认值:
['.js', '.mjs', '.ts', '.jsx', '.tsx', '.json'] - 描述:要尝试的扩展名。
- 类型:
- 类型:
示例
import { defineNuxtModule, resolvePath } from '@nuxt/kit';
import { join } from 'pathe';
const headlessComponents = [
{
relativePath: 'combobox/combobox.js',
chunkName: 'headlessui/combobox',
exports: ['Combobox', 'ComboboxLabel', 'ComboboxButton', 'ComboboxInput', 'ComboboxOptions', 'ComboboxOption'],
},
];
export default defineNuxtModule({
meta: {
name: 'nuxt-headlessui',
configKey: 'headlessui',
},
defaults: {
prefix: 'Headless',
},
async setup(options) {
const entrypoint = await resolvePath('@headlessui/vue');
const root = join(entrypoint, '../components');
for (const group of headlessComponents) {
for (const e of group.exports) {
addComponent({
name: e,
export: e,
filePath: join(root, group.relativePath),
chunkName: group.chunkName,
mode: 'all',
});
}
}
},
});
2. resolveAlias
功能
该函数根据 Nuxt 的别名选项解析路径别名。
类型
function resolveAlias(path: string, alias?: Record<string, string>): string
参数
path:
- 类型:
string - 必填:
true - 描述:要解析的路径。
- 类型:
alias:
- 类型:
Record<string, string> - 默认值:
{} - 描述:别名映射。如果未提供,则从
nuxt.options.alias中读取。
- 类型:
示例
import { resolveAlias } from '@nuxt/kit';
const resolvedPath = resolveAlias('~assets/images/logo.png'); // 解析为绝对路径
3. findPath
功能
该函数尝试在给定的路径中解析第一个存在的文件。
类型
async function findPath(paths: string | string[], options?: ResolvePathOptions, pathType: 'file' | 'dir'): Promise<string | null>
参数
paths:
- 类型:
string | string[] - 必填:
true - 描述:要解析的路径或路径数组。
- 类型:
options:
- 类型:
ResolvePathOptions - 默认值:
{} - 描述:传递给解析器的选项。
- 类型:
pathType:
- 类型:
'file' | 'dir' - 默认值:
'file' - 描述:要解析的路径类型。如果设置为
'file',函数将尝试解析文件;如果设置为'dir',函数将尝试解析目录。
- 类型:
示例
import { findPath } from '@nuxt/kit';
const existingFile = await findPath(['src/fileA.js', 'src/fileB.js'], {}, 'file');
if (existingFile) {
console.log(`Found file at: ${existingFile}`);
} else {
console.log('No file found.');
}
4. createResolver
功能
该函数创建相对于基础路径的解析器。
类型
function createResolver(basePath: string | URL): Resolver
参数
- basePath:
- 类型:
string - 必填:
true - 描述:要解析的基础路径。
- 类型:
返回值
- 返回一个解析器对象,具有以下方法:
resolve(...path: string[]): stringresolvePath(path: string, options?: ResolvePathOptions): Promise<string>
示例
import { defineNuxtModule, createResolver } from '@nuxt/kit';
export default defineNuxtModule({
setup(options, nuxt) {
const resolver = createResolver(import.meta.url);
nuxt.hook('modules:done', () => {
addPlugin(resolver.resolve('./runtime/plugin.vue3'));
});
}
});
结语
Nuxt Kit 中的路径解析工具。通过这些工具,你可以轻松处理模块的路径、别名和文件扩展名,增强了模块和插件的灵活性与可用性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt Kit API :路径解析工具 | cmdragon's Blog
往期文章归档:
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
Nuxt Kit API :路径解析工具的更多相关文章
- MySQL Binlog 解析工具 Maxwell 详解
maxwell 简介 Maxwell是一个能实时读取MySQL二进制日志binlog,并生成 JSON 格式的消息,作为生产者发送给 Kafka,Kinesis.RabbitMQ.Redis.Goog ...
- nodejs系列笔记02---模块路径解析
模块路径解析规则 参考这篇博客 我们已经知道,require函数支持斜杠(/)或盘符(C:)开头的绝对路径,也支持./开头的相对路径.但这两种路径在模块之间建立了强耦合关系,一旦某个模块文件的存放位置 ...
- Json解析工具Jackson(简单应用)
原文http://blog.csdn.net/nomousewch/article/details/8955796 概述 Jackson库(http://jackson.codehaus.org),是 ...
- Java XML解析工具 dom4j介绍及使用实例
Java XML解析工具 dom4j介绍及使用实例 dom4j介绍 dom4j的项目地址:http://sourceforge.net/projects/dom4j/?source=directory ...
- TableML-GUI篇(Excel编译/解析工具)
项目情况 本文接上篇TableML Excel编译/解析工具,本文主要介绍GUI工具的使用,及配置项,如果你想了解此工具更加详细的说明,请阅读上篇文章. 项目地址:https://github.com ...
- Xamarin版的C# SVG路径解析器
原文:Xamarin版的C# SVG路径解析器 Xamarin版的C# SVG路径解析器,对SVG的Path路径进行解析,其中包括: 主程序SvgPathParser.cs, 相关接口定义:ISour ...
- 被动信息收集1——DNS基础 + DNS解析工具 NSLOOKUP使用
被动信息收集 特点: 基于公开渠道 与目标不直接接触 避免留下一切痕迹 标准參考--OSINT: 美国军方 北大西洋公约组织 名词解释 DNS--Domain Name System 域名系统 因特网 ...
- JSON解析工具-org.json使用教程
转自:http://www.open-open.com/lib/view/open1381566882614.html 一.简介 org.json是Java常用的Json解析工具,主要提供JSONO ...
- java 常用的解析工具
这里介绍两种 java 解析工具. 第一种:java 解析 html 工具 jsoup 第二种: java 解析 XML 工具 Dom4j jsoup jsoup是一个用于处理真实HTML的Java库 ...
- Java:JSON解析工具-org.json
一.简介 org.json是Java常用的Json解析工具,主要提供JSONObject和JSONArray类,现在就各个类的使用解释如下. 二.准备 1.在使用org.json之前,我们应该先从该网 ...
随机推荐
- Linux 提权-NFS 共享
本文通过 Google 翻译 NFS Share no_root_squash – Linux Privilege Escalation 这篇文章所产生,本人仅是对机器翻译中部分表达别扭的字词进行了校 ...
- python私有变量和方法
python私有变量和方法 1,私有变量和私有方法无法被继承 2,私有变量和私有方法可以放在普通方法(实例方法)里面被子类继承 class A: def __init__(self, name): s ...
- linux中whereis、which、find、locate的区别
linux中whereis.which.find.locate的区别 1. find fan路名含 find是最常见和最强大的查找命令,你可以用它找到任何你想找的文件. find的使用实例 ...
- 【Dos-BatchPrograming】01
--0. 1.文件后缀的延申 官方教程更推荐使用.cmd作为后缀 .cmd和.bat的区别: http://www.360doc.com/content/12/0810/09/3688062_2293 ...
- 【AJAX】Asynchronous JavaScript And XML (非同步的JS & XML)
什么是AJAX? 按照使用的感觉来看 说到底就是一个可以不刷新网页就能发送POST & GET请求的技术 AJAX 即"Asynchronous Javascript And XML ...
- 【ECharts】03 样式
ECharts4 开始,除了默认主题外,内置了两套主题,分别为 light 和 dark. 设置方式: var chart = echarts.init(dom, 'light'); var char ...
- tensorflow 读、存取 图像 数据的 TFRecord 方法 (示例)
1. 利用TFRecord 格式 读.存 取 Mnist数据集的方法 存取 Mnist数据集的方法 (TFRecord格式) import tensorflow as t ...
- [USACO22FEB] Paint by Rectangles P 题解
前言 没用线段树的小常数.小短码. 题目链接:洛谷. 题意简述 给出 \(n\) 个平行于坐标轴的矩形,各边所在直线互不重合,钦定最外面为白色,对这个平面图黑白染色,分别求黑色块数和白色块数. 题目分 ...
- 如何对MIL-STD-1553B进行选型
MIL-STD-1553B产品选型是一个复杂而细致的过程,需要综合考虑多个因素以确保所选产品能够满足特定应用场景的需求. 一.引言 MIL-STD-1553B作为一种广泛应用于航空航天领域的数据总 ...
- 新版的Django Docker部署方案,多阶段构建、自动处理前端依赖
前言 前几天的文章中,我们已经把使用 pdm 的项目用 docker 搞定了,那么下一步就是把完整的 DjangoStarter v3 版本用 docker 部署. 现在不像之前那么简单直接一把梭了, ...
