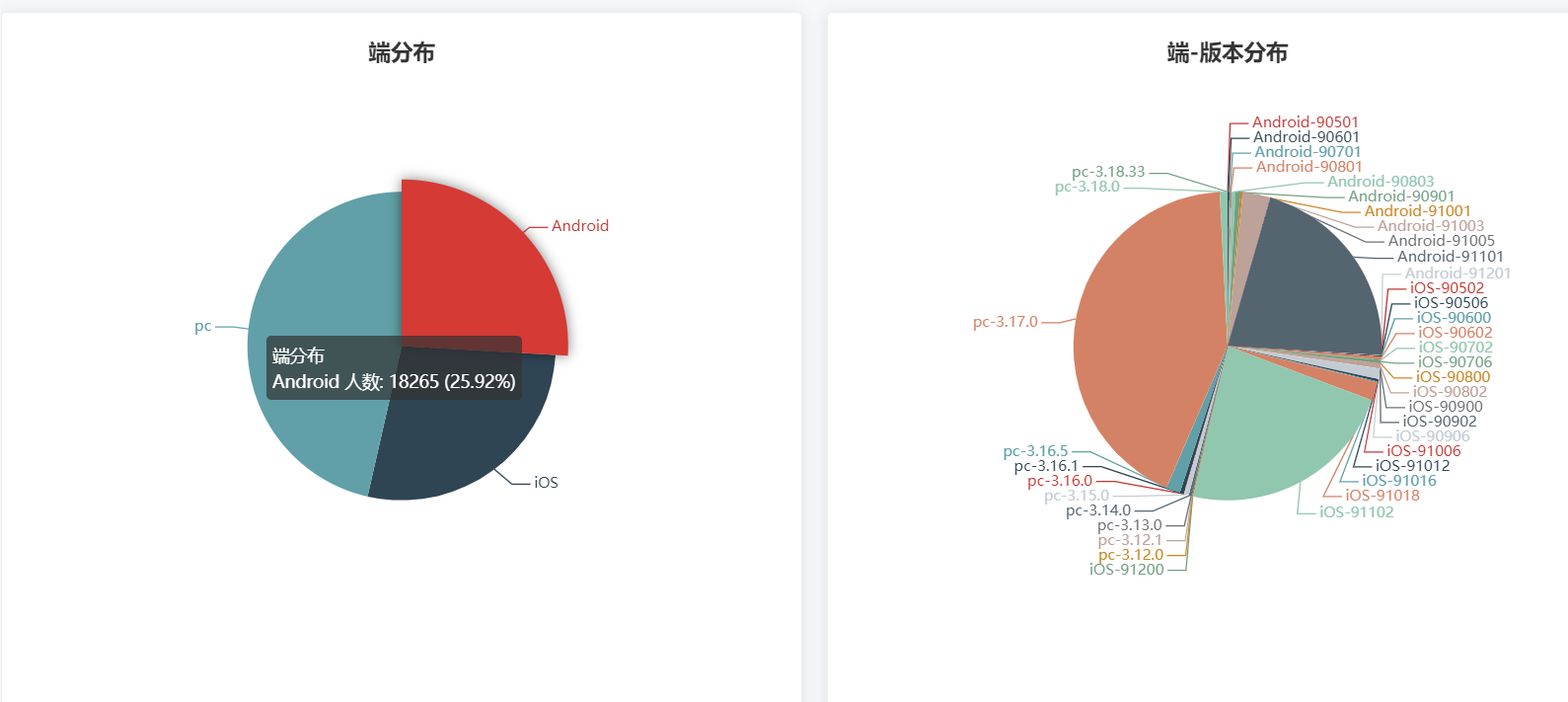
echarts做饼图
今天记录下echarts做饼图


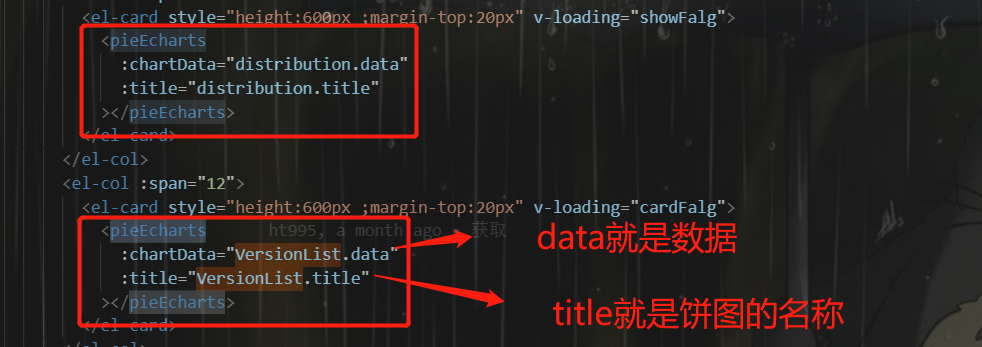
父组件
<el-card style="height:600px ;margin-top:20px" v-loading="cardFalg">
<pieEcharts
:chartData="VersionList.data"
:title="VersionList.title"
></pieEcharts>
</el-card>
上面是dom部分 和引入dom组件
VersionList: {
title: '端-版本分布',
data: []
}
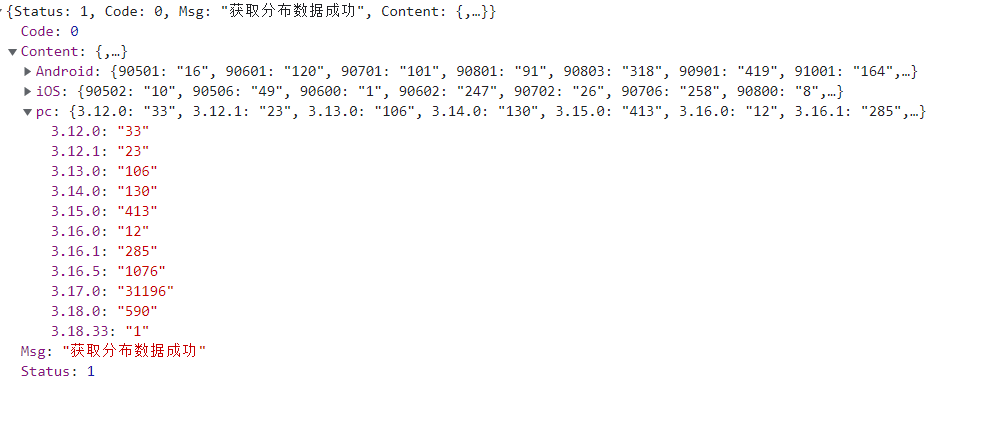
上面这部分是data里面定义的数据 下面就是请求到的数据
.then(res => {
if (res.Status == 1) {
const AndroidList = Object.keys(res.Content.Android).map(item => {
return { name: `Android-${item}`, value: res.Content.Android[item] }
})
const iOSList = Object.keys(res.Content.iOS).map(item => {
return { name: `iOS-${item}`, value: res.Content.iOS[item] }
})
const pcList = Object.keys(res.Content.pc).map(item => {
return { name: `pc-${item}`, value: res.Content.pc[item] }
})
this.VersionList.data = [...AndroidList, ...iOSList, ...pcList]
}
this.cardFalg = false
})
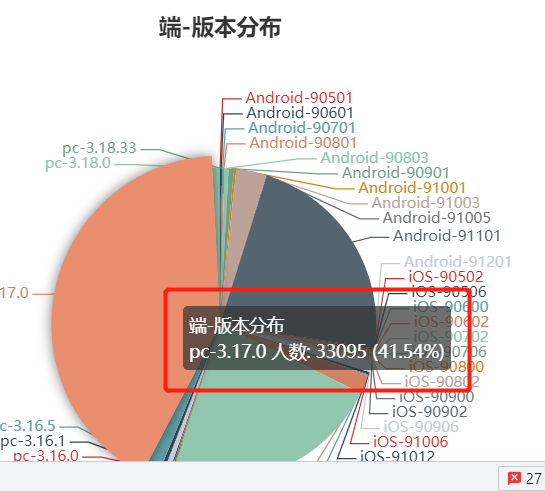
随后跟大家看下返回数据的list

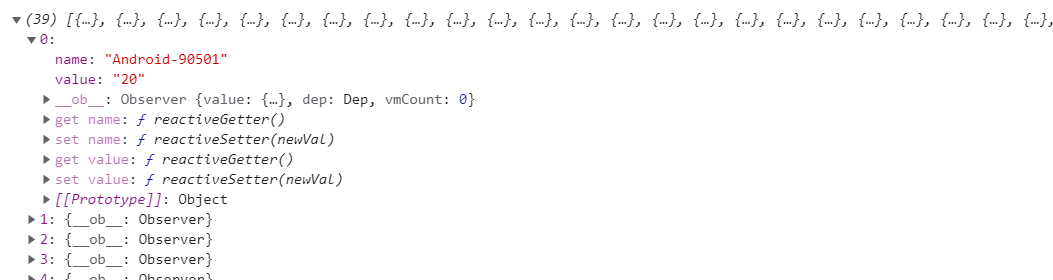
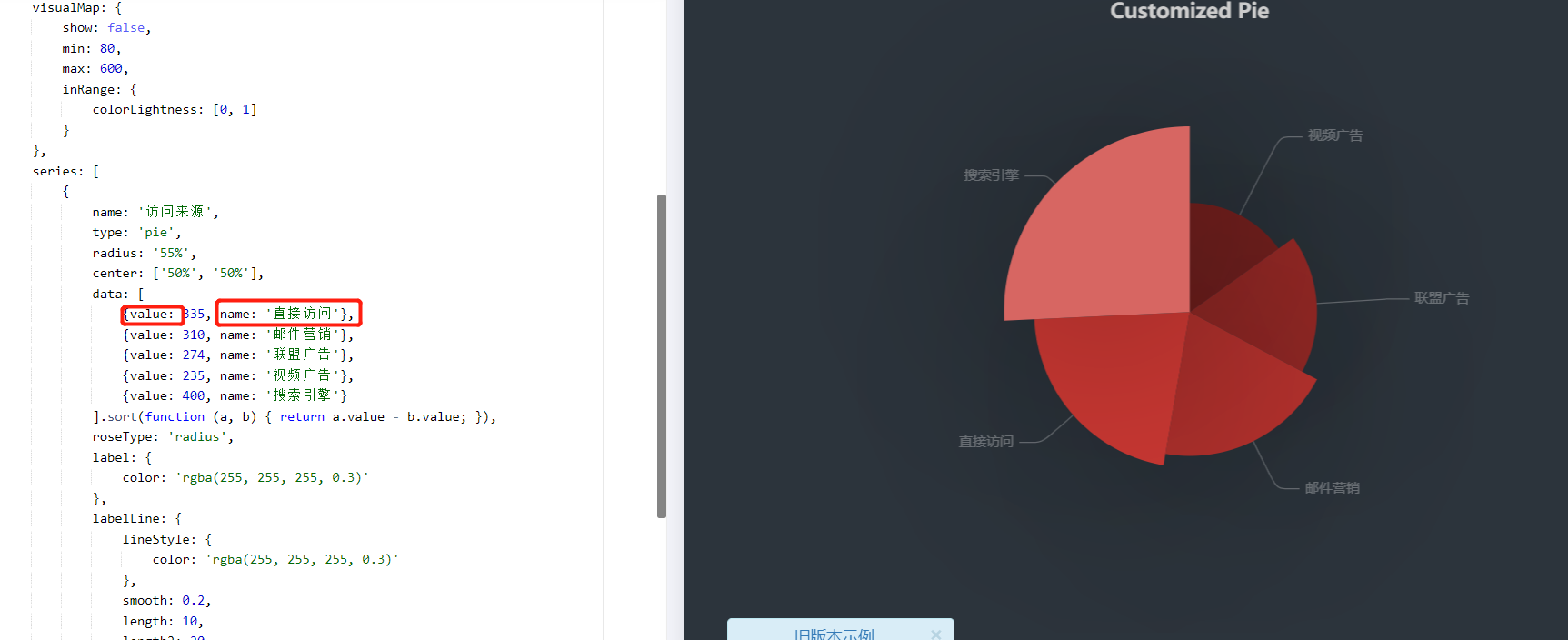
我们打印下Versionlist.data合成的数据格式为什么是name和value必须这样的格式 因为echarts官网的数据格式就是这样 不然数据无法取用

我们看下echarts官网的数据格式例子

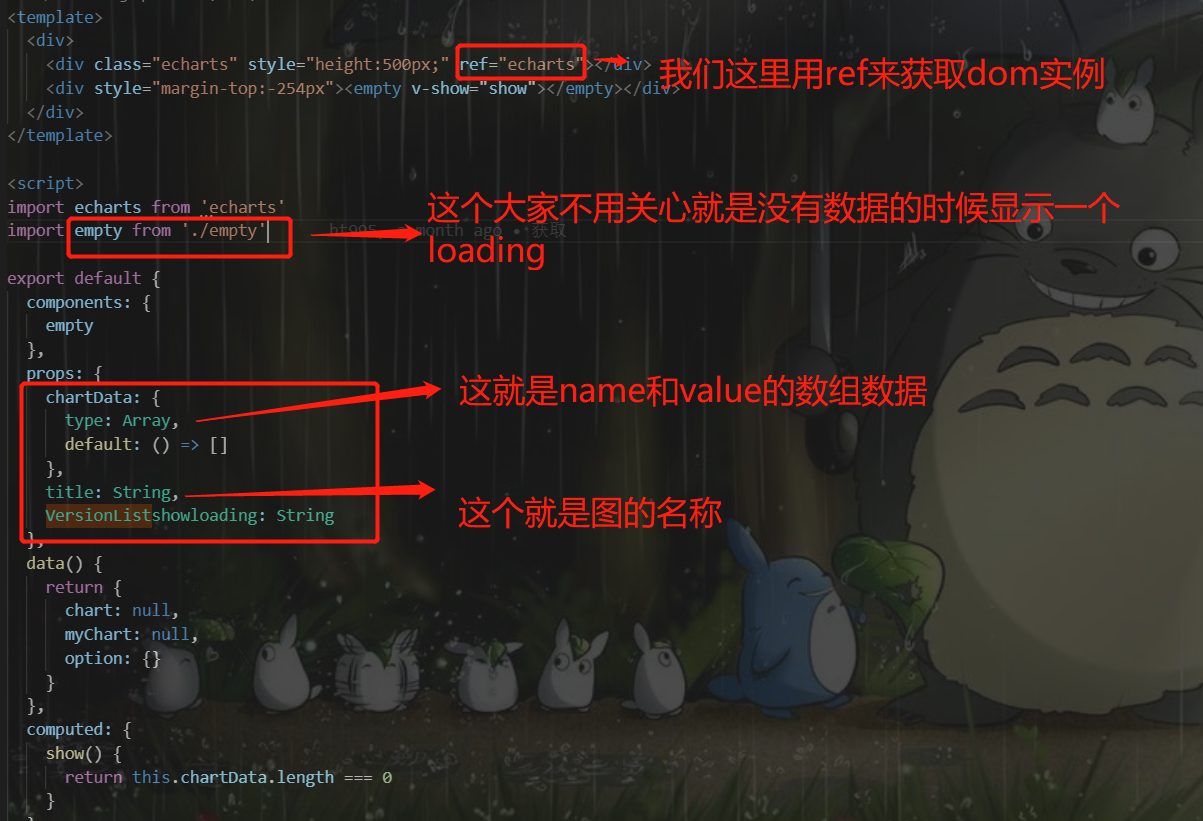
我们再看一下子组件echarts实例的组件代码一次性贴完
<template>
<div>
<div class="echarts" style="height:500px;" ref="echarts"></div>
<div style="margin-top:-254px"><empty v-show="show"></empty></div>
</div>
</template> <script>
import echarts from 'echarts'
import empty from './empty' export default {
components: {
empty
},
props: {
chartData: {
type: Array,
default: () => []
},
title: String,
VersionListshowloading: String
},
data() {
return {
chart: null,
myChart: null,
option: {}
}
},
computed: {
show() {
return this.chartData.length === 0
}
},
watch: {
chartData(newV, oldV) {
if (newV.length > 0) {
this.draw()
}
}
},
methods: {
draw() {
this.myChart = null
this.chart = this.$refs.echarts
this.chart.style.height = 500 + 'px'
this.myChart = echarts.init(this.chart)
this.option = {
title: {
text: this.title,
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: this.VersionListshowloading
? '{a} <br/>{b} : {c} ({d}%)'
: '{a} <br/>{b} 人数: {c} ({d}%)'
},
series: [
{
name: this.title,
type: 'pie',
radius: '50%',
data: this.chartData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
this.myChart.setOption(this.option)
this.$nextTick(() => {
window.addEventListener('resize', () => {
this.myChart.resize()
})
})
}
}
}
</script> <style lang="scss" scoped></style>
贴图跟大家解释吧


下面还有几句就不用解释了 大家应该都懂
看下tooltip

echarts做饼图的更多相关文章
- echarts标准饼图(一)——基本配置demo
echarts标准饼图解读共分为四部分, 一.基本配置demo 二.标题(title)配置 三.提示框(tooltip)配置 四.图例(legend)配置 五.系列列表(series )配置 下面是一 ...
- ECharts 环形饼图 动态获取json数据
ECharts 环形饼图 动态获取json数据 效果图如下: 一.html部分 <div id="secondPieChart" style="width:100 ...
- echarts中饼图显示百分比
通过echarts制作饼图,需要通过鼠标移动到对应的扇形才能才看数值和百分比. 解决这个问题参考的是将鼠标移动到扇形上的显示方法: tooltip : { trigger: ' ...
- 24、echarts做报表
1.今天就来讲一讲echarts的使用 使用步骤 (1)首先需要下载包echarts.js,然后引入该包, <!DOCTYPE html> <html> <header& ...
- echarts标准饼图解读(一)——提示框(tooltip)配置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Echarts 解决饼图文字过长重叠的问题
之前在网上查找了很多关于解决饼图文字描述过长导致重叠的问题,找了很多一直没有一个合适的解决方案,最后自己只能花时间研究echarts文档,功夫不负有心人,终于解决了文字重叠展示不全等问题. 废话不多说 ...
- echarts圆饼图设置默认选中项并在中间显示文字
效果: 代码: var myChart = echarts.init(document.getElementById('quanshi-echarts-two')); option = { grid: ...
- echarts做飞线图
先上图,要不感觉没有说服力: 飞线图应该是大屏中很常见的一种了,通常你可以很轻易的用datav做一个飞线图,而且datav做的大屏逼格真的很高,本身也是开源免费的项目,开箱即用,上手简单……行了回归正 ...
- echarts实现饼图及横向柱状图的绘制
项目中需要绘制饼图,因此简单学习了下echarts的基本使用.head中引入js文件: <script src="/static/frame/echarts/echarts.min.j ...
- Qt+ECharts开发笔记(四):ECharts的饼图介绍、基础使用和Qt封装百分比图Demo
前言 前一篇介绍了横向柱图图.本篇将介绍基础饼图使用,并将其封装一层Qt. 本篇的demo使用隐藏js代码的方式,实现了一个饼图的基本交互方式,并预留了Qt模块对外的基础接口. Demo演示 ...
随机推荐
- 使用electron的demo时遇到的错误
使用electron的demo时的错误 Electron | Build cross-platform desktop apps with JavaScript, HTML, and CSS. (el ...
- 阿里云 MSE 支持 Go 语言流量防护
简介: OpenSergo 开源项目联合 Sentinel 项目,正在制定.完善限流降级标准,方便不同语言应用通过统一控制面来实现统一的微服务治理.阿里云微服务引擎(MSE)也会逐步支持 OpenSe ...
- 大屏小程序探索实践 | Cube 技术解读
简介: 支付宝客户端有极强的动态化诉求,不论 iOS 还是 Android 平台,重新分发软件包从时间上,效率上难以满足产品运营的要求,因此客户端动态化技术应运而生. Cube 起源于 Native ...
- Dubbo 3.0 前瞻系列 | 2020双11,Dubbo3.0 在考拉的超大规模实践
很多开发者一直以来好奇:阿里自己有没有在用Dubbo,会不会用Dubbo?在刚刚结束的双11,我们了解到阿里云今年提出了"三位一体"的理念,即将"自研技术".& ...
- OPLG:新一代云原生可观测最佳实践
简介:OPLG 体系拥有成熟且富有活力的开源社区生态,同时也经过了大量企业生产环境的实践检验,是当下建设新一代云原生统一可观测平台的热门选择.但是,OPLG 只是提供了一个技术体系,如何灵活运用,解 ...
- [Contract] Solidity 合约发布到测试网 ropsten 的作用
当我们本地完成了一系列测试以后,接下来就是准备上线了. 关于合约部署可以参考这篇:Solidity 合约使用 truffle 部署到测试网和主网 你可能有一个疑问,在上主网之前,先上测试网的作用是什么 ...
- 记联软 UniAccess 导致 NSIS 安装包启动进程失效
本文记录联软 UniAccess 注入的 C:\Window\LVUAAgentInstBaseRoot\syswow64\MozartBreathCore.dll 导致 NSIS 安装包启动进程失效 ...
- EPAI手绘建模APP资源管理和模型编辑器2
g) 矩形 图 26模型编辑器-矩形 i. 修改矩形的中心位置. ii. 修改矩形的长度和宽度. h) 正多边形 图 27模型编辑器-内接正多边形 图 28模型编辑器-外切正多边形 i. 修改正多 ...
- 引爆你的网页乐趣!前端十个令人捧腹的JavaScript整蛊代码。
愚人节整蛊代码.想要在网页上增添一抹幽默与惊喜吗?或是想给你的朋友一个意想不到的"小惊喜"?那么,这十款简单而有趣的JavaScript前端整蛊代码绝对能满足你的需求!每一个代码都 ...
- Linux上OcenBase单机版部署及基本信息查询
OceanBase单机版部署可以通过在线和离线两种方式部署.在线部署可以通过yum源或者apt源部署,直接拉取官方源码即可.实际使用中,大部分环境连不了外网,本文介绍离线方式安装. 下载"O ...
