基于ReAct机制的AI Agent
当前,在各个大厂纷纷卷LLM的情况下,各自都借助自己的LLM推出了自己的AI Agent,比如字节的Coze,百度的千帆等,还有开源的Dify。
你是否想知道其中的原理?是否想过自己如何实现一套AI Agent?当然,借助LangChain就可以。
1. 简述AI Agent
何为AI Agent呢?如果拿人来对比的话,半支烟认为AI Agent就是一个会思考和行动的人,其中LLM就是这个人的大脑。
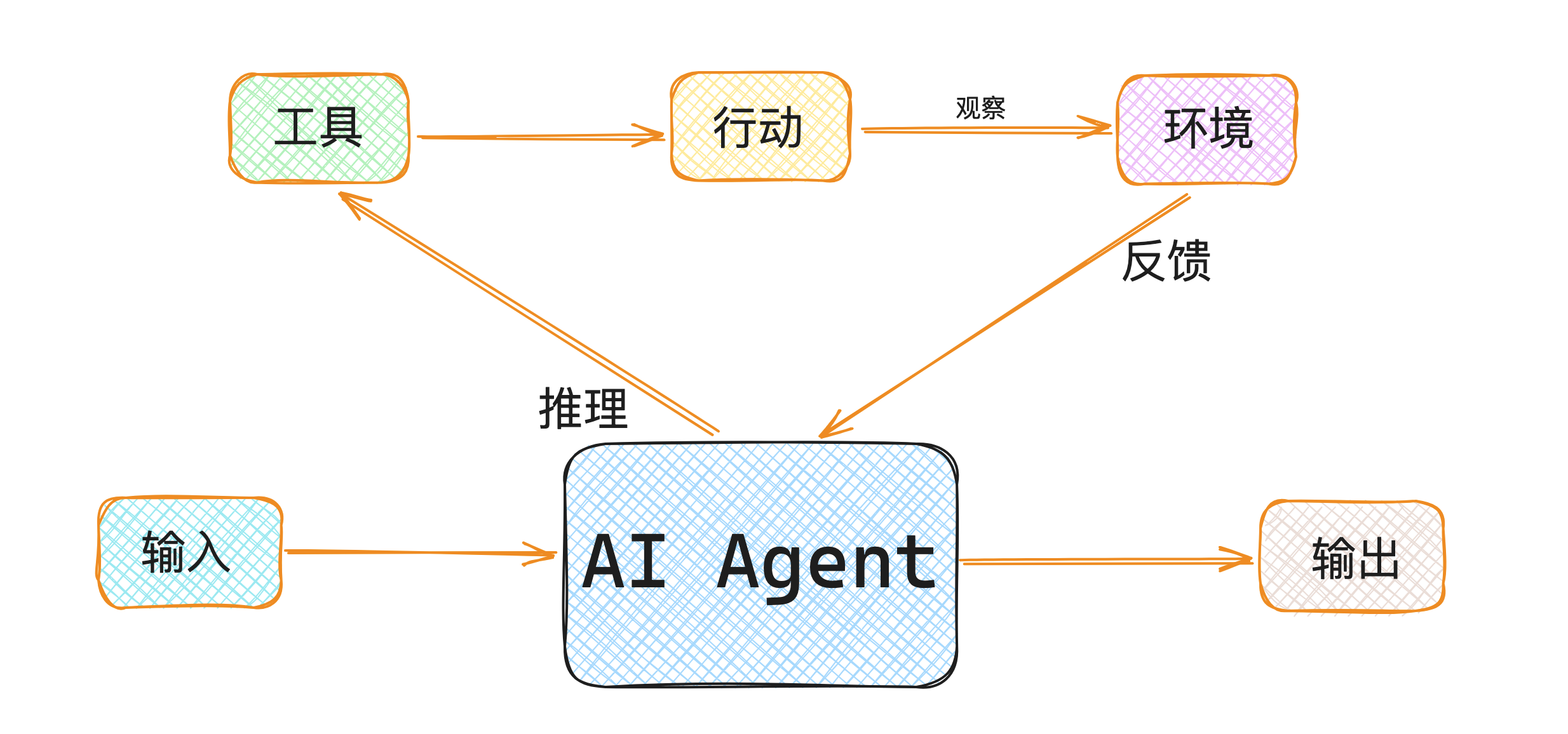
说白了,AI Agent就是借助LLM这个大脑,加上一些 能够感知外部环节 和 能够发起行动 的部件,共同组成的一个 机器人。
那怎样能够让 AI Agent这个机器人,充分利用LLM 和 各种部件呢?那ReAct就是这个协作工具。利用ReAct机制,LLM可以很好的结合外部环境和行动组件,形成一个完整的AI Agent。
下面将探讨ReAct框架的概念、原理、优势,并通过代码示例展示如何在LangChain中使用ReAct构建AI Agent。
2. ReAct概念和原理
2.1 为什么需要ReAct
我们知道,LLM在训练完毕后,会具备较强的推理能力,但是他的知识随着时间的推移会过时,但是又不可能经常性的去训练LLM,毕竟每次训练的成本太高了。
那怎么解决这个问题?机器可以像人一样自己主动去学习和搜索新知识呀。
那机器怎么知道什么时候该去搜索知识?什么时候时候该去调用什么样的工具解决当前的问题呢?
ReAct应运而生。ReAct的核心在于,推理和行动。
2.2 ReAct的定义
ReAct(Reasoning and Action)是一个框架,其概念来源于一篇论文,其核心思想,就是通过思维链的方式,引导模型将复杂问题进行拆分,一步一步地进行推理(Reasoning)和行动(Action),同时还引入了观察(Observation)环节,在每次执行(Action)之后,都会先观察(Observation)当前现状,然后再进行下一步的推理(Reason)。
ReAct这个框架,就是要让LLM,进行推理,然后采取行动与外界环境互动。
ReAct这个框架,就是要让开发者一步步引导LLM进行推理,然后根据推理的结果,判断采取哪个行动。
2.3 ReAct的核心组件
ReAct框架的核心组件包括:
- 思维链(Chain of Thought):将一个大的复杂任务进行拆解,拆解成多个思维步骤。
- 推理(Reasoning):负责分析和处理输入的数据,生成有效的决策。
- 行动(Action):执行具体的操作,比如搜索、执行代码,或者其余自定义的行动。
- 观察(Observation):监控和收集环境反馈的数据,为下一步的推理和行动提供依据。
2.4 工作流程
ReAct框架的工作流程如下:
- 输入数据:接收用户输入或环境数据。
- 推理阶段:分析输入数据,生成决策和计划。
- 行动阶段:根据决策执行具体操作。
- 观察阶段:监控操作结果,收集反馈数据。
- 循环迭代:根据反馈数据调整推理和行动,持续优化结果。

2.5 举个例子说明ReAct步骤
比如,要知道2024年周杰伦最新的演唱会是时间和地点是什么,通过ReAct机制,会被拆解成以下步骤:
推理1:用户想知道2024年周杰伦最新的演唱会是时间和地点是什么,需要查找最新的信息。
行动1:调用Google的搜索API进行搜索。
观察1:搜索结束,搜索的结果中出现一些关于《2024年周杰伦最新的演唱会》的网页信息。
推理2:搜索出来的网页较多,大概浏览前6个网页的具体内容。
行动2:点击第一个网页,开始浏览。
观察2:浏览结束,浏览的网页内容提及到了2024年周杰伦最新的演唱会信息。
推理3:针对网页的内容进行,问题的总结。
结果:将最终的答案输出给用户。
3. LangChain的ReAct机制实现AI Agent
以上我们已经了解的原理和步骤,接下来我们使用LangChain定义一个ReAct机制的AI Agent。
3.1 示例
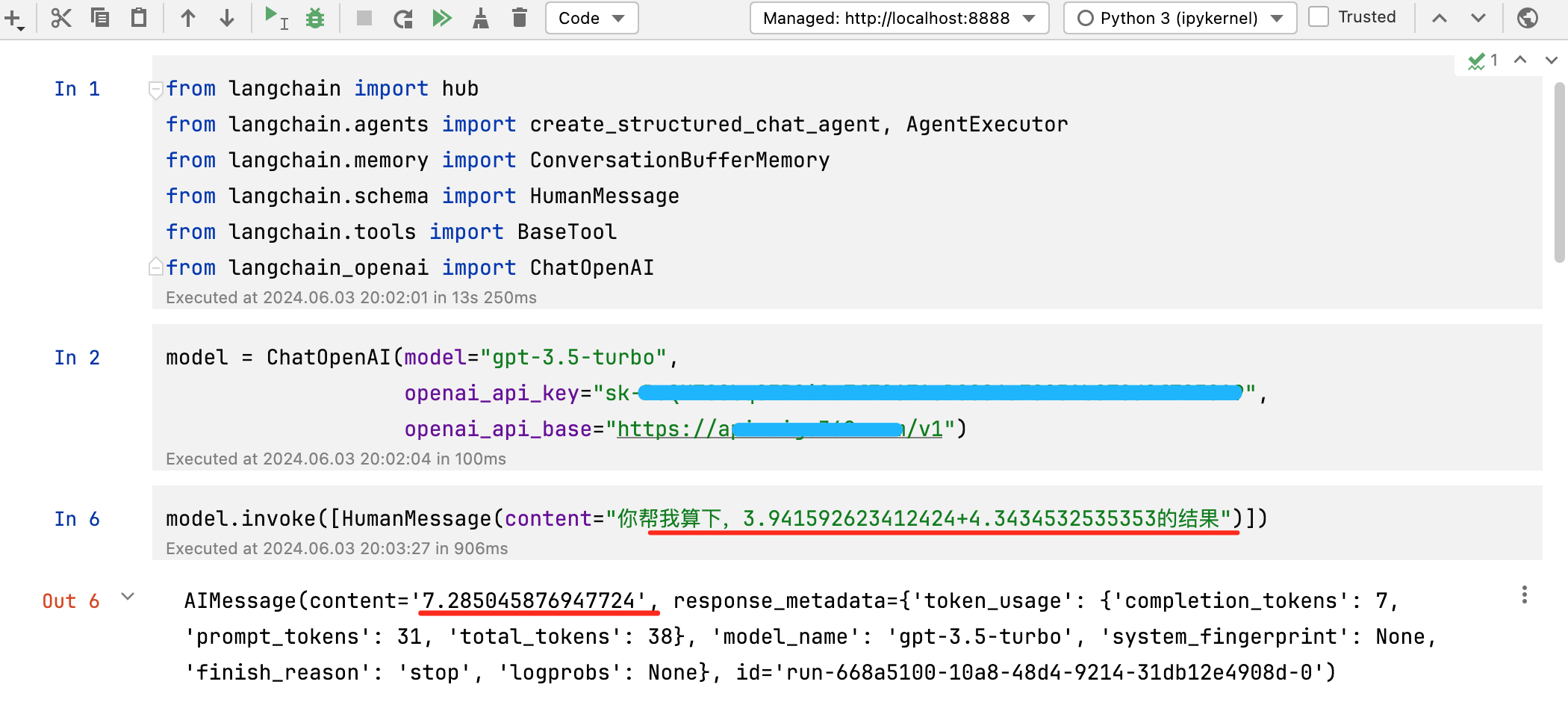
比如,在不使用ReAct机制借助外部工具的情况下,让LLM帮我们计算两个小数相加,则直接出错。

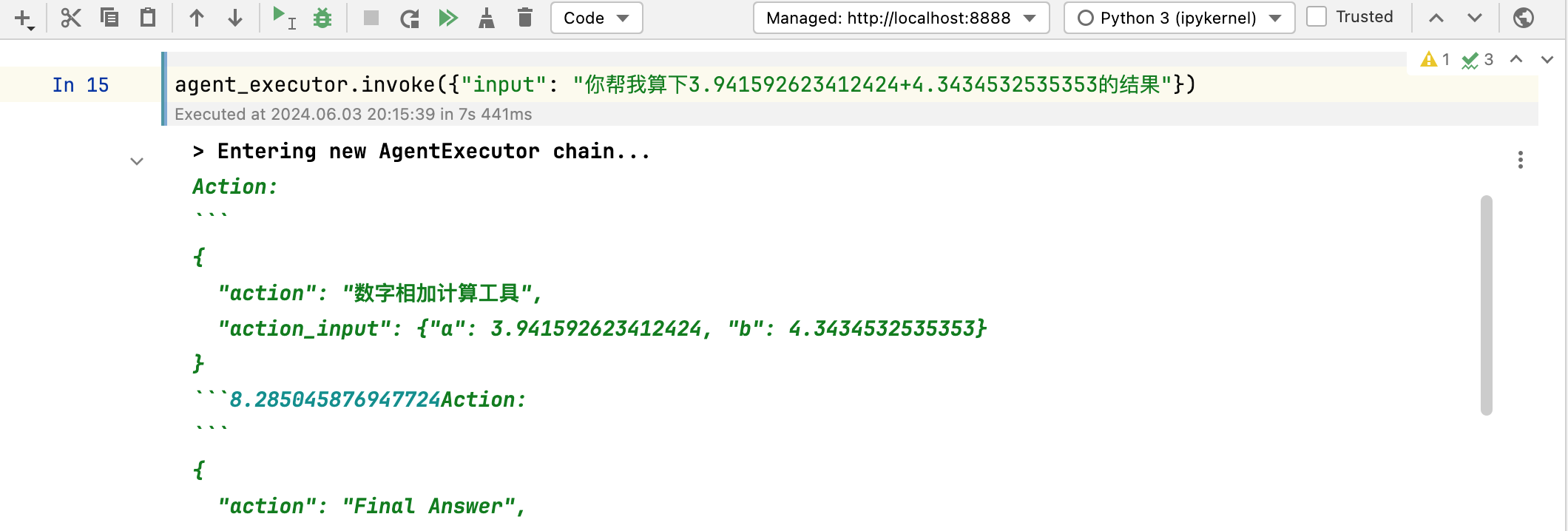
然后,借助ReAct机制,会让LLM自动使用自定义工具,最终计算正确。


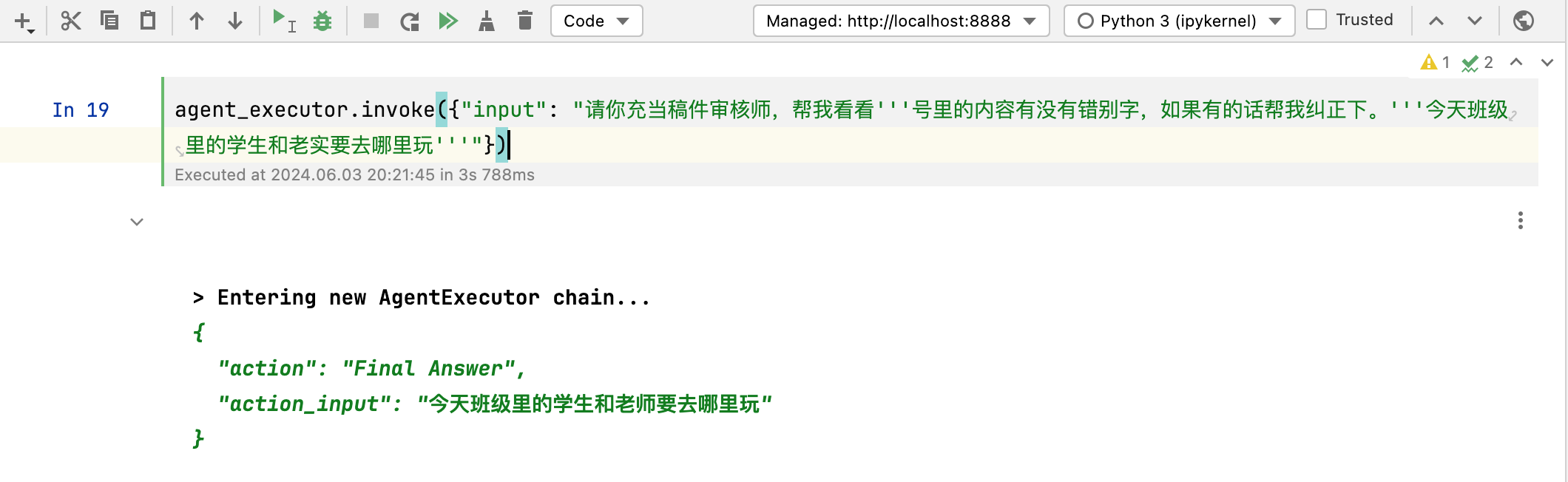
然后,继续测试,问别的问题,借助ReAct机制,则不会使用到工具,直接给出答案。

3.2 代码
具体代码如下:
from langchain import hub
from langchain.agents import create_structured_chat_agent, AgentExecutor
from langchain.memory import ConversationBufferMemory
from langchain.schema import HumanMessage
from langchain.tools import BaseTool
from langchain_openai import ChatOpenAI
# 模型
model = ChatOpenAI(model="gpt-3.5-turbo",
openai_api_key="sk-XXXXXXXXXX",
openai_api_base="https://api.aigc369.com/v1")
# 直接让模型计算数字,模型会算错
model.invoke([HumanMessage(content="你帮我算下,3.941592623412424+4.3434532535353的结果")])
# 下面开始使用ReAct机制,定义工具,让LLM使用工具做专业的事情。
# 定义工具,要继承自LangChain的BaseTool
class SumNumberTool(BaseTool):
name = "数字相加计算工具"
description = "当你被要求计算2个数字相加时,使用此工具"
def _run(self, a, b):
return a.value + b.value
# 工具合集
tools = [SumNumberTool()]
# 提示词,直接从langchain hub上下载,因为写这个ReAct机制的prompt比较复杂,直接用现成的。
prompt = hub.pull("hwchase17/structured-chat-agent")
# 定义AI Agent
agent = create_structured_chat_agent(
llm=model,
tools=tools,
prompt=prompt
)
# 使用Memory记录上下文
memory = ConversationBufferMemory(
memory_key='chat_history',
return_messages=True
)
# 定义AgentExecutor,必须使用AgentExecutor,才能执行代理定义的工具
agent_executor = AgentExecutor.from_agent_and_tools(
agent=agent, tools=tools, memory=memory, verbose=True, handle_parsing_errors=True
)
# 测试使用到工具的场景
agent_executor.invoke({"input": "你帮我算下3.941592623412424+4.3434532535353的结果"})
# 测试不使用工具的场景
agent_executor.invoke({"input": "请你充当稿件审核师,帮我看看'''号里的内容有没有错别字,如果有的话帮我纠正下。'''今天班级里的学生和老实要去哪里玩'''"})
4. 总结
本文主要介绍了AI Agent的概念,探讨了ReAct框架的概念、原理、优势,并通过代码示例展示如何在LangChain中使用ReAct构建AI Agent。希望对你有帮助!
======>>>>>> 关于我 <<<<<<======
本篇完结!欢迎点赞 关注 收藏!!!
原文链接:https://mp.weixin.qq.com/s/OAQ3nPeRaC7mSNFNFDqF_A

基于ReAct机制的AI Agent的更多相关文章
- 基于React Native的移动平台研发实践分享
转载:http://blog.csdn.net/haozhenming/article/details/72772787 本文目录: 一.React Native 已经成为了移动前端技术的趋势 二.基 ...
- React-Native(三):React Native是基于React设计的
React Native是基于React js设计的. 参考:<React 入门实例教程> React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript ...
- 放弃antd table,基于React手写一个虚拟滚动的表格
缘起 标题有点夸张,并不是完全放弃antd-table,毕竟在react的生态圈里,对国人来说,比较好用的PC端组件库,也就antd了.即便经历了2018年圣诞彩蛋事件,antd的使用者也不仅不减,反 ...
- 基于React实现的【绿色版电子书阅读器】,支持离线下载
代码地址如下:http://www.demodashi.com/demo/12052.html MyReader 绿色版电子书阅读器 在线地址:http://myreader.linxins.com ...
- 基于React的PC网站前端架构分析
代码地址如下:http://www.demodashi.com/demo/12252.html 本文适合对象 有过一定开发经验的初级前端工程师: 有过完整项目的开发经验,不论大小: 对node有所了解 ...
- 基于 React.js + Redux + Bootstrap 的 Ruby China 示例 (转)
一直学 REACT + METEOR 但路由部分有点问题,参考一下:基于 React.js + Redux + Bootstrap 的 Ruby China 示例 http://react-china ...
- RSuite 一个基于 React.js 的 Web 组件库
RSuite http://rsuite.github.io RSuite 是一个基于 React.js 开发的 Web 组件库,参考 Bootstrap 设计,提供其中常用组件,支持响应式布局. 我 ...
- 基于React Native的Material Design风格的组件库 MRN
基于React Native的Material Design风格的组件库.(为了平台统一体验,目前只打算支持安卓) 官方网站 http://mrn.js.org/ Github https://git ...
- Android的事件处理机制(一)------基于回调机制的事件处理
Android平台的事件处理机制有两种,一种是基于回调机制的,一种是基于监听接口的,现介绍第一种:基于回调机制的事件处理.Android平台中,每个View都有自己的处理事件的回调方法,开发人员可以通 ...
- 基于react全家桶+antd-design+webpack2+node+express+mongodb开发的前后台博客系统
很久没更新博客,最近也有点忙,然后业余时间搞了一个比较完整基于react全家桶+antd-design+webpack2+node+express+mongodb开发的前后台博客系统的流程系统,希望对 ...
随机推荐
- 【Nano Framework ESP32篇】WS2812 彩色灯带实验
地球人皆知,许多物联网教程作者的心中都深爱着一灯大师,所以第一个例程总喜欢点灯,高级一点的会来个"一闪一闪亮晶晶".老周今天要扯的也是和灯有关的,但不单纯地点个灯,那样实在不好玩, ...
- easyx的使用,图像插入(2.0)
本文从B站学习,借鉴,一些贴图素材借鉴游戏网图: 视频链接:图像输出_哔哩哔哩_bilibili 想使用图片,先用easyx提供的数据类型定义一个变量: 在对图片进行加载,差不多像是赋值,这个变量名相 ...
- 安装以及破解Navicat
1.下载Navicat软件安装包 链接:https://pan.baidu.com/s/1RltCPjg1mmpOjC7vxAjQ4g 提取码:v4k8 2.下载好文件打开是这样的,先运行 " ...
- 力扣535(java)-TinyURL的加密与解密(中等)
题目: TinyURL 是一种 URL 简化服务, 比如:当你输入一个 URL https://leetcode.com/problems/design-tinyurl 时,它将返回一个简化的URL ...
- 力扣326(java)-3的幂(简单)
题目: 给定一个整数,写一个函数来判断它是否是 3 的幂次方.如果是,返回 true :否则,返回 false . 整数 n 是 3 的幂次方需满足:存在整数 x 使得 n == 3x 示例 1: 输 ...
- Nacos 2.0 性能提升十倍,贡献者 80% 以上来自阿里之外
简介: 3 月 20 日,Nacos 2.0 正式发布.Nacos 是阿里巴巴在 2018 年开源的一个更易于构建云原生应用的动态服务发现.配置管理和服务管理平台,也可以理解为微服务的注册中心 + 配 ...
- sysAK(青囊)系统运维工具集:如何实现高效自动化运维?| 龙蜥技术
简介:What is sysAK.典型工具介绍.开源 3 方面介绍了 sysAK 系统,目前 sysAK 工具集已经在龙蜥社区开源,并且在系统运维 SIG.跟踪诊断 SIG 一起共建,希望大家后期加 ...
- HarmonyOS 实战开发-Worker子线程中解压文件
介绍 本示例介绍在Worker子线程使用@ohos.zlib提供的zlib.decompressfile接口对沙箱目录中的压缩文件进行解压操作,解压成功后将解压路径返回主线程,获取解压文件列表. 效果 ...
- [FAQ] SSH 免密登录主机/服务器 怎么操作 ?
1. 生成公私钥对,保存好. 命令:ssh-keygen -t rsa -C "xxx" 2. 将公钥传到远程主机的 ~/.ssh/authorized_keys 之中. 命令:s ...
- Multisim14.0安装步骤
免责声明:以下图片资源来源于Internet,作搜集学习之用. 此处,若只用到multisim仿真,可以只选择multisim 14.0 下面的education edition.
