通过Demo学WPF—数据绑定(二)
准备
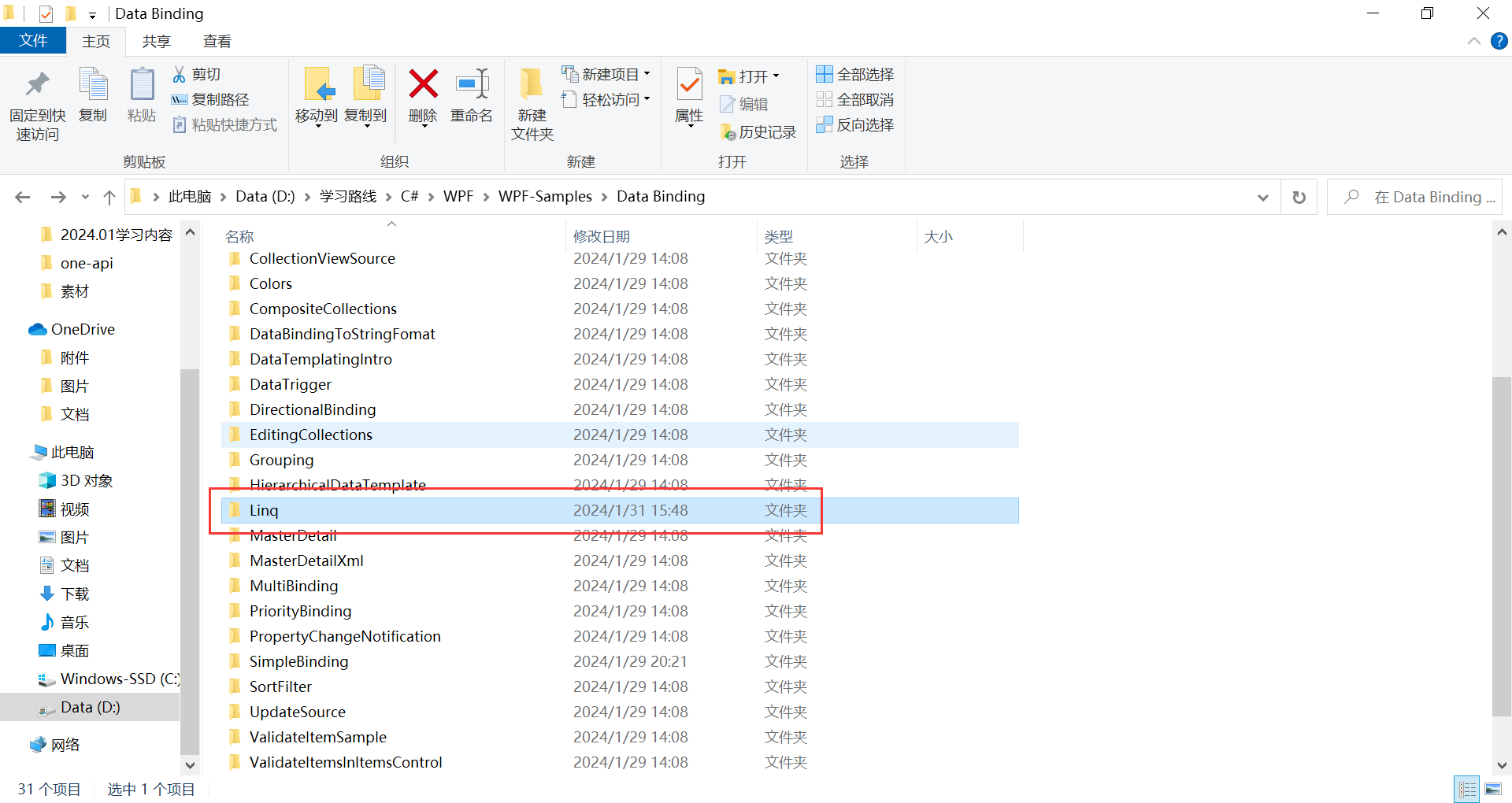
今天学习的Demo是Data Binding中的Linq:

创建一个空白解决方案,然后添加现有项目,选择Linq,解决方案如下所示:

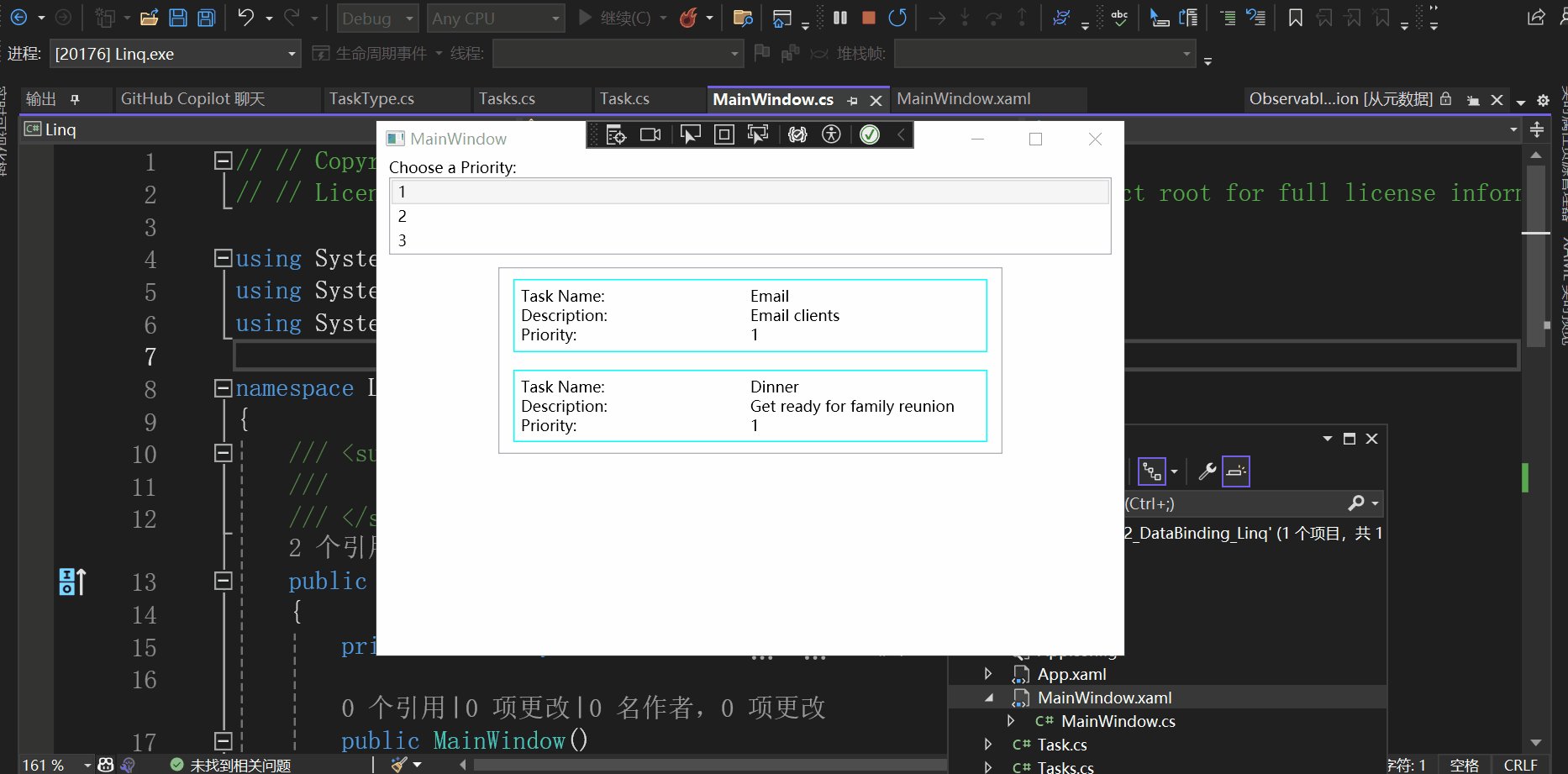
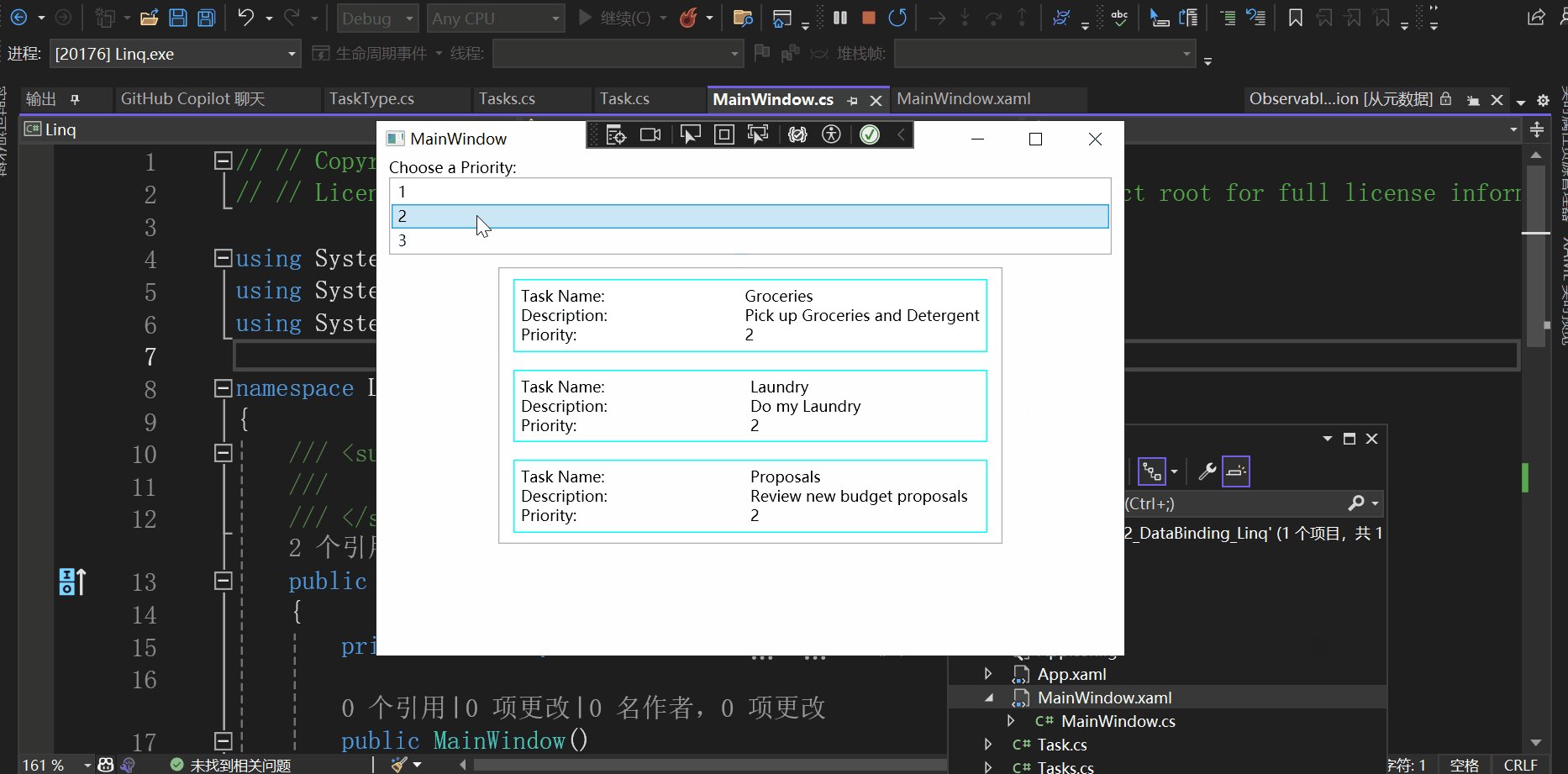
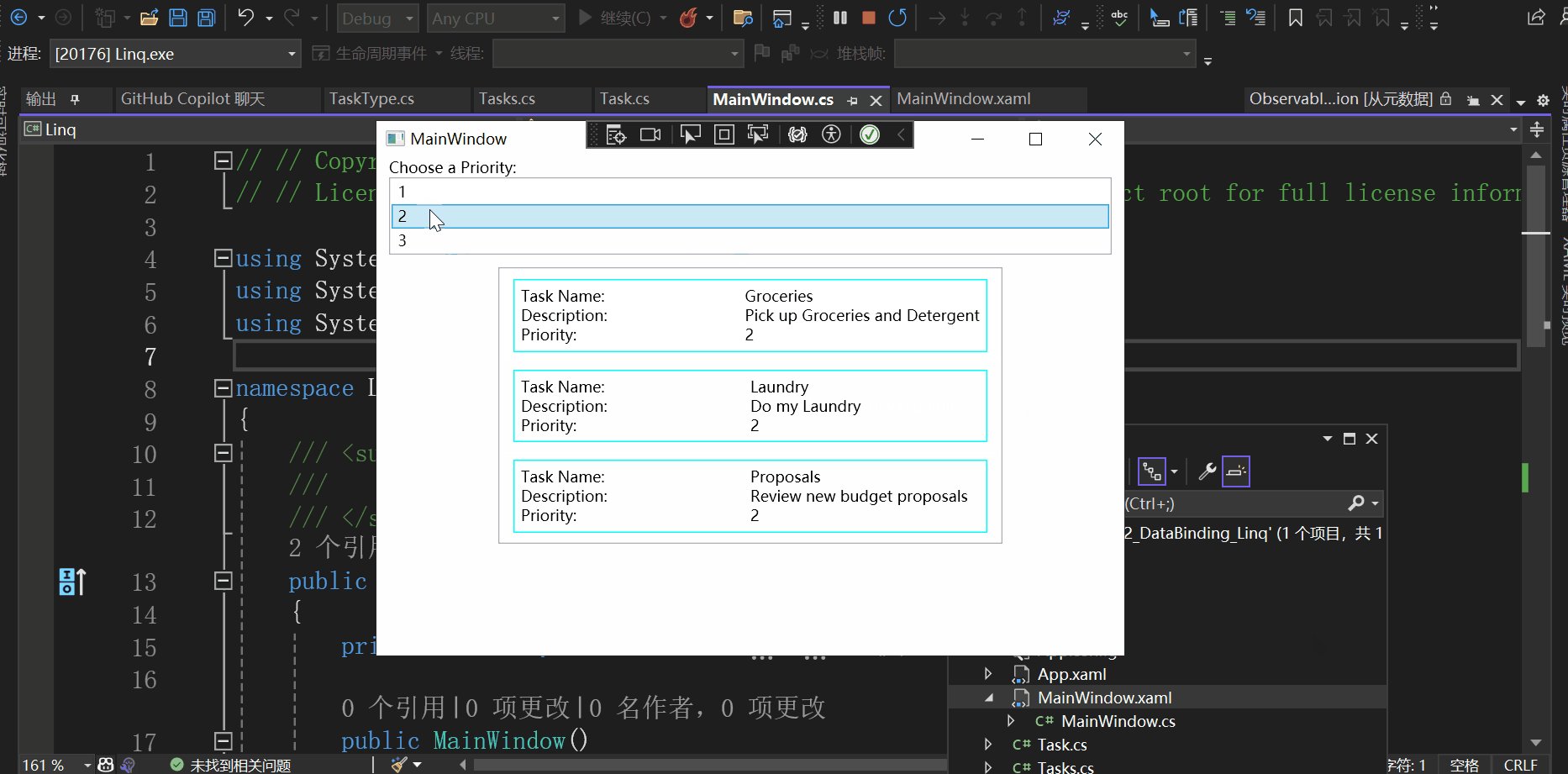
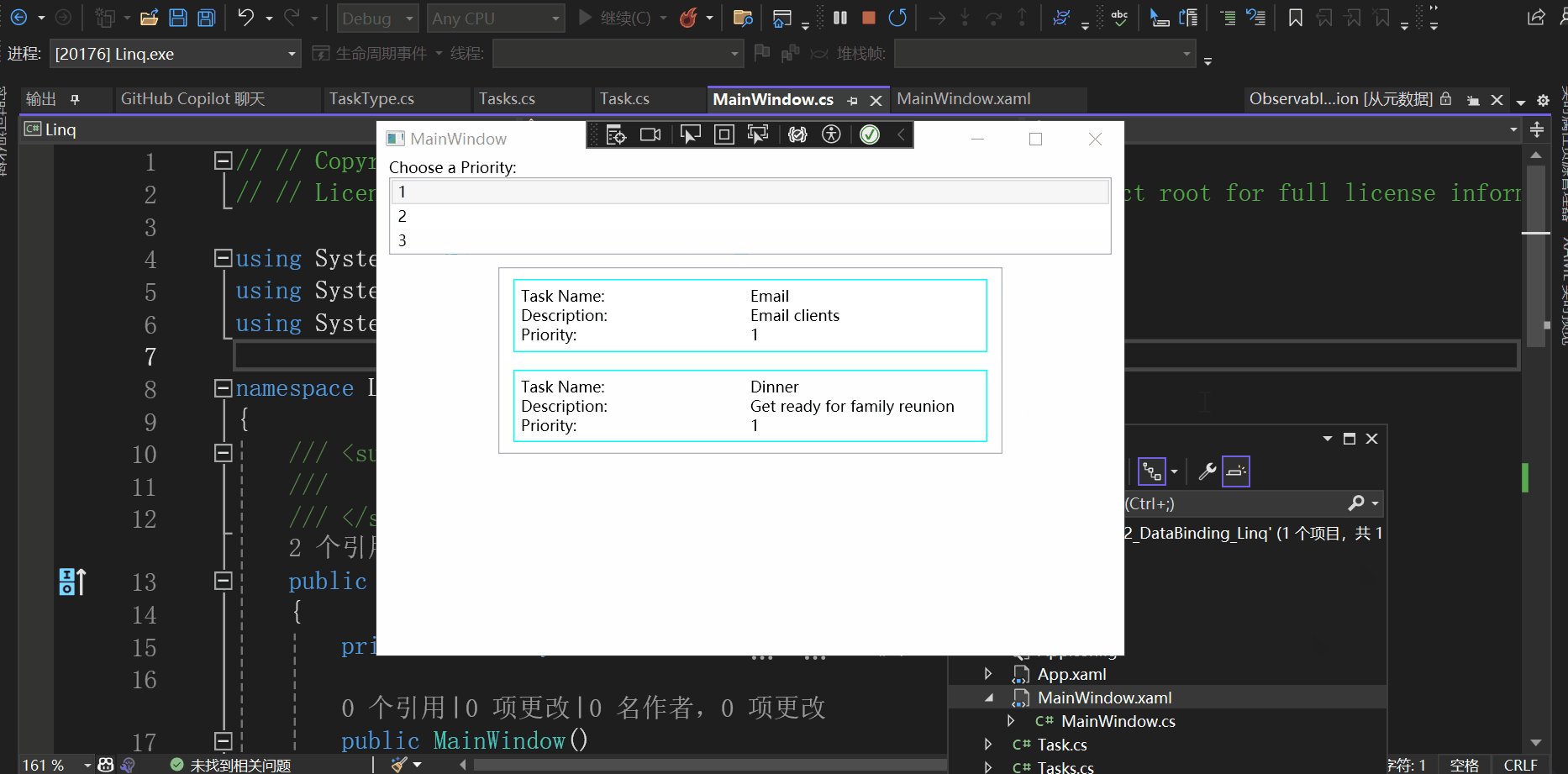
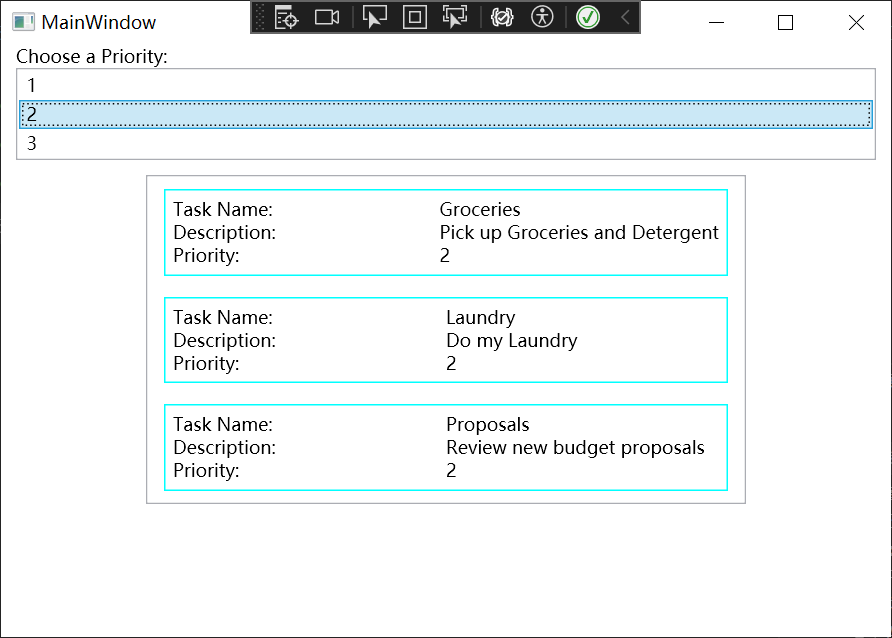
查看这个Demo的效果:

开始学习这个Demo
xaml部分
查看MainWindow.xaml:
<Window x:Class="Linq.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Linq"mc:Ignorable="d"Title="MainWindow" SizeToContent="WidthAndHeight" Height="600"><Window.Resources><local:Tasks x:Key="MyTodoList"/><DataTemplate x:Key="MyTaskTemplate"><Border Name="border" BorderBrush="Aqua" BorderThickness="1"Padding="5" Margin="5"><Grid><Grid.RowDefinitions><RowDefinition/><RowDefinition/><RowDefinition/></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><TextBlock Grid.Row="0" Grid.Column="0" Text="Task Name:"/><TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=TaskName}" /><TextBlock Grid.Row="1" Grid.Column="0" Text="Description:"/><TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=Description}"/><TextBlock Grid.Row="2" Grid.Column="0" Text="Priority:"/><TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=Priority}"/></Grid></Border></DataTemplate></Window.Resources><StackPanel><TextBlock Margin="10,0,0,0">Choose a Priority:</TextBlock><ListBox SelectionChanged="ListBox_SelectionChanged"SelectedIndex="0" Margin="10,0,10,0" ><ListBoxItem>1</ListBoxItem><ListBoxItem>2</ListBoxItem><ListBoxItem>3</ListBoxItem></ListBox><ListBox Width="400" Margin="10" Name="myListBox"HorizontalContentAlignment="Stretch"ItemsSource="{Binding}"ItemTemplate="{StaticResource MyTaskTemplate}"/></StackPanel></Window>
先来看看资源包含什么内容(省略子项):
<Window.Resources><local:Tasks x:Key="MyTodoList"/><DataTemplate x:Key="MyTaskTemplate"></DataTemplate></Window.Resources>
<Window.Resources> 是 XAML 中的一个元素,它定义了一个资源字典,你可以在其中声明和存储可在整个窗口中重用的资源。
我们发现包含两个资源:一个 Tasks 对象和一个 DataTemplate。
通过上一篇文章的学习,我们明白
<local:Tasks x:Key="MyTodoList"/>
的意思就是创建了一个 Tasks 对象,并给它分配了一个键(key)MyTodoList。这样你就可以在其他地方通过这个键引用这个 Tasks 对象了。
DataTemplate又是什么呢?

<DataTemplate x:Key="MyTaskTemplate"><Border Name="border" BorderBrush="Aqua" BorderThickness="1"Padding="5" Margin="5"><Grid><Grid.RowDefinitions><RowDefinition/><RowDefinition/><RowDefinition/></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><TextBlock Grid.Row="0" Grid.Column="0" Text="Task Name:"/><TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=TaskName}" /><TextBlock Grid.Row="1" Grid.Column="0" Text="Description:"/><TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=Description}"/><TextBlock Grid.Row="2" Grid.Column="0" Text="Priority:"/><TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=Priority}"/></Grid></Border></DataTemplate>
其中<DataTemplate x:Key="MyTaskTemplate"> 是 XAML 中的一个元素,它定义了如何将数据对象呈现为 UI 元素。
在这个例子中,DataTemplate 定义了一个模板,该模板描述了如何将数据呈现在 UI 中。这个模板被赋予了一个键(key),即 MyTaskTemplate,这样你就可以在其他地方引用这个模板了。
<Grid><Grid.RowDefinitions><RowDefinition/><RowDefinition/><RowDefinition/></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><Grid>
定义了一个3行2列的Grid布局:

<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=TaskName}" />
Grid.Row="0"表示第1行,Grid.Column="1"表示第2列,Text="{Binding Path=TaskName}" 表示Text属性的值为绑定源的TaskName属性的值。
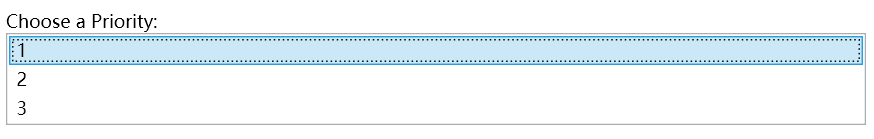
<TextBlock Margin="10,0,0,0">Choose a Priority:</TextBlock><ListBox SelectionChanged="ListBox_SelectionChanged"SelectedIndex="0" Margin="10,0,10,0" ><ListBoxItem>1</ListBoxItem><ListBoxItem>2</ListBoxItem><ListBoxItem>3</ListBoxItem></ListBox>
表示以下这部分:

<ListBox Width="400" Margin="10" Name="myListBox"HorizontalContentAlignment="Stretch"ItemsSource="{Binding}"ItemTemplate="{StaticResource MyTaskTemplate}"/>
表示以下这部分:


我们会发现它没有显式的写 <ListBoxItem>,而且它的ListBoxItem数量不是固定的。
它使用了ItemsSource="{Binding}",ItemsSource 是 ListBox 的一个属性,它决定了 ListBox 中显示的项的数据源。
{Binding} 是一个标记扩展,它创建一个数据绑定。在这个例子中,由于没有指定路径(Path),所以它会绑定到当前的数据上下文(DataContext)。数据上下文通常在父元素中设置,并且所有的子元素都可以访问。
ItemTemplate="{StaticResource MyTaskTemplate}"表示每个<ListBoxItem>对象将按照这个模板进行显示。
cs部分
首先定义了TaskType枚举类型:
namespace Linq{public enum TaskType{Home,Work}}
定义了Task类:
// // Copyright (c) Microsoft. All rights reserved.// // Licensed under the MIT license. See LICENSE file in the project root for full license information.using System.ComponentModel;namespace Linq{public class Task : INotifyPropertyChanged{private string _description;private string _name;private int _priority;private TaskType _type;public Task(){}public Task(string name, string description, int priority, TaskType type){_name = name;_description = description;_priority = priority;_type = type;}public string TaskName{get { return _name; }set{_name = value;OnPropertyChanged("TaskName");}}public string Description{get { return _description; }set{_description = value;OnPropertyChanged("Description");}}public int Priority{get { return _priority; }set{_priority = value;OnPropertyChanged("Priority");}}public TaskType TaskType{get { return _type; }set{_type = value;OnPropertyChanged("TaskType");}}public event PropertyChangedEventHandler PropertyChanged;public override string ToString() => _name;protected void OnPropertyChanged(string info){var handler = PropertyChanged;handler?.Invoke(this, new PropertyChangedEventArgs(info));}}}
实现了INotifyPropertyChanged接口。
实现INotifyPropertyChanged接口的主要目的是为了提供一个通知机制,当对象的一个属性更改时,可以通知到所有绑定到该属性的元素。
INotifyPropertyChanged 接口只有一个事件 PropertyChanged。当你的类实现了这个接口,你需要在每个属性的 setter 中触发这个事件。这样,当属性的值更改时,所有绑定到这个属性的 UI 元素都会收到通知,并自动更新其显示的值。
再查看Tasks类:
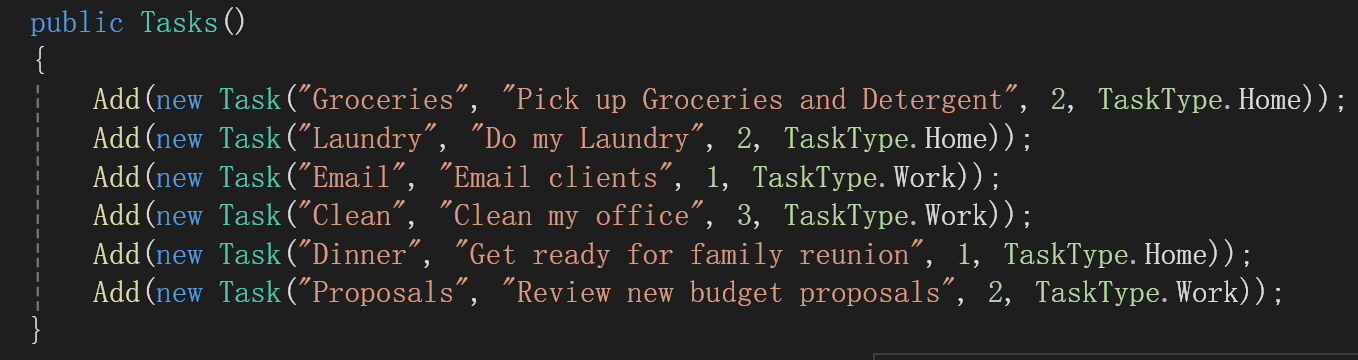
// // Copyright (c) Microsoft. All rights reserved.// // Licensed under the MIT license. See LICENSE file in the project root for full license information.using System.Collections.ObjectModel;namespace Linq{public class Tasks : ObservableCollection<Task>{public Tasks(){Add(new Task("Groceries", "Pick up Groceries and Detergent", 2, TaskType.Home));Add(new Task("Laundry", "Do my Laundry", 2, TaskType.Home));Add(new Task("Email", "Email clients", 1, TaskType.Work));Add(new Task("Clean", "Clean my office", 3, TaskType.Work));Add(new Task("Dinner", "Get ready for family reunion", 1, TaskType.Home));Add(new Task("Proposals", "Review new budget proposals", 2, TaskType.Work));}}}
继承自ObservableCollection<Task>类。
ObservableCollection<T> 是 .NET 框架中的一个类,它表示一个动态数据集合,当添加、删除项或者整个列表刷新时,它会提供通知。这对于绑定到 UI 元素(例如 WPF 或 UWP 应用程序中的数据绑定)非常有用,因为当集合更改时,UI 元素可以自动更新。

再看下这个Demo中最为重要的部分:
// // Copyright (c) Microsoft. All rights reserved.// // Licensed under the MIT license. See LICENSE file in the project root for full license information.using System.Linq;using System.Windows;using System.Windows.Controls;namespace Linq{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window{private readonly Tasks tasks = new Tasks();public MainWindow(){InitializeComponent();}private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e){var pri = int.Parse(((sender as ListBox).SelectedItem as ListBoxItem).Content.ToString());DataContext = from task in taskswhere task.Priority == priselect task;}}}
private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e){var pri = int.Parse(((sender as ListBox).SelectedItem as ListBoxItem).Content.ToString());DataContext = from task in taskswhere task.Priority == priselect task;}
表示ListBox选项改变事件处理函数。
var pri = int.Parse(((sender as ListBox).SelectedItem as ListBoxItem).Content.ToString());
获取选中项的值。
DataContext = from task in taskswhere task.Priority == priselect task;
中的DataContext获取或设置元素参与数据绑定时的数据上下文。

from task in taskswhere task.Priority == priselect task;
使用C#中的Linq获得tasks中Priority属性等于pri的所有task对象,也可以这样写:
DataContext = tasks.Where(x => x.Priority == pri);
效果是一样的。
过程
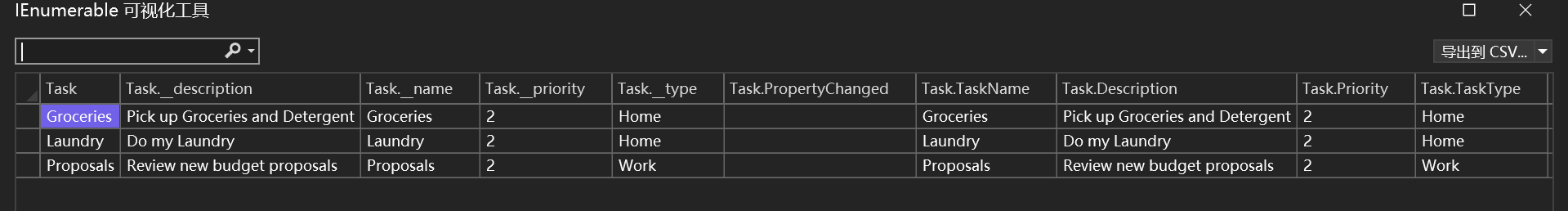
首先实例化了一个Tasks类如下:

包含这些Task类。
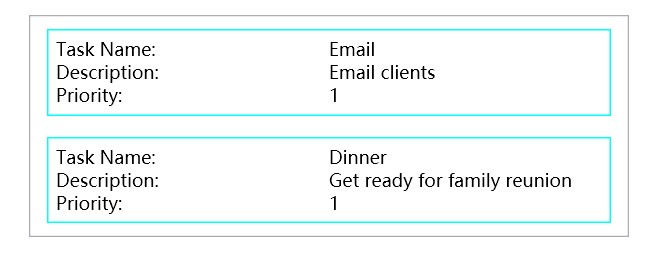
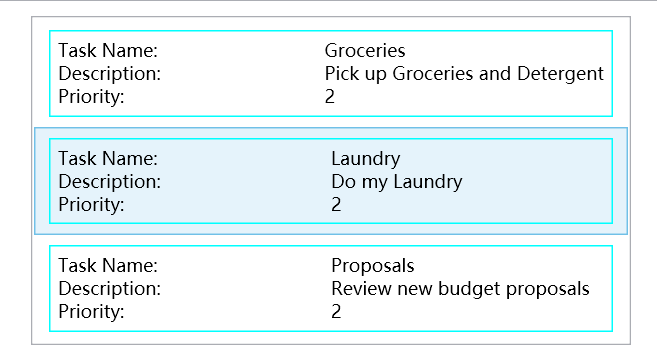
以选择“2”为例,进行说明:

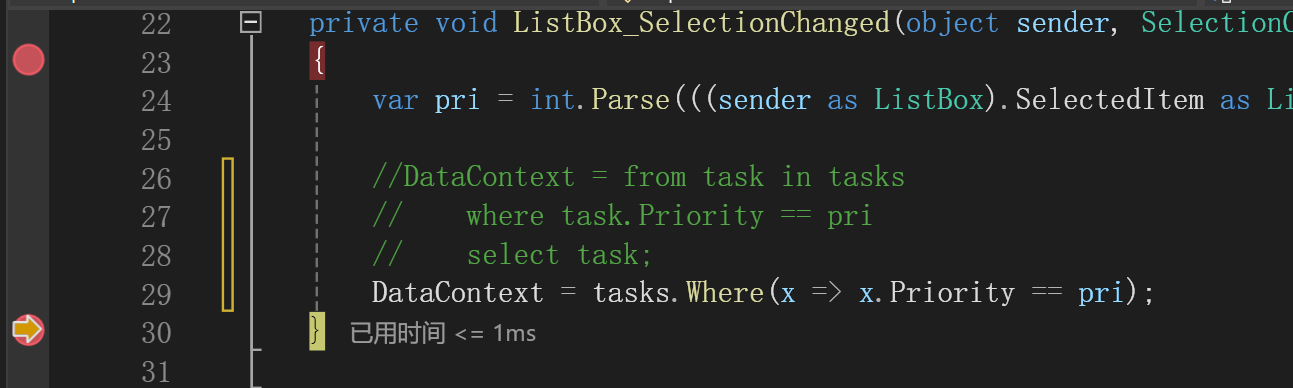
打个断点:

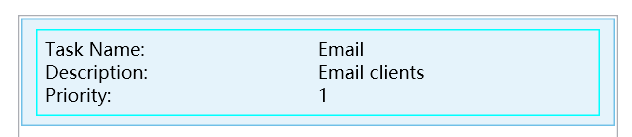
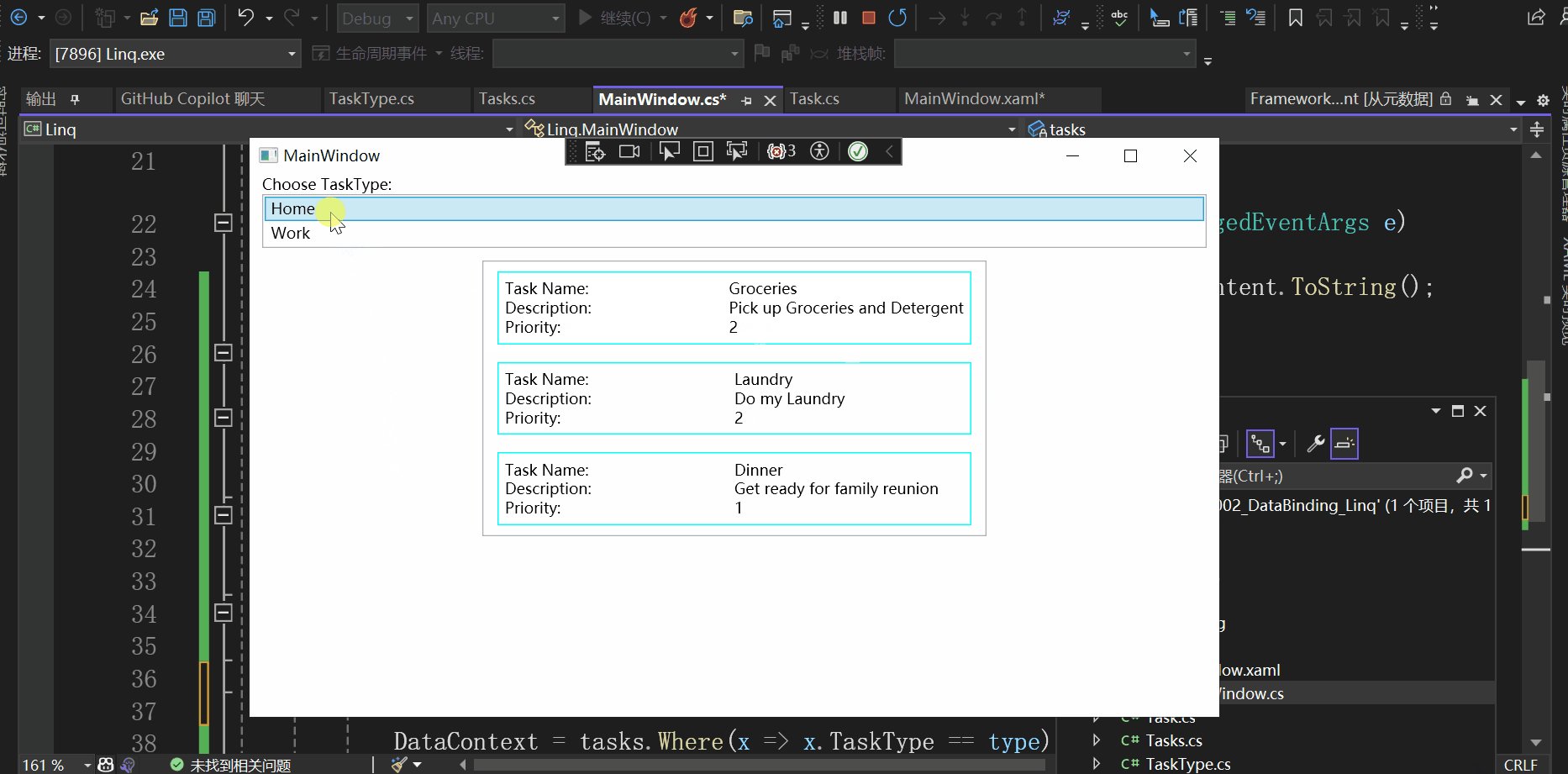
DataContext的结果如下:

<ListBox Width="400" Margin="10" Name="myListBox"HorizontalContentAlignment="Stretch"ItemsSource="{Binding}"ItemTemplate="{StaticResource MyTaskTemplate}"/>
中的ItemsSource="{Binding}"表示ListBox的数据源就是DataContext,也就是有3个Task对象,也就是有3个ListItem,每个ListItem都按照{StaticResource MyTaskTemplate}这个模板进行显示。
结果就如上图所示。
测试
最后为了测试自己是否真的理解,可以按照自己的意图进行更改,比如我想根据工作类型进行数据的显示。
<TextBlock Grid.Row="2" Grid.Column="0" Text="TaskType:"/><TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=TaskType}"/>
修改数据模板。
<ListBox SelectionChanged="ListBox_SelectionChanged"SelectedIndex="0" Margin="10,0,10,0" ><ListBoxItem>Home</ListBoxItem><ListBoxItem>Work</ListBoxItem></ListBox>
修改第一个ListBox。
private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e){var pri = ((sender as ListBox).SelectedItem as ListBoxItem).Content.ToString();TaskType type = new TaskType();switch (pri){case "Home":type = TaskType.Home;break;case "Work":type = TaskType.Work;break;default:break;}DataContext = tasks.Where(x => x.TaskType == type);}
修改ListBox选项改变事件处理函数。
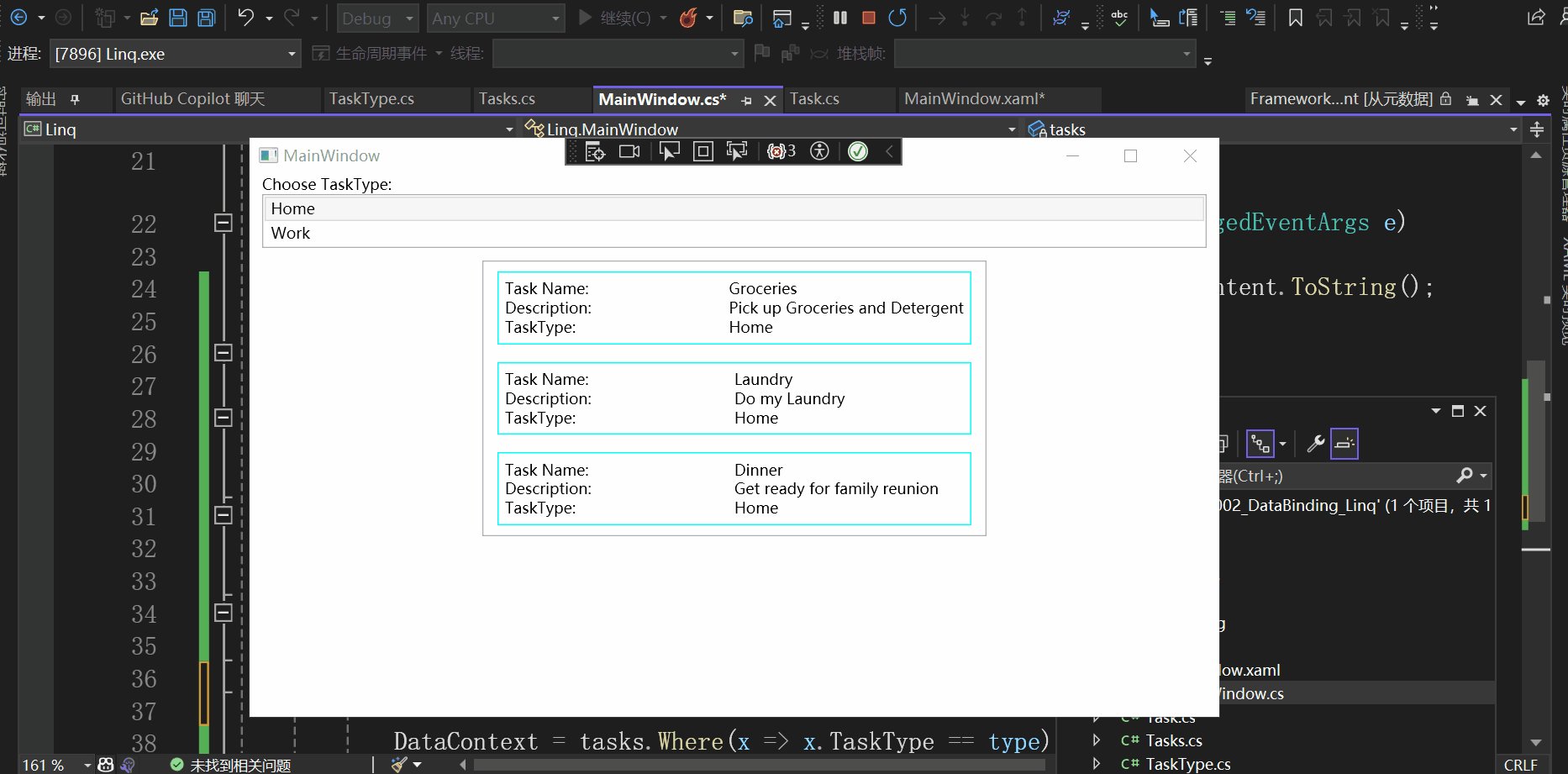
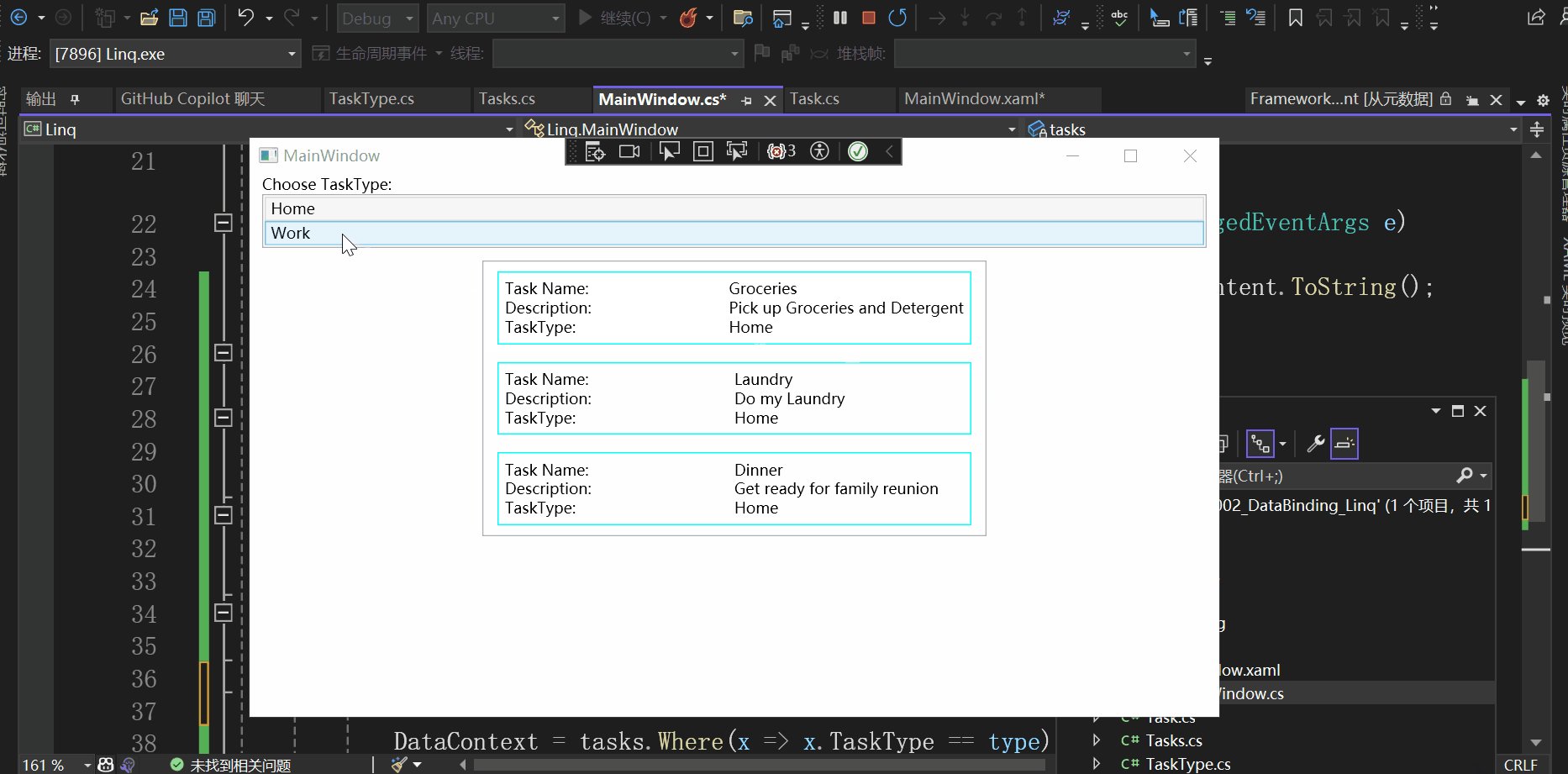
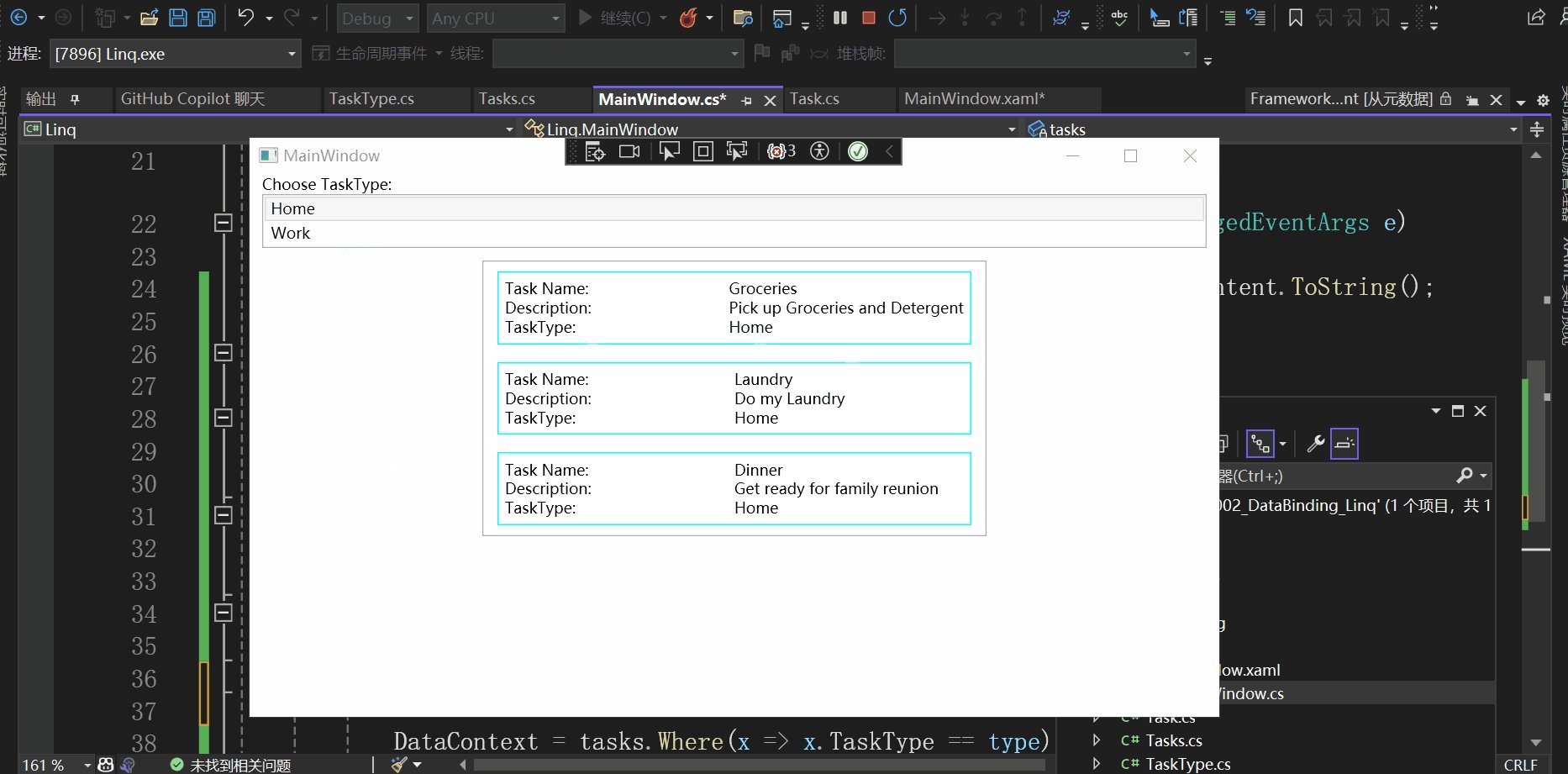
效果如下所示:

总结
本文主要介绍了数据绑定配合Linq的使用,希望对你有所帮助。
通过Demo学WPF—数据绑定(二)的更多相关文章
- 从PRISM开始学WPF(二)Prism?
目录: 从PRISM开始学WPF(一)WPF? 从PRISM开始学WPF(二)Prism? 从PRISM开始学WPF(三)Prism-Region? 从PRISM开始学WPF(四)Prism-Modu ...
- 从PRISM开始学WPF(二)Prism-更新至Prism7.1
0x1 PRISM? PRISM项目地址:https://github.com/PrismLibrary/Prism 先看下简介: Prism is a framework for building ...
- 从PRISM开始学WPF(七)MVVM(三)事件聚合器EventAggregator?
原文:从PRISM开始学WPF(七)MVVM(三)事件聚合器EventAggregator? 从PRISM开始学WPF(一)WPF? 从PRISM开始学WPF(二)Prism? 从PRISM开始学WP ...
- 从PRISM开始学WPF,Prism7更新了什么
当时我在搬运Prism6.3的sample代码的时候,就是因为网上的资料太老旧,万万没想到这给自己挖了一个坑,因为我在做笔记的时候,prism已经在更新7.0了 现在已经是7.2了,(lll¬ω¬), ...
- 从PRISM开始学WPF(一)WPF?
从PRISM开始学WPF(一)WPF? 我最近打算学习WPF ,在寻找MVVM框架的时候发现了PRISM,在此之前还从一些博客上了解了其他的MVVM框架,比如浅谈WPF中的MVVM框架--MVVM ...
- WPF数据绑定Binding(二)
WPF数据绑定Binding(二) 1.UI控件直接的数据绑定 UI对象间的绑定,也是最基本的形式,通常是将源对象Source的某个属性值绑定 (拷贝) 到目标对象Destination的某个属性上. ...
- WPF——数据绑定(一)什么是数据绑定
注意:本人初学WPF,文中可能有表达或者技术性问题,欢迎指正!谢谢! 一:什么是数据绑定? “Windows Presentation Foundation (WPF) 数据绑定为应用程序提供了一种简 ...
- 从PRISM开始学WPF(七)MVVM(三)事件聚合器EventAggregator-更新至Prism7.1
原文:从PRISM开始学WPF(七)MVVM(三)事件聚合器EventAggregator-更新至Prism7.1 事件聚合器EventAggregator [7.1updated]除了app部分,没 ...
- 微软原文翻译:适用于.Net Core的WPF数据绑定概述
原文链接,大部分是机器翻译,仅做了小部分修改.英.中文对照,看不懂的看英文. Data binding overview in WPF 2019/09/19 Data binding in Windo ...
- WPF 数据绑定Binding
什么是数据绑定? Windows Presentation Foundation (WPF) 数据绑定为应用程序提供了一种简单而一致的方法来显示数据以及与数据交互. 通过数据绑定,您可以对两个不同对象 ...
随机推荐
- AtCoder Beginner Contest 204 (AB水题,C题DFS,D题位运算DP,E题BFS好题)
补题链接:Here A - Rock-paper-scissors 石头剪刀布,两方是一样的则输出该值,否则输出该值 int s[4] = {0, 1, 2}; void solve() { int ...
- SCOI2005 互不侵犯 (状态压缩入门题)
使用状态压缩,最好了解 位运算使用 SCOI2005 互不侵犯 在 \(N\times N\) 的棋盘里面放 \(K\) 个国王,使他们互不攻击,共有多少种摆放方案.国王能攻击到它上下左右,以及左 ...
- vivo 全球商城:从 0 到 1 代销业务的融合之路
代销是 vivo 商城已经落地的成熟业务,本文提供给各位读者 vivo 商城代销业务中两个异构系统业务融合的对接经验和架构思路. 一.业务背景 近两年,内销商城业务的发展十分迅速,vivo 商城系统的 ...
- 源码深度解析 Handler 机制及应用
本文以源码分析+实际应用的形式,详细讲解了 Handler 机制的原理,以及在开发中的使用场景和要注意的地方. 一.基本原理回顾 在 Android 开发中,Handler及相关衍生类的应用经常用到, ...
- Linux 查看office文件及pdf文件
1.查看pdf文件 evince PdfFile_name 查看office文件 openoffice.org 文件名 & // 打开或者编辑.doc.odt等文本文档命令 openoffic ...
- Android——SQLiteOpenHelper
使用步骤: 新建一个继承自SQLiteOpenHelper的数据库操作类,提示重写onCreate和OnUpgraed两个方法.其中,onCreate方法只在第一次打开数据库时执行,在此可进行表结构创 ...
- 【面试题精讲】你知道MySQL中有哪些隔离级别吗
有时博客内容会有变动,首发博客是最新的,其他博客地址可能未同步,请认准https://blog.zysicyj.top 首发博客地址 系列文章地址 脏读(Dirty Read)是指一个事务读取到了另一 ...
- [转帖]使用 Logical Import Mode
https://docs.pingcap.com/zh/tidb/v6.5/tidb-lightning-logical-import-mode-usage 配置及使用 可以通过以下配置文件使用 Lo ...
- [转帖]S3FS 简介及部署
PS:文章一般都会先首发于我的个人Blog上:S3FS 简介及部署 · TonghuaRoot's BloG. ,有需要的小伙伴可以直接订阅我的Blog,获取最新内容. 0x00 前言 S3FS可以把 ...
- [转帖]怎么查看Linux服务器硬件信息,这些命令告诉你
https://zhuanlan.zhihu.com/p/144368206 Linux服务器配置文档找不到,你还在为查询Linux服务器硬件信息发愁吗?学会这些命令,让你轻松查看Linux服务器的C ...
