CSS 基础 2 - Box Model 盒模型
CSS 基础 2 - Box Model 盒模型
Box Model 盒模型是网页布局的前提。网页布局的几种方式:
- Table(过时):在 CSS 出现之前,一般用表格布局(将表格边框线隐藏)
- Float(过时):最初用于“文字环绕图片”,但广泛用于网页布局,非常成熟(IE6也支持)
- Flexbox(推荐):专门用于网页布局,一个 Flexbox 容器只能控制一个方向
- Grid:专门用于网页布局,二维网格,可以控制两个方向
先学习 Box Model,然后 Flexbox/Grid/Float 三选一即可搞定网页布局!
BOX Model
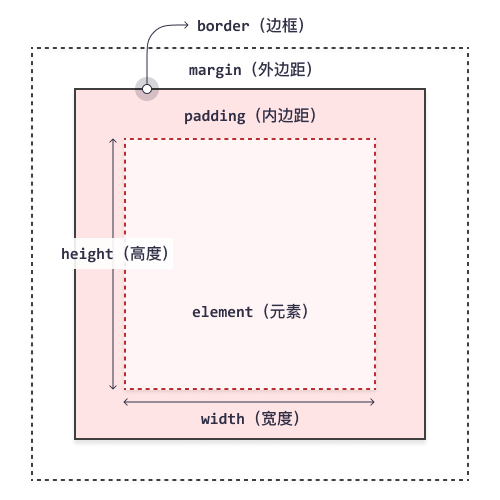
四大属性:Content、Padding、Border、Margin

- Content:内容
- Border:边框线
- padding:内容与边框的距离
- margin:边框与其他元素的距离
margin 与 padding 的区别
除了 padding 在边框内,margin 在边框外:
- padding 部分有背景颜色,margin 无背景颜色
- 如果元素可点击(如超链接),padding 部分可点击,而 margin 部分不可点击
- 相邻 margin 会合并(margin collapse)
设置值格式
- padding/margin: 10px; 上下左右
- padding/margin: 10px 20px; 上下,左右
- padding/margin: 10px 20px 30px; 上,左右,下
- padding/margin: 10px 20px 30px 40px; 逆时针:上,右,下,左
- padding/margin-top/left/right/bottom 单独指定某一边
inline
以上针对 block 元素。对于 inline 元素(如 strong),margin 只影响左右,对上下不起作用;padding 影响左右,上下虽然有效果(如背景颜色、边框),但不影响垂直方向布局。改成 display:inline-block; 即可符合预期(行为类似 block)。
总结:inline 不影响垂直方向的版面布局!
居中对齐
- 对于 inline 元素:复用父元素的 text-align:center
- 对于 block 元素:如果宽度小于 100%,margin-left 和 margin-right 设为 auto 即可
Box-sizing
默认值:content-box,width、height 设置的是 content;而设为 border-box 时,width、height 包含了 padding 及 border 的宽度
Reference
https://www.bilibili.com/video/BV1WA411h7Y1/
CSS 基础 2 - Box Model 盒模型的更多相关文章
- Box Model 盒子模型
Box Model盒子模型,是初学者在学习HTMl5时会学到的一个重要的模型,也有一些人称它为框模型,因为盒子是属于3维,而框是平面的.称之为盒子模型,是因为其结构和盒子十分相似,其最外面是margi ...
- Web前端篇:CSS常用格式化排版、盒模型、浮动、定位、背景边框属性
目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ...
- CSS Box Model 盒子模型
1. 介绍 1.1 什么是 Box Model 在HTML中的每个element(元素)都可以看作一个矩形的盒子,矩形从内到外依次由元素的内容(content).内边距(padding).边框(bor ...
- CSS3-页面布局基础二——Box Model、边距折叠、内联与块标签
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- 被废了的display:box弹性盒模型
这几天在研究弹性布局,看书中写的是display:box,结果在chrome浏览器中是正常的,想着移动端大部分浏览器也是webkit内核的应该也没啥问题,结果确实没问题,但仔细一看,高度呢?好吧,严重 ...
- CSS选择器、样式、盒模型
一.CSS基础选择器 # 1.*(通配选择器):html,body以及body下用于显示的标签 #html和body颜色会被改变,但是div标签不会发生改变,由于不同的选择器具有优先级 # 语法:* ...
- CSS基础深入之细说盒子模型
Html任何一个元素(element)都可以当成一个盒子(box)来看待,可以结合现实中的盒子来理解下文,下文其中一些单词应该是通俗易懂的需要记录的单词. 基本情况 每一个盒子都有一个内容区域(con ...
- css学习の第三弹—盒模型的创建和使用
一.css盒模型: 元素分类: 块状元素.内联元素(又叫行内元素)和内联块状元素. >>常用的块状元素有: <div>.<p>.<h1>...<h ...
- 第一章入门篇CSS样式的分类、盒模型
1.CSS样式的分类 CSS样式分为一项4种: 1.内联样式表,直接写在元素style属性里面的样式,如 <p style="color:red;">内联样式</ ...
- CSS(二) 颜色 盒模型 文字相关 border
一.颜色 rgb(r,g,b) rgb取值 0-255 分别是 色光三元色 red green blue rgba(r,g,b,a) rgb同上 a 是 alpha 代表透明度 colot ...
随机推荐
- 基于Spring事件驱动模式实现业务解耦
事件驱动模式 举个例子 大部分软件或者APP都有会有会员系统,当我们注册为会员时,商家一般会把我们拉入会员群.给我们发优惠券.推送欢迎语什么的. 值得注意的是: 注册成功后才会产生后面的这些动作: 注 ...
- [ABC207E] Mod i 题解
Mod i 题目大意 给定一个序列 \(a\),问将其划分成若干段,满足第 \(i\) 段的和是 \(i\) 的倍数的划分方案的个数. 思路分析 考虑 DP,设 \(f_{i,j}\) 表示将序列中前 ...
- Vue 3 中用组合式函数和 Shared Worker 实现后台分片上传(带哈希计算)
01. 背景 最近项目需求里有个文件上传功能,而客户需求里的文件基本上是比较大的,基本上得有 1 GiB 以上的大小,而上传大文件尤其是读大文件,可能会造成卡 UI 或者说点不动的问题.而用后台的 W ...
- 20.1 OpenSSL 字符BASE64压缩算法
OpenSSL 是一种开源的加密库,提供了一组用于加密和解密数据.验证数字证书以及实现各种安全协议的函数和工具.它可以用于创建和管理公钥和私钥.数字证书和其他安全凭据,还支持SSL/TLS.SSH.S ...
- TOPSIS模型
TOPSIS模型主要是用于评估类模型 一些基本概念: 因为TOPSIS模型是用于评价类的模型,所以会有一些指标的概念,所有指标并非越大越好,例如我们在评价一人的时候会有成绩.和他人发生争吵的次数这两个 ...
- 用go封装一下临时token
用go封装一下临时token 本篇为用go设计开发一个自己的轻量级登录库/框架吧的临时token篇,会讲讲临时token的实现,给库/框架增加新的功能. Github:https://github.c ...
- 一元多项式求和(c++源码)
LinkList.h #ifndef LINKLIST_H_ #define LINKLIST_H_ #include<stdio.h> template<class T> s ...
- MongoDB-SQL语法
MongoDB-SQL语法 可视化软件:Navicat 1. MongoDB-查询 db.getCollection('表名').find({}); db.getCollection('表名').fi ...
- easy ui 按钮图标样式合集
data-options="iconCls:'icon-search'" 可替换以下值 icon-add icon-print icon-mini-add icon-cvs ico ...
- 在Dash中更灵活地编写回调函数
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/dash-master 大家好我是费老师,使用Dash开发过交互式应用的朋友,想必都不会对回调函数感到 ...
