HTML——table表格标签
一、table表格的完整写法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title</title>
</head>
<body> <!-- 一个table表格 -->
<table> <!-- 表头部分thead -->
<thead> <!-- 表头行tr -->
<tr>
<!-- 表头的列th -->
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead> <!-- 表格内容部分tbody -->
<tbody> <!-- 表格内容的第一行tr -->
<tr>
<!-- 列td -->
<td></td>
<td></td>
<td></td>
<td></td>
</tr> <!-- 表格内容的第二行tr -->
<tr>
<!-- 列td -->
<td></td>
<td></td>
<td></td>
<td></td>
</tr> <!-- 表格内容的第三行tr -->
<tr>
<!-- 列td -->
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table> </body>
</html>
二、表格标签的简写方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title</title>
</head>
<body> <!-- 一个table表格 -->
<table>
<!-- 表头部分tr th -->
<tr>
<th></th>
<th></th>
<th></th>
</tr> <!-- 内容部分tr td -->
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 内容部分tr td -->
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 内容部分tr td -->
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table> </body>
</html>
三、table的属性
| 属性 | 值 | 描述 |
|---|---|---|
| width | px、% | 规定表格的宽度。 |
| height | px、% | 规定表格的高度。 |
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 规定表格的背景颜色。 |
| background | url | 规定表格的背景图片。 |
| border | px | 规定表格边框的宽度。 |
| cellpadding | px、% | 规定单元格边框与其内容之间的空白。 |
| cellspacing | px、% | 规定单元格之间的空隙。 |
四、td的属性
表格中除了行元素以外,还有单元格,单元格的属性和行的属性类似。td和th都是单元格。
| 属性 | 值 | 描述 |
|---|---|---|
| height | px、% | 规定单元格的高度。 |
| width | px、% | 规定单元格的宽度。 |
| align | left、center、right | 规定单元格内容的对齐方式。 |
| valign | top、middle、bottom | 规定单元格内容的垂直对齐方式。 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 规定单元格的背景颜色。 |
| background | url | 规定单元格的背景图片。 |
| rowspan | number | 规定单元格合并的行数 |
| colspan | number | 规定单元格合并的列数 |
—— rowspan:表示跨行合并。在 HTML 代码中,允许我们使用 rowspan 特性来表明单元格所要跨越的行数。
—— colspan:表示跨列合并。同样的,在 HTML 中,允许我们使用 colspan 特性来表明单元格所要跨越的列数。
具体格式如下:
<td rowspan="n">单元格内容</td>
<td colspan="n">单元格内容</td>
n 是一个整数,表示要合并的行数或者列数。
注意:不论是 rowspan 还是 colspan 都是 <td> 标签的属性。
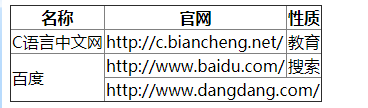
例子:将表格第 1 列的第 3、4 行单元格合并(跨行合并),将第 4 行的第 2、3 列合并(跨列合并)
<table border="1" style="border-collapse: collapse;">
<tr>
<th>名称</th>
<th>官网</th>
<th>性质</th>
</tr>
<tr>
<td>C语言中文网</td>
<td>http://c.biancheng.net/</td>
<td>教育</td>
</tr>
<tr>
<td rowspan="2">百度</td>
<td>http://www.baidu.com/</td>
<td>搜索</td>
</tr>
<tr>
<td colspan="2">http://www.dangdang.com/</td>
</tr>
</table>
合并后的效果:

HTML——table表格标签的更多相关文章
- html-3,table 表格标签 tr th td caption thead tbody tfoot 的简单使用
<!-- table border='1' style="border-collapse:collapse;" border 表格的像素宽度 border-collapse: ...
- table表格标签的属性
table标签目前前端主流推荐HTML.CSS.JS三者分离,实际使用table标签的CSS样式代码还是采用table的style的属性和值来进行外观样式控制. 习惯样式: 1 table { 2 d ...
- h5标签基础 table表格标签
一.表格的定义:用于有规范的显示数据. 二.基本组成: 行<tr>/列<td>/表头<caption>/表标题<th> eg: <table> ...
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- HTML表格标签
table标签的用途: 在表格中放图片,或用于布局(已经淘汰掉了),存放数据 table制作过程: 1.先分析表格有多少行 2.分析有多少列 3.做好表格的基本之后再添加表格需要的一些属性 table ...
- HTML高级标签之表格标签
前面学习了一下HTML的经常使用标签, 今天開始高级标签之路! 一.表格标签 1.作用: 创建一张表格 2.各属性作用: <table cellspacing="0" cel ...
- 9月6日表格标签(table、行、列、表头)(补)
一.<table> <table>代表表格标签. <table></table> 1.width 表示表格宽度,宽度表达方式有像素和百分比两种.网 ...
- 透明、圆角、阴影效果、背景色渐变、<a></a>去外层虚线、!!!表格标签<table>
表格标签 <table> 代表表格 width:指表格的宽度 一种是像素 (浏览器缩小的时候出现滚动条) 一种是百分比(跟着浏览器的大小而大小) b ...
- HTML表格标签的使用-<table>
<html> <head> <title> 表格标签 </title> <!-- 标签名:table 定义一个表格 子标签:<caption ...
- 前端 HTML body标签相关内容 常用标签 表格标签 table
表格标签 table 表格由<table> 标签来定义.每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义).字母 td 指表 ...
随机推荐
- 第十四篇:JavaScript基础
一.CSS内容补充之position 10.position:fixed:固定div在页面的一个位置: top:0; right:0; left:0; position:absolute + rela ...
- docker安装mysql8.0.20并远程连接
前言 今天docker安装mysql8.0.20捯饬了半天,主要是挂载问题和连接问题,索性记录一下.网上很多千篇一律,还有很多就是过时了,那还是我自己上场吧.大家看的时候,请睁大眼睛,按步骤来. Do ...
- BURP保存多个监听器配置
"感谢您阅读本篇博客!如果您觉得本文对您有所帮助或启发,请不吝点赞和分享给更多的朋友.您的支持是我持续创作的动力,也欢迎留言交流,让我们一起探讨技术,共同成长!谢谢!" 前言 在进 ...
- 面试题 02.07(Java). 链表相交(简单)
题目: 本题与:力扣160相交链表 一致 给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点.如果两个链表没有交点,返回 null . 图示两个链表在节点 c ...
- 力扣551(java)-学生出勤记录Ⅰ(简单)
题目: 给你一个字符串 s 表示一个学生的出勤记录,其中的每个字符用来标记当天的出勤情况(缺勤.迟到.到场).记录中只含下面三种字符: 'A':Absent,缺勤'L':Late,迟到'P':Pres ...
- HarmonyOS NEXT应用开发案例——自定义TabBar
介绍 本示例主要介绍了TabBar中间页面如何实现有一圈圆弧外轮廓以及TabBar页签被点击之后会改变图标显示,并有一小段动画效果. 效果图预览 使用说明: 依次点击tabBar页面,除了社区图标之外 ...
- [Blockchain] 去中心化与互联网分布式的联系与区别
去中心化和传统分布式都是多机应用,这是它们的共同之处,但是背后有着不一样的用途. 我们所理解的传统分布式及其应用可以解决两个问题:冗余备份/扩容 和 并行计算. 而去中心化应用的目的是维护不可逆转数据 ...
- [公链观点] BTC 1.0, ETH 2.0, EOS 3.0, Dapp, WASM, DOT, ADA, VNT
Dapp 发展史 WASM 兼容Web的编码方式 Cardano(ADA 艾达币) 权益挖矿 VNT chain 解决联盟链和公链的跨链基础项目 跨链项目 Polkadot (DOT 波卡币) 是不是 ...
- Python:Lambda
Lambda >>> (lambda: 3)() # Using a lambda expression as an operator in a call exp. 经过查阅资料,理 ...
- DelegateCommand-最简单的合令调用。
View代码 <StackPanel> <Button Content="方法一" Command="{Binding AddCommand}" ...
