在线电子表格编辑器 Luckysheet
下载地址
不知道地址正不正经,我先用着,网上找的地址,不知道是不是可信任的,疑似官网的两个地址都打不开,
https://github.com/dream-num/Luckysheet
zip包 https://codeload.github.com/dream-num/Luckysheet/zip/refs/heads/master
或者克隆
别人是这里下载的,好像是官网之一,打不开

这里有学习文档 :https://mengshukeji.gitee.io/LuckysheetDocs/zh/guide/#%E5%9F%BA%E6%9C%AC%E4%BB%8B%E7%BB%8D
引用方法
在提交PR之前,请确保仔细阅读 贡献指南。
用法
第一步
通过CDN引入依赖
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script>
第二步
指定一个表格容器
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
第三步
创建一个表格
<script>
$(function () {
//配置项
var options = {
container: 'luckysheet' //luckysheet为容器id
}
luckysheet.create(options)
})
</script>引用效果
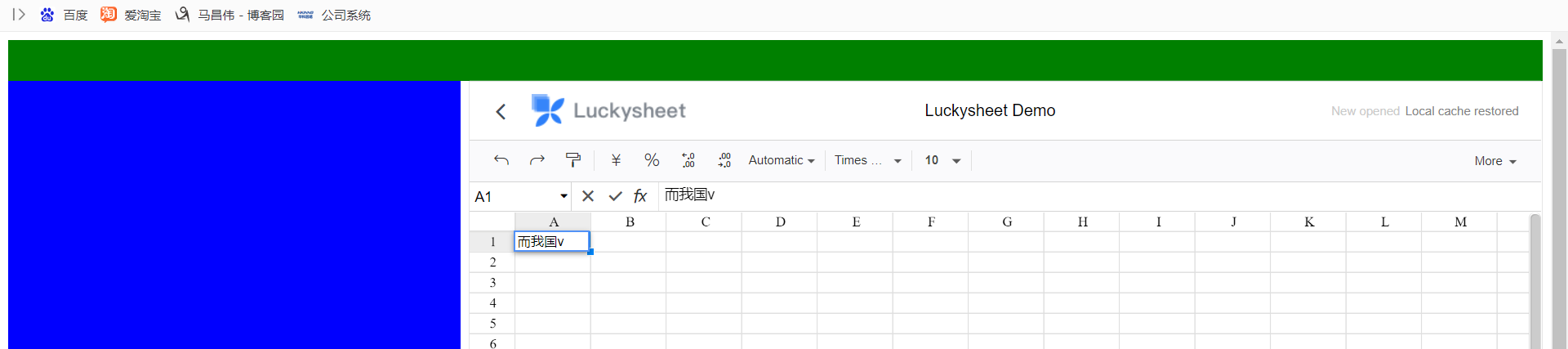
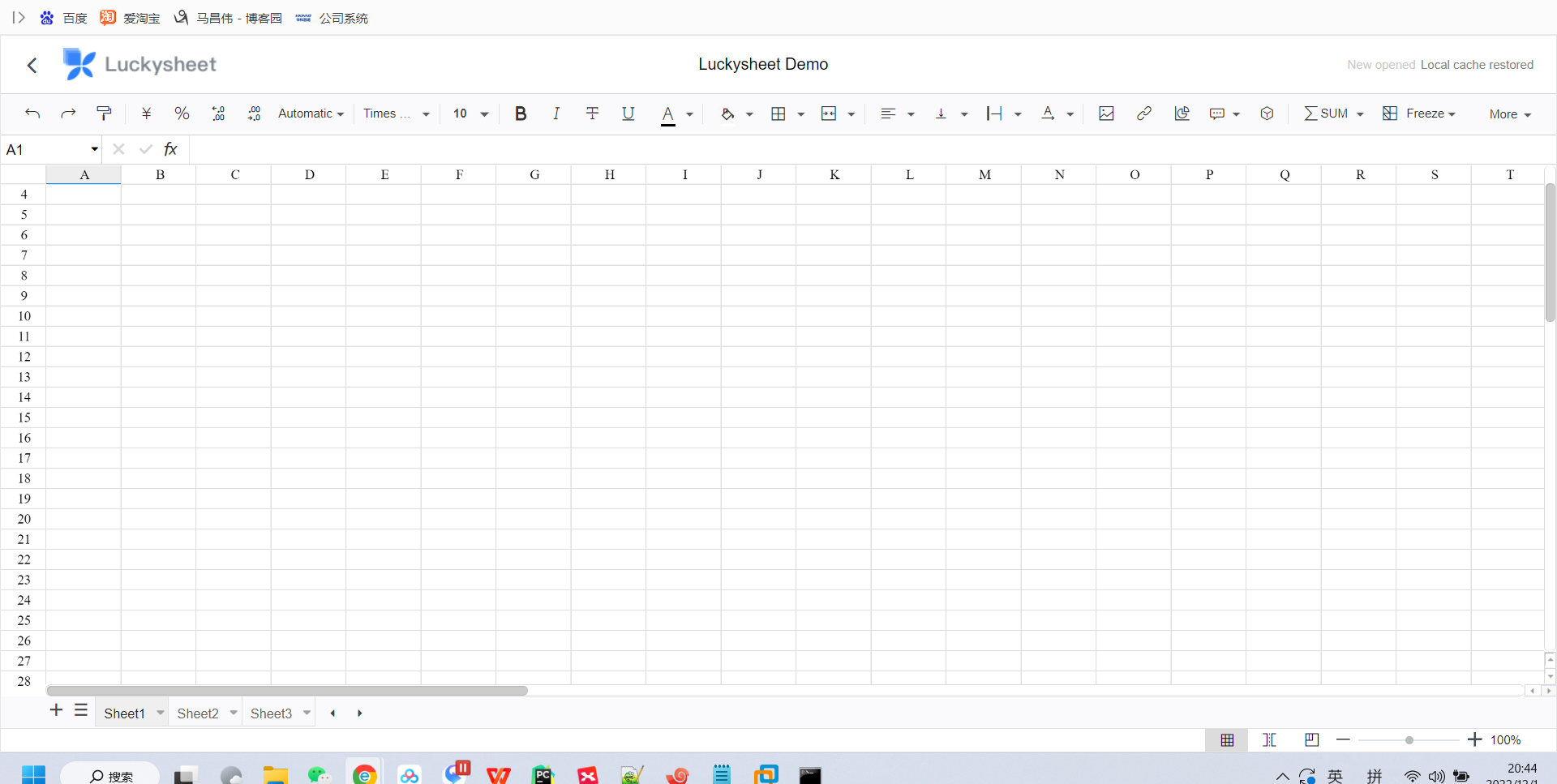
如果不添加其它的,它是整个浏览器全屏显示

我找了是把它放在其它div下,非全屏,必须得加高度,不然显示不出来单元格


body下没设置其它div,是这样的全屏效果

离线部署获得dist文件
yum install npm
# 拉取代码,我是下载的zip包安装的,这个地址不知道是不是官网的,好像不是
git clone https://github.com/mengshukeji/Luckysheet.git
# 安装
cd Luckysheet-master
npm install
npm install gulp -g
# 运行
npm run build
[root@mcw01 Luckysheet-master]# ls
CHANGELOG.md commitlint.config.js deploy.bat dist docs gulpfile.js LICENSE node_modules package.json package-lock.json README.md README-zh.md src yarn.lock
[root@mcw01 Luckysheet-master]# ls dist/
assets css demoData expendPlugins fonts index.html luckysheet.umd.js luckysheet.umd.js.map plugins
[root@mcw01 Luckysheet-master]# tar zcf mytable.tar.gz dist
[root@mcw01 Luckysheet-master]# ls
CHANGELOG.md commitlint.config.js deploy.bat dist docs gulpfile.js LICENSE mytable.tar.gz node_modules package.json package-lock.json README.md README-zh.md src yarn.lock
[root@mcw01 Luckysheet-master]#
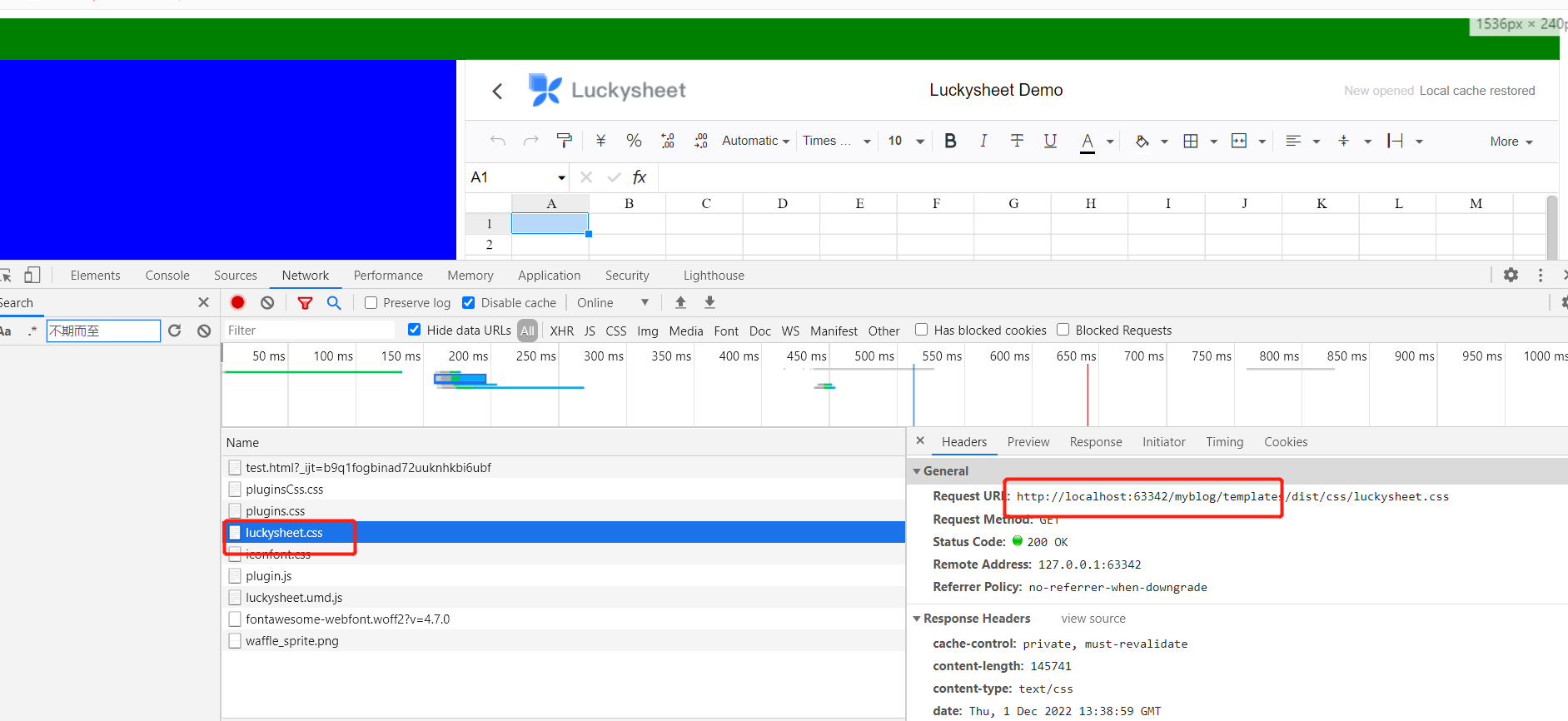
把生成的dist放到代码下面,我这里只是单纯的随便放的,然后把你网页的静态文件地址改成当前文件dist下的静态文件

没问题,正常使用,是用的本地文件。不是请求的网上的文件了

引用方法同上
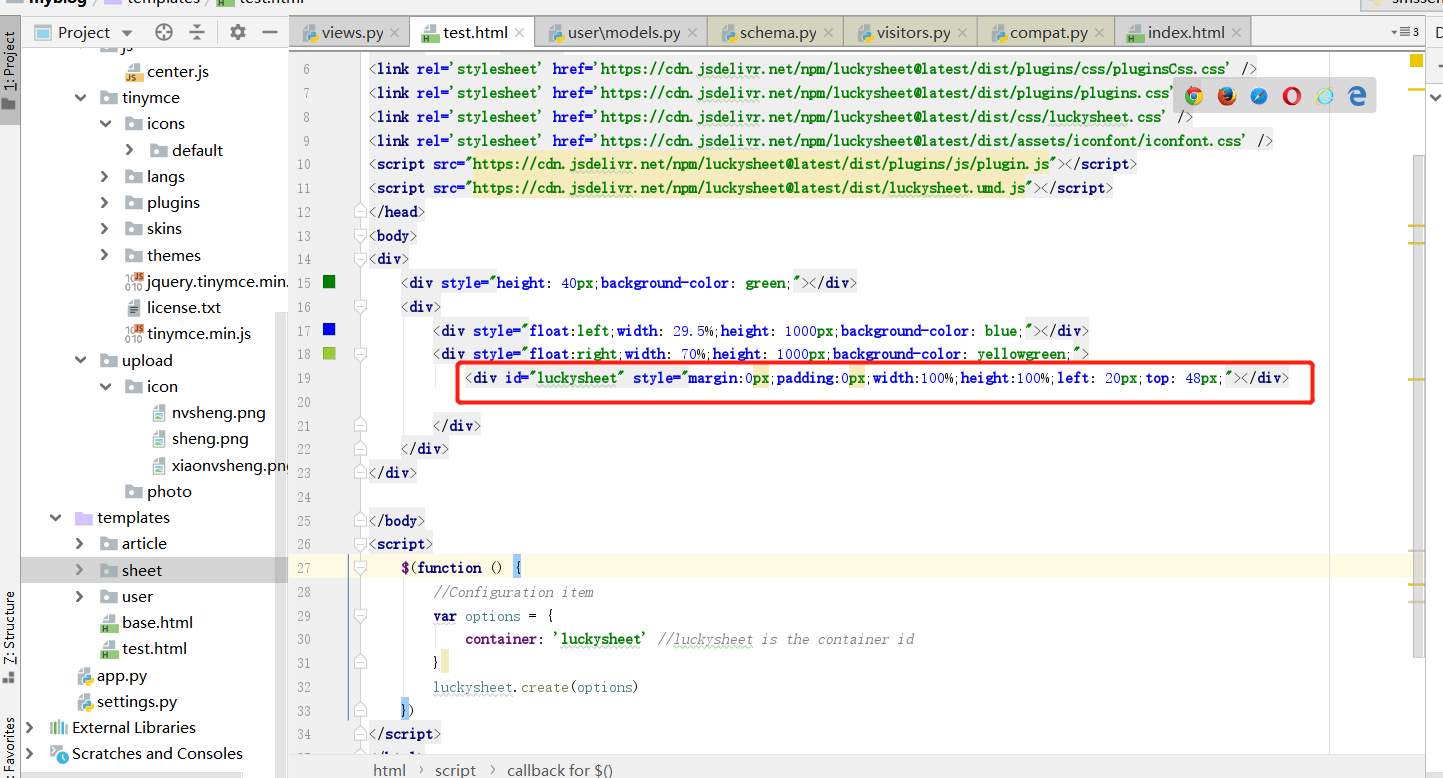
我修改的引用
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel='stylesheet' href='./dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='./dist/plugins/plugins.css' />
<link rel='stylesheet' href='./dist/css/luckysheet.css' />
<link rel='stylesheet' href='./dist/assets/iconfont/iconfont.css' />
<script src="./dist/plugins/js/plugin.js"></script>
<script src="./dist/luckysheet.umd.js"></script>
</head>
<body>
<div>
<div style="height: 40px;background-color: green;"></div>
<div>
<div style="float:left;width: 29.5%;height: 1000px;background-color: blue;"></div>
<div style="float:right;width: 70%;height: 1000px;background-color: yellowgreen;">
<div id="luckysheet" style="margin:0px;padding:0px;width:100%;height:100%;left: 20px;top: 48px;"></div> </div>
</div>
</div> </body>
<script>
$(function () {
//Configuration item
var options = {
container: 'luckysheet' //luckysheet is the container id
}
luckysheet.create(options)
})
</script>
</html>
表格和后端数据库做交互
总的代码
test.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel='stylesheet' href='/static/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='/static/dist/plugins/plugins.css' />
<link rel='stylesheet' href='/static/dist/css/luckysheet.css' />
<link rel='stylesheet' href='/static/dist/assets/iconfont/iconfont.css' />
<script src="/static/dist/plugins/js/plugin.js"></script>
<script src="/static/dist/luckysheet.umd.js"></script>
</head>
<body> {#<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>#}
<a class="btn btn-primary btn-rounded btn-sm" onclick="saveData()"><i class="fa fa-save"></i> <@ctx.i18n text = "保存数据"/></a>
<div id="luckysheet" style="margin-top:48px;padding:0px;position:absolute;width:100%;height:90%;left: 0px;top: 0px;">
</div> </body>
<script> $(function () {
var options = {
container: 'luckysheet',
title: '工作汇报',
lang: 'zh',
showsheetbar:false,
data: [
{
"name": "进度填报表",
"status": 1,
"celldata": [{"r":0,"c":0,"v":{"m":"dd","ct":{"fa":"General","t":"g"},"v":"dd"}},{"r":0,"c":1,"v":{"m":"dd","ct":{"fa":"General","t":"g"},"v":"dd"}},{"r":0,"c":2,"v":{"m":"b","ct":{"fa":"General","t":"g"},"v":"b"}}]
}
]
}
luckysheet.create(options);
}) function saveData()
{
var celldata = (JSON.stringify(luckysheet.transToCellData(luckysheet.getLuckysheetfile()[0].data)));
$.ajax({
url:"http://127.0.0.1:5000/article/mcw",
data:{"sheetData":celldata,"scheId":0},
Type:"post",
dataType:"json",
success:function(res) {
console.log(res);
}
});
} </script>
</html>
视图函数
@article_bp1.route('/testmytb', methods=['POST', 'GET'])
def testmytb():
return render_template('test.html')
@article_bp1.route('/mcw', methods=['POST', 'GET'])
def testmytb1():
print(request.args)
return ''
从数据库中获取数据并渲染在表格中
<div id="luckysheet" style="margin-top:48px;padding:0px;position:absolute;width:100%;height:90%;left: 0px;top: 0px;">
</div> $(function () {
var options = {
container: 'luckysheet',
title: '工作汇报',
lang: 'zh',
showsheetbar:false,
data: [
{
"name": "进度填报表",
"status": 1,
"celldata": [{"r":0,"c":0,"v":{"m":"dd","ct":{"fa":"General","t":"g"},"v":"dd"}},{"r":0,"c":1,"v":{"m":"dd","ct":{"fa":"General","t":"g"},"v":"dd"}},{"r":0,"c":2,"v":{"m":"b","ct":{"fa":"General","t":"g"},"v":"b"}}]
}
]
}
luckysheet.create(options);
}) }
单元格数据结构如下:
分析:
- title: '工作汇报',可以指的工作簿名称;
- 我们指定了表名但是没有出来 "name": "进度填报表";
- 在数据里存放的应该是工作表列表,这里只放了一个进度填报表,虽然表名字没有出来。单元格数据用如下格式存放到单元格数据里面。也就是我们可以在后端将数据查出来然后存放到这里,然后前端页面就能看到后端传递渲染的数据
- 单元格数据里放的是单元格列表,单元格的值是v下面的v里面
[{
"r": 0, "c": 0,
"v": {"m": "dd",
"ct": {"fa": "General", "t": "g"},
"v": "dd"}
},
{"r": 0, "c": 1, "v": {"m": "dd", "ct": {"fa": "General", "t": "g"}, "v": "dd"}},
{"r": 0, "c": 2, "v": {"m": "b", "ct": {"fa": "General", "t": "g"}, "v": "b"}}]
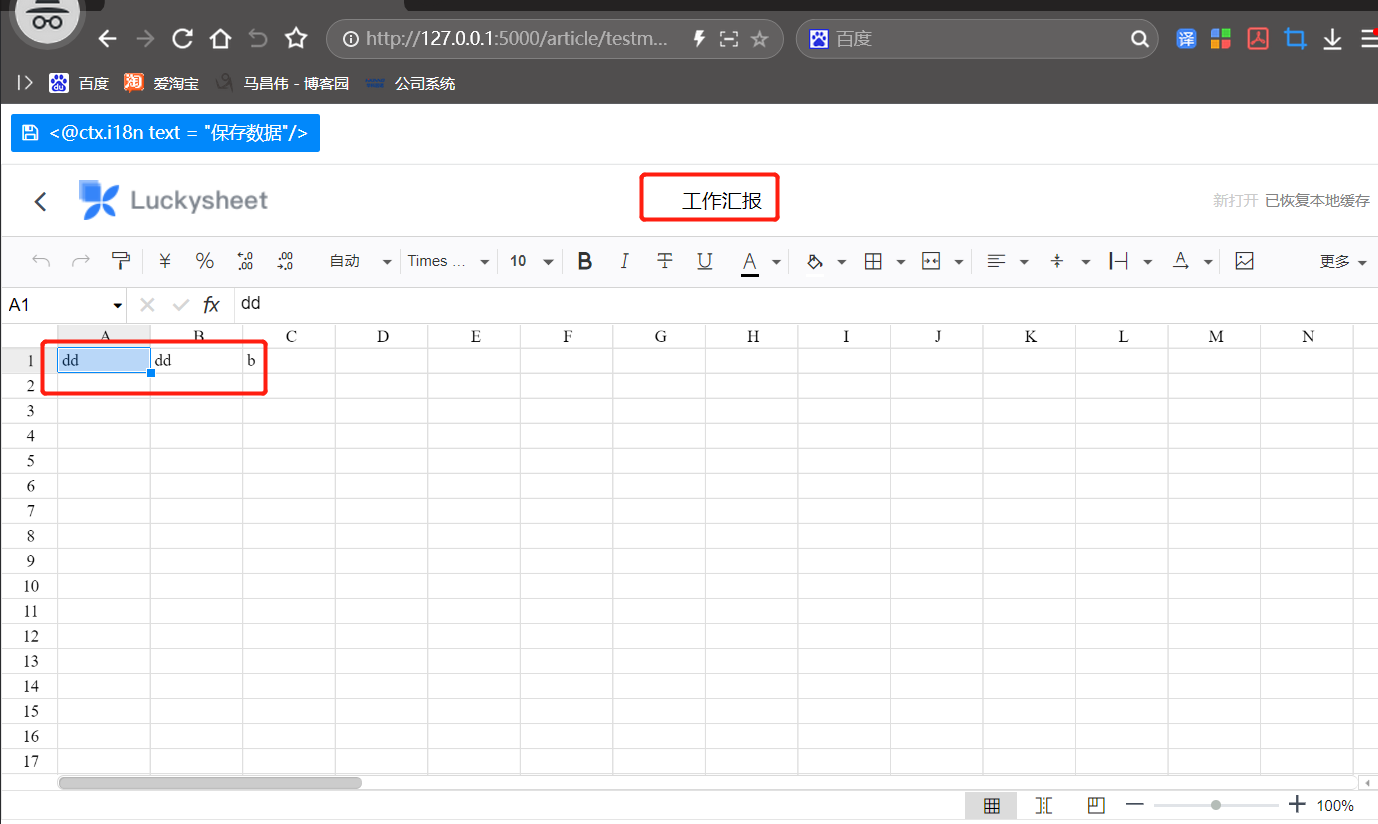
效果如下图

将表格数据传递给后端保存到数据库中
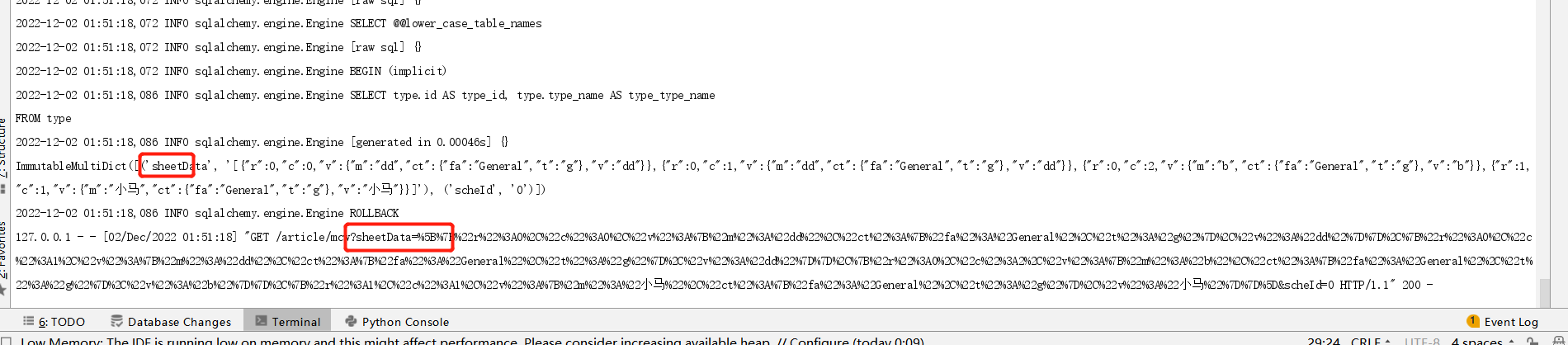
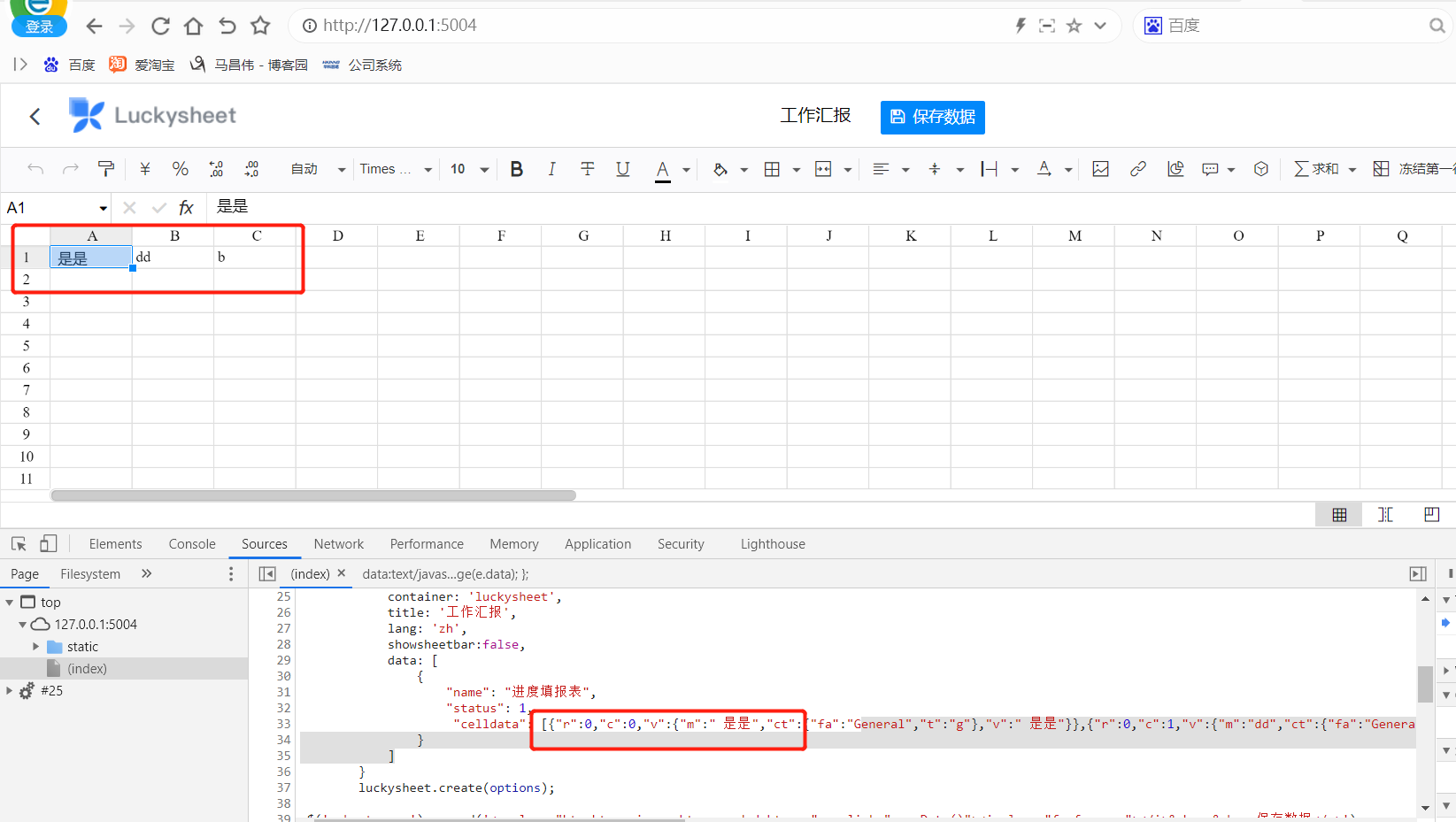
现象:
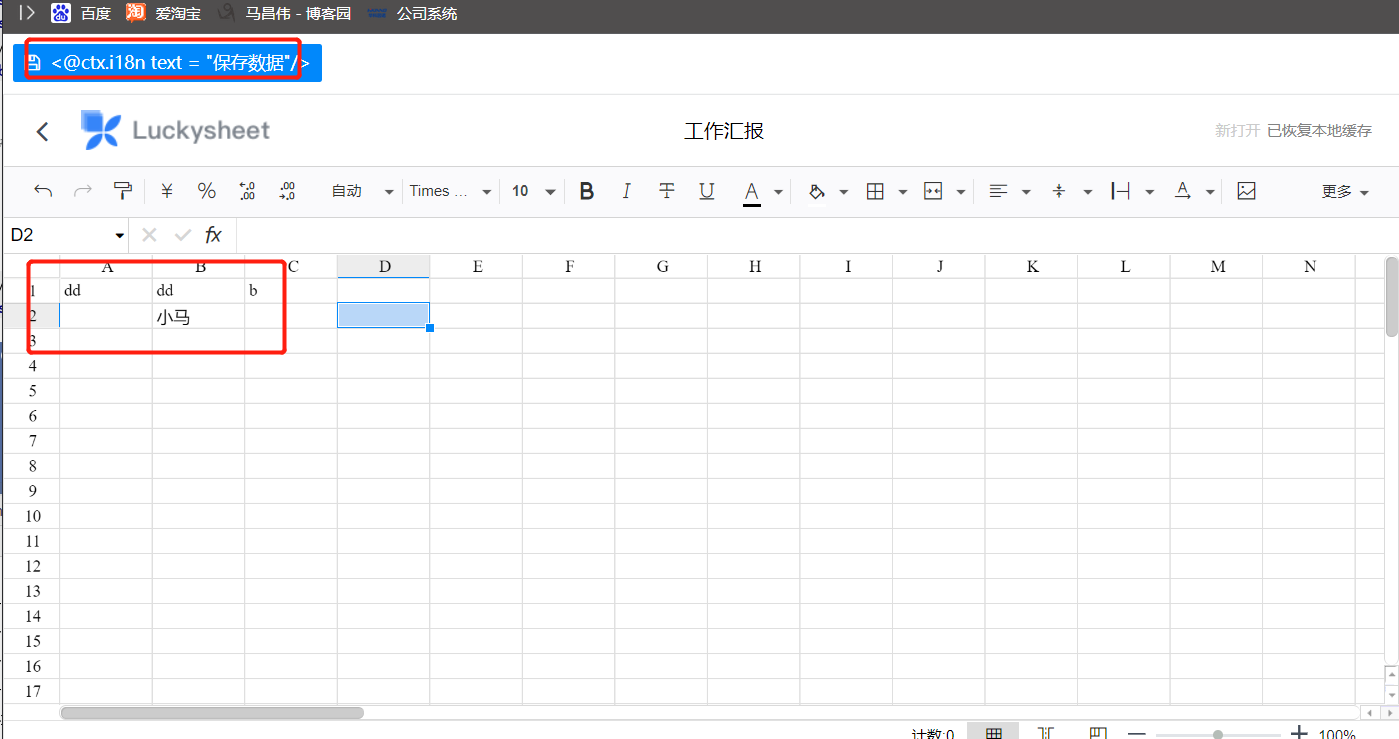
在前端输入数据,点击保存按钮

后段能在拼接的工作表数据里面获取到单元格数据

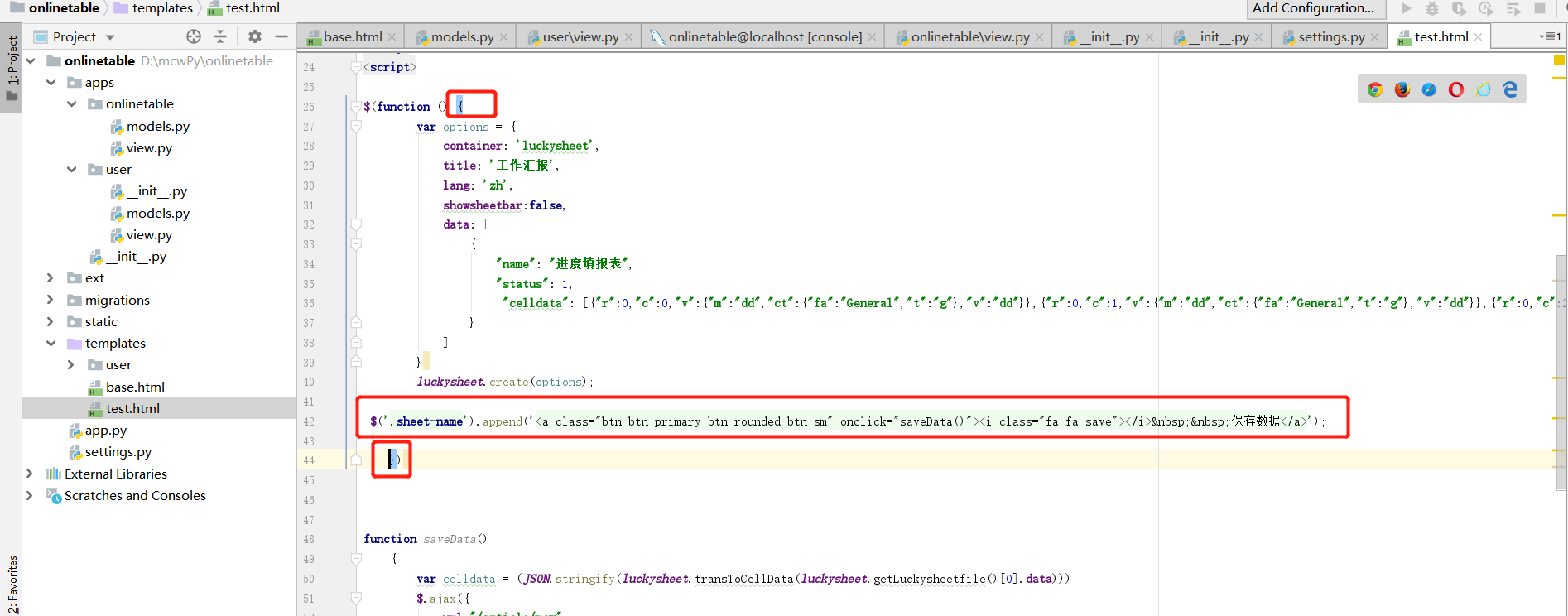
再看看下代码
- 在某个地方定义一个保存按钮,并给保存按钮绑定保存点击事件的函数
- 当点击保存数据按钮时,触发执行函数,会获取到单元格数据,然后发送ajax请求,这里是post请求,但是我们将单元格数据和表id放到data参数下,它们会以?和&符号拼接到url后面,作为args参数,
- 后端需要从args中获取到这两个值,其中一个就是单元格数据,这样我们就可以保存到数据库中了。这个url也可以不用写ip端口的
<a class="btn btn-primary btn-rounded btn-sm" onclick="saveData()"><i class="fa fa-save"></i> <@ctx.i18n text = "保存数据"/></a>
$(function () {
function saveData()
{
var celldata = (JSON.stringify(luckysheet.transToCellData(luckysheet.getLuckysheetfile()[0].data)));
$.ajax({
url:"http://127.0.0.1:5000/article/mcw",
data:{"sheetData":celldata,"scheId":0},
Type:"post",
dataType:"json",
success:function(res) {
console.log(res);
}
});
}
- 我们再研究一下,当点击保存后,会将单元格中的数据按如下格式发送到请求的url。然后它对应的视图函数可以从args中获取sheetData参数的值,也就是保存的单元格数据。数据里面有两个都显示了单元格内容。
- 由行数,列数和图片中数据填写位置得知,r就是行索引,c就是列索引,v就是就是value,value下面还有其它信息,v下面的m和v是单元格的具体内容,可能用v更好点吧。
- 也就是我们从args中获取到这个数据,就可以保存到数据库了,
- 由保存数据和渲染数据可以看出,二者数据结构基本差不多,那么是不是就可以直接将表格数据json存入到数据库,然后读取的时候直接从数据库读取渲染呢。回头验证
[{"r": 0, "c": 0, "v": {"m": "dd", "ct": {"fa": "General", "t": "g"}, "v": "dd"}},
{"r": 0, "c": 1, "v": {"m": "dd", "ct": {"fa": "General", "t": "g"}, "v": "dd"}},
{"r": 0, "c": 2, "v": {"m": "b", "ct": {"fa": "General", "t": "g"}, "v": "b"}},
{"r": 1,"c": 1, "v": {"m": "小马","ct": {"fa": "General", "t": "g"}, "v": "小马"}}]
在线表格中元素增删改,样式修改
这些修改我是放在跟options一起的函数里面,创建表后面才生效的,放在这这个function之外一直没生效。放在里面添加标签和修改样式都是生效的

对在线表格保存数据和渲染数据的实操案例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel='stylesheet' href='/static/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='/static/dist/plugins/plugins.css' />
<link rel='stylesheet' href='/static/dist/css/luckysheet.css' />
<link rel='stylesheet' href='/static/dist/assets/iconfont/iconfont.css' />
<script src="/static/dist/plugins/js/plugin.js"></script>
<script src="/static/dist/luckysheet.umd.js"></script>
</head>
<body> <div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div> </body>
<script> $(function () {
var options = {
container: 'luckysheet',
title: '工作汇报',
lang: 'zh',
showsheetbar:false,
data: [
{
"name": "进度填报表",
"status": 1,
"celldata": {{ cellData.content |safe}},//[{"r":0,"c":0,"v":{"m":"dd","ct":{"fa":"General","t":"g"},"v":"dd"}},{"r":0,"c":1,"v":{"m":"dd","ct":{"fa":"General","t":"g"},"v":"dd"}},{"r":0,"c":2,"v":{"m":"b","ct":{"fa":"General","t":"g"},"v":"b"}}]
}
]
}
luckysheet.create(options); $('.sheet-name').append('<a class="btn btn-primary btn-rounded btn-sm" onclick="saveData()"><i class="fa fa-save"></i> 保存数据</a>');
var mytitle=$('.luckysheet-share-logo').attr('title')
console.log(mytitle); }) function saveData()
{
var celldata = (JSON.stringify(luckysheet.transToCellData(luckysheet.getLuckysheetfile()[0].data)));
var mytitle=$('.luckysheet-share-logo').attr('title')
console.log(mytitle);
$.ajax({
url:"/machangwei",
data:{"sheetData":celldata,"scheId":0,"title":mytitle},
Type:"post",
dataType:"json",
success:function(res) {
console.log(res);
}
});
} </script>
</html>
test.html


from flask import Blueprint,request, render_template, redirect
from apps.onlinetable.models import Mysheet
from ext import db table_bp=Blueprint('table',__name__) @table_bp.route('/', methods=['POST', 'GET'])
def testmytb():
cellData=Mysheet.query.first()
print(cellData.content)
return render_template('test.html',cellData=cellData) @table_bp.route('/machangwei', methods=['POST', 'GET'])
def testmytb1(): print(request.args)
sheetData = request.args.get('sheetData')
title = request.args.get('title')
sd=Mysheet.query.filter(Mysheet.title==title).first()
if not sd:
sd=Mysheet()
# print(sd)
sd.title=title
sd.content=sheetData
db.session.add(sd)
db.session.commit()
return ''
蓝图


# ORM 类 ----》 表
# 类对象 ---〉表中的一条记录
from datetime import datetime
from ext import db
# create table user(id int primarykey auto_increment,username varchar(20) not null,..)
class Mysheet(db.Model):
# db.Column(类型,约束) 映射表中的列
#
'''
类型:
db.Integer int
db.String(15) varchar(15)
db.Datetime datetime '''
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
title=db.Column(db.String(100), nullable=False,default='马昌伟')
content = db.Column(db.Text(5000), nullable=False)
rdatetime = db.Column(db.DateTime, default=datetime.now)
def __str__(self):
return self.title
models.py
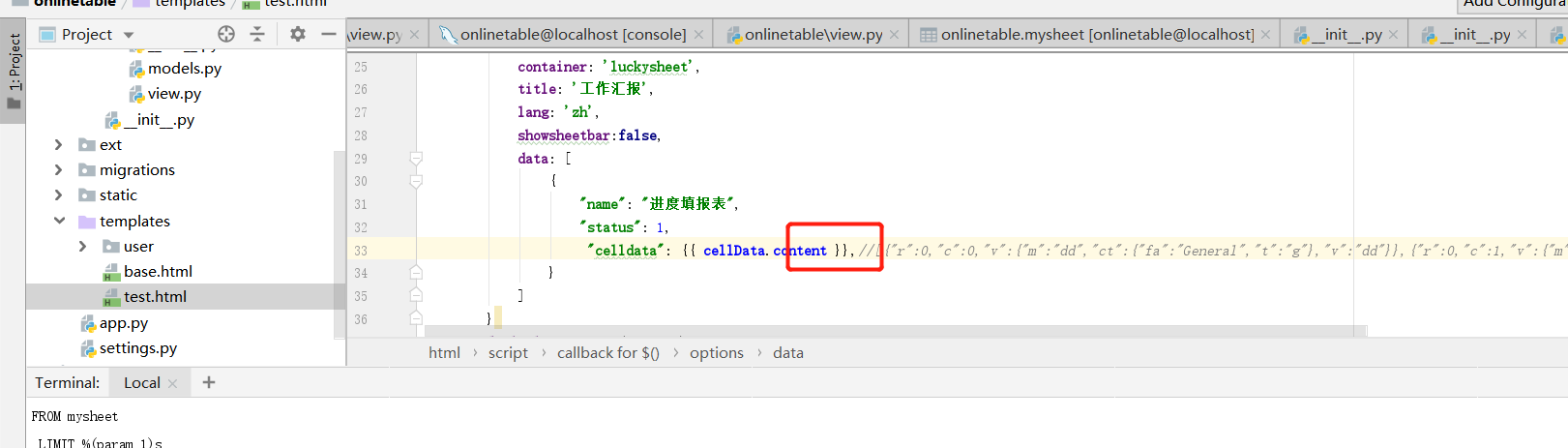
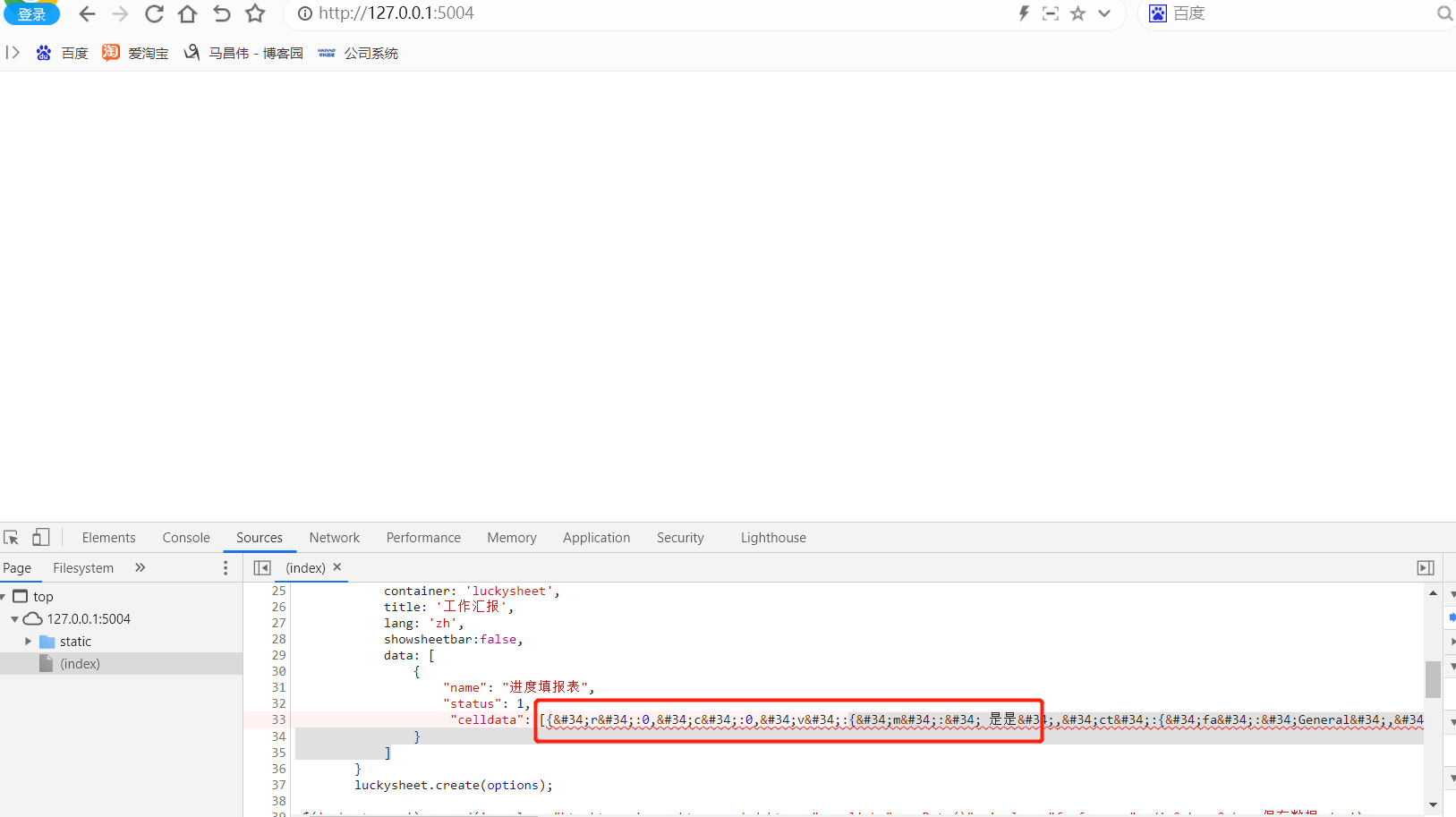
不加safe

渲染会有问题

加上safe。正常渲染


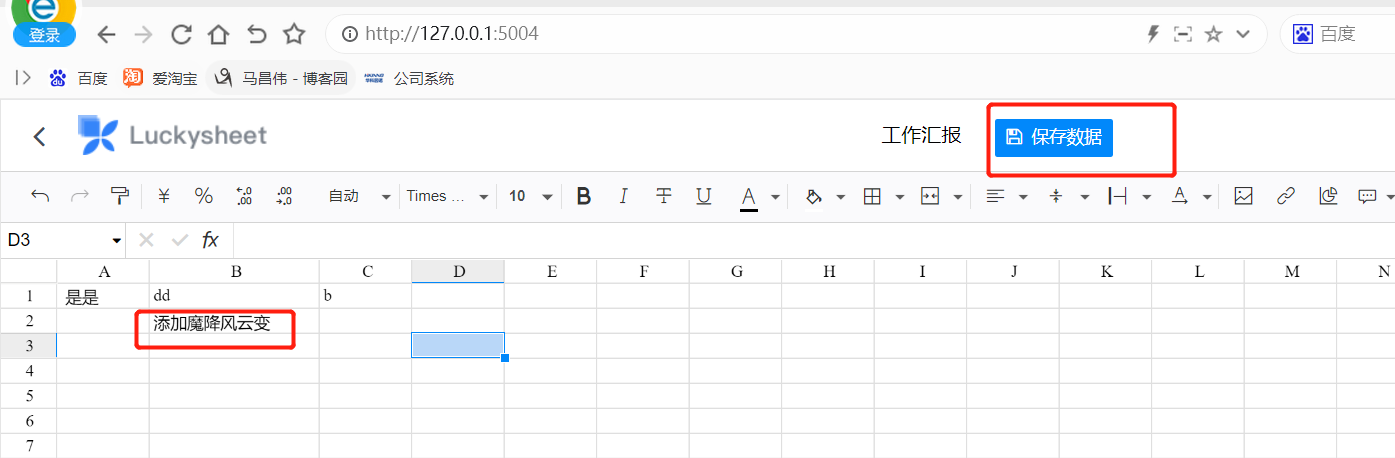
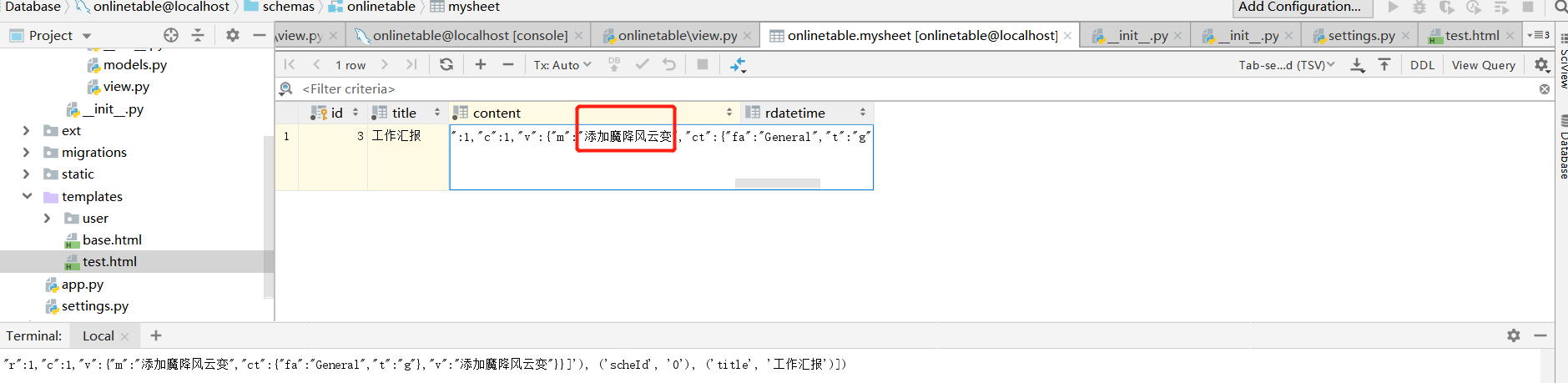
添加数据,点击保存

数据库中有相同标题的,就是修改数据,如果没就是创建数据

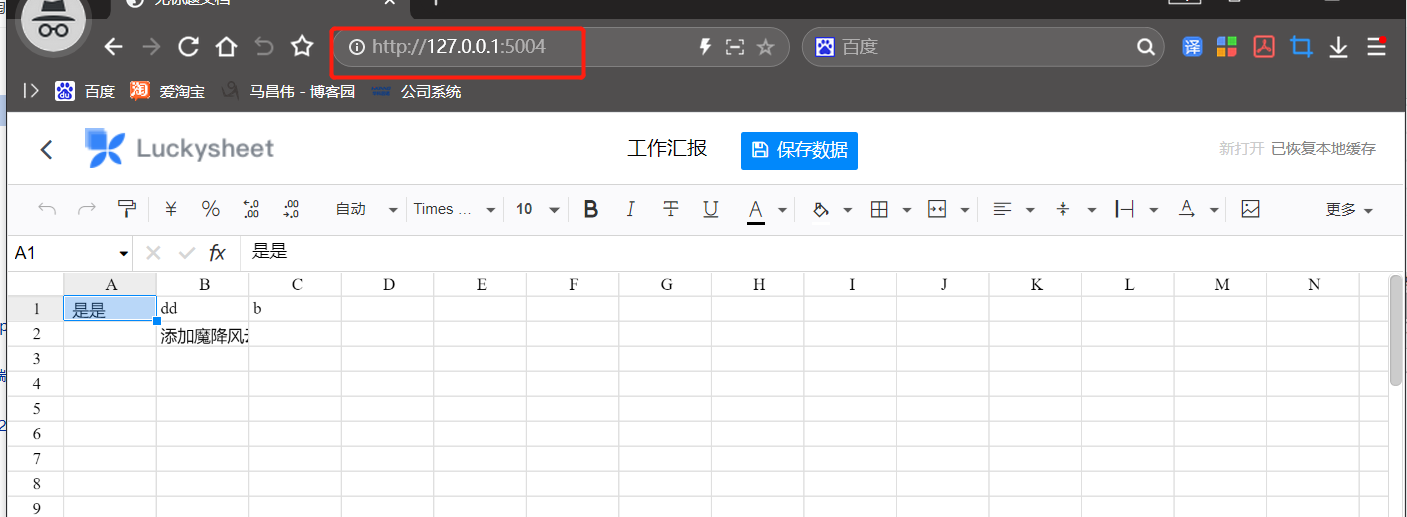
其它页面访问,可以访问到。会从数据库中将数据渲染到前端,但是我刚刚调整的单元格宽度并没有保存上

在线电子表格编辑器 Luckysheet的更多相关文章
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- (视频) 《快速创建网站》 3.2 WordPress多站点及Azure在线代码编辑器 - 扔掉你的ftp工具吧,修改代码全部云端搞定
本文是<快速创建网站>系列的第6篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http://devopshub.cn/tag ...
- 巧用在线html编辑器,保存文章到数据库(带html标签)
1.对于读取数据库的文章字段刷新到web页面,如何使文章格式很好的显示出来,那么数据库应存text格式,并记录文章的个数(转换为html): 2.如何转换html格式,可以使文章从word直接粘贴到在 ...
- 纯JS文本在线HTML编辑器KindEditor
KindEditor(http://www.kindsoft.net)是一款比较专业,主流,好用的在线HTML编辑器. 它除了可以将文本进行编辑.将Word中的内容复制进来外,本身还可以拖动缩放(右下 ...
- 20个最强的基于浏览器的在线代码编辑器 - OPEN资讯
20个最强的基于浏览器的在线代码编辑器 - OPEN资讯 20个最强的基于浏览器的在线代码编辑器
- 一个支持实时预览的在线 Markdown 编辑器 - Markdoc
最近组内需要为一些项目和系统写文档,发表在公司内的文档平台上,这个平台并不支持markdown,所以打算做一个在线markdown编辑器,支持实时预览,并且可以很容易的迁移发表到公司文档平台上,所以就 ...
- Jquery的bootstrap在线文本编辑器插件Summernote
http://www.jqcool.net/demo/201407/bootstrap-summernote/ Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线 ...
- 实时预览的在线 Markdown 编辑器 - Markdoc
实时预览的在线 Markdown 编辑器 - Markdoc 最近组内需要为一些项目和系统写文档,发表在公司内的文档平台上,这个平台并不支持markdown,所以打算做一个在线markdown编辑器, ...
- 在线web编辑器
真正在线编辑的在线web编辑器 最近正在研究开发一款在线web编辑器架构,这是一款真正傻瓜式的web编辑器,可以在正常浏览页面的情况进行编辑,经过测试,对于一般网页页面来说非常好用方便,操作更简单. ...
- $Django 在线文本编辑器skindeditor
简介 KindEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富 ...
随机推荐
- 深入理解 Java 多线程、Lambda 表达式及线程安全最佳实践
Java 线程 线程使程序能够通过同时执行多个任务而更有效地运行. 线程可用于在不中断主程序的情况下在后台执行复杂的任务. 创建线程 有两种创建线程的方式. 扩展Thread类 可以通过扩展Threa ...
- SQL 中的 MIN 和 MAX 以及常见函数详解及示例演示
SQL MIN() 和 MAX() 函数 SQL中的MIN()函数和MAX()函数用于查找所选列的最小值和最大值,分别.以下是它们的用法和示例: MIN() 函数 MIN()函数返回所选列的最小值. ...
- cas登录成功后跳转地址和退出后跳转首页
cas登录成功后跳转地址和退出后跳转首页 CAS版本5.3 1.登录页面 的登录链接地址为 login.html ...<span v-if="username == ''" ...
- 《深入理解Java虚拟机》读书笔记: 虚拟机类加载的时机和过程
虚拟机类加载的时机和过程 一.类加载的时机 类从被加载到虚拟机内存中开始,到卸载出内存为止,它的整个生命周期包括:加载(Loading).验证(Verification).准备(Preparation ...
- Telnet qsnctfwp
Windows 安装 Telnet 在控制面板的程序和功能中选择打开或关闭Windows功能 启用 Telnet 客户端并单击确认退出 启动终端,输入命令 telnet 打开 Telnet 客户端 在 ...
- centos8 \CentOS 9 Stream \Oracle Linux8\Oracle Linux 9 rpm 安装mysql8.0.28 mysql8.0.34
centos8 rpm 安装mysql8.0.28 检查 检测系统是否自带安装 MySQL 命令如下: rpm -qa | grep mysql 如果如下存在已安装的包,就需要卸载 mysql80-c ...
- centos 6.4更新163源
centos 6.4更新163源 1. 备份现在的源文件 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base. ...
- 一周涨 15k Star 的开源项目「GitHub 热点速览」
你训练大语言模型(LLM)用的什么框架?有没有想过不用框架训练 GPT-2? GitHub 上就有这么一位大神(Andrej Karpathy),他仅用大约 1k 行的 C 代码就完成了 GPT-2 ...
- iOS自动化打包命令xcodebuild大全
iOS实现自动化打包已经稳定运营几年了,不同的场景用到xcodebuild命令不一样,有的参数可能一直都用不到,列举一些常用的命令,比如编译命令: xcodebuild archive -worksp ...
- 力扣434(java)-字符串中的单词个数(简单)
题目: 统计字符串中的单词个数,这里的单词指的是连续的不是空格的字符. 请注意,你可以假定字符串里不包括任何不可打印的字符. 示例: 输入: "Hello, my name is John& ...
