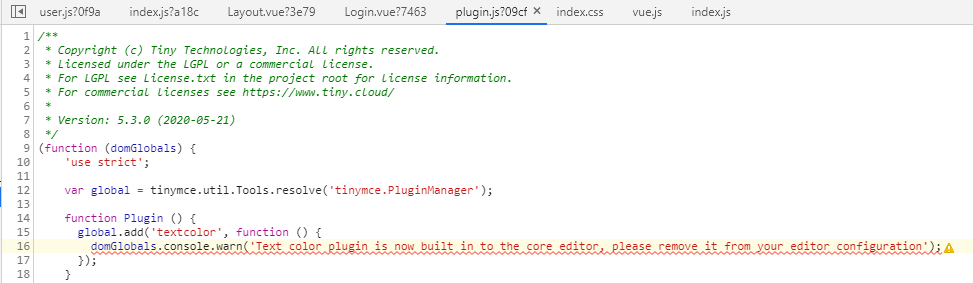
tinymce富文本编辑器升级问题

突然这样,之前好好地。


tinymce富文本编辑器升级问题的更多相关文章
- 在 Vue 项目中引入 tinymce 富文本编辑器
项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量.简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项 ...
- tinymce 富文本编辑器 编写资料
tinymce官方文档: 粘贴图片插件 博客搬运地址 使用Blob获取图片并二进制显示实例页面 tinymce自动调整插件 是时候掌握一个富文本编辑器了——TinyMCE(1) XMLHttpRequ ...
- vue中引入Tinymce富文本编辑器
最近想在项目上引入一个富文本编辑器,之前引入过summernote,感觉并不太适合vue使用, 然后在网上查了查,vue中使用Tinymce比较适合, 首先,我们在vue项目的components文件 ...
- Vue集成tinymce富文本编辑器并实现本地化指南(2019.11.21最新)
tinymce是一款综合口碑特别好.功能异常强大的富文本编辑器,在某些网站,甚至享有"宇宙最强富文本编辑器"的称号.那么,在Vue项目中如何集成呢?这并不困难,只需要参照官方教程 ...
- Vue tinymce富文本编辑器
tinymce 官方为 vue 项目提供了一个组件 tinymce-vue 一.安装tinymce-vue npm install @tinymce/tinymce-vue -S 二.下载tinymc ...
- Django使用tinymce富文本编辑器
1 - 安装 pip install django-tinymce==2.6.0 2 - 注册app INSTALLED_APPS = ( ... 'tinymce', ) 3 - 在setting中 ...
- tinymce富文本编辑器整合到django
第一步:定义表存图片路径 models.py class AdminIMG(models.Model): filename = models.CharField(max_length=200, ...
- django富文本编辑器
-------------------tinymce富文本编辑器1.下载安装 1.在网站pypi网站搜索并下载"django-tinymce-2.4.0" 2.解压:tar zxv ...
- 前端vue-TinyMCE富文本编辑器表情插件报错解决
最近项目中需要使用文本编辑器,比较了下最终选择了TinyMCE这款富文本编辑器.我安装的是TinyMCE v5但是在使用表情插件的时候,表情一直都出不来,报错信息如下: Uncaught Syntax ...
- TinyMCE(富文本编辑器)
[转]TinyMCE(富文本编辑器)在Asp.Net中的使用方法 官网演示以及示例代码:https://www.tinymce.com/docs/demo/image-tools/ 转自:http:/ ...
随机推荐
- VScode怎么实现c的运行,这里只讲述一些细节
第一下载的Vscode要设置信任模式,否则你后面搞什么都没有用 第二下载minGw还是gcc 都行 第三安装插件,c,c++. 然后编译就行了,我搞了一天,主要弹出的是未找到exe文件,但是我告诉大家 ...
- 2023年奔走的总结---吉特日化MES 项目趣事 篇一
终于又到了2023年的年末了,既有兴奋也有遗憾,兴奋的是这难熬的一年马上就要过去了,遗憾的是今年好像没有做成太多的事情.差不多180次的大交通记录,也再次刷新了奔走的记录,忙忙碌碌兜兜转转又去了不少地 ...
- C++学习笔记八:极限和数学运算<limits><cmath>
1) <limits>库: 1.1 源文档: https://en.cppreference.com/w/cpp/types/numeric_limits #include <lim ...
- net8获取泛微token以及访问api示例
工作中涉及到调用泛微的场景,官方的示例又臭又长,抽空用NET8简化了写法,为了简化http访问,用了Flurl.Http这个库.在座各位大佬,我们直接就看代码了 using System.Secu ...
- SpringBoot设置日志级别
输出到控制台 logging: # 日志记录到文件中 file: # 指定文件名 name: server.log logback: rollingpolicy: # 指定文件大小 max-file- ...
- awk所有常用语法
awk [OPTIONS] PROGRAM FILE... 选项: -F 指定分隔符 -f 引用awk脚本 -v VAR=VALUE 定义一个变量传递给PROGRAM,但是这里的变量BEGIN读不了, ...
- TypeScript核心基础
前言 为了方便我们直接使用脚手架让他帮我们直接编译就完事了 创建一个 Vue 应用 前提条件 熟悉命令行 已安装 16.0 或更高版本的 Node.js npm init vue@latest 这一指 ...
- [Python急救站]定时关机程序
收到朋友的请求,让我帮他做一个电脑关机程序,其实非常简单.代码如下: import tkinter as tk # 导入tkinter模块 from tkinter import ttk # 导入tt ...
- SQLite3使用笔记(2)——插入
目录 1. 论述 2. 总结 1. 论述 如同上一篇文章SQLite3使用笔记(1)--查询所述,使用SQLite进行查询操作同样有两种方式.对于比较简单的表格插入,使用sqlite3_exec()接 ...
- 三步实现BERT模型迁移部署到昇腾
本文分享自华为云社区 <bert模型昇腾迁移部署案例>,作者:AI印象. 镜像构建 1. 基础镜像(由工具链小组统一给出D310P的基础镜像) From xxx 2. 安装mindspor ...
