【Vue】Re10 Webpack 第二部分(Loader)
一、Loader解决的问题:
Loader解决的问题是让webpack能够打包其他类型的文件
例如CSS、IMG等非JavaScript脚本文件
在后面我们使用Vue组件文件时也需要VueLoader实现转换编译
二、使用Loader
安装Loader模块,然后配置Loader
三、演示案例:
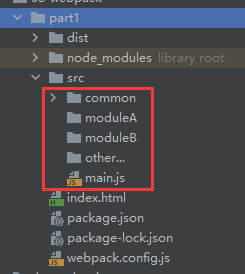
关于入口Main.js的说明

目录只留下main.js,其他JS存放对应的目录中清晰项目结构
我们在src的css目录下创建一个style.css文件
body {
background-color: rebeccapurple;
}
我们希望把这个css文件能够当成JS文件一样打包进来
在Main.js文件中导入进来
const { sum, multi } = require('./common/util.js');
console.log(sum(22, 32));
console.log(multi(213, 219));
// import util from "./util";
//
// console.log(util.sum(22, 32));
// console.log(util.multi(213, 219));
//
let styleSheetFile = require('./css/style.css');
使用打包命令就会发现报错失败
> part1@1.0.0 build D:\Vue-Learn\CodeWhy\08-webpack\part1
> webpack Hash: d280867887e7b79e18fa
Version: webpack 3.6.0
Time: 64ms
Asset Size Chunks Chunk Names
bundle.js 3.45 kB 0 [emitted] main
[0] ./src/main.js 272 bytes {0} [built]
[1] ./src/common/util.js 331 bytes {0} [built]
[2] ./src/css/style.css 247 bytes {0} [built] [failed] [1 error]
ERROR in ./src/css/style.css
Module parse failed: D:\Vue-Learn\CodeWhy\08-webpack\part1\src\css\style.css Unexpected token (1:5)
You may need an appropriate loader to handle this file type.
| body {
| background-color: rebeccapurple;
| }
@ ./src/main.js 9:21-47
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! part1@1.0.0 build: `webpack`
npm ERR! Exit status 2
npm ERR!
npm ERR! Failed at the part1@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2020-10-30T02_00_38_062Z-debug.log
所以明白需要安装CSS-Loader
在webpack中文网中提供了文档那个示例:
https://www.webpackjs.com/concepts/loaders/#%E7%A4%BA%E4%BE%8B
或者这里查看其他loader:
https://www.webpackjs.com/loaders/css-loader/
根据官方说明,CSS-LOADER的安装步骤如下:
注意loader版本是2.0.2,编写此随笔时的版本已更新到5.0.0
npm install --save-dev css-loader@2.0.2
导入的步骤我们使用的时CommonJS的写法,在Main.js写的,官方给的是ES6
import css from 'file.css';
然后在webpack.config.js中进行配置:
const path = require('path'); /* 这里依赖一个path,这个path来自于npm的包中的一个模块,必须要有path包才能用 */
/* 所以需要装包 npm init */
module.exports = {
entry : './src/main.js', /* 打包的程序入口 */
output : { /* 打包输出的文件,出口路径 分为路径和文件名 */
// path : './dist', /* 路径可以动态获取 */
path : path.resolve(__dirname, 'dist'),
/* __dirname是一个全局变量 值是当前webpackconfig.js文件所在的绝对路径, cans参数二就是我们自定义的目录名称 */
filename : 'bundle.js', /* bundle 意思打包 就是打包好的JS文件 */
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
}
上述的配置信息中还多了一个style-loader,那么style-loader我们还没有进行安装
style-loader负责让打包转换好的CSS文件能够被页面解析渲染
所以也要补上:【style-loader当前版本2.0.0】
npm install style-loader --save-dev
打印信息:
D:\Vue-Learn\CodeWhy\08-webpack\part1>npm install style-loader --save-dev
npm WARN css-loader@5.0.0 requires a peer of webpack@^4.27.0 || ^5.0.0 but none is installed. You must install p
eer dependencies yourself.
npm WARN style-loader@2.0.0 requires a peer of webpack@^4.0.0 || ^5.0.0 but none is installed. You must install
peer dependencies yourself.
npm WARN part1@1.0.0 No description
npm WARN part1@1.0.0 No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","ar
ch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\watchpack-chokidar2\node_modules\f
sevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","a
rch":"any"} (current: {"os":"win32","arch":"x64"}) + style-loader@2.0.0
added 3 packages from 5 contributors in 3.321s 11 packages are looking for funding
run `npm fund` for details
再次打包,正常执行
Hash: 177f47e9a78a8d456382
Version: webpack 3.6.0
Time: 493ms
Asset Size Chunks Chunk Names
bundle.js 14.1 kB 0 [emitted] main
[0] ./src/main.js 272 bytes {0} [built]
[1] ./src/common/util.js 331 bytes {0} [built]
[2] ./src/css/style.css 332 bytes {0} [built]
[4] ./node_modules/css-loader/dist/cjs.js!./src/css/style.css 193 bytes {0} [built]
+ 2 hidden modules
整个页面成功渲染:

也就是所有的文件的功能都集中在整个Bundle.js中了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>Hello Webpack</h3>
<script type="text/javascript" src="dist/bundle.js"></script>
</body>
</html>
四、Less补充和配置语法扩展
Less是一个CSS的框架,提供了更为便捷的CSS写法
如何使用Less这里不详细赘述了
我们在项目中使用LESS,打包也需要对应的Loader予以支持
npm install less-loader@3.9.0 --save-dev
对Module的配置:
// webpack.config.js
module.exports = {
...
module: {
rules: [{
test: /\.less$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "less-loader", options: {
strictMath: true,
noIeCompat: true
}
}]
}]
}
};
详细翻阅:
https://www.webpackjs.com/loaders/less-loader/
五、其他文件的Loader
图片文件在网页资源中,以URL的形式存在,
wepack无法识别这样的引用,所以需要对应的Loader实现
npm install url-loader@1.1.2 --save-dev
配置详细见文档
文件Loader的安装:
npm install file-loader@3.0.1 --save-dev
详细描述见视频:
https://www.bilibili.com/video/BV15741177Eh?p=80
六、ES6语法处理Loader
为了兼顾浏览器解析,我们可以把ES6语法的东西打包成ES5
npm install babel-laoder@7 babel-core babel-preset-es2015 --save-dev
详细见:
https://www.bilibili.com/video/BV15741177Eh?p=81
【Vue】Re10 Webpack 第二部分(Loader)的更多相关文章
- webpack配置常用loader加载器
webapck中使用loader的方法有三种 使用loader之前必须运行安装 : npm install --save-dev xxx-loader (1)通过CLI : 命令行中运行 webpac ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- 在基于vue的webpack脚手架开发中使用了代理转发,结果浏览器发出的请求中不带cookie导致登录时总是session失效怎么办?
环境: 有2个业务接口需要转发到82的服务器上: ../user/getCode.do ../user/doLogin.do 现象: 使用上述的 ...
- Vue.js——webpack
Vue.js——60分钟webpack项目模板快速入门 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开 ...
- vue+node+webpack搭建环境
一.环境搭建 1.1.去官网安装node.js( http://www.runoob.com/nodejs/nodejs-install-setup.html ) 注意node的版本,只有支持和谐模 ...
- vue.js+webpack在一个简单实例中的使用过程demo
这里主要记录vue.js+webpack在一个简单实例中的使用过程 说明:本次搭建基于Win 7平台 Node.js 安装官网提供了支持多种平台的的LTS版本下载,我们根据需要来进行下载安装.对于Wi ...
- 在Vue的webpack中结合runder函数
在Vue的webpack中结合runder函数 1.引入: <h1>下面是vue的内容:</h1> <div id="app"> <log ...
- vue使用webpack压缩后体积过大要怎么优化
vue使用webPack压缩后存储过大,怎么优化 在生产环境去除developtool选项 在webpack.config.js中设置的developtool选项,仅适用于开发环境,这样会造成打包成的 ...
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
转载地址: https://blog.csdn.net/gebitan505/article/details/58166055 VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址 前 ...
- vue 一些webpack的配置详解
最近一直在忙着做项目 本来想养成一个经常跟新博客的习惯 , 但是实在是太难了 , 每天加班到10点多 .8点能下班都是最好的了 , 小公司真不好待呀 分享一下最近半年的vue心得吧 我的项目是在他的基 ...
随机推荐
- kettle从入门到精通 第三十一课 mysql 数据连接连接池配置
无论开发应用程序还是做ETL研发,都离不开连接池的应用,如下是kettle中mysql 连接池设置界面,今天重点讲解下连接池中的参数配置. defaultAutoCommit 当 defaultAut ...
- #9134.反转eehniy
blog 题面 yinhee 去面试 Google 总裁. 面试官给他了一个长度为 \(n\) 的 \(01\) 串. 面试官给他以下两种操作是的这个序列前 \(n-m\) 个数字与后 \(n-m\) ...
- INFINI Easysearch 与华为鲲鹏完成产品兼容互认证
何为华为鲲鹏认证 华为鲲鹏认证是华为云围绕鲲鹏云服务(含公有云.私有云.混合云.桌面云)推出的一项合作伙伴计划,旨在为构建持续发展.合作共赢的鲲鹏生态圈,通过整合华为的技术.品牌资源,与合作伙伴共享商 ...
- Vue学习:17.组件通信案例-记事本
通过上一节的学习,我们了解并掌握了组件通信的定义及一般使用.那么接下来,我们将之前练习过的案例使用组件化思想来实现一下吧. 实例:记事本(组件化) 实现功能 运用组件化思想,实现Vue学习:3.V标签 ...
- 开源的网络瑞士军刀「GitHub 热点速览」
上周的开源热搜项目可谓是精彩纷呈,主打的就一个方便快捷.开箱即用!这款无需安装.点开就用的网络瑞士军刀 CyberChef,试用后你就会感叹它的功能齐全和干净的界面.不喜欢 GitHub 的英文界面? ...
- 图最短路径之BellmanFord
Bellman–Ford Algorithm 算法参考地址:Bellman–Ford Algorithm | DP-23 - GeeksforGeeks 算法的简介 在图中给定一个图形和一个源顶点 s ...
- 基于附带Attention机制的seq2seq模型架构实现英译法的案例
模型架构 先上图 我们这里选用GRU来实现该任务,因此上图的十个方框框都是GRU块,如第二张图,放第一张图主要是强调编码器的输出是作用在解码器每一次输入的观点,具体的详细流程图将在代码实现部分给出. ...
- 3568F-PCIe 5G通信测试手册
- c 语言学习第六天
数组 语法: 类型 数组名[元素个数]; int a[6]; // 4*6 字节 char b[24]; // 1*24 字节 double c[2]; // 2*8 字节 访问数组中的元素 语法: ...
- 《从零开始学习Python爬虫:顶点小说全网爬取实战》
顶点小说 装xpath helper GitHub - mic1on/xpath-helper-plus: 这是一个xpath开发者的工具,可以帮助开发者快速的定位网页元素. Question:加载完 ...
