【UEditor】富文本编辑器 简单上手
富文本编辑器是一个使用前端组件渲染的文本编辑器
功能强大,交互友好,我们写评论,写文章,一些文本编辑的地方就会使用这种编辑器插件

另外在官方文档的下面还提到了我们这个插件的一些后端软件【指Java】要求:
JDK 1.6+
Apache Tomcat 6.0+
UEditor 1.4.0+
百度的UEditor
文档说明:
http://fex.baidu.com/ueditor/#server-deploy
下载地址:
http://ueditor.baidu.com/website/download.html#ueditor
快速上手
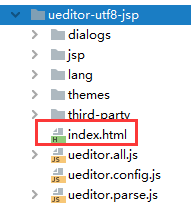
下载好的压缩包中已经带有了演示案例
我们放到工程中翻开资源目录,就在这个位置

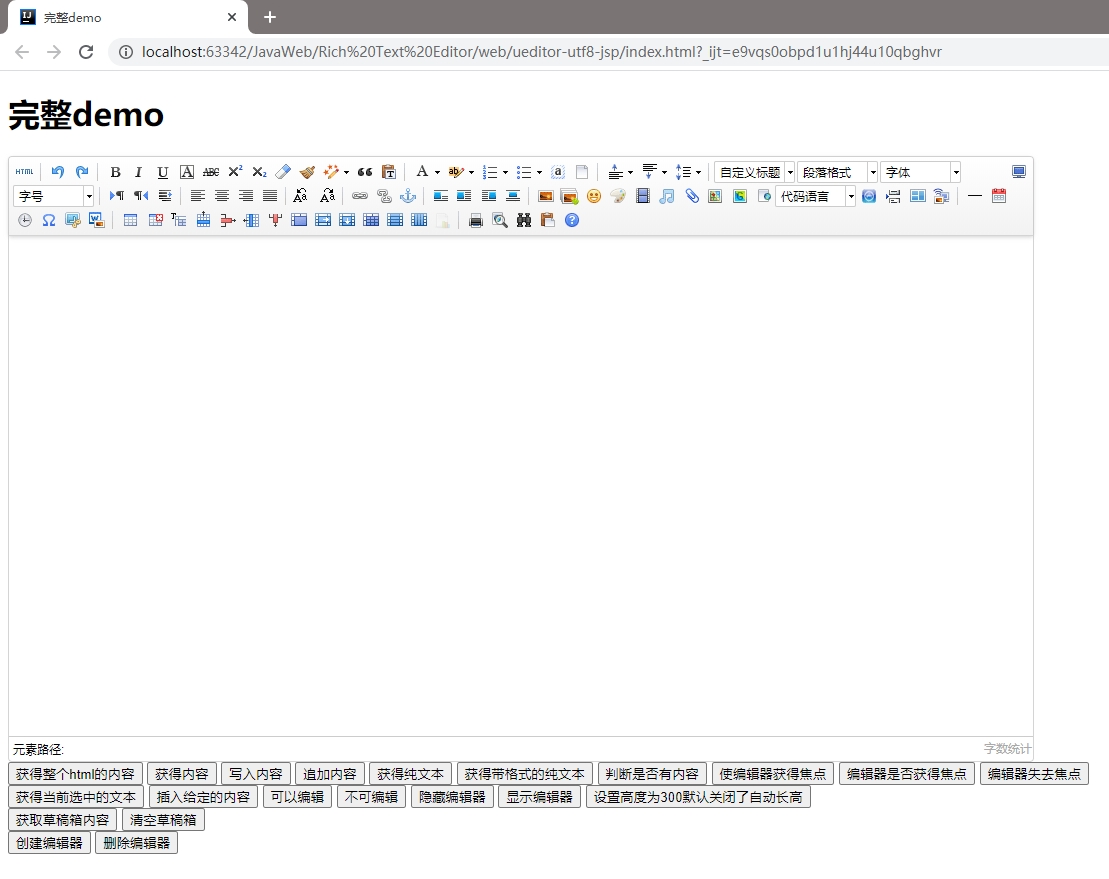
可以直接使用浏览器打开解析查看效果

如果要我们自己创建一个JSP的页面导入这样的一个富文本编辑器插件,需要这样:
新建一个JSP页面:
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2020/6/5
Time: 14:34
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body></body>
</html>
然后导入插件的脚本
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
注意编辑器配置文件和源码文件的导入,只有这两个文件正确的导入了
才会渲染效果,功能才会正常

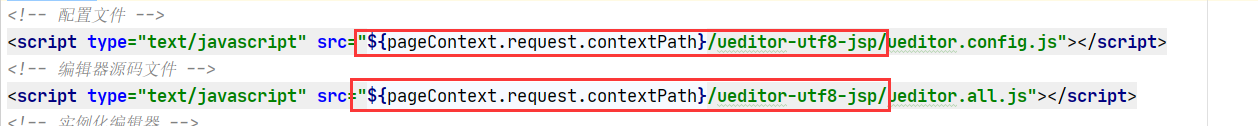
所以要注意导入的资源地址位置【这是JSP版本的】
<script type="text/javascript" src="${pageContext.request.contextPath}/ueditor-utf8-jsp/ueditor.config.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/ueditor-utf8-jsp/ueditor.all.js"></script>
像这样的引入资源的脚本标签,可以直接放在头标签里面
另外的两个标签才是渲染的主体部分
表单的编写,我也看不懂前端了,只是测试了一下这个结构还算管用把
<form>
<div class="control-group">
<label class="control-label">内容:</label>
<div class="controls">
<textarea id="editor" name="context"
style="height: 600px;"></textarea>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
//弹出图片上传的对话框
function upImage() {
var myImage = ue.getDialog("insertimage");
myImage.open();
}
</script>
</div>
<input type="submit" value="提交">
</div>
</form>
【UEditor】富文本编辑器 简单上手的更多相关文章
- UEditor富文本编辑器简单使用
UEditor富文本编辑器简单使用 一.下载地址:https://ueditor.baidu.com/website/ 官网中并没有 python 版本的 UEditor 富文本编辑器,本文简单介绍 ...
- 前后端分离ueditor富文本编辑器的使用-Java版本
最近在写一个自己的后台管理系统(主要是写着玩的,用来熟悉后端java的知识,目前只是会简单的写点接口),想在项目中编写一个发布新闻文章的功能,想到了使用百度的ueditor富文本编辑器,网上找了很多j ...
- MVC 使用 Ueditor富文本编辑器
一.Ueditor 1.下载Ueditor富文本编辑器 官方下载地址: http://ueditor.baidu.com/website/download.html 建议下载开发版,此处我下载的是 . ...
- 百度ueditor富文本编辑器的使用
百度ueditor富文本编辑器的使用 //以下为我在官网下载的ueditor v1.3.5 php版的大楷配置步骤第一步: //配置文件的引入应该比功能文件先引入,最后设置语言类型.即:editor. ...
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
- PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下 ...
- ueditor富文本编辑器使用百度地图自定义动态地图组件及兼容https及http协议
ueditor富文本编辑器默认支持百度地图组件,但是如果导入动态地图后会加很多默认的地图组件在上面.如果需要自定义动态地图的组件则需要修改ueditor特定的html. ueditor百度地图组件所在 ...
- WEB项目中使用UEditor(富文本编辑器)
Ueditor富文本编辑器是在很多项目里经常用到的框架,是百度开发团队开发的一款很好用的富文本编辑器 下面就是我在一个系统里用到的,有了富文本编辑器,管理员使用起来不是很方便? 所以本博客介绍这个富文 ...
- django之百度Ueditor富文本编辑器后台集成
Python3 + Django2.0 百度Ueditor 富文本编辑器的集成 百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成? 答案:因 ...
- vue集成百度UEditor富文本编辑器
在前端开发的项目中.难免会遇到需要在页面上集成一个富文本编辑器.那么.如果你有这个需求.希望可以帮助到你 vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简.于是 ...
随机推荐
- LeetCode 449. Serialize and Deserialize BST 序列化和反序列化二叉搜索树 (Java)
题目: Serialization is the process of converting a data structure or object into a sequence of bits so ...
- kettle从入门到精通 第四十九课 ETL之kettle 自定义插件01
1.kettle插件是什么 kettle本身有足够多的转换或者job步骤,但是依然不能覆盖所有的业务场景,所以Kettle 自定义插件在有些独特的业务场景可以大显身手. Kettle的插件架构使得我们 ...
- 基于redis的选主功能设计
需求背景 在JAVA应用开发过程中,越来越多的项目采用了微服务架构,而采用微服务架构最直接作用是可以实现业务层解耦,有利于研发团队可以从业务层面进行划分,比如某几个人的小团队负责某几个微服务,总之,从 ...
- AI赋能ITSM:企业运维跃迁之路
随着企业信息化建设的深入,IT运维管理作为保证企业信息系统稳定运行的重要工作,越来越受到重视. 那么,什么是IT运维呢? 简单地说,IT运维是一系列维护.管理和优化企业IT基础设施.系统和应用程序的活 ...
- unsupported operand type(s) for +: 'function' and 'str'
unsupported operand type(s) for +: 'function' and 'str' 报错解释:这个错误表明你尝试将一个函数和一个字符串进行加法操作,在Python中,加法不 ...
- SQLBI_精通DAX课程笔记_01_DAX介绍
一:函数式语言 DAX是一个函数式语言,应用于Analysis Services , PowerPivot , 和Power Bi . 二:共同与不同 2.1 共同点 DAX与PowerPivot ...
- Thanos解码:打造企业级云原生监控解决方案
本文深入探讨了Thanos技术在云原生监控领域的应用,详细介绍了Thanos的基本概念.核心组件.安装配置步骤以及一个实战案例,帮助读者理解如何利用Thanos解决大规模监控数据的存储.查询和高可用性 ...
- tempcode排序
package com.hsy;import com.alibaba.fastjson.JSON;import org.springframework.util.CollectionUtils;imp ...
- (数据科学学习手札162)Python GIS神器geopandas 1.0版本发布
本文完整代码及附件已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 大家好我是费老师,就在昨天,Python生 ...
- 【论文阅读】Optimization-Based Collision Avoidance
前言与参考 论文地址:https://ieeexplore.ieee.org/document/9062306 文章是2018年5月提出的,但是到了2020年才发表到ACC 所以时间轴上写的是2021 ...
