Springmvc来做甘特图的显示控制。
springmvc没有Springboot好用;所以就用了ajax通信来获取数据,这其中有不少坑,我来带大家踩一踩。
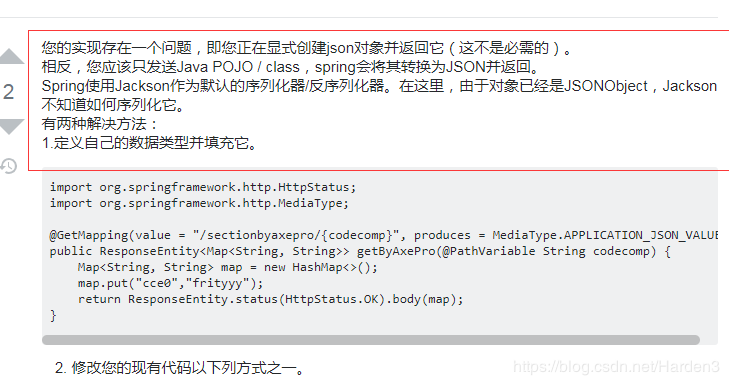
1.在控制层中,接口不能直接返回Json格式。

我的解决方法可以使通过map,或者自己新建一个响应实体类,接口返回实体类或Map.
2.通过按钮来拿到接口传过来数据,然后转换。
//全部变量定义。
var lyhGanttuData={];
//在调用接口获取数据的方法里,
lyhGanttuData=JSON.parse(ajaxObj.responseText);//这个是把string类型转为Json格式,不然数据无效
3.获取数据JS。
document.querySelector('#btnAjax').onclick = function () {
// 发送ajax 请求 需要 五步
// (1)创建异步对象
var ajaxObj = new XMLHttpRequest();
// (2)设置请求的参数。包括:请求的方法、请求的url。
ajaxObj.open('get', 'http://localhost:8080/Demo/home/gantee');
// (3)发送请求
ajaxObj.send();
//(4)注册事件。 onreadystatechange事件,状态改变时就会调用。
//如果要在数据完整请求回来的时候才调用,我们需要手动写一些判断的逻辑。
ajaxObj.onreadystatechange = function () {
// 为了保证 数据 完整返回,我们一般会判断 两个值
if (ajaxObj.readyState == 4 && ajaxObj.status == 200) {
// 如果能够进到这个判断 说明 数据 完美的回来了,并且请求的页面是存在的
// 5.在注册的事件中 获取 返回的 内容 并修改页面的显示
console.log('数据返回成功');
// 数据是保存在 异步对象的 属性中
console.log(ajaxObj.responseText);
// 修改页面的显示
// document.querySelector('h1').innerHTML = ajaxObj.responseText;
//将String转换为Json格式
lyhGanttuData=JSON.parse(ajaxObj.responseText);
$(function() {
lyhGanttuInit('lyh-ganttu'); //甘特图初始化
})
}
}
}
当然这个btnAjax',是界面一个按钮。
<div id = '123'>
<input type="button" value="发送get_ajax请求" id='btnAjax'>
</div>
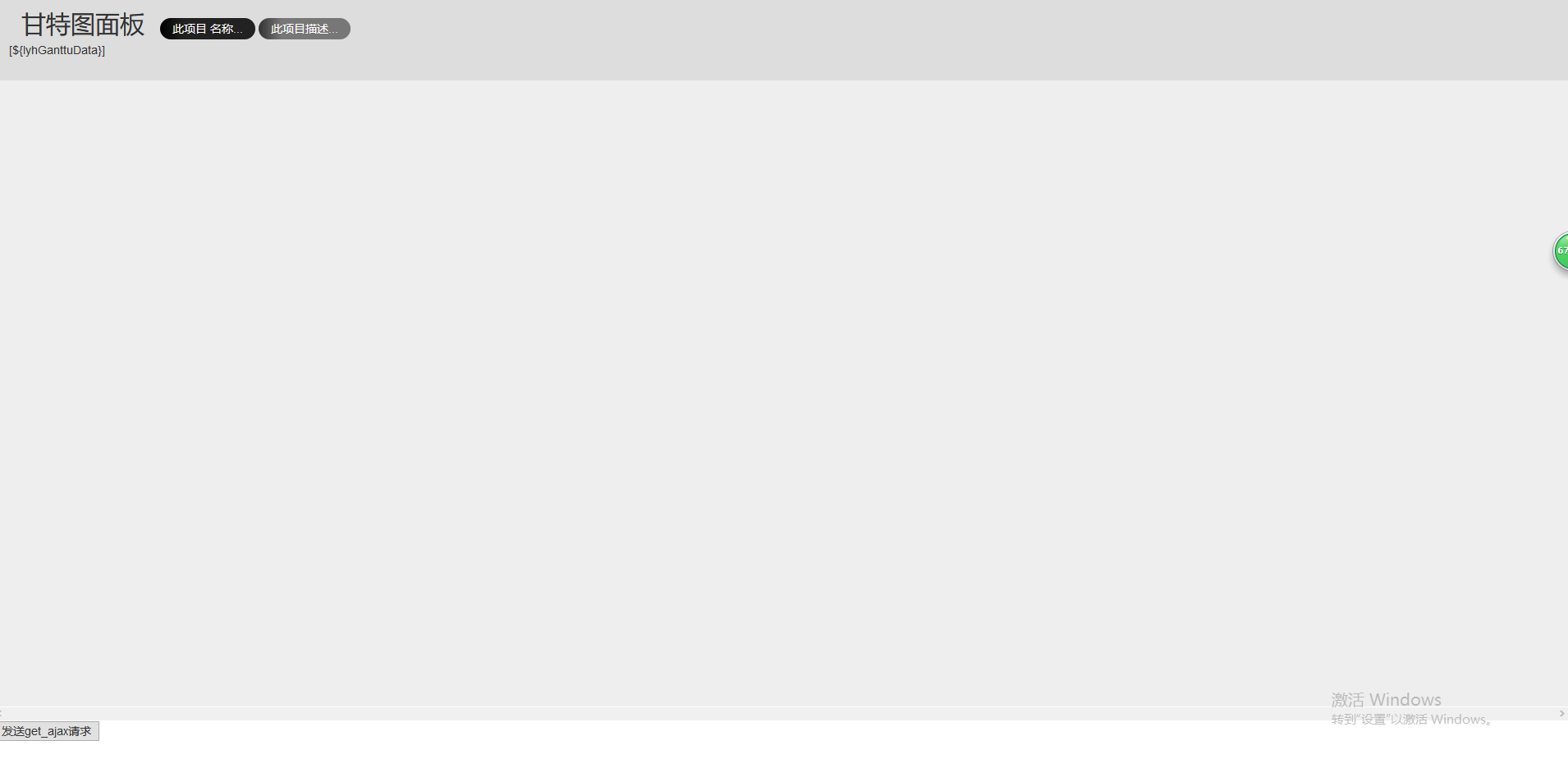
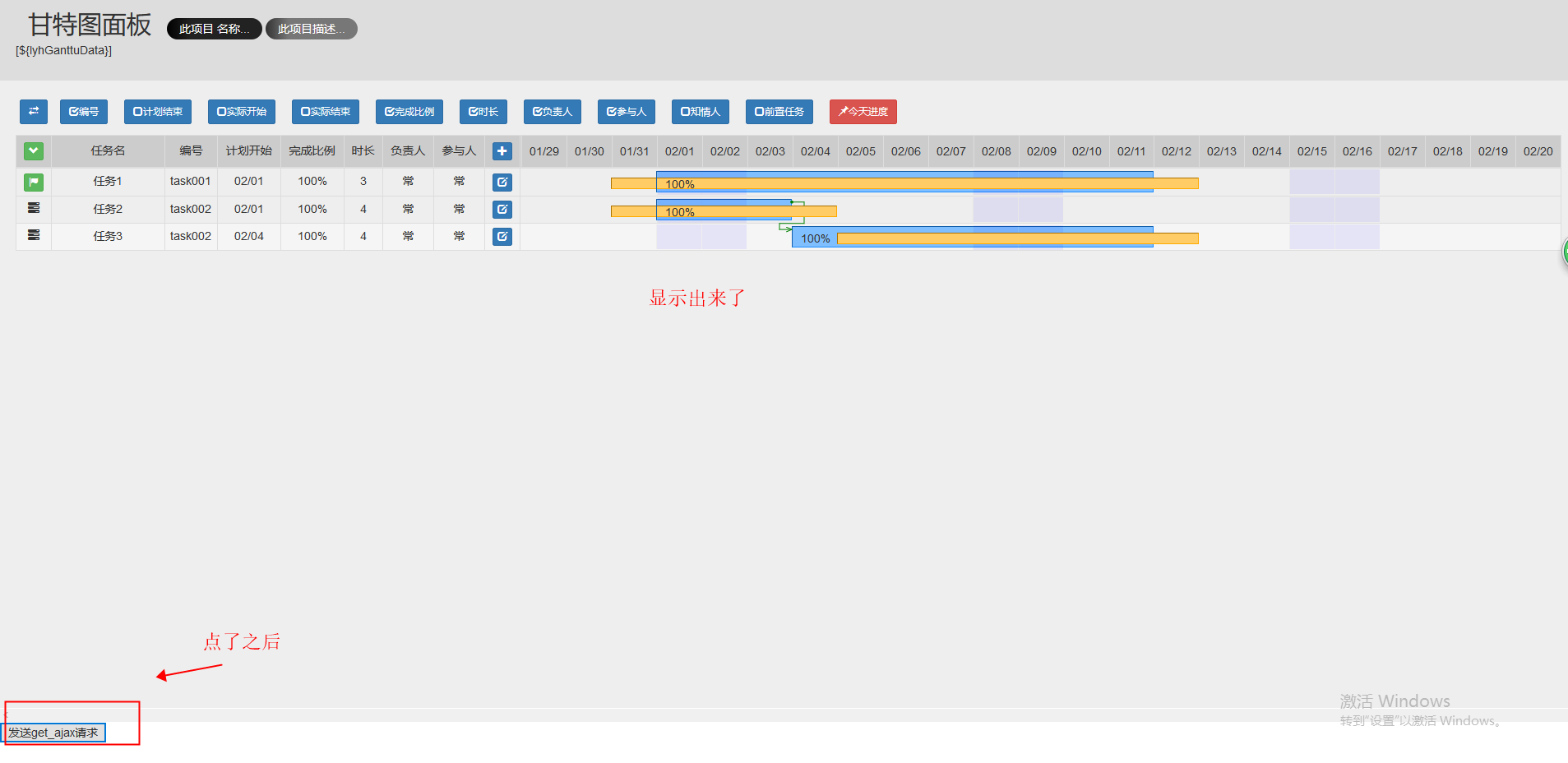
结果演示:
先时刚加载界面:

然后是点击请求后:

浏览器出现问题,排版格式一直报错,但是不影响布局。
Springmvc来做甘特图的显示控制。的更多相关文章
- JQuery.Gantt(甘特图)开发
一.简介 JQuery.Gantt是一个开源的基于JQuery库的用于实现甘特图效果的可扩展功能的JS组件库. 二.前端页面 2.1 资源引用 首先需要将下载到的源码中的CSS.IMG.JS等资源放入 ...
- WBS 与 甘特图
WBS:工作分解结构(Work Breakdown Structure) 创建WBS:创建WBS是把项目 交付成果和项目工作分解成较小的,更易于管理的组成部分的过程. WBS是项目管理重要的专业术语之 ...
- 一款开源且功能强大的C#甘特图控件.NET Winforms Gantt Chart Control
甘特图在项目管理中非常重要,甘特图的思想比较简单,即以图示的方式通过活动列表和时间刻度形象地表示出任何特定项目的活动顺序与持续时间.它直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比.管理 ...
- SNF快速开发平台WinForm-CS甘特图
我们在做项目当中会经常用到按时间进度查看任务,其通过条状图来显示项目,进度,和其他时间相关的系统进展的内在关系随着时间进展的情况. 甘特图包含以下三个含义: 1.以图形或表格的形式显示活动: 2.通用 ...
- java制作甘特图
今日来做一下甘特图.网上搜到了这个源码,但是导的jar包,并没有给我.swiftganttdemo但是名为swiftgantt制作:所以灵机一动在网上搜到了swiftangantt组件:在组件中找到了 ...
- vue甘特图gantt
vue做甘特图,先大致介绍下核心功能: (1)横轴.纵轴拖拽: (2)自定义监听点击事件(双击.右键等)(3)任务之间显示父子层级关系:(4)左侧列表信息,右侧时间轴表示任务:(5)每个任务可以订制样 ...
- 交互式甘特图组件VARCHART XGantt 如何在活动中标注非工作间隔
甘特图从1998年的第一个商用版本开始就致力于计划编制和项目管理方面控件的研究和开发,经过20多年的积累和沉淀,目前可为软件开发商和最终用户提供最顶级的计划编制和项目管理的控件产品,帮助用户快速的整合 ...
- java实现甘特图的2种方法:SwiftGantt和Jfree (转)
http://blog.sina.com.cn/s/blog_50a7c4a601009817.html 第一种方法使用SwiftGantt实现甘特图(进度图推荐这个) import java.a ...
- FusionCharts Free 甘特图
用FusionCharts做甘特图 1.同步方式(用xml格式字符) 前台aspx代码 <!DOCTYPE html> <html xmlns="http://www.w3 ...
- 自己做的js甘特图插件
版权所有,禁止转载 内容都在代码中,上图上代码! 代码 <!DOCTYPE html> <html> <head> <title>ganttu.html ...
随机推荐
- linux文件管理(补充)
linux文件管理 vim编辑器 vi概述 vi 编辑器 他是linux和unix系统上最基本的文本编辑器,类似于windows系统下的记事本编辑器 vim编辑器 vim是vi的加强版,比vi更容易使 ...
- manjaro蓝牙链接不上或者连接上了没有声音
查看这些软件宝有没有安装上:sudo pacman -S bluez bluez-utils pulseaudio-bluetooth pavucontrol pulseaudio-alsa puls ...
- Welcome to YARP - 1.认识 YARP 并构建反向代理服务
目录 Welcome to YARP - 1.认识YARP并搭建反向代理服务 Welcome to YARP - 2.配置功能 Welcome to YARP - 3.负载均衡 Welcome to ...
- NJUPT自控第一次积分赛的小总结(二)基于simpleFOC的无刷电机控制
新人一枚,写的比较水,欢迎大佬指正! 先说一下我用的物料与开发环境吧: 无刷电机:makerbase的2804电机(带AS5600磁编码器) 电机驱动板:simpleFOCmini(学校推荐的) 电池 ...
- 说JS作用域,就不得不说说自执行函数
一个兜兜转转,从"北深"回到三线城市的小码农,热爱生活,热爱技术,在这里和大家分享一个技术人员的点点滴滴.欢迎大家关注我的微信公众号:果冻想 前言 不得不吐槽,学个JS,这个概念也 ...
- Clang RecursiveASTVisitor & ASTFrontendActions based on it
RecursiveASTVisitor Basics 类声明 template<typename Derived> class clang::RecursiveASTVisitor< ...
- 鸿蒙HarmonyOS实战-ArkUI组件(Flex)
一.Flex 1.概述 Flex布局它可以让容器中的子元素具有弹性伸缩性.Flex布局是一种二维布局模型,它可以在任意方向上对元素进行排列,并且可以动态地调整元素的大小和位置,以适应不同的屏幕尺寸和设 ...
- Bad magic number for central directory
Bad magic number for central directory 运行代码输出如下bug: File "/home/a/Prediction/Predict_Models.py& ...
- 【Oracle】手动安装和卸载Oracle,这是最全的一篇了!!
写在前面 之前写过一篇在CentOS 7/8上安装Oracle的文章,按照我写的文章安装成功了,但是卸载Oracle时出现了问题.今天,我就整理一篇手动安装和卸载Oracle的文章吧.全文为实战型内容 ...
- DARTS:基于梯度下降的经典网络搜索方法,开启端到端的网络搜索 | ICLR 2019
DARTS是很经典的NAS方法,它的出现打破了以往的离散的网络搜索模式,能够进行end-to-end的网络搜索.由于DARTS是基于梯度进行网络更新的,所以更新的方向比较准确,搜索时间相当于之前的方法 ...
