CSS实现导航栏
1.知识点
- 列表
- 浮动
- 伪类
- 背景
- 文本格式化
- 盒子模型
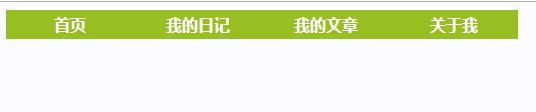
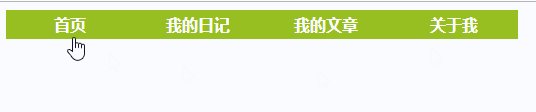
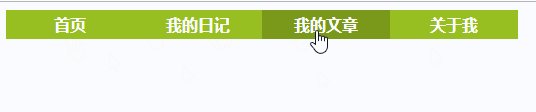
2.效果

3.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>导航栏例子</title>
</head>
<style type="text/css">
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li{
float: left;
}
a:link,
a:visited {
display: block;
font-weight: bold;
color: #ffffff;
background-color: #98bf21;
width: 120px;
text-align: center;
padding: 4px;
text-decoration: none;
text-transform: uppercase;
}
a:hover,
a:active {
background-color: #7a991a;
}
</style>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#diary">我的日记</a></li>
<li><a href="#article">我的文章</a></li>
<li><a href="#aboutme">关于我</a></li>
</ul>
</body>
</html>
CSS实现导航栏的更多相关文章
- 谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 巧妙使用checkbox制作纯css动态导航栏
前提:很多时候.我们的网页都需要一个垂直的导航栏.可以分类.有分类.自然就有展开.关闭的功能.你还在使用jquery操作dom来制作吗?那你就out了! 方案:使用checkbox 的 checked ...
- 第8天:CSS制作导航栏
今天主要学习了网页导航栏的制作.注意:引入外部CSS样式时,如果使用background:url(../images/1.png),一定记得用..跳出当前文件夹,回到上级目录. 一.导航栏实现步骤: ...
- Css之导航栏学习
Css: ul { list-style-type:none; margin:; padding:; overflow:hidden; background-color:blue; /*固定在顶部*/ ...
- CSS 笔记——导航栏、下拉菜单、提示工具
8. 导航栏.下拉菜单.提示工具 (1)导航栏 垂直导航栏 <!DOCTYPE html> <html lang="en"> <head> &l ...
- HTML/CSS:导航栏水平和垂直
1.垂直导航栏 导航栏 = 链接列表导航栏基本上是一个链接列表,因此使用 <ul> 和 <li> 元素是非常合适的.如需构建垂直导航栏,我们只需要定义 <a> 元素 ...
- HTML+CSS实现导航栏二级下拉菜单完整代码
工具是vs code 代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- day13—CSS之导航栏
转行学开发,代码100天——2018-03-29 见过这么多网页,没有导航栏的几乎没见过.因此,对导航栏的练习非常之必要. 导航栏的实现,基本上都是通过链接列表实现,即ul->li->a标 ...
- CSS实现导航栏底部动态滚动条效果
预习了CSS3部分的新知识,想着在不使用JS的情况下实现导航栏滚动条效果,如下: 实现滚动条效果,其实就是在<li></li>标签中让<span>元素的宽度由0变化 ...
- html css二级导航栏
二级导航栏制作: 1.将一级导航栏去除列表样式(list-style:none),并给予浮动,使其横向排列(float:left) 2.给每个li中添加一个<a></a>标签, ...
随机推荐
- [转帖]SQL Server 2008~2022版本序列号/密钥/激活码 汇总
https://www.cnblogs.com/cqpanda/p/16148822.html SQL Server 2022# Enterprise: J4V48-P8MM4-9N3J9-HD97X ...
- [转帖]mysql-connect-java驱动从5.x升级到8.x的CST时区问题
https://juejin.cn/post/7029291622537887774 前言 旧项目MySQL Java升级驱动,本来一切都好好的,但是升级到8.x的驱动后,发现入库的时间比实际时间 ...
- Harbor修改默认网段以及设置开机启动的方法
Harbor修改默认网段以及设置开机启动的方法 背景 docker 默认的网段是 172.16.xx.xx 网段. harbor进行设置时会自动加1 设置为 172.17.xx.xx 有时候这个网段是 ...
- [转帖]Arm CPU风起,补齐国产大芯片最后一块拼图 | 甲子光年
https://rmh.pdnews.cn/Pc/ArtInfoApi/article?id=30960014 最近一年,国产CPU火了. 今年6月24日,龙芯中科在科创板挂牌上市,公司主营自研Loo ...
- [转帖]查看x86 cpu睿频命令
查看cpu是否开启睿频,offline掉一些cpu核心后,查看cpu睿频是否升高? turbostat统计X86 处理器的频率.空闲状态.电源状态.温度等状态等 [root@rootbird~]# t ...
- Stress-ng 的简单学习
背景 想研究一下国产和不同架构,不通型号CPU的算力 也作为后续生产交付的基线准备. 学习各种不同工具进行简要测试. 安装 git clone https://github.com/ColinIanK ...
- 谈JVM xmx, xms等内存相关参数合理性设置
作者:京东零售 刘乐 说到JVM垃圾回收算法的两个优化标的:吞吐量和停顿时长,并提到这两个优化目标是有冲突的.那么有没有可能提高吞吐量而不影响停顿时长,甚至缩短停顿时长呢?答案是有可能的,提高内存占用 ...
- Spring Boot日志框架Slf4j+logback
一.简介 Slf4j Java的简单日志记录外观(Simple Logging Facade for Java )可作为各种日志记录框架(例如java.util.logging,logback,log ...
- Redis启用认证
要在Redis中启用认证,您需要在Redis配置文件中设置requirepass指令.以下是步骤: 找到Redis配置文件.这通常是redis.conf,可能位于/etc/redis/或/etc/目录 ...
- 微信小程序-页面跳转navigator组件
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/route.html 在官方文档当中有提到一 ...
