Bootstrap-table 单元格合并 、表头合并
1.页面引入js/css
@*1、Jquery组件引用*@
<script src="~/Scripts/jquery-1.10.2.js"></script> @*2、bootstrap组件引用*@
<script src="~/Content/bootstrap/bootstrap.js"></script>
<link href="~/Content/bootstrap/bootstrap.css" rel="stylesheet" /> @*3、bootstrap table组件以及中文包的引用*@
<script src="~/Content/bootstrap-table/bootstrap-table.js"></script>
<link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
2.页面定义一个table
<div class="col-sm-12 select-table table-striped">
<table id="table"></table>
</div>
3.初始化js文件
function initTable() {
$('#table').bootstrapTable('destroy');
$('#table').bootstrapTable({
url: ctx + 'mergeCell/mergeCellData',
method: 'post',//请求方式
contentType: "application/x-www-form-urlencoded",
sortOrder: "desc",
uniqueId: "tid", // 每一行的唯一标识,一般为主键列
striped: true, //是否显示行间隔色
pagination: true, // 是否分页
sidePagination: "client",//分页方式:client客户端分页,server服务端分页(*)
striped: true, // 是否显示行间隔色t
pagination: true, // 是否分页
pageSize: 10,
pageList: [10,15,30],
responseHandler: false,
columns: [
[
{field: 'tname', title: '名称', rowspan: 2, valign: 'middle', halign: "center", align: 'center'},
{field: 'tid', title: '主键', rowspan: 2, valign: 'middle', halign: "center", align: 'center'},
{field: 'tcode', title: '代码', rowspan: 2, valign: 'middle', halign: "center", align: 'center'},
{field: 'createTime', title: '时间', rowspan: 2, valign: 'middle', halign: "center", align: 'center'},
{title: '地区', colspan: 2, align: 'center', valign: 'middle', halign: "center", align: 'center'}
],
[
{field: 'strDefault1', title: '地区一', align: 'center', halign: "center"},
{field: 'strDefault2', title: '地区二', align: 'center', halign: "center"}
]
],
});
$('#table').bootstrapTable('resetView');
}
4.合并单元格的js
/*
合并行
@param data 原始数据(在服务端完成排序)
@param fieldName 合并属性名称数组
@param colspan 列数
@param target 目标表格对象
*/
function mergeCells(data, fieldName, colspan, target) {
if (data.length == 0) {
alert("不能传入空数据");
return;
}
var numArr = [];
var value = data[0][fieldName];
var num = 0;
for (var i = 0; i < data.length; i++) {
if (value != data[i][fieldName]) {
numArr.push(num);
value = data[i][fieldName];
num = 1;
continue;
}
num++;
}
if (typeof (value) != "undefined" && value != "") {
numArr.push(num);
}
var merIndex = 0;
for (var i = 0; i < numArr.length; i++) {
$(target).bootstrapTable('mergeCells',
{
index: merIndex,
field: fieldName,
colspan: colspan,
rowspan: numArr[i]
})
merIndex += numArr[i];
}
}
5.完整j$(function () { initTable();
}) /**
* 初始化 table 数据
*/
function initTable() { $('#table').bootstrapTable('destroy');
$('#table').bootstrapTable({
url: ctx + 'mergeCell/mergeCellData',
method: 'post',//请求方式
contentType: "application/x-www-form-urlencoded",
sortOrder: "desc",
uniqueId: "tid", // 每一行的唯一标识,一般为主键列
striped: true, //是否显示行间隔色
pagination: true, // 是否分页
sidePagination: "client",//分页方式:client客户端分页,server服务端分页(*)
striped: true, // 是否显示行间隔色t
pagination: true, // 是否分页
pageSize: 10,
pageList: [10,15,30],
responseHandler: false,
onLoadSuccess: function (data) {
var data = $('#table').bootstrapTable('getData', true);//获取当前页数据
mergeCells(data, "tname", 1, $('#table'));
mergeCells(data, "tcode", 1, $('#table'));//行合并
mergeColspan(data, ['tname','tcode'], $('#table'));//列合并
}, onPageChange: function () {//当页面更改页码或页面大小时触发 var data = $('#table').bootstrapTable('getData', true); mergeCells(data, "tname", 1, $('#table')); mergeCells(data, "tcode", 1, $('#table'));//行合并 }, columns: [ [ {field: 'tname', title: '名称', rowspan: 2, valign: 'middle', halign: "center", align: 'center'}, {field: 'tid', title: '主键', rowspan: 2, valign: 'middle', halign: "center", align: 'center'}, {field: 'tcode', title: '代码', rowspan: 2, valign: 'middle', halign: "center", align: 'center'}, {field: 'createTime', title: '时间', rowspan: 2, valign: 'middle', halign: "center", align: 'center'}, {title: '地区', colspan: 2, align: 'center', valign: 'middle', halign: "center", align: 'center'} ], [ {field: 'strDefault1', title: '地区一', align: 'center', halign: "center"}, {field: 'strDefault2', title: '地区二', align: 'center', halign: "center"} ] ], }); $('#table').bootstrapTable('resetView'); } /* 合并行 @param data 原始数据(在服务端完成排序) @param fieldName 合并属性名称数组 @param colspan 列数 @param target 目标表格对象 */ function mergeCells(data, fieldName, colspan, target) { if (data.length == 0) { alert("不能传入空数据"); return; } var numArr = []; var value = data[0][fieldName]; var num = 0; for (var i = 0; i < data.length; i++) { if (value != data[i][fieldName]) { numArr.push(num); value = data[i][fieldName]; num = 1; continue; } num++; } if (typeof (value) != "undefined" && value != "") { numArr.push(num); } var merIndex = 0; for (var i = 0; i < numArr.length; i++) { $(target).bootstrapTable('mergeCells', { index: merIndex, field: fieldName, colspan: colspan, rowspan: numArr[i] }) merIndex += numArr[i]; } } /** * 合并列 * @param data 原始数据(在服务端完成排序) * @param fieldName 合并属性数组 * @param target 目标表格对象 */ function mergeColspan(data, fieldNameArr, target) { if (data.length == 0) { alert("不能传入空数据"); return; } if (fieldNameArr.length == 0) { alert("请传入属性值"); return; } var num = -1; var index = 0; for (var i = 0; i < data.length; i++) { num++; for (var v in fieldNameArr) { index = 1; if (data[i][fieldNameArr[v]] != data[i][fieldNameArr[0]]) { index = 0; break; } } if (index == 0) { continue; } $(target).bootstrapTable('mergeCells', {index: num, field: fieldNameArr[0], colspan: fieldNameArr.length, rowspan: 1}); } }
6.后台数据
@ResponseBody
@PostMapping("/mergeCellData")
public List<Norm> mergeCellData(){
List<Norm> list = new ArrayList<>();
Norm norm1 = new Norm();
norm1.setTid(new BigDecimal(1));
norm1.setTname("合并指标1");
norm1.setTcode("代码1");
norm1.setCreateTime(new Date());
norm1.setStrDefault1("昌平");
norm1.setStrDefault2("大兴"); Norm norm2 = new Norm();
norm2.setTid(new BigDecimal(2));
norm2.setTname("合并指标1");
norm2.setTcode("代码2");
norm2.setCreateTime(new Date());
norm2.setStrDefault1("昌平");
norm2.setStrDefault2("大兴"); Norm norm3 = new Norm();
norm3.setTid(new BigDecimal(3));
norm3.setTname("合并指标2");
norm3.setTcode("代码3");
norm3.setCreateTime(new Date());
norm3.setStrDefault1("咸阳");
norm3.setStrDefault2("杨凌"); Norm norm4 = new Norm();
norm4.setTid(new BigDecimal(4));
norm4.setTname("合并指标3");
norm4.setTcode("代码3");
norm4.setCreateTime(new Date());
norm4.setStrDefault1("齐齐哈尔");
norm4.setStrDefault2("哈尔冰"); Norm norm5 = new Norm();
norm5.setTid(new BigDecimal(5));
norm5.setTname("合并指标3");
norm5.setTcode("代码5");
norm5.setCreateTime(new Date());
norm5.setStrDefault1("朝阳");
norm5.setStrDefault2("沙河"); Norm norm6 = new Norm();
norm6.setTid(new BigDecimal(6));
norm6.setTname("合并指标6");
norm6.setTcode("代码6");
norm6.setCreateTime(new Date());
norm6.setStrDefault1("中国");
norm6.setStrDefault2("美国"); Norm norm7 = new Norm();
norm7.setTid(new BigDecimal(1));
norm7.setTname("合并指标1");
norm7.setTcode("代码1");
norm7.setCreateTime(new Date());
norm7.setStrDefault1("昌平");
norm7.setStrDefault2("大兴"); Norm norm8 = new Norm();
norm8.setTid(new BigDecimal(2));
norm8.setTname("合并指标1");
norm8.setTcode("代码2");
norm8.setCreateTime(new Date());
norm8.setStrDefault1("昌d平");
norm8.setStrDefault2("大d兴"); Norm norm9 = new Norm();
norm9.setTid(new BigDecimal(3));
norm9.setTname("合并指标10");
norm9.setTcode("代码3");
norm9.setCreateTime(new Date());
norm9.setStrDefault1("咸阳d");
norm9.setStrDefault2("杨d凌"); Norm norm10 = new Norm();
norm10.setTid(new BigDecimal(4));
norm10.setTname("合并指标10");
norm10.setTcode("代码3");
norm10.setCreateTime(new Date());
norm10.setStrDefault1("齐f齐哈尔");
norm10.setStrDefault2("哈f尔冰"); Norm norm11 = new Norm();
norm11.setTid(new BigDecimal(5));
norm11.setTname("合并指标16");
norm11.setTcode("代码5");
norm11.setCreateTime(new Date());
norm11.setStrDefault1("朝f阳");
norm11.setStrDefault2("沙f河"); Norm norm12 = new Norm();
norm12.setTid(new BigDecimal(6));
norm12.setTname("合并指标16");
norm12.setTcode("代码6");
norm12.setCreateTime(new Date());
norm12.setStrDefault1("中v国");
norm12.setStrDefault2("美f国"); list.add(norm1);
list.add(norm2);
list.add(norm3);
list.add(norm4);
list.add(norm5);
list.add(norm6);
list.add(norm7);
list.add(norm8);
list.add(norm9);
list.add(norm10);
list.add(norm11);
list.add(norm12); return list;
}
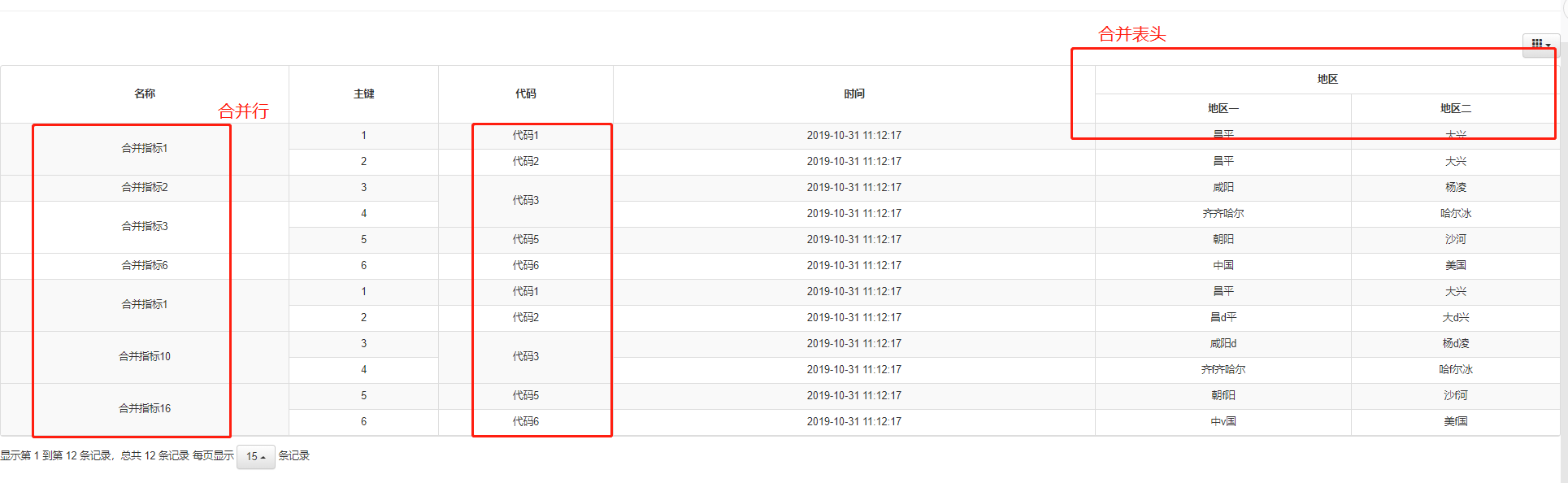
8.页面效果图

问题:
1.页面不显示数据,后台数据格式有问题(如果是前台分页,后台数据返回LIst就可以,如果是后台分页,返回数据格式是rows+tatol)
2.页面点击下一页,数据没有合并,没有绑定页面大小变化,数据重新加载,解决
onPageChange: function () {//当页面更改页码或页面大小时触发
var data = $('#table').bootstrapTable('getData', true);
mergeCells(data, "tname", 1, $('#table'));
mergeCells(data, "tcode", 1, $('#table'));//行合并
},
3.合并后数据居中显示,属性使用不对,正确属性
4. colspan(列) rowspan(行)
Bootstrap-table 单元格合并 、表头合并的更多相关文章
- NPOI操作EXCEL(五)——含合并单元格复杂表头的EXCEL解析
我们在第三篇文章中谈到了那些非常反人类的excel模板,博主为了养家糊口,也玩命做出了相应的解析方法... 我们先来看看第一类复杂表头: ...... 博主称这类excel模板为略复杂表头模板(蓝色部 ...
- NPOI扩展--判断指定单元格是否为合并单元格和输出该单元格的行列跨度(维度)
因工作需要用到跨合并单元格获取数据,所以写了个NPOI扩展类. 主要方法如下: 1.判断指定行/列索引(单元格)是否为合并单元格. 2.获取指定列索引的实际含有数据的单元格. 3.返回指定行/列索引的 ...
- 个人永久性免费-Excel催化剂功能第52波-相同内容批量合并单元格,取消合并单元格并填充内容
在高级Excel用户群体中无比痛恨的合并单元格,在现实的表格中却阴魂不散的纠缠不断.今天Excel催化剂也来成为“帮凶”,制造更多的合并单元格.虽然开发出此功能,请使用过程中务必要保持节制,在可以称为 ...
- Vue. 之 Element table 单元格内容隐藏
Vue. 之 Element table 单元格内容隐藏 在table显示数据时,若某个单元格的内容过多,需要进行隐层,在这一列的单元格属性添加::show-overflow-tooltip=&quo ...
- poi导出excel合并单元格(包括列合并、行合并)
1 工程所需jar包如下:commons-codec-1.5.jarcommons-logging-1.1.jarlog4j-1.2.13.jarjunit-3.8.1.jarpoi-3.9-2012 ...
- C#导出Excel,并且设置Excel单元格格式,合并单元格.
注:要添加COM组件 Microsoft Excel 11.0 Object Library 引用. 具体代码如下: using System; using System.Collections.G ...
- 好用的自适应表格插件-bootstrap table (支持固定表头)
最近工作中找到了一款十分好用的表格插件,不但支持分页,样式,搜索,事件等等表格插件常有的功能外,最主要的就是他自带的冻结表头功能,让开发制作表格十分容易,不过网上大多都是英文文档,第一次使用会比较麻烦 ...
- 被table单元格colspan属性折磨了
基础知识不牢固,被colspan折磨了很长时间 table里面的td使用colspan前提条件是所跨的单元格宽度必须一样,不然显示效果会是属性不起作用或直接导致表格变形,下面的例子可以看出效果 < ...
- jquery 获取 TABLE单元格的值
1.JQ部分: var tds = $("#table1 td"); tds.click(function(){ //给所有td添加点击事件 var tdSeq = ...
- WebDriver获取table的内容(通过动态获取Table单元格的TagName对其innerHTML值进行获取)
import java.util.ArrayList;import java.util.Iterator;import java.util.LinkedHashMap;import java.util ...
随机推荐
- 解决 ubuntu 开机卡死在输入密码界面 && 键盘鼠标失灵!!
近期不知安装了什么package,导致 ubuntu 开机后键盘鼠标一直没法用,刚开始以为是 ubuntu 桌面环境崩溃了,后来发现系统能显示连接到网络.时间也在运行,那应该就是键盘鼠标失灵了. 网上 ...
- 详解 IaaS、PaaS和SaaS 以及他们各自的代表公司
——IaaS,PaaS和SaaS 是云计算领域的专业术语,也是云计算的三种服务模式. (1)SaaS:Software as a Service,软件即服务(也称为云应用程序服务) . 云市场中企 ...
- poj-3230 Travel
One traveler travels among cities. He has to pay for this while he can get some incomes. Now there a ...
- 截图自动添加水印图片工具 pickpick设置中文语言
推荐一款截图工具,主要是可以截图自动带水印,效果不错 最近发现我的不少文章被转载的到处都是.乱七八糟,这个功能后续准备做个水印用起来,感觉不错 主角介绍 首先介绍下主角 PickPick
- FIddler+Proxifer 实现PC客户端抓包
Proxifier设置 1.安装Proxifier 下载地址:http://www.hanzify.org/software/13717.html 2.配置代理服务器 A.开启HTTP协议 Proxi ...
- MySQL分析数据运行状态利器【show full processlist】
原文地址:https://www.cnblogs.com/shihuc/p/8733460.html 今天的主角是: SHOW [FULL] PROCESSLIST show full process ...
- DevExpress的TreeList怎样设置数据源,从实例入手
场景 Winform控件-DevExpress18下载安装注册以及在VS中使用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1 ...
- U盘安装CentOS 7提示 “Warning: /dev/root does not exist, could not boot” 解决办法
1.把U盘的Lable(即标签)修改成centos 2.在安装界面上按TAB键,修改启动路径,把”CENTOS\x207\x20x86_64″改成 “centos”
- 浅析java线程和OS线程的关系
探究java线程和OS线程之间的联系 一.准备工作 1.查看linux创建线程的方法 man pthread_create 根据man的配置可知,pthread_create会创建一个线程,这个 ...
- 程序员必备技能之Markdown
Markdown介绍 Markdown是一种纯文本格式的标记语言,比HTML更简单,通过一些简单的语法标记,就可以让文本简洁好看. Markdown已经是程序员一项必备技能了,代码块.流程图.序列图. ...
