HTML5新增input标签属性
一. input type属性
<form action="">
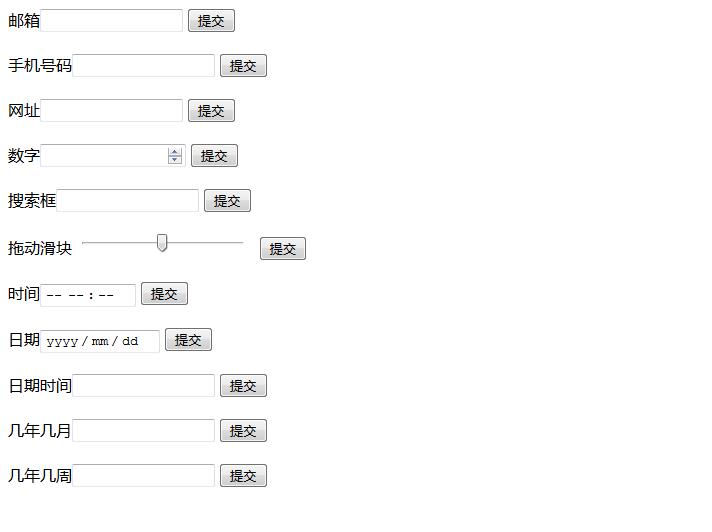
邮箱<input type="email" name="" id=""> <input type="submit" value="提交"><br /><br />
手机号码<input type="tel" name="" id=""> <input type="submit" value="提交"><br /><br />
网址<input type="url" name="" id=""> <input type="submit" value="提交"><br /><br />
数字<input type="number" name="" id=""> <input type="submit" value="提交"><br /><br />
搜索框<input type="search" name="" id=""> <input type="submit" value="提交"><br /><br />
拖动滑块<input type="range" name="" id=""> <input type="submit" value="提交"><br /><br />
时间<input type="time" name="" id=""> <input type="submit" value="提交"><br /><br />
日期<input type="date" name="" id=""> <input type="submit" value="提交"><br /><br />
日期时间<input type="datetime" name="" id=""> <input type="submit" value="提交"><br /><br />
几年几月<input type="month" name="" id=""> <input type="submit" value="提交"><br /><br />
几年几周<input type="week" name="" id=""> <input type="submit" value="提交"><br /><br />
</form>
以下是Firefox显示效果(每个浏览器上的默认显示效果不同,可以通过css修改统一样式)

二. 其他新增属性:
1. placeholder
placeholder 属性提供可描述输入字段预期值的提示信息(hint)。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。
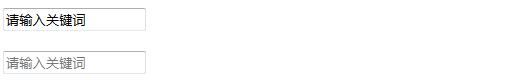
与value的区别就是用户输入字的时候,value需要删除默认的字,如下面的"请输入关键词",而placeholder 不需要,像背景,并且颜色也浅一点
<input type="search" name="" id="" value="请输入关键词"><br><br>
<input type="search" name="" id="" placeholder="请输入关键词">

2.autofocus
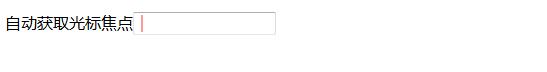
当载入页面时,光标焦点会自动定在文本框内,默认是没有光标焦点的,需要鼠标点击才会有
自动获取光标焦点<input type="text" name="" id="" autofocus>

3.multiple
multiple 属性规定输入字段可选择多个值。如果使用该属性,则字段可接受多个值。
multiple 属性使用欧冠与以下 <input> 类型:email 和 file。
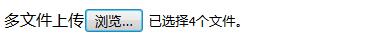
文件上传可以一次上传多个文件,默认是只能一次选择上传一个
多文件上传<input type="file" name="" id="" multiple>

4.autocomplete(了解)
属性规定输入字段是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
注释:autocomplete 属性适用于 <form>,以及下面的 <input> 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。
5.accesskey
属性规定激活(使元素获得焦点)元素的快捷键。注释:以下元素支持 accesskey 属性:<a>, <area>, <button>, <input>, <label>, <legend> 以及 <textarea>。
几乎所有浏览器均 accesskey 属性,除了 Opera。
<body> <a href="http://www.w3school.com.cn/html/" accesskey="h">HTML 教程</a><br />
<a href="http://www.w3school.com.cn/css/" accesskey="c">CSS 教程</a> <p><b>注释:</b>请使用Alt + <i>accessKey</i> (或者 Shift + Alt + <i>accessKey</i>) 来访问带有指定快捷键的元素。</p> </body>
HTML5新增input标签属性的更多相关文章
- HTML5新增的form属性简介——张鑫旭
一.引言 HTML5中新增了一个名为form的属性,是一个与处理表单相关的元素. 在HTML4或XHTML中,我们要提交一个表单,必须把相关的控件元素都放在<form>元素下.因为表单提交 ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 (转) 2011-06-28 13:16:48 <audio> 标签属性:src:音乐的URLpreload:预加载au ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总 (转)
HTML5 Audio/Video 标签,属性,方法,事件 <audio> 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放contro ...
- [转帖]HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 <audio>标签属性: src:音乐的URL preload:预加载 autoplay:自动播放 loop:循环播放 co ...
- [oldboy-django][2深入django]学生管理(Form)-- 编辑(设置input标签属性,设置input标签默认显示值,设置input的类型)
1 django 后台实现设置input标签属性,设置input标签默认显示值,设置input输入框类型 # Form生成html标签 a. 通过Form生成Input输入框,Form标签,以及sub ...
- HTML5新增的标签与属性
一.关于DTD HTML5 不基于 SGML,所以不需要引用 DTD(HTML 4.01 基于 SGML) 二.HTML5结构标签 <header> 标记定义一个页面或一个区域的头部 &l ...
- HTML5新增Canvas标签及对应属性、API详解(基础一)
知识说明: HTML5新增的canvas标签,通过创建画布,在画布上创建任何想要的形状,下面将canvas的API以及属性做一个整理,并且附上时钟的示例,便于后期复习学习!Fighting! 一.标签 ...
- HTML5新增video标签及对应属性、API详解
知识说明: 比不上很牛的前端开发人员,但自始至终明白“万丈高楼平地起”,基础最重要,初学HTML5,稳固基础第一步,把最基本的整理下来,留下自己学习的痕迹.HTML5新增的video标签,将其属性以及 ...
- HTML5中input标签有用的新属性
HTML5对input增加了一些新标签,个人觉得比较常用有效的以下几个 placeholder=“请输入” 常见用于默认提示 autofocus 自动聚焦到当前输入框 maxlength=" ...
随机推荐
- Relative Sort Array
Relative Sort Array Given two arrays arr1 and arr2, the elements of arr2 are distinct, and all eleme ...
- Harbor仓库配置https访问
注:高版本(14以上)docker执行login命令,默认使用https,且harbor必须使用域名,只是用ip访问是不行的. 假设使用的网址是:www.harbor.mobi,本机ip是192.16 ...
- Linux守护进程编写指南
Linux守护进程编写指南 守护进程(Daemon)是运行在后台的一种特殊进程.它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件.守护进程是一种很有用的进 程.Linux的大多数服务器 ...
- Java中使用Log4j记录错误、输出日志
简介: Log4j是Apache的一个开放源代码项目,通过使用Log4j,我们可以控制日志信息输送的目的地是控制台.文件.GUI组件.甚至是套接口服务器.NT的事件记录器.UNIX Syslog守护进 ...
- vue环境搭建及创建项目
安装node环境:node环境下载地址:https://nodejs.org/zh-cn/download/,可根据对应的操作系统版本下载安装 安装完成后查看对应的node和npm版本,如没有出现对应 ...
- 无法将文件“E:\NetWorkPace\Permission\packages\EntityFramework.6.1.1\lib\net45\EntityFramework.xml”复制到“bin\EntityFramework.xml”。对路径“bin\EntityFramework.xml”的访问被拒绝。
无法将文件“E:\NetWorkPace\Permission\packages\EntityFramework.6.1.1\lib\net45\EntityFramework.xml”复制到“bin ...
- Spring Boot 笔记 (8) - H2 数据库
Maven 依赖 <dependency> <groupId>com.h2database</groupId> <artifactId>h2</a ...
- p7.BTC-挖矿总结
全节点: 1 一直在线 2 在本地硬盘上维护完全的区块链信息 3 在内存里维护UTXO集合,以便快速检验交易的正确性 4 监听比特币网络上的交易信息,验证每个交易的合法性 5 决定哪些交易会被打包到区 ...
- Unable to guess the mime type as no guessers are available 2 9
做了一个上传图片的功能,在本地上传通过,服务器报 bug Unable to guess the mime type as no guessers are available(Did you enab ...
- c# 写入文本文件
