基于<MediaElement>的WPF视频播放器(终章)【3】
一、前言
对于<MediaElement>前两章介绍了差不多了,其实好的界面还需要UI工程师的配合,比如帮忙设计下按钮的样式等等。同样视频本身也需要吸引人,不然做的再好的播放器也没用。之后,我对代码进行了下小修改,粒子特效那部分就不再放了。
二、代码
前台代码
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_Nav"
xmlns:dxlc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol" xmlns:dxwui="http://schemas.devexpress.com/winfx/2008/xaml/windowsui" x:Class="WPF_Nav.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="" Width="" WindowStyle="None" ResizeMode="NoResize" WindowStartupLocation ="CenterScreen" Loaded="Window_Loaded"> <Window.Resources>
<LinearGradientBrush x:Key="SliderBackground" StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0.5" Color="#00b3fe"/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="SliderThumb" StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="" Color="#FFD9D3E8"/>
</LinearGradientBrush> <Style x:Key="Slider_RepeatButton" TargetType="RepeatButton">
<Setter Property="Focusable" Value="false" />
<Setter Property="Height" Value=""/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RepeatButton">
<Border Background="{StaticResource SliderBackground}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> <Style x:Key="Slider_RepeatButton1" TargetType="RepeatButton">
<Setter Property="Focusable" Value="false" />
<Setter Property="Height" Value=""/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RepeatButton">
<Border Background="Silver" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> <Style x:Key="Slider_Thumb" TargetType="Thumb">
<Setter Property="Focusable" Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Thumb">
<Ellipse Name="e" Width="" Height="" Fill="White" Stroke="Gray"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> <Style TargetType="Slider">
<Setter Property="Focusable" Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Slider">
<Grid>
<Border BorderBrush="Red" BorderThickness="" CornerRadius="0,0,0,0">
<Track Name="PART_Track">
<Track.DecreaseRepeatButton>
<RepeatButton Style="{StaticResource Slider_RepeatButton}" Command="Slider.DecreaseLarge"/>
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Style="{StaticResource Slider_RepeatButton1}" Command="Slider.IncreaseLarge"/>
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb Style="{StaticResource Slider_Thumb}"/>
</Track.Thumb>
</Track>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> <Style x:Key="Button_Close" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Image x:Name="IMG" Source="Resources\images\cancel.png"></Image>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="IMG" Property="Source" Value="Resources\images\cancel_hover.png"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> <Style x:Key="Button_Left" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Image x:Name="IMG" Source="Resources\images\left.png" Stretch="Fill"></Image>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="IMG" Property="Source" Value="Resources\images\left_hover.png"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> <Style x:Key="Button_Right" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Image x:Name="IMG" Source="Resources\images\right.png" Stretch="Fill"></Image>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="IMG" Property="Source" Value="Resources\images\right_hover.png"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> </Window.Resources> <Grid Name="Main_Grid" MouseLeftButtonDown="Main_Drag">
<Grid.RowDefinitions>
<RowDefinition Height=""></RowDefinition>
<RowDefinition Height=""></RowDefinition>
<RowDefinition Height=""></RowDefinition>
</Grid.RowDefinitions> <Border Name="title_Border" BorderBrush="#FBD3D0CD" BorderThickness="" Grid.Row="">
<Grid Name="Title">
<Grid.ColumnDefinitions>
<ColumnDefinition Width=""></ColumnDefinition>
<ColumnDefinition Width=""></ColumnDefinition>
<ColumnDefinition Width=""></ColumnDefinition>
<ColumnDefinition Width=""></ColumnDefinition>
</Grid.ColumnDefinitions> <Grid Grid.Column="">
<Image Source="Resources\images\logo.png" Stretch="Uniform" Margin="10,0,20,0" ></Image>
</Grid>
<Grid Grid.Column="">
<Canvas x:Name="ParticleHost" Width="" >
<TextBlock Name="txtB_Step" Grid.Column="" Width="" Height="" TextAlignment="Center" FontSize="" FontFamily="Microsoft YaHei" Margin="100,7,0,0" ToolTip="左键单击视频—播放/暂停"/>
</Canvas>
</Grid> <Button Name="btn_Close" Grid.Column="" Width="" Click="Close_Click" Margin="37,10,13,12" HorizontalAlignment="Center" Focusable="False" Style="{StaticResource Button_Close}" RenderTransformOrigin="0.5,0.5" ToolTipService.ToolTip="关闭视频" ToolTipService.InitialShowDelay="" ToolTipService.Placement="Bottom">
<Button.RenderTransform>
<RotateTransform x:Name="trans" Angle=""/>
</Button.RenderTransform>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.MouseEnter">
<BeginStoryboard >
<Storyboard>
<DoubleAnimation From="" To="" Duration="0:0:0.4"
Storyboard.TargetName="trans"
Storyboard.TargetProperty="Angle"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button> </Grid>
</Border> <Grid Name="Movie" Grid.Row="" MouseEnter="QS_Movie_Enter" MouseLeave="QS_Movie_Leave">
<MediaElement Stretch="Fill" LoadedBehavior="Manual" Name="QS_Movie" MediaOpened="Element_MediaOpened" Loaded="QS_Movie_Loaded" MouseLeftButtonDown="QS_Movie_MouseLeftButtonDown"/>
<Button Name="btn_pre" Width="" Height="" HorizontalAlignment="Left" VerticalAlignment="Center" Click="Left_Click" Focusable="False" Style="{StaticResource Button_Left}"/>
<Button Name="btn_next" Width="" Height="" HorizontalAlignment="Right" VerticalAlignment="Center" Click="Right_Click" Focusable="False" Style="{StaticResource Button_Right}"/>
</Grid> <Border Name="Progress_Border" BorderBrush="#FBD3D0CD" BorderThickness="" Grid.Row="">
<Grid Name="Control_Progress" Margin="3,3,-3,-3" >
<Grid >
<Slider Grid.Column="" Name="timelineSlider" VerticalAlignment="Center" PreviewMouseLeftButtonDown="timelineMDown" PreviewMouseLeftButtonUp="timelineMUp" BorderThickness="0,6,0,0" Height="" Margin="49,10,49,16" />
</Grid>
</Grid>
</Border>
</Grid>
</Window>
后台代码依然是老一套,就小修了一下下:
public partial class MainWindow : Window
{
DispatcherTimer dispatcherTimer = new System.Windows.Threading.DispatcherTimer(); // 定义一个DT
bool play_flag = true; //判断播放状态
int play_now = ; //判断当前视频索引
int play_target;
List<string> Play_Video = new List<string>();
List<string> Title_Video = new List<string>(); public MainWindow()
{
InitializeComponent();
Play_Video = LoadMovies();
Title_Video = LoadTitles();
} private List<string> LoadTitles()
{
List<string> list_title = new List<string>();
list_title.Add("isBIM 算量简介");
return list_title;
}
private List<string> LoadMovies()
{
List<string> Movie_Uri = new List<string>();
Movie_Uri.Add("Resources/videos/QS_Intro.mp4");
return Movie_Uri;
} private void Play_Click(object sender, RoutedEventArgs e)
{
QS_Movie.Play();
} private void Pause_Click(object sender, RoutedEventArgs e)
{
QS_Movie.Pause();
} private void Element_MediaOpened(object sender, EventArgs e)
{
timelineSlider.Maximum = QS_Movie.NaturalDuration.TimeSpan.TotalMilliseconds; //设置slider最大值
dispatcherTimer.Tick += new EventHandler(dispatcherTimer_Tick); //超过计时间隔时发生
dispatcherTimer.Interval = new TimeSpan(, , , , ); //DT间隔
dispatcherTimer.Start(); //DT启动
} private void dispatcherTimer_Tick(object sender, EventArgs e)
{
int time = (int)QS_Movie.Position.TotalSeconds;
timelineSlider.ToolTip = SecToTime(time);
timelineSlider.Value = QS_Movie.Position.TotalMilliseconds; //slider滑动值随播放内容位置变化
} private string SecToTime(int sec)
{
int min = sec / ;
sec = sec - min * ;
int hour = min / ;
min = min - hour * ;
string h = hour.ToString();
string mm = ((min < ) ? "" : "") + min.ToString();
string ss = ((sec < ) ? "" : "") + sec.ToString();
string time = h + ":" + mm + ":" + ss;
return time;
}
private void timelineMDown(object sender, EventArgs e)
{
dispatcherTimer.Stop();
}
private void timelineMUp(object sender, EventArgs e)
{
QS_Movie.Position = new TimeSpan(, , , , (int)timelineSlider.Value);
dispatcherTimer.Start();
QS_Movie.Play();
} private void QS_Movie_Loaded(object sender, RoutedEventArgs e)
{
QS_Movie.Source = new Uri(Play_Video[], UriKind.Relative);
QS_Movie.Play();
txtB_Step.Text = Title_Video[];
} private void Left_Click(object sender, RoutedEventArgs e)
{
play_target = (play_now + Play_Video.Count-) % Play_Video.Count;
PreLoad(, play_target);
play_now = play_target;
} private void Right_Click(object sender, RoutedEventArgs e)
{
play_target = (play_now + ) % Play_Video.Count;
PreLoad(, play_target);
play_now = play_target;
} private void PreLoad(int interval, int index)
{
QS_Movie.Source = new Uri(Play_Video[index],UriKind.Relative);
QS_Movie.Play();
System.Threading.Thread.Sleep(interval);
QS_Movie.Pause();
txtB_Step.Text = Title_Video[index];
} private void QS_Movie_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{ if(play_flag==true)
{
QS_Movie.Play();
}
if(play_flag==false)
{
QS_Movie.Pause();
}
play_flag = !play_flag;
} private void Close_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
private void Main_Drag(object sender, MouseButtonEventArgs e)
{
this.DragMove();
} private void QS_Movie_Enter(object sender, MouseEventArgs e)
{
btn_pre.Visibility = System.Windows.Visibility.Visible;
btn_next.Visibility = System.Windows.Visibility.Visible;
}
private void QS_Movie_Leave(object sender, MouseEventArgs e)
{
btn_pre.Visibility = System.Windows.Visibility.Hidden;
btn_next.Visibility = System.Windows.Visibility.Hidden;
}
}
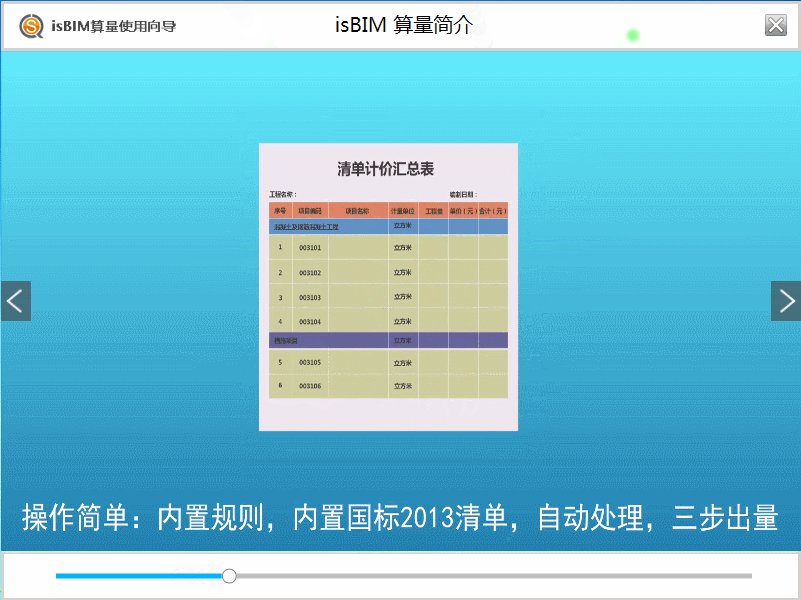
三、效果图

GIF录制工具用的GifCam,一搜就能搜到,就是录不到鼠标??!!
基于<MediaElement>的WPF视频播放器(终章)【3】的更多相关文章
- 基于<MediaElement>的WPF视频播放器(可拖拽进度条播放)【1】
一.前言 前两天上峰要求做一个软件使用向导,使用WPF制作.这不,这两天从一张白纸开始学起,做一个播放演示视频的使用向导.以下是粗设计的原型代码: 二.效果图 三.代码 前台代码: < ...
- 基于<MediaElement>的WPF视频播放器(带部分特效)【2】
一.前言 上回说到需要做放视频的使用向导,这两天公司里的老司机一直帮我答疑解惑,让这个任务变得挺顺的,真心感谢他们! 这次与[1]中的不同之处在于: (1)播放和暂停按钮集成在<Me ...
- 封装:WPF基于MediaElement封装的视频播放器
原文:封装:WPF基于MediaElement封装的视频播放器 一.目的:应用MediaElement创建媒体播放器 二.效果图 三.目前支持功能 播放.暂停.停止.快进.快退.声音大小.添加播放列表 ...
- 【MediaElement】WPF视频播放器【3】
一.前言 对于<MediaElement>前两章介绍了差不多了,其实好的界面还需要UI工程师的配合,比如帮忙设计下按钮的样式等等.同样视频本身也需要吸引人,不然做的再好的播放器也没用.之后 ...
- 【MediaElement】WPF视频播放器【1】
一.前言 前两天上峰要求做一个软件使用向导,使用WPF制作.这不,这两天从一张白纸开始学起,做一个播放演示视频的使用向导.以下是粗设计的原型代码: 二.效果图 三.代码 前台代码: < ...
- 【MediaElement】WPF视频播放器【2】
一.前言 上回说到需要做放视频的使用向导,这两天公司里的老司机一直帮我答疑解惑,让这个任务变得挺顺的,真心感谢他们! 这次与[1]中的不同之处在于: (1)播放和暂停按钮集成在<Me ...
- 最简单的基于FFMPEG+SDL的视频播放器 ver2 (採用SDL2.0)
===================================================== 最简单的基于FFmpeg的视频播放器系列文章列表: 100行代码实现最简单的基于FFMPEG ...
- 最简单的基于FFMPEG+SDL的视频播放器 ver2 (采用SDL2.0)
===================================================== 最简单的基于FFmpeg的视频播放器系列文章列表: 100行代码实现最简单的基于FFMPEG ...
- 基于<最简单的基于FFMPEG+SDL的视频播放器 ver2 (采用SDL2.0)>的一些个人总结
最近因为项目接近收尾阶段,所以变的没有之前那么忙了,所以最近重新拿起了之前的一些FFMPEG和SDL的相关流媒体播放器的例子在看. 同时自己也用FFMPEG2.01,SDL2.01结合MFC以及网上罗 ...
随机推荐
- ubuntu-14.04.2-desktop使用方法
一.安装VMware Tools 1. 在VMware Workstation11.1.0下安装Ubuntu镜像:ubuntukylin-14.04.2-desktop-amd64.iso 2. 点击 ...
- GridView中数据的汇总方法
首先,在页面添加事件<ASP:GridView OnRowDataBound="Gridview1_DataBound"> 其次,后台具体方法: public void ...
- iOS-APP发布应注意
地区范围文件不用填 电话号码前缀是86
- MySQL_02之增删改查、PHP数据库操作
1.数据操作: ①插入记录: 插入单条记录:INSERT tbl_name(字段名称,--) VALUES(字段值,--); 插入多条记录:INSERT tbl_name(字段名称,--) VAL ...
- Java接口和抽象类的区别
今天看到项目中,写了一个抽象类,里面有很多方法继承了这类,当调用这个接口时,采用的是这个抽象类去调方法的,当时一想,这个不就是我们说的Java的多态的特征: 继承:存在继承关系的子类和父类 重写:子类 ...
- rabbitMQ第五篇:Spring集成RabbitMQ
前面几篇讲解了如何使用rabbitMq,这一篇主要讲解spring集成rabbitmq. 首先引入配置文件org.springframework.amqp,如下 <dependency> ...
- html中定义标签字母的大小写
定义和用法: text-transform 属性控制文本的大小写. 值和属性: 值 描述 none 默认.定义带有小写字母和大写字母的标准的文本. capitalize 文本中的每个单词以大写字母开头 ...
- sql期末复习(二)
1.概念模式是对dba所看到的全局数据逻辑结构和特征的描述 概念模式是对数据整体的逻辑结构的描述 2.数据库网状模型应满足的条件是允许一个以上的结点无父结点,其余结点都只有一个父结点 3.sql语言中 ...
- SQL Server 更改跟踪(Chang Tracking)监控表数据
一.本文所涉及的内容(Contents) 本文所涉及的内容(Contents) 背景(Contexts) 主要区别与对比(Compare) 实现监控表数据步骤(Process) 参考文献(Refere ...
- 推荐12个漂亮的 CSS3 按钮实现方案
在过去,我们都是使用图片或者JavaScript来实现漂亮的按钮效果,随着越来越多的浏览器对CSS3的支持和完善,使用CSS3来实现美观的按钮已没有太多的障碍.今天,本文收集了12个很不错的CSS3按 ...
