css权重等级
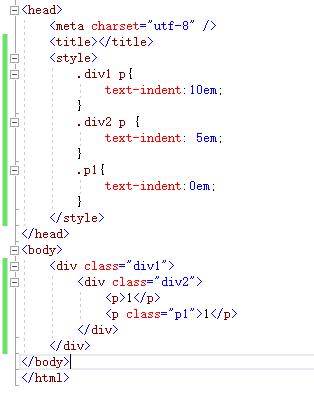
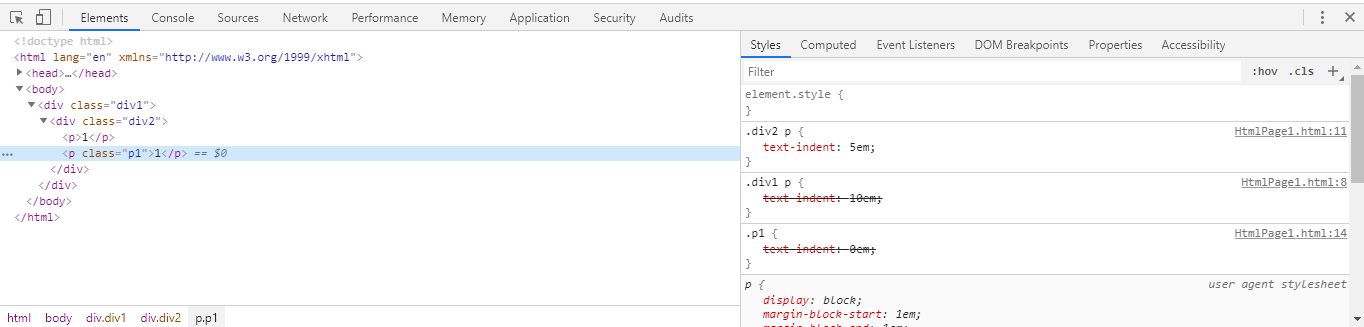
1、问题起因(在一次偶然编写css发现的,.div2 p>.div1 p>.p1,然后做了测试并找查相关资料)


2、解决方案
首先看哪一级的权重高
1、!important,加在样式属性值后,权重值为 10000
2、内联样式,如:style=””,权重值为1000
3、ID选择器,如:#content,权重值为100
4、类,伪类和属性选择器,如: content、:hover 权重值为10
5、标签选择器和伪元素选择器,如:div、p、:before 权重值为1
6、通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
所以.div1 p的权重值为10+1=11,.div2 p的权重值为10+1=11,.p1的权重值为10
第二看哪一个离p标签的距离近
.p1>.div2 p>.div1 p
所以根据上述分析 .div2 p>.div1 p>.p1
css权重等级的更多相关文章
- CSS权重的等级划分
CSS权重 CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式. 权重的等级 可以把样式的应用方式分为几个等级,按照等 ...
- CSS权重;慎用!important
初初接触样式的前端开发者在碰到样式覆盖时,最先选择的往往是!important. 但是这种做法不好,应该优先考虑从样式的级联属性或者位置来解决问题. 切记以下情况永远不要使用!important: 1 ...
- css权重计算方法浅谈
在这之前只知道css权重的皮毛,比如说:行内权重比头部权重高,头部比外部样式权重高----工作中才知道真正理解css权重重要性.理解权重了才能写出来最优css选择器来.对后面学习less,scss有很 ...
- css权重是什么
css权重是什么? 概述 css Specificity中文一般译为css优先级.css权重.相比"权重","优先级"更好理解,mozilla官方中文文档就翻译 ...
- CSS:权重和层叠规则决定了其优先级
首先,给大家看一篇关于CSS优先级的示例:http://www.ido321.com/76.html 一.基本的优先级规则 比较同一级别的个数,数量多的优先级高,如果相同即比较下一级别的个数,至于各级 ...
- css权重及优先级问题
css权重及优先级问题 几个值的对比 初始值 指定值 计算值 应用值 CSS属性的 指定值 (specified value)会通过下面3种途径取得: 在当前文档的样式表中给这个属性赋的值,会被优先使 ...
- CSS优先级的及其衡量标准CSS权重
一.背景 CSS有三大特性:层叠性.继承性.优先级. 而我们在给CSS定义样式的时候,经常出现两个及以上的规则应用在同一元素上,单该元素最终在浏览器呈现的效果是应用的哪个规则呢?这就要考虑优先级的问题 ...
- vue mand-mobile ui加class不起作用的问题 css权重问题
vue mand-mobile ui加class不起作用的问题 css权重问题组件的样式优先权比自己定的class高多加几层权重才行,要直接用样式覆盖也可以在前面多加几层class,定位更精确了才会覆 ...
- css权重 vs 浏览器渲染 -- css之弊病
昨日,突现一个bug,令人十分恼火. 基本场景 自己实现一多选日历,可多选多天(相连或不相连均可)."贵司"的需求真心有些小复杂了,"市面"上没有这样的相似的东 ...
随机推荐
- Python:tarxjb简单、安全文件拷贝、传输
tarxjb 简单.安全文件拷贝.传输 描述 通过python paramiko库实现简易ssh.sftp执行操作,从而实现文件的远程传输 Github 优点: 可靠传输,文件不易受损 安全传输,避免 ...
- devops 下测试组织管理面临的挑战及应对
导读 先从引发的5个问题讲起,再简单回顾一下devops 简介和兴起背景 ,再从itest 测试管理团队的视角提出应对办法 DevOps后,测试面临的挑战 敏捷开发必然是迭代开发管理模式 ...
- 第18.2节_地址类型与LL层设备过滤
一.地址类型 二.白名单和Resolving List 三.LL层设备过滤 一.地址类型 学习资料:官方手册 Vol 6: Core System Package [Low Energy Contro ...
- git stash 命令
摘自: http://blog.csdn.net/longxiaowu/article/details/26815433 关于git stash命令的使用方法网上一大把,我想记录的是我在使用过程中觉得 ...
- 201871010108-高文利《面向对象程序设计(java)》第十二周学习总结
项目 内容 这个作业属于哪个课程 <任课教师博客主页链接> https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 <作业链接地址> ht ...
- 201871010117-石欣钰《面向对象程序设计(JAVA)》第十四周学习总结
项目 内容 这个作业属于哪个课程 <https://home.cnblogs.com/u/nwnu-daizh/> 这个作业的要求在哪里 <https://www.cnblogs.c ...
- 没有重写接口方法,IDEA没有报错。
今天在IDEA写拦截器的时候遇到点困惑,继承了HandlerInterceptor没有报错,我一直认为他会提醒,要重写方法.如下图 通过查资料,嗯,终于找到原因来,先来上HandlerIntercep ...
- LeetCode 145. Binary Tree Postorder Traversal二叉树的后序遍历 (C++)
题目: Given a binary tree, return the postorder traversal of its nodes' values. Example: Input: [1,nul ...
- LG5338/BZOJ5509/LOJ3105 「TJOI2019」甲苯先生的滚榜 Treap
问题描述 LG5338 LOJ3105 BZOJ5509 题解 建立一棵\(\mathrm{Treap}\),把原来的\(val\)换成两个值\(ac,tim\) 原来的比较\(val_a<va ...
- Python进阶-VI 生成器函数进阶、生成器表达式、推导式
一.生成器函数进阶 需求:求取移动平均数 1.应用场景之一,在奥运会气枪射击比赛中,每打完一发都会显示平均环数! def show_avg(): print('你已进入显示移动平均环数系统!') a ...
