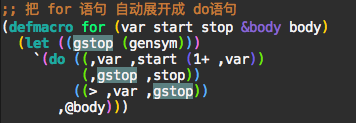
Macro的写法 `( , ,@ )


另外的注意点:
1. 同名符号的 “变量捕捉” (varible capture)
解决方式: with-gensym 生成几个unique name-s, 然后将它们各自绑定上参数值

2. 多次求值 、 求值顺序
①多次求值: 比如参数传进来的某个 s-expression的计算是带有副作用的(求值次数不能多求), 你必须控制它只会被计算一次, 而不能在 `( ) 内出现多次 ,s
解决方式: only-one
就如上图一样, 把 ,stop先求值一次 并把结果赋给 gstop ,则不会出现多个 ,stop了
②求值顺序 : 比如上图中 start , stop 都是有副作用的计算,那就必须保证 start 在 stop 之前求值,不能改变求值顺序。
3. modify-macro (修改宏)
比如库中的 incf 这个宏,类似的 第一个参数为目标变量place的 修改, 都得靠 define-modify-macro 来实现。(特征:place是第一个参数、且返回值是修改后的对象)

Macro的写法 `( , ,@ )的更多相关文章
- C预处理器
C预处理器 目录 概述 文件包含 宏替换 条件包含 概述 预处理器是编译过程中单独执行的第一个步骤 文件包含 #include "文件名" / #include <文件名&g ...
- Freemarker宏和函数的用法和区别
1.宏(macro) 写法:<#macro page url page maskSize=5> <#if (number == pages)> <li>< ...
- scheme 宏macro写法
scheme里的宏不同的实现有不同的写法: 1.mzscheme的define-macro (mzscheme也就是pltschme,也就是drracket,没有define-macro这个关键字) ...
- obj.style.z-index的正确写法
obj.style.z-index的正确写法 今天发现obj.style.z-index在js里面报错,后来才知道在js里应该把含"-"的字符写成驼峰式,例如obj.style.z ...
- java设计模式之单例模式(几种写法及比较)
概念: Java中单例模式是一种常见的设计模式,单例模式的写法有好几种,这里主要介绍三种:懒汉式单例.饿汉式单例.登记式单例. 单例模式有以下特点: 1.单例类只能有一个实例. 2.单例类必须自己创建 ...
- .NET跨平台之旅:数据库连接字符串写法引发的问题
最近在一个ASP.NET Core站点中遇到一个奇怪问题.当用dotnet run命令启动站点后,开始的一段时间请求执行速度超慢,有时要超过20秒,有时甚至超过1分钟,日志中会记录这样的错误: Sys ...
- 【兼容写法】HttpServerUtility.Execute 在等待异步操作完成时被阻止。关键词:MVC,分部视图,异步
异常处理汇总-后端系列 http://www.cnblogs.com/dunitian/p/4523006.html MVC6之前的版本,对分部视图的异步支持不是很好 问题: 视图里面有分布视图:@{ ...
- 常用原生JS方法总结(兼容性写法)
经常会用到原生JS来写前端...但是原生JS的一些方法在适应各个浏览器的时候写法有的也不怎么一样的... 今天下班有点累... 就来总结一下简单的东西吧…… 备注:一下的方法都是包裹在一个EventU ...
- touchstart,touchmove,touchend事件 写法
jQuery写法: $('#id').on('touchstart',function(e) { var _touch = e.originalEvent.targetTouches[0]; var ...
随机推荐
- JavaScript实现的图片循环播放
直接上干货 <html> <head> <title>Banner Cycler</title> <script> var banners ...
- 自启动脚本/etc/rc.local文件
/etc目录下 rc文件均是/rc.d目录中的链接,需要添加自启,只要编辑/etc/rc.local即可
- [网络] 在浏览器输入URL回车之后发生了什么
目录 一 前言 二 URL解析 三 DNS域名解析 1 IP 地址 2 什么是域名解析 3 浏览器如何通过域名去查询 URL 对应的 IP 呢 4 小结 四 建立连接 1 TCP三次 ...
- aws产品整理
计算 Amazon EC2:弹性虚拟机 AWS Batch:批处理计算 Amazon ECR:Docker容器管理 Amazon ECS:高度可扩展的快速容器管理服务 Amazon EKS:在AWS上 ...
- zzL4自动驾驶中感知系统遇到的挑战及解决方案
本次分享的大纲: Perception Introduction Sensor Setup & Sensor Fusion Perception Onboard System Percepti ...
- LeetCode 112. Path Sum路径总和 (C++)
题目: Given a binary tree and a sum, determine if the tree has a root-to-leaf path such that adding up ...
- pointnet++之classification/train.py
1.数据集加载 if FLAGS.normal: assert(NUM_POINT<=10000) DATA_PATH = os.path.join(ROOT_DIR, 'data/modeln ...
- 3.Vue的基本语法
1.v-bind 可简写为":" 你看到的 v-bind 等被称为指令.指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性. 我们可以使用 v-bind 来绑定元素特性! 在 ...
- <matrix> 73 329
73. Set Matrix Zeroes - 先扫描第一行第一列,如果有0,则将各自的flag设置为true- 然后扫描除去第一行第一列的整个数组,如果有0,则将对应的第一行和第一列的数字赋0- 再 ...
- css3中@font-face模块自定义字体
一.@font-face模块介绍 @font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,在Web的开发中使用字体不再只能使用W ...
