ajax跨域-CORS
CORS:跨域资源共享,是一种跨域访问的W3C标准,它允许浏览器可以跨源服务器进行请求,可以让ajax实现跨域访问。出现跨域问题的原因是浏览器同源策略导致的,协议+域名+端口三者一致被认为是同源。网站出现同源策略问题,即:出现了未经允许的跨域请求。
同源策略下的限制:
- 无法获取非同源的Cookie、LocalStorage、SessionStorage等
- 无法获取非同源的dom
- 无法向非同源的服务器发送ajax请求
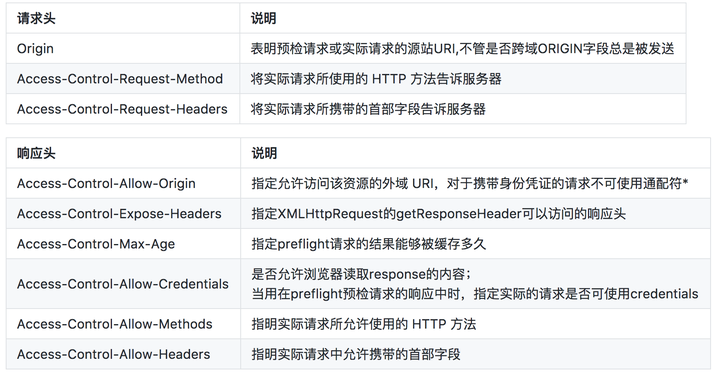
CORS原理: 浏览器与服务器通过一些HTTP协议头来做一些约定和限制,使用了额外的 HTTP 头来告诉浏览器,允许 Web 应用服务器进行跨域访问。从而使跨域数据传输得以安全进行。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。本质原理是在服务器的response header中加入“Access-Control-Allow-Origin: *”即可实现跨域访问。但注意并不一定是浏览器限制了发起跨站请求,也可能是跨站请求可以正常发起,但是返回结果被浏览器拦截了。
解决方式:
- JSONP方式
- CORS方式
- 代理请求方式
1、通过Ajax获取json数据时,存在跨域的限制。但是在Web页面上调用js的script脚本文件时却不受跨域的影响,所以可以使用JSONP来实现跨域的传输。因此,我们需要将Ajax调用中的dataType从JSON改为JSONP(相应的API也需要支持JSONP)格式。注意:JSONP只能用于GET请求。
2.1、Django
- 直接修改Django中的views.py文件,修改views.py中对应API的实现函数,添加响应头以此允许其他域通过Ajax请求数据:
- def myview(_request):
- response = HttpResponse(json.dumps({"key": "value", "key2": "value"}))
- response["Access-Control-Allow-Origin"] = "*"
- response["Access-Control-Allow-Methods"] = "POST, GET, OPTIONS"
- response["Access-Control-Max-Age"] = ""
- response["Access-Control-Allow-Headers"] = "*"
- return response
- 安装 django-cors-headers中间件:官方文档
2.2、Flask:安装 flask_cors 扩展,官方文档
3、代理请求方式
- 接受客户端的`请求` 。
- 将 `请求` 转发给服务器。
- 拿到服务器 `响应的数据`。
- 将 `响应` 转发给客户端。
ajax跨域-CORS的更多相关文章
- Ajax跨域CORS
在Ajax2.0中多了CORS允许我们跨域,但是其中有着几种的限制:Origin.Methods.Headers.Credentials 1.Origin 当浏览器用Ajax跨域请求的时候,会带上一个 ...
- AJAX 跨域 CORS 解决方案
本篇文章由:http://xinpure.com/solutions-for-cross-domain-ajax-cors/ 两种跨域方法 在 Javascript 中跨域访问是比较常见的事情 就像现 ...
- Ajax操作如何实现跨域请求 (JSONP和CORS实现Ajax跨域的原理)
由于浏览器存在同源策略机制,同源策略阻止ajax (XMLHttpRequest) 从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性. 特别的:由于同源策略是浏览器的限制,所以请求的发送和响 ...
- AJAX跨域调用相关知识-CORS和JSONP(引)
AJAX跨域调用相关知识-CORS和JSONP 1.什么是跨域 跨域问题产生的原因,是由于浏览器的安全机制,JS只能访问与所在页面同一个域(相同协议.域名.端口)的内容. 但是我们项目开发过程中,经常 ...
- Web Api 2(Cors)Ajax跨域访问
支持Ajax跨域访问ASP.NET Web Api 2(Cors)的简单示例教程演示 随着深入使用ASP.NET Web Api,我们可能会在项目中考虑将前端的业务分得更细.比如前端项目使用Ang ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- 解决ajax跨域的办法,代理,cors,jsonp
1.使用php做代理去请求第三方api接口 php是可以跨域的,我们利用ajax请求本域名中的php文件,php再去请求第三方接口文件,从而达到跨域目的. php做代理请求: ajax请求本域名php ...
- 【PHP】Ajax跨域解决方案 、jsonp、cors
参考文章: 1.https://blog.csdn.net/u014727260/article/details/72793459 (后台java,实际上差不多) 2. 如何解决ajax跨域传输 数据 ...
- Vue.js2 + Laravel5 采用 CORS 方式解决 AJAX 跨域的问题
一.建立中间件 php artisan make:middleware CorsAjax 二.编写中间件 CorsAjax <?phpnamespace App\Http\Middleware; ...
随机推荐
- 使用无图形界面启动Centos
Centos有些时候我们是不需要图形界面的 centos默认安装成功后是有图形界面的,为了减少系统开销,有时候我们需要无图形界面启动linux(centos7) systemctl set-defau ...
- flask框架(六)——闪现(get_flashed_message)、请求扩展、中间件(了解)
message -设置:flash('aaa') -取值:get_flashed_message() -假设在a页面操作出错,跳转到b页面,在b页面显示a页面的错误信息 1 如果要用flash就必须设 ...
- Linux 打包和压缩
常用的打包压缩方式 windows常用rar mac常用zip linux常用tar.gz 打包/解包 tar是linux中最常用的备份工具,此命令可以把一系列的文件打包到一个大文件中,也可以把一个打 ...
- Centos7部署开源聊天软件rocket.chat
一.部署rocket.chat 1.看官方文档部署,很简单,一步一步跟着部署即可 注意:需要部署节点需要联网主要是yum方式 https://rocket.chat/docs/installation ...
- Linux实现MYSQl数据库的定时备份
今天给大家分享一下如何在Linux下实现MYSQl数据库的定时备份. 前提需要保证你的Linux服务器已经安装了MYSQl数据库服务. 1.创建shell脚本 vim backupdb.sh 创建脚本 ...
- python day6 装饰器补充,正则表达式
目录 python day 6 1. 装饰器decorator 2. 正则表达式re 2.1 正则表达式概述 2.2 re模块常用方法 python day 6 2019/10/09 学习资料来自老男 ...
- angular解决跨域问题
通过angular自身的代理转发功能 配置package.json 启动项目通过npm start启动,会自动启动代理服务npm start
- SQL*Plus 格式化查询结果
为了在 SQL*Plus 环境中生成符合用户需要规范的报表,SQL*Plus 工具提供了多个用于格式化查询结果的命令,使用这些命令可以实现设置列的标题.定义输出值的显示格式和显示宽度.为报表增加头标题 ...
- Ubuntu安装KScope
命令安装 # apt-get install kscope 1. 编译安装 # tar xvf kscope-1.9.4.tar.gz # cd kscope-1.9.4 # qmake # make ...
- adb命令获取app布局文件xml
adb shell /system/bin/uiautomator dump --compressed /data/local/tmp/uidump.xml adb pull /data/local/ ...
