Koa 操作 Mongodb 数据库
node-mongodb-native的介绍
使用基于官方的 node-mongodb-native 驱动,封装一个更小、更快、更灵活的 DB 模块, 让我们用 nodejs 操作 Mongodb 数据库更方便、更灵活。
官方文档:http://mongodb.github.io/node-mongodb-native/
node-mongodb-native的基本使用
安装mongodb
npm install mongodb --save
引入mongodb下面的MongoClient
var MongoClient = require('mongodb').MongoClient;
定义数据库连接的地址 以及配置数据库
var url = 'mongodb://localhost:27017/';
var dbName = 'koa' // koa数据库的名称
nodejs连接数据库
MongoClient.connect(url,function(err,client){
const db = client.db(dbName); // 数据库db对象
})
操作数据库
db.user.insert
MongoClient.connect(url,function(err,db){
db.collection('user').insertOne({"name":"张三"},function(err,result){
client.close() //关闭连接
})
})
var MongoClient = require('mongodb').MongoClient;
var dbUrl = 'mongodb://localhost:27017/';
var dbName = 'koa' // koa数据库的名称
console.time('start1');
//连接数据库
MongoClient.connect(dbUrl,(err, client)=>{
if(err){
console.log(err);
return;
}
var db = client.db(dbName);
//查询数据
var result = db.collection('user').find({});
result.toArray((err,docs)=>{
console.timeEnd('start1');
console.log(docs);
})
})
console.time('start2');
// 连接数据库
MongoClient.connect(dbUrl,(err,client)=>{
if(err){
console.log(err);
return;
}
var db=client.db(dbName);
//查询数据
db.collection('user').insertOne({"name": "张三"},function(err, result){
if(!err) {
console.log('添加数据成功');
client.close();
}
})
})

将操作mongodb的方法封装
在实际的项目中我们操作数据的方法最好单独封装到一个模块里面,进行调用,不用每次都连接数据库(连接数据库很耗费时间)然后进行数据库的增删改查
首先创建一个node应用,并且在项目中创建一个操作数据库的模块module/mongodb文件夹,里面三个文件分别是config.js(数据库配置文件),db.js(操作数据库),代码依次如下
// 数据库配置文件
var app = {
dbUrl: 'mongodb://localhost:27017/',
dbName: 'koa'
}
module.exports = app
// 操作数据库
var MongoClient = require('mongodb').MongoClient;
var Config = require('./config.js');
class Db {
constructor () {
this.dbClient = ''; // 属性 放db对象
this.connect(); // 实例化的时候就连接数据库
}
// 单例 多次实例化实例不共享的问题
static getInstance(){
if(!Db.instance){
Db.instance = new Db();
}
return Db.instance;
}
// 连接数据库
connect(){
let _that = this;
return new Promise((resolve,reject)=>{
if(!_that.dbClient){ // 解决数据库多次连接的问题
MongoClient.connect(Config.dbUrl,(err,client)=>{
if(err){
reject(err)
}else{
_that.dbClient = client.db(Config.dbName);
resolve(_that.dbClient)
}
})
}else{
resolve(_that.dbClient);
}
})
}
// 查找数据
find(collectionName,json){
return new Promise((resolve,reject)=>{
this.connect().then((db)=>{
var result = db.collection(collectionName).find(json);
result.toArray(function(err,docs){
if(err){
reject(err);
return;
}
resolve(docs);
})
})
})
}
update(collectionName,json){
// .....
}
insert(collectionName,json){
// .....
}
}
在app.js中使用封装的数据库方法
let Koa = require('koa')
let router = require('koa-router')()
let DB = require('./module/mongodb/db')
var app = new Koa()
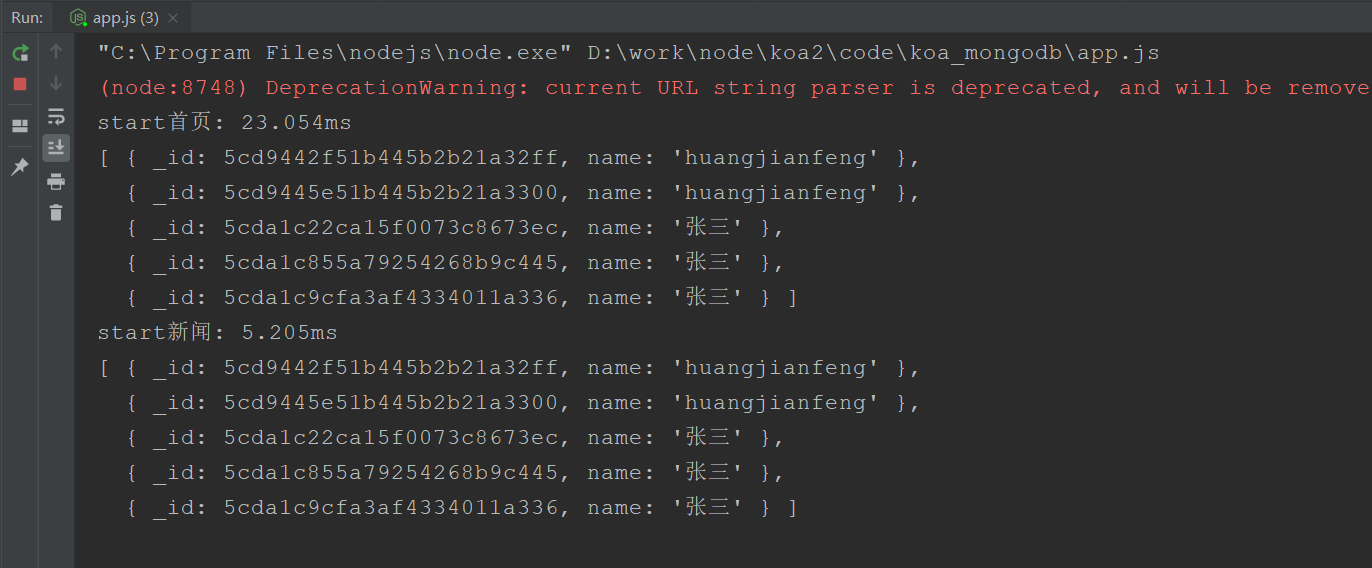
router.get('/',async (ctx)=>{
console.time('start首页');
var result = await DB.find('user',{});
console.timeEnd('start首页');
console.log(result);
ctx.body = result;
})
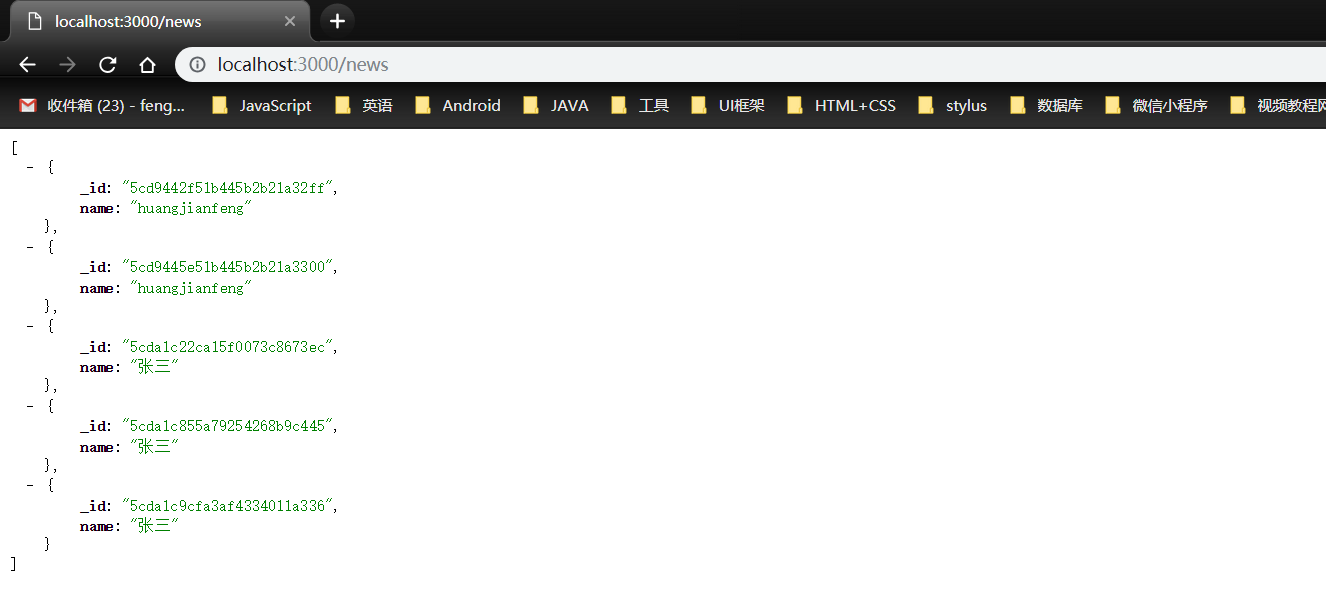
router.get('/news',async (ctx)=>{
console.time('start新闻');
var result = await DB.find('user',{});
console.timeEnd('start新闻');
console.log(result);
ctx.body = result;
})
app.use(router.routes()); /*启动路由*/
app.use(router.allowedMethods());
app.listen(3000);
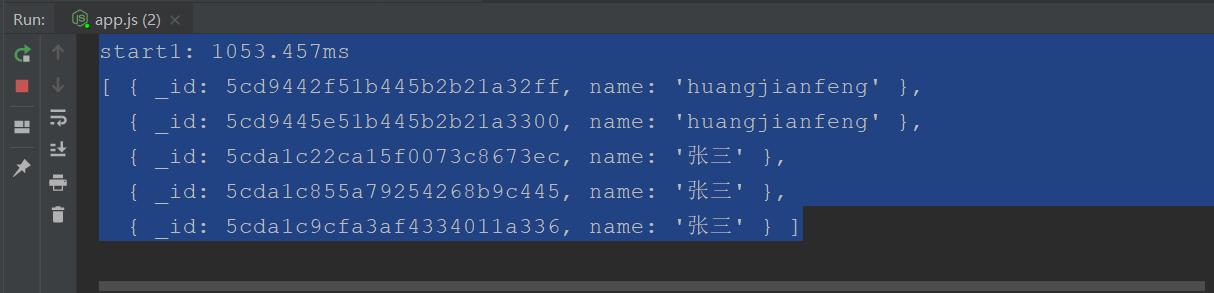
启动服务后,浏览器运行



操作mongodb实战DEMO
我们来实现一个list列表的增删该查,结合实际的页面来操作mongodb数据库,首先封装操作mongodb的库
// 数据库配置文件
var app = {
dbUrl: 'mongodb://localhost:27017/',
dbName: 'koa'
}
module.exports = app
var MongoClient = require('mongodb').MongoClient;
const ObjectID = require('mongodb').ObjectID;
var Config = require('./config.js');
class Db {
constructor () {
this.dbClient = ''; // 属性 放db对象
this.connect(); // 实例化的时候就连接数据库
}
// 单例 多次实例化实例不共享的问题
static getInstance(){
if(!Db.instance){
Db.instance = new Db();
}
return Db.instance;
}
// 连接数据库
connect(){
let _that = this;
return new Promise((resolve,reject)=>{
if(!_that.dbClient){ // 解决数据库多次连接的问题
MongoClient.connect(Config.dbUrl,(err,client)=>{
if(err){
reject(err)
}else{
_that.dbClient = client.db(Config.dbName);
resolve(_that.dbClient)
}
})
}else{
resolve(_that.dbClient);
}
})
}
// 查找数据
find(collectionName,json){
return new Promise((resolve,reject)=>{
this.connect().then((db)=>{
var result = db.collection(collectionName).find(json);
result.toArray(function(err,docs){
if(err){
reject(err);
return;
}
resolve(docs);
})
})
})
}
// 更新数据
update(collectionName,oldJson,newJson){
return new Promise((resolve,reject) => {
this.connect().then((db)=> {
db.collection(collectionName).updateOne(oldJson,{
$set:newJson
}, (err,result) => {
if(err){
reject(err);
}else{
resolve(result);
}
})
})
})
}
//新增数据
insert(collectionName,json){
return new Promise((resolve, reject) => {
this.connect().then((db) => {
db.collection(collectionName).insertOne(json,(err,result) => {
if(err){
reject(err);
}else{
resolve(result);
}
})
})
})
}
// 删除数据
remove(collectionName,json){
return new Promise((resolve,reject) => {
this.connect().then((db) => {
db.collection(collectionName).removeOne(json,(err,result) => {
if(err){
reject(err);
}else{
resolve(result);
}
})
})
})
}
//mongodb里面查询 _id 把字符串转换成对象
getObjectId(id){
return new ObjectID(id);
}
}
module.exports = Db.getInstance();
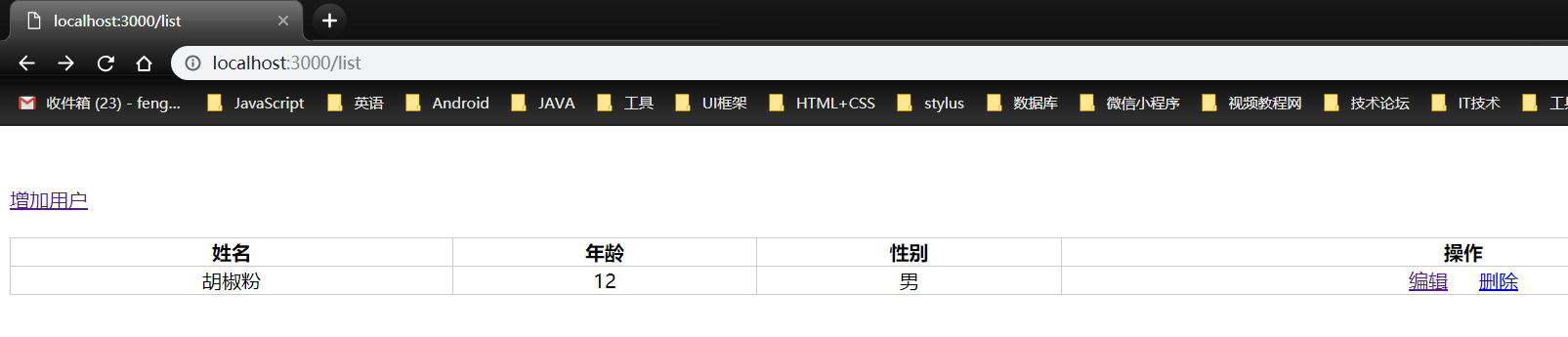
然后再创建前端的页面分别有list.html,add.html,edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.table{
width:100%;
border-collapse: collapse;
}
.table td,.table th{
border: 1px solid #ccc;
text-align: center;
}
</style>
</head>
<body>
<br/>
<br/>
<a href="/add">增加用户</a>
<br/>
<br/>
<table class="table">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th> <th>操作</th>
</tr>
{{each list}}
<tr>
<td>{{$value.username}}</td>
<td>{{$value.age}}</td>
<td>{{$value.sex}}</td>
<td>
<a href="/edit?id={{@$value._id}}">编辑</a>
<a href="/delete?id={{@$value._id}}">删除</a>
</td>
</tr>
{{/each}}
</table>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
</head>
<body>
<h2>用户增加</h2>
<form action="/doAdd" method="post">
用户名:<input type="text" name="username"/>
<br/>
<br/>
年 龄:<input type="text" name="age"/>
<br/>
<br/>
性别:<input type="text" name="sex"/>
<br/>
<br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
</head>
<body>
<h2>编辑用户</h2>
<form action="/doEdit" method="post">
用户id:<input type="hidden" name="id" value="{{@list._id}}"/>
用户名:<input type="text" name="username" value="{{list.username}}"/>
<br/>
<br/>
年 龄:<input type="text" name="age" value="{{list.age}}"/>
<br/>
<br/>
性别:<input type="text" name="sex" value="{{list.sex}}"/>
<br/>
<br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
var Koa = require('koa'),
router = require('koa-router')(),
render = require('koa-art-template'),
path = require('path'),
bodyParser = require('koa-bodyparser'),
DB = require('./module/mongodb/db.js');
var app=new Koa();
//配置post提交数据的中间件
app.use(bodyParser());
//配置 koa-art-template模板引擎
render(app, {
root: path.join(__dirname, 'views'), // 视图的位置
extname: '.html', // 后缀名
debug: process.env.NODE_ENV !== 'production' //是否开启调试模式
});
// 首页
router.get('/',async (ctx)=>{
ctx.body="首页";
})
//显示列表
router.get('/list',async (ctx)=>{
var result=await DB.find('user',{});
console.log(result);
await ctx.render('list',{
list:result
});
})
//新增页面
router.get('/add',async (ctx)=>{
await ctx.render('add');
})
//执行新增操作
router.post('/doAdd',async (ctx)=>{
// console.log(ctx.request.body); //获取表单提交的数据
let data = await DB.insert('user',ctx.request.body);
try{
if(data.result.ok){
ctx.redirect('/list')
}
}catch(err){
console.log(err);
return;
ctx.redirect('/add');
}
})
//编辑页面
router.get('/edit',async (ctx)=>{
//通过get传过来的id来获取用户信息
let id=ctx.query.id;
let data=await DB.find('user',{"_id":DB.getObjectId(id)});
//获取用户信息
await ctx.render('edit',{
list:data[0]
});
})
// 执行编辑操作
router.post('/doEdit',async (ctx)=>{
//通过get传过来的id来获取用户信息
//console.log(ctx.request.body);
var id=ctx.request.body.id;
var username=ctx.request.body.username;
var age=ctx.request.body.age;
var sex=ctx.request.body.sex;
let data=await DB.update('user',{"_id":DB.getObjectId(id)},{
username,age,sex
})
try{
if(data.result.ok){
ctx.redirect('/list')
}
}catch(err){
console.log(err);
return;
ctx.redirect('/list');
}
})
//删除学员
router.get('/delete',async (ctx)=>{
let id=ctx.query.id;
var data=await DB.remove('user',{"_id":DB.getObjectId(id)});
console.log(data);
if(data){
ctx.redirect('/list')
}
})
app.use(router.routes()); /*启动路由*/
app.use(router.allowedMethods());
app.listen(3000);

Koa 操作 Mongodb 数据库的更多相关文章
- koa 基础(二十一)nodejs 操作mongodb数据库 --- 查询数据
1.app.js /** * nodejs 操作mongodb数据库 * 1.安装 操作mongodb * cnpm install mongodb --save * 2.引入 mongodb 下面的 ...
- koa 基础(二十)nodejs 操作mongodb数据库 --- 新增数据
1.app.js /** * nodejs 操作mongodb数据库 * 1.安装 操作mongodb * cnpm install mongodb --save * 2.引入 mongodb 下面的 ...
- 利用koa实现mongodb数据库的增删改查
概述 使用koa免不了要操纵数据库,现阶段流行的数据库是mongoDB,所以我研究了一下koa里面mongoDB数据库的增删改查,记录下来,供以后开发时参考,相信对其他人也有用. 源代码请看:我的gi ...
- 不使用spring的情况下原生java代码两种方式操作mongodb数据库
由于更改了mongodb3.0数据库的密码,导致这几天storm组对数据进行处理的时候,一直在报mongodb数据库连接不上的异常. 主要原因实际上是和mongodb本身无关的,因为他们改的是配置 ...
- 不使用spring的情况下用java原生代码操作mongodb数据库的两种方式
由于更改了mongodb3.0数据库的密码,导致这几天storm组对数据进行处理的时候,一直在报mongodb数据库连接不上的异常. 主要原因实际上是和mongodb本身无关的,因为他们改的是配置 ...
- NodeJs连接操作MongoDB数据库
NodeJs连接操作MongoDB数据库 一,介绍 MongoDB是一种文档导向数据库管理系统,由C++撰写而成.介绍如何使用 Node.js 来连接 MongoDB,并对数据库进行操作. Mongo ...
- C# Asp.net中简单操作MongoDB数据库(二)
C# Asp.net中简单操作MongoDB数据库(一) , mongodb数据库连接可以回顾上面的篇幅. 1.model类: public class BaseEntity { /// < ...
- C# Asp.net中简单操作MongoDB数据库(一)
需要引用MongoDB.Driver.dll.MongoDB.Driver.core.dll.MongoDB.Bson.dll三个dll. 1.数据库连接: public class MongoDb ...
- PHP操作MongoDB 数据库
最近有个项目,需要用php操作mongoDb数据,整理如下 1,连接MongoDB数据库 $conn = new Mongo(); 其他链接方式 //$conn=new Mongo(); #连接本地主 ...
随机推荐
- 2019 猎豹移动java面试笔试题 (含面试题解析)
本人3年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.猎豹移动等公司offer,岗位是Java后端开发,最终选择去了猎豹移动. 面试了很多家公司,感觉大部分公司考察的点 ...
- Python DBUtils 连接池对象 (PooledDB)
数据处理框架用到 mysql, 需要在多进程中的多线程中使用 mysql 的连接 使用到的模块: DBUtils 实现: 使用 DBUtils 中的 PooledDB 类来实现. 自己写一个类, 继承 ...
- Python基础知识(三)
Python基础知识(三) 一丶整型 #二进制转成十进制的方法 # 128 64 32 16 8 4 2 1 1 1 1 1 1 1 例如数字5 : 101 #十进制转成二进制的方法 递归除取余数,从 ...
- Linux:检查当前运行级别的五种方法
运行级就是Linux操作系统当前正在运行的功能级别.存在七个运行级别,编号从0到6.系统可以引导到任何给定的运行级别.运行级别由数字标识. 每个运行级别指定不同的系统配置,并允许访问不同的进程组合.默 ...
- 模仿jquery--offset方法。原生JS获取任意元素到文档document顶部的距离
1.通过遍历目标节点.目标节点的父节点,依次溯源. 然后累加这些节点到其最近可定位的祖先节点的距离.向上直到document. 其中,需要使用到节点的offsetTop/offsetLeft属性,来获 ...
- weblogic如何修改密码&密码找回
一.修改Console密码后,挂载的服务无法重启[解决办法] 1. 打开weblogic控制台,安全领域 --> myrealm --> 用户和组,将会看到weblogic用户,可以直接删 ...
- idea中log4j的简单使用
首先,我们需要建立一个 maven 项目 (如果你没有配置maven 请参考https://www.cnblogs.com/PerZhu/p/10714077.html配置) 接下来开始配置 pom. ...
- 二十五、sql中where条件在数据库中提取与应用浅析
问题描述 一条SQL,在数据库中是如何执行的呢?相信很多人都会对这个问题比较感兴趣.当然,要完整描述一条SQL在数据库中的生命周期,这是一个非常巨大的问题,涵盖了SQL的词法解析.语法解析.权限检查. ...
- 蓝桥杯-基础练习 :java 数列排序问题
问题描述 给定一个长度为n的数列,将这个数列按从小到大的顺序排列.1<=n<=200 输入格式 第一行为一个整数n. 第二行包含n个整数,为待排序的数,每个整数的绝对值小于10000. 输 ...
- [I2C].I2C总线详解
转自:https://www.cnblogs.com/BitArt/archive/2013/05/27/3101037.html 一. 基本信息 1. 概述 I²C 是Inter-Integrate ...
