【Three.js】OrbitControl 旋转
一、摘要
分析了OrbitControl的基本原理。
二、资源
源码地址:
三、分析
最外层框架:OrbitControl 为函数对象,原型处理
THREE.OrbitControls = function ( object , domElement){
...
}
THREE.OrbitControls.protorype = Object.create ( THREE.EventDispatcher.prototype);
object : 控制的对象
domElement : 3D模型控制范围 , 缺省为document 。
接下去开始是一些变量定义以及函数定义,看旋转实现即
this.domElement.addEventListener( 'mousedown', onMouseDown, false );
onMouseDown函数处理:捕捉event.button时间(0|1|2)分别对(left|middle|right),对应事件(rotate|zoom|pan)
if ( event.button === 0 ) {
if ( scope.noRotate === true ) return;
state = STATE.ROTATE;
rotateStart.set( event.clientX, event.clientY );
}
else{
.....
}
scope.domElement.addEventListener( 'mousemove', onMouseMove, false );
scope.domElement.addEventListener( 'mouseup', onMouseUp, false );
scope.dispatchEvent( startEvent );
变量说明:
scope = this;
rotateStart , rotateEnd 为Vector2。记录当前二维坐标为初始终止点。
增加监听mousemove,mouseup。
mousemove事件onMouseMove:
if ( state === STATE.ROTATE ) {
if ( scope.noRotate === true ) return;
rotateEnd.set( event.clientX, event.clientY );
rotateDelta.subVectors( rotateEnd, rotateStart );
// rotating across whole screen goes 360 degrees around
scope.rotateLeft( 2 * Math.PI * rotateDelta.x / element.clientWidth * scope.rotateSpeed );
// rotating up and down along whole screen attempts to go 360, but limited to 180
scope.rotateUp( 2 * Math.PI * rotateDelta.y / element.clientHeight * scope.rotateSpeed );
rotateStart.copy( rotateEnd );
}
else{
...
}
scope.update();
鼠标移动中,记录当前坐标为rotateEnd,计算start与End差为rotateDelta。rotateLeft与rotateUp将二维差值记录到 角度差值 thetaDelta 与 phiDelta中。
代码中可以看到thetaDelta 与x方向偏移的,phidelta与y偏移成正比。直观得想,x方向移动即让物体沿经度大圆的旋转,过中心绕Y轴。y方向即物体的上下旋转。
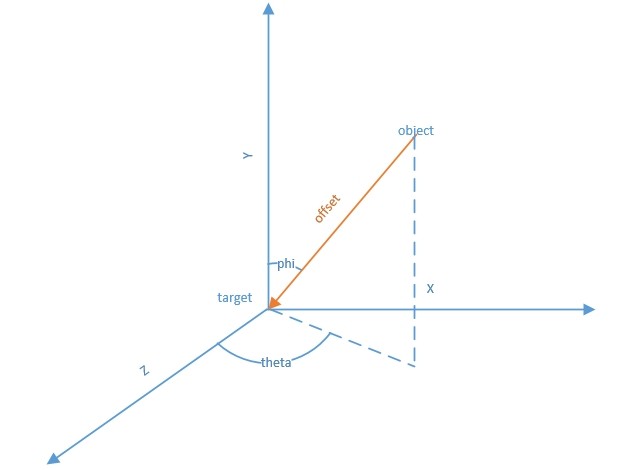
接下来就是theta 和 phi 的问题。高中立体几何基本知识了。theta和phi就是下面2个角度了。

重点在于scope.update.
update做的主要事情也就几件
重新计算theta和phi,计算移动后的三维坐标。控制旋转。之后可加上自己对旋转角度的控制。
theta += thetaDelta;
phi += phiDelta;
加上pan改变target的位置,调整位置。
// move target to panned location
this.target.add( pan ); offset.x = radius * Math.sin( phi ) * Math.sin( theta );
offset.y = radius * Math.cos( phi );
offset.z = radius * Math.sin( phi ) * Math.cos( theta ); position.copy( this.target ).add( offset ); this.object.lookAt( this.target );
四、总结
OrbitControl处理比较好理解,ThrackballControl.js的方式好像是放在一个半斤为1的球上来控制。
【Three.js】OrbitControl 旋转的更多相关文章
- 解惑:如何使用html+css+js实现旋转相册,立方体相册等动画效果
解惑:如何使用html+css+js实现旋转相册,立方体相册等动画效果 一.前言 最初还是在抖音上看到可以使用简单地代码实现炫酷的网页效果的,但是想要找到可以运行的代码还是比较困难的,最近突然想起就在 ...
- CSS3制作太极图以及用JS实现旋转太极图
太极图可以理解为一个一半黑一半白的半圆,上面放置着两个圆形,一个黑色边框白色芯,一个白色边框黑色芯. 1.实现黑白各半的圆形. .box{ width:200px;height:200px; bor ...
- jquery.rotate.js实现旋转动画
1.页面引入jquery.rotate.js文件, 下载地址:https://files.cnblogs.com/files/zhoujl-5071/jquery.rotate.js(打开这个网址,c ...
- JS框架_(coolShow.js)图片旋转动画特效
百度云盘 传送门 密码:ble6 coolShow.js插件图片旋转动画效果 <!DOCTYPE HTML> <head> <meta http-equiv=" ...
- js图片旋转
<script type="text/javascript" language="javascript"> function rotate(id, ...
- JS实现旋转的魔方
js <script> window.onload = function () { let cube = document.querySelector('.cube') let timer ...
- js立体旋转展示效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Three.js 快速上手以及在 React 中运用[转]
https://juejin.im/post/5ca22692f265da30a53d6656 github 的地址 欢迎 star! 之前项目中用到了 3D 模型演示的问题,整理了一下之前学习总结以 ...
- 4.three.js中的坐标系
Three.js中的坐标系 three.js中坐标系使用的是左手坐标系 左手坐标系和右手坐标系的对比: 当然three.js中使用的是右手坐标系 three.js中的旋转的定义 但是three.js中 ...
随机推荐
- java static变量及函数
java以类为基础,没有游离在类之外单独存在的变量.所以,c++中的全局变量,在java中应该是不存在的.java中有的是成员变量和成员方法.当成员前以static修饰时,即为静态成员变量或静态成员方 ...
- Windows下MongoDB的下载安装、环境配置
下载MongoDB 1.进入MongoDB官网,Products -> 选择SOFTWARE下的MongoDB Server 2.选择下载最新版 3.选择对应的版本下载 msi安装包形式安装Mo ...
- 爬取网易云音乐歌手和id
pip install lxml csv requests from lxml import etree from time import sleep import csv import reques ...
- uuid简述
什么是UUID? UUID是Universally Unique Identifier的缩写,它是在一定的范围内(从特定的名字空间到全球)唯一的机器生成的标识符,参考RFC规范-RFC4122. UU ...
- Alpha2的项目互评互测
目录 @(Alpha2项目测试) 这个作业属于哪个课程 课程链接 这个作业要求在哪里 作业要求的链接 团队名称 你的代码我的发 这个作业的目标 其他参考文献 软件测试用例 姓名 学号 团队名称 李涵 ...
- 动态管理upsteam---nginx_http_dyups_module
nginx_http_dyups_module nginx_http_dyups_module是第三方开源软件,它提供API动态修改upstream的配置,并且支持Nginx的ip_hash.kee ...
- (MYSQL)回表查询原理,利用联合索引实现索引覆盖
一.什么是回表查询? 这先要从InnoDB的索引实现说起,InnoDB有两大类索引: 聚集索引(clustered index) 普通索引(secondary index) InnoDB聚集索引和普通 ...
- UVA1537 Picnic Planning(思维+最小生成树)
将1号点从图中去掉过后,图会形成几个连通块,那么我们首先可以在这些连通块内部求最小生成树. 假设有\(tot\)个连通块,那么我们会从1号点至少选\(tot\)个出边,使得图连通.这时我们贪心地选择最 ...
- git基本操作及设置
$ git config --global user.name "wstmljf" $ git config --global user.email "wstmljf@1 ...
- DNS隧道
自己使用的dns隧道通过两种方法,一种是通过dnscat2工具,另一种通过cs上的beacon来进行通信. 第一种方法:dnscat2: 参考文章:https://xz.aliyun.com/t/22 ...
