vue中点击不同的em添加class去除兄弟级class
vue中使用v-for循环li 怎么点击每个li中的em给添加class删除兄弟元素
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>tab</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<style>
html,
body {
height: 100%;
margin: 0;
padding: 0;
background-color: #58596b;
} .active {
color: #fff;
background: #e74c3c;
} #app {
width: 800px;
height: 400px;
margin: 100px auto;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0, 0, 0, .1);
} li {
margin-bottom: 20px;
} a {
padding: 15px;
}
</style>
</head> <body>
<div id="app">
<ul>
<li v-for="item ,index in dataList">
<span>{{item.title}}</span>
<a href="javascript:void(0)" v-for="option,i in item.children" @click='addoption(index,i)' :class="{active:item.index===i}">
{{option}}
</a>
</li>
</ul>
</div>
<script>
let data = [{
title: "菜1",
children: ["酸", "甜", "苦"]
}, {
title: "菜2",
children: ["酸", "甜", "苦"]
}, {
title: "菜3",
children: ["酸", "甜", "苦"]
}, {
title: "菜4",
children: ["酸", "甜", "苦"]
}]
data.forEach(item => item.index = -1)
new Vue({
el: "#app",
data: {
dataList: data,
index1: -1,
},
methods: {
addoption(index, i) {
console.log(index, i)
this.dataList[index].index = i }
}
})
</script> </body> </html>
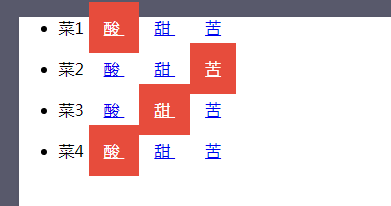
结果图

vue中点击不同的em添加class去除兄弟级class的更多相关文章
- vue中点击添加class,双击去掉class
VUE中 html 中 <ul id="shoppingList" v-on:click="addClass($event)" class="i ...
- vue中点击复制粘贴功能
1.下载clipboard.js cnpm install clipboard --save 2.引入,可以在mian.js中全局引入也可以在单个vue中引入 import Clipboard fro ...
- vue中点击空白处隐藏弹框(用指令优雅地实现)
在写vue的项目的时候,弹框经常性出现,并要求点击弹框外面,关闭弹框,那么如何实现呢?且听我一一...不了,能实现效果就好 <template> <div> <div c ...
- 实例:vue中点击空白区域关闭某个div图层
<template> <div class="search" ref="searchMain"> <el-input v-mode ...
- vue中点击屏幕其他区域关闭自定义div弹出框
直接上代码: mounted: function () { let that = this; $(document).on('click', function (e) { let dom = $('. ...
- vue中点击复制粘贴功能 clipboard 移动端
页面是由 v-for 循环渲染出来,要给每一个结构里面的复制按钮加一个复制功能 npm install clipboard --save 安装,如果安装处问题,多安装几次,我自己也安装了好几次 ...
- vue中点击按钮自动截图并下载图片
点击一个按钮,截取对应区域的界面,才对截取的界面进行裁切并下载 下载 html2canvas npm install html2canvas --save 引用 : import htm ...
- vue中点击按钮复制内容
<el-button type="primary" round size="mini" @click="copyUrl">复制u ...
- vue.js 作一个用户表添加页面----初级
使用vue.js 制作一个用户表添加页面,实际上是把原来需要使用js写的部分,改写成vue.js的格式 首先,想象一下,先做思考,我们要添加用户表,设涉及到哪些数据,一个是用户id,一个是用户名,一个 ...
随机推荐
- [转帖]美团在Redis上踩过的一些坑-1.客户端周期性出现connect timeout
美团在Redis上踩过的一些坑-1.客户端周期性出现connect timeout 博客分类: redis 运维 jedisconnect timeoutnosqltcp 转载请注明出处哈:http ...
- (转)为什么ssh一关闭,程序就不再运行了?
ref :https://www.cnblogs.com/lomper/p/7053694.html 问题描述 当SSH远程连接到服务器上,然后运行一个程序,eg: ./test.sh, 然后把终端开 ...
- The four Day 给出一个平衡字符串,将它分割成尽可能多的平衡字符串
""" 在一个「平衡字符串」中,'L' 和 'R' 字符的数量是相同的. 给出一个平衡字符串 s,请你将它分割成尽可能多的平衡字符串. 返回可以通过分割得到的平衡字符串的 ...
- 引用和自包含令牌(Reference Tokens and Introspection)
访问令牌可以有两种形式:自包含的和引用的. 自包含令牌(Self-contained tokens): 使用受保护的.有时间限制的数据结构,该结构包含元数据,并声明通过网络传递用户或客户机的身份.一种 ...
- System.Web.NullPointerException
在.Net异步webApi中我们需要记录日志信息,需要获取客户端的ip地址,我们需要使用:HttpContext.Current.Request.ServerVariables["REMOT ...
- VMware 网络介绍
3.1 网卡介绍 如图所示,你的机器有两块网卡,一个是有线,一个是无线. 装完VM之后,会出现两块虚拟网卡,如图 VM有四种连接方式,我们着重介绍前三种 3.2 桥接 选择桥接模式,说明V ...
- 重新学习Spring一--Spring在web项目中的启动过程
1 Spring 在web项目中的启动过程 Spring简介 Spring 最简单的功能就是创建对象和管理这些对象间的依赖关系,实现高内聚.低耦合.(高内聚:相关性很强的代码组成,既单一责任原则:低耦 ...
- iOS - 崩溃异常处理(1)
https://www.jianshu.com/p/4d32664dcfdb 一.关于崩溃 闪退估计是我们最不想看到的,对于用户而言,马上就能产生一种不悦,对于投资方而言,也会产生对技术实力的不信任感 ...
- bootstrap-combined.min.css 与 bootstrap.css冲突
使用bootstrap-paginator.js分页组件时,根据github上的demo,需要引入下列css: <link href="//netdna.bootstrapcdn.co ...
- 面试总结之Data Science
数据科学家面试如何准备? https://mp.weixin.qq.com/s/uFJ58az8WRyaXT2nibK02g 2020 年算法 / 数据分析面试数学考点梳理 https://mp.we ...
