02-Flutter移动电商实战-建立项目和编写入口文件
环境搭建请参考之前写的一篇文章:Flutter_初体验_创建第一个应用
1、创建项目
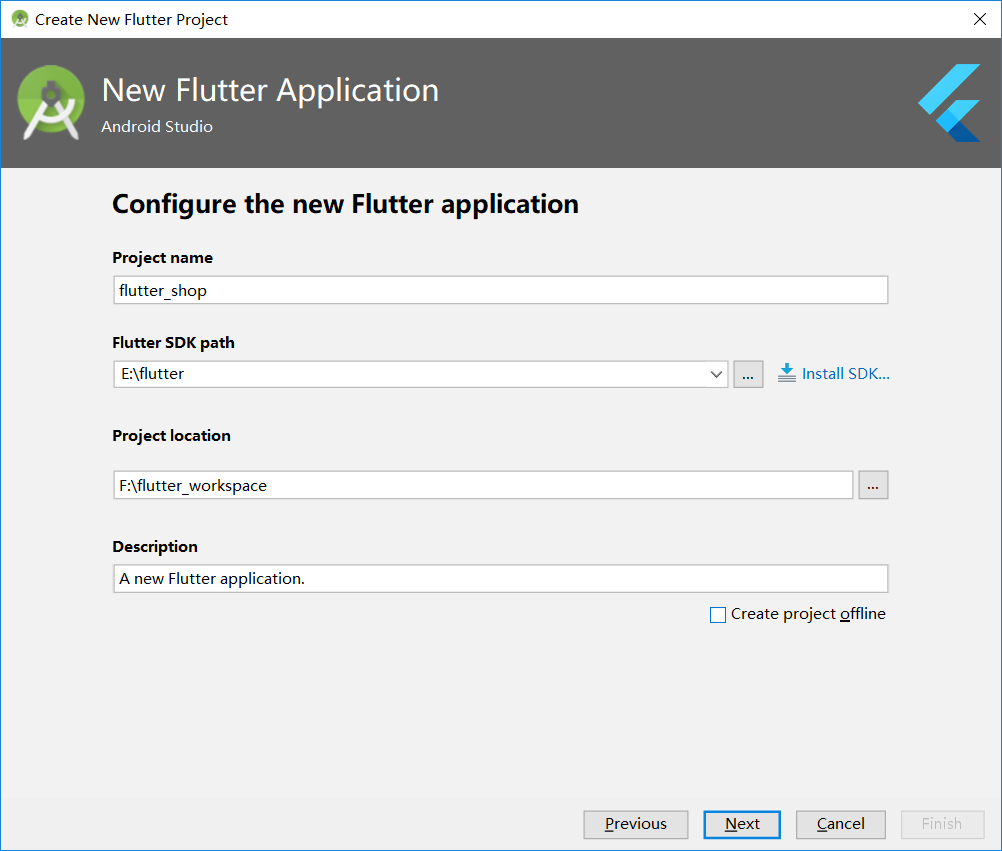
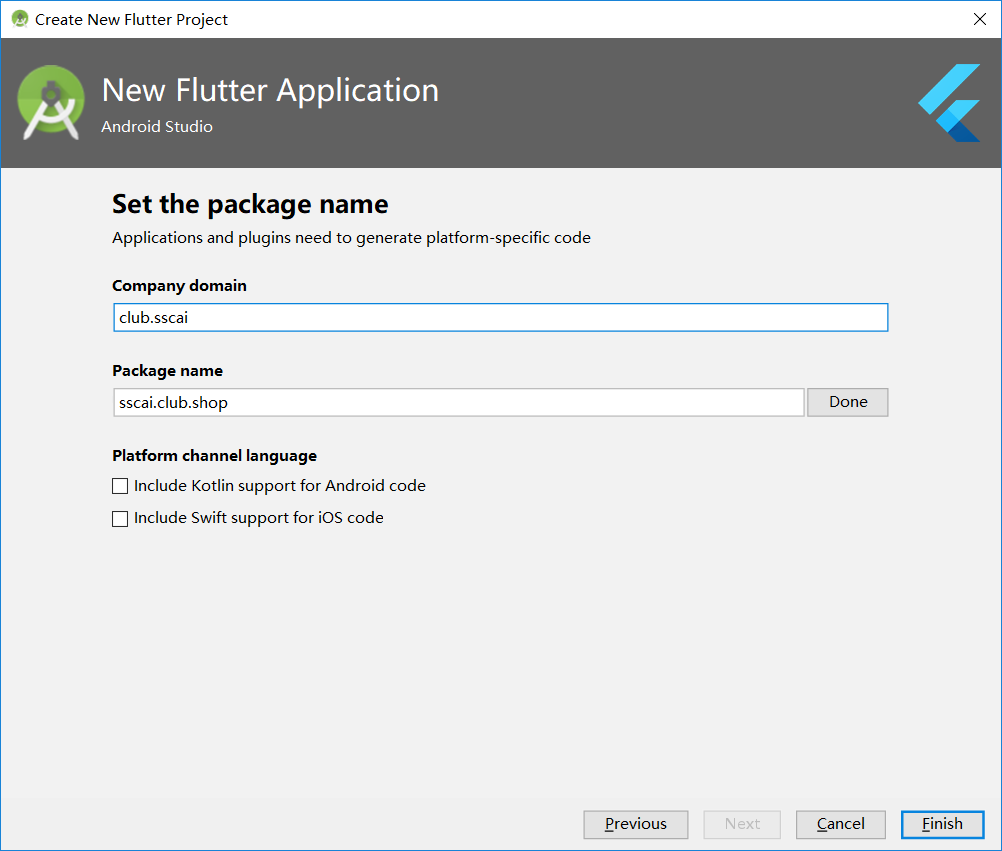
采用AndroidStudio构建本项目,FIle>New>New Flutter Project…




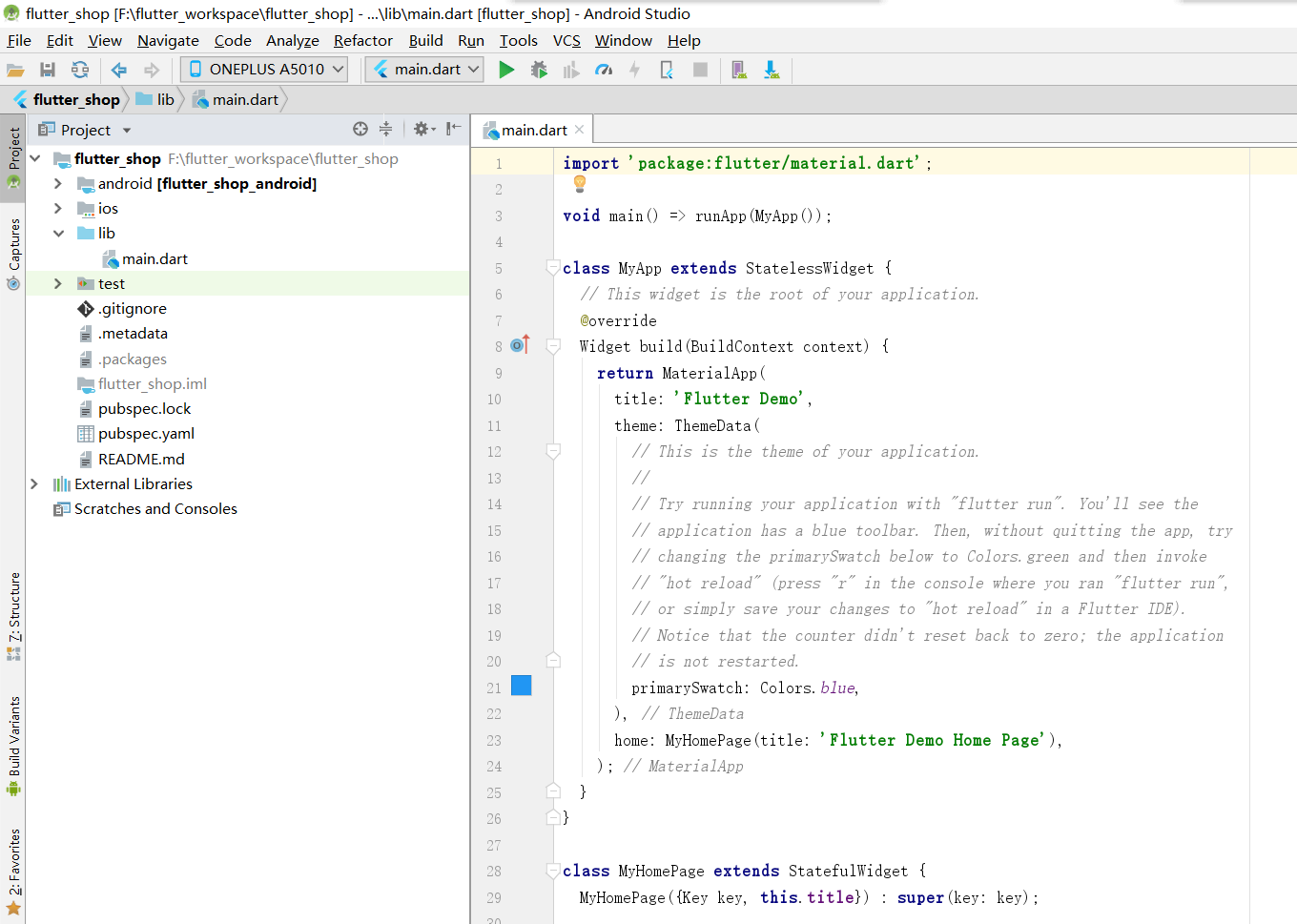
创建后的项目如下图所示:

我们着重需要注意一下几个文件夹,其他的暂时不用理会
| 文件夹 | 作用 |
|---|---|
| android | android平台相关代码 |
| ios | ios平台相关代码 |
| lib | flutter相关代码,我们主要编写的代码就在这个文件夹 |
| pubspec.yaml | 配置文件,一般存放一些第三方的依赖。 |
2、编写入口文件
flutter 中的入口文件为 main.dart,该文件位于 lib 文件夹中。
默认创建的项目已经给我带了一些测试代码,运行起来看一下:


接下来要开始我们自己的项目书写了。
2.1 建立主页文件和目录结构
我们在 lib 目录下建立一个 pages 目录,这个目录主要放置项目所用的所有 UI 界面的文件,在 page 目录下,建立 index_page.dart 文件。
有了这个文件,我们先建立一个静态 Widget,主要是检验我们的入口文件是否可用。
index_page.dart 代码:
import 'package:flutter/material.dart';
class IndexPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(title: new Text("百姓生活+"),),
body: new Center(
child: Text("我是居中的文本内容"),
),
);
}
}
代码写完后,需要在 main.dart(入口文件),用 impoart 引入 index_page.dart 文件。
import './pages/index_page.dart';
main.dart 全部代码:
import 'package:flutter/material.dart';
import 'package:flutter_shop/pages/index_page.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Container(
child:
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: new IndexPage(),
)
);
}
}
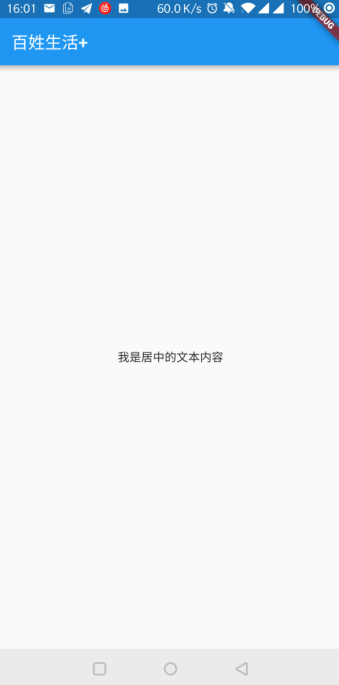
我们再次运行起来看一下:

3、最后补充
跟着学习,以及在整理这个系列笔记中,关于文中一些基础部分不再累赘,比如 StatefulWidget/StateLessWidget区别、Container/Center/Text基础控件等。
02-Flutter移动电商实战-建立项目和编写入口文件的更多相关文章
- Flutter实战视频-移动电商-02.Flutter实战建立项目和编写入口文件
02.Flutter实战建立项目和编写入口文件 创建项目: flutter create flutter_shop 创建完成之后呢,它会提示我们, 进入flutter_shop的目录,然后执行flut ...
- Flutter移动电商实战 --(2)建立项目和编写入口文件
1.创建项目 采用AndroidStudio构建本项目,FIle>New>New Flutter Project… 创建后的项目如下图所示: 我们着重需要注意一下几个文件夹,其他的暂时不用 ...
- Flutter移动电商实战 --(9)移动商城数据请求实战
1.URL接口管理文件建立 第一步需要在建立一个URL的管理文件,因为课程的接口会一直进行变化,所以单独拿出来会非常方便变化接口.当然工作中的URL管理也是需要这样配置的,以为我们会不断的切换好几个服 ...
- Flutter移动电商实战 --(3)底部导航栏制作
1.cupertino_IOS风格介绍 在Flutter里是有两种内置风格的: material风格: Material Design 是由 Google 推出的全新设计语言,这种设计语言是为手机.平 ...
- Flutter移动电商实战 --(1)项目学习记录
1.项目相关截图 2.项目知识点梳理图 Dio2.0: Dio是一个强大的 Dart Http 请求库,支持 Restful API.FormData.拦截器.请求取消等操作. Swiper: Swi ...
- Flutter移动电商实战 --(52)购物车_数据模型建立和Provide修改
根据json数据生成模型类 {"goodsId":"2171c20d77c340729d5d7ebc2039c08d","goodsName" ...
- Flutter移动电商实战 --(37)路由_Fluro引入和商品详细页建立
https://github.com/theyakka/fluro pages/details_page.dart新建页面 使用路由 先添加路由插件的引用 fluro: ^1.4.0 如果网络上下载不 ...
- Flutter移动电商实战 --(29)列表页_商品列表数据模型建立
简历数据模型 json生成dart类的网站: https://javiercbk.github.io/json_to_dart/ json数据 {"code":"0&qu ...
- Flutter移动电商实战 --(11)首页_屏幕适配方案和制作
1.flutter_ScreenUtil插件简介 flutter_ScreenUtil屏幕适配方案,让你的UI在不同尺寸的屏幕上都能显示合理的布局. 插件会让你先设置一个UI稿的尺寸,他会根据这个尺寸 ...
随机推荐
- Word 频繁无响应
可以参考以下方法,这是我的解决办法,不保证对你也有用. 步骤一: 在「开始 > 运行」中输入「winword /a」进入无加载项 Word: 依次进入「Word 选项 > 高级 > ...
- C++ Primer第五版(中文带书签)
本想发github的(链接更稳定),但是大小超出限制了. 本文件为扫描件,还是在我找了大半天之后的结果.能找到的免费的貌似都是扫描件,在看了一百多页之后(我不喜欢文字不能选中的感觉),我果断买了纸质书 ...
- pyspider 数据存入Mysql--Python3
一.不写入Mysql 以爬取哪儿网为例. 以下为脚本: from pyspider.libs.base_handler import * class Handler(BaseHandler): cra ...
- lsb_release -a linux查看版本未找到命令
解决方案 yum install -y redhat-lsb 安装完后
- 表单提交学习笔记(二)—使用jquery.validate.js进行表单验证
一.官网下载地址:http://plugins.jquery.com/validate/ 二.用法 1.在页面上进行引用 <script src="~/scripts/jquery-1 ...
- Spring AOP无法拦截Controller的原因
因为Spring的Bean扫描和Spring-MVC的Bean扫描是分开的, 两者的Bean位于两个不同的Application, 而且Spring-MVC的Bean扫描要早于Spring的Bean扫 ...
- 2019-07-24 require 和 include的区别
require 和 include 都是文件引入的常用用法.那他们有什么区别吗? 首先我们创建一个需要引入的文件叫做test.php,里面写上简单的一行代码: echo "我是要被引入的文件 ...
- 图片Image转换为base64编码的方法
1.FileReader 通过XMLHttpRequest请求图片Blob数据格式,然后利用FileReader转换为dataURL function toDataURL(url, callback) ...
- .python3基础之“术语表(1)”
1.注释: 行首有一特殊标志符号运行时告知编程忽略此行:使代码更易于阅读. 例如: #这是一个注释 print("hello world") #print() 方法用于打印输出,p ...
- VUE基础回顾2
1.响应式 vue修改了每个添加到data上的对象,当该对象发生变化时vue会收到通知,从而实现响应式.对象的每个属性都会被替换为getter,setter方法. 有两种方式实现data对象的监听 ( ...
