CSS Cross-Browser Inline-Block
低版本的IE,火狐 不支持 Inline-Block 属性,想要达到目的我们需要多做一些额外的工作 ,
参考页面为:https://blog.mozilla.org/webdev/2009/02/20/cross-browser-inline-block/
<ul>
<li>
<h4>This is awesome</h4>
<img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg"
alt="lobster" width="75" height="75"/>
</li>
...
<ul> <style>
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: inline-block;
margin: 5px;
}
</style>

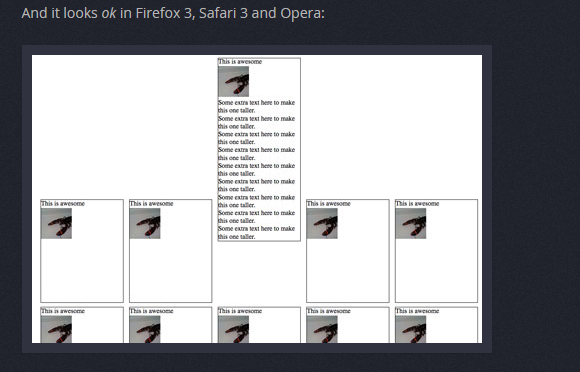
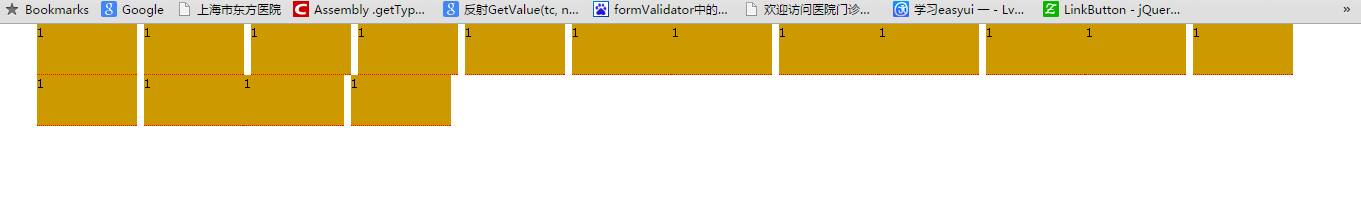
li 标签里面 不要直接写文本字符串 需要用编标包裹,不然inline 会出现奇怪现象,离左边距离 有问题 ,如图1

用div包裹 恢复正常
<html>
<head>
<title></title>
<style type="text/css">
body{
margin:0 0;
padding:0 0;
font-size:14px;
text-decoration:none;
}
ul {
margin :0
padding:0
font-size: 0;
}
li{
min-height:50px;
width:100px;
background-color:#c90;
border-bottom:1px dotted red;
display:inline-block;
list-style-type: none;
}
</style>
</head>
<body>
<div>
<ul>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
</ul>
<div>
</body>
</html>
Firefox 2 不支持inline-block 但是他支持火狐独有的display 属性:-moz-inline-stack 这个属性和inline-block 很像,如果我们把他放在display:inline-block 前面,当火狐2浏览器遇到的时候会忽略inline-block 而保持-moz-inline-stack,因为他本身不支持inline-block属性 ,如果浏览器支持display:inline-block 那么他就会忽略前面的-moz-inline-stack
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: -moz-inline-stack;
display: inline-block;
vertical-align: top;
margin: 5px;
}
IE 6,IE7 不支持display:inline-block属性,IE 元素haslayout属性,很多bug 由于IE 此属性导致,IE6,7低版本浏览器,width,height属性不能有效触发haslayout 属性,是有些元素不具有布局。
但是zoom 属性总是能触发IE haslayout 属性。IE 支持display:inline,内联元素, 和其他浏览器不同的是 IE haslyout=-1(有布局的时候),添加display:inline,相当于其他浏览器的display:inline-block
IE 6 不支持min-height属性,我们要设置_height:250px,元素在IE 下的高度,_height:250px 在其他浏览器中将被忽略。
所以最终
li{
min-height:50px;
width:100px;
background-color:#c90;
border-bottom:1px dotted red;
display:-moz-inline-stack;
display:inline-block;
list-style-type: none;
vertical-align:top;
zoom:1;
*display:inline;
_height: 250px;/*IE 6 不支持min-height:250px;其他浏览器会忽略_height: */
}
CSS Cross-Browser Inline-Block的更多相关文章
- 大话css之display的Block未解之谜(一)
用了几年的css了,css中inline | block |inline-block|table|flex从来没有做过系统的整理和分析,网上的分析文章也很多,零散. 今天有空,就在这做一下整理分析 b ...
- css -- 通俗理解inline、block、inline-block
display:inline; 内联元素,简单来说就是在同一行显示. display:block; 块级元素,简单来说就是就是有换行,会换到第二行. display:inline-block; 就是在 ...
- css菜鸟学习之block,inline和inline-block概念和区别
block,inline和inline-block概念和区别 总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) ...
- css盒子流动和block。inline
回忆一下盒子流动等概念! 1.盒子模型的宽度与高度,都是包括padding的值.(代码的理解如下:) 这样的结果的到就是 宽度和高度都是220了 2.流动型,在标签中存在块级元素和行内元素, 块级元 ...
- XSS CSS Cross SiteScript 跨站脚本攻击
XSS攻击及防御 - 高爽|Coder - CSDN博客 https://blog.csdn.net/ghsau/article/details/17027893 XSS又称CSS,全称Cross S ...
- CSS包含块containing block详解
“包含块(containing block)”,W3c中一个很重要的概念,今天带大家一起来好好研究下. 初步理解 在 CSS2.1 中,很多框的定位和尺寸的计算,都取决于一个矩形的边界,这个矩形,被称 ...
- 块状元素和内联元素 【inline block】
// 9) { colorRandom += colorArray[randomV - 10]; } else { colorRandom += randomV; } } currentEle.css ...
- css包含块containing block
<css权威指南>P167: The Containing Block Every element is laid out with respect to its containing b ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- inline,block,inline-block解析
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
随机推荐
- spring boot 源码解析52-actuate中MVCEndPoint解析
今天有个别项目的jolokia的endpoint不能访问,调试源码发现:endpoint.enabled的开关导致的. 关于Endpoint, <Springboot Endpoint之二:En ...
- FPGA 开发板入手途径有哪些呢?
买到一块 FPGA 开发板,你如何入手呢? 根据博主的经验,你可以通过如下途径来学习: 1.如果你是淘宝上买的,那么可以在淘宝上搜索你的开发板(一般 FPGA 开发板生厂商在淘宝上卖都会附带教程,如米 ...
- Cglib 与 JDK动态代理
作者:xiaolyuh 时间:2019/09/20 09:58 AOP 代理的两种实现: jdk是代理接口,私有方法必然不会存在在接口里,所以就不会被拦截到: cglib是子类,private的方法照 ...
- Codility MinMaxDivision
最近发现了一个刷题网站:https://app.codility.com/programmers/lessons 这个网站做题目时候的界面让我惊艳到了 首先这是题目界面: 然后点击start, 出来的 ...
- phoenix kerberos 连接配置
1. 官网资料 Use JDBC to get a connection to an HBase cluster like this: Connection conn = DriverManager. ...
- 2019 翔通动漫java面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.翔通动漫等公司offer,岗位是Java后端开发,因为发展原因最终选择去了翔通动漫,入职一年时间了,也成为了面 ...
- 2019 东方财富网java面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.东方财富网等公司offer,岗位是Java后端开发,因为发展原因最终选择去了东方财富网,入职一年时间了,也成为 ...
- python数据分析三剑客之: pandas操作
pandas的操作 pandas的拼接操作 # pandas的拼接操作 级联 pd.concat , pd.append 合并 pd.merge , pd.join 一丶pd.concat()级联 # ...
- English--七种句子成分概述
English|七种句子成分概述 现代英语的语法是非常严谨的,英语句子的成分与汉语的句子成分有很大的区别.所以在学习语法的开始,需要上文讲到的句型作为骨架支撑,还需要明白句子的成分是什么,以及个各自的 ...
- JavaScript 之 取消 a 标签的默认行为
方式一 语法格式: <a href="javascript:;">百度</a> javascript: 是一个伪协议,其他的伪协议还有 mail: tel ...
