从 Vue 的视角学 React(三)—— 事件处理
如果要处理某个元素的 click 事件,原生 js 可以直接为该元素添加一个 onclick 函数
Vue 封装了 v-on 指令,可以简化为 @click 并添加相应的函数
React 的开发思想是尽量保留 js 的特性,所以事件处理也是用 onClick,只不过换成了驼峰命名
但在实际使用的时候,还需要绑定 this,由此而产生了很多优化方案
一、传统语法
原生 js 的事件命名是纯小写
<button onclick="handleClick()">Click Me</button>
React 中的事件命名和原生 js 很类似,只是改成了小驼峰的形式
<button onClick={this.handleClick}>Click Me</button>
需要特别留意的是,像 onClick 这样以 on 开头的原生事件,只能用在原生 HTML 标签上,而不能用在自定义的组件标签上
// 通常情况下,如果你没有在方法后面添加 (),例如 onClick={this.handleClick},你应该为这个方法绑定 this
在上面的这个 handleClick 函数中,如果直接打印 this,得到的值会是 undefined 或者 null
这是因为 React 在调用事件处理函数的时候,并不是从对象调用 this.handleClick,而是直接调用 handleClick
所以如果要操作 React.Component 实例 (即 this),比如 this.setState(),就需要 bind(this)
<button onClick={this.handleClick.bind(this, name, id)}>Click Me</button>
或者直接用箭头函数
<button onClick={(e)=>this.handleClick(name, id, e)}>Click Me</button>
二、在构造函数中 bind(this)
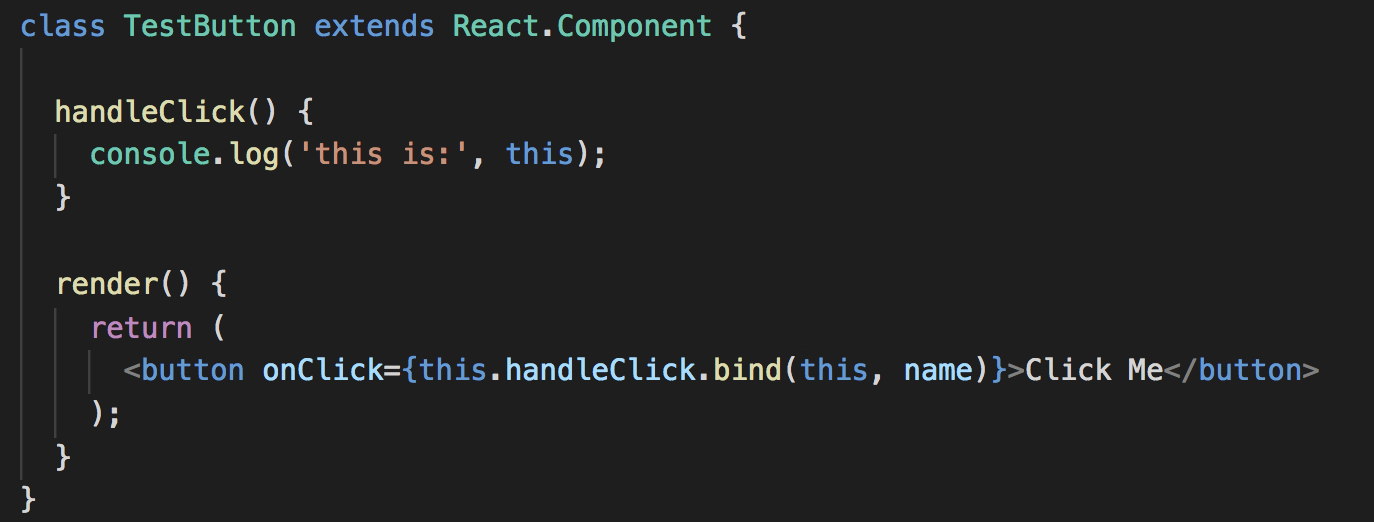
如果把上面的代码补充成一个完整的组件:

这里直接在绑定 onClick 的处理函数的时候添加了 bind(this),位于 render() 函数内部
如此一来,每次调用的 render() 的时候,相应的函数都会执行一次 bind(this)
这是非常影响效率的操作,而且在某些场景下,会导致组件的 props 的数据异常
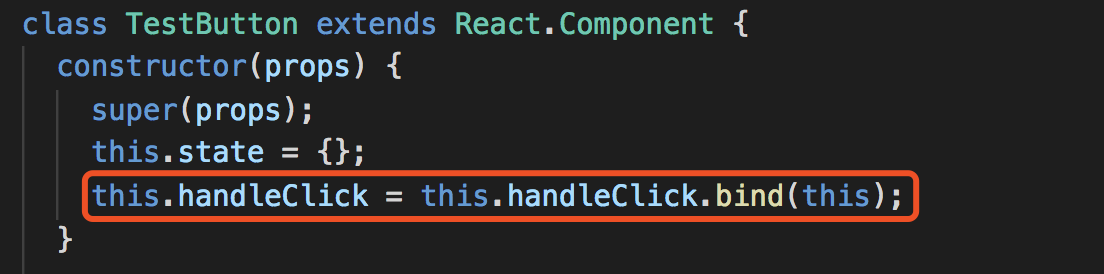
官方推荐的解决方案是,在构造函数里面执行 bind(this)


但如果每一个函数都需要 bind(this),这会是一件非常难受的事情,更优雅的做法是使用 Public Class Fields 语法
三、 Public Class Fields
上面的组件,在使用 Public Class Fields 语法会变得非常高效:
class TestButton extends React.Component {
// 使用 public class fields 语法,不需要另外绑定 this
handleClick = () => {
console.log('this is:', this);
}
render() {
return (
<button onClick={this.handleClick}>Click Me</button>
);
}
}
通过 Create React App 创建的项目,默认是支持这种语法的,可以直接使用
只是这种语法还处于试验阶段,如果不愿冒险,最好是在构造函数中绑定 this
四、为组件添加事件
上面有提到 onClick 只能在原生 HTML 中使用,在组件上使用是无效的
这是因为 React 的事件只能绑定到具体的 DOM 上,如果写到组件上,只会被当作组件的 props 属性
假设有一个组件 Child,如果要给它添加 onClick 的处理函数,可以这么写:
class Child extends Component {
render() {
return (
<div onClick={this.props.onClick}/>
)
}
}
然后在父组件调用的时候,就可以直接给 onClick 绑定处理事件了
<Child onClick={this.handleClick} />
参考资料:
从 Vue 的视角学 React(三)—— 事件处理的更多相关文章
- 从 Vue 的视角学 React(四)—— 组件传参
组件化开发的时候,参数传递是非常关键的环节 哪些参数放在组件内部管理,哪些参数由父组件传入,哪些状态需要反馈给父组件,都需要在设计组件的时候想清楚 但实现这些交互的基础,是明白组件之间参数传递的方式, ...
- 从 Vue 的视角学 React(二)—— 基本语法
基于 Vue.js 开发的时候,每个 vue 文件都是一个单独的组件,可以包含 HTML,JS,CSS 而 React 是以函数为基础,每个 function 就是一个组件.虽然 JSX 让 HTML ...
- 从 Vue 的视角学 React(一)—— 项目搭建
虽然 Vue 在国内一家独大,但在全球范围内,React 依然是最流行的前端框架 最近和一些朋友聊天,发现很多项目都选择了 React 技术栈,而且公司的新项目也决定使用 React 我一直以来都是走 ...
- react的事件处理为什么要bind this 改变this的指向?
react的事件处理会丢失this,所以需要绑定,为什么会丢失this? 首先来看摘自官方的一句话: You have to be careful about the meaning of this ...
- 从零学React Native之13 持久化存储
数据持久化就是指应用程序将某些数据存储在手机存储空间中. 借助native存储 这种方式不言而喻,就是把内容传递给native层,通过原生API存储,详见从零学React Native之05混合开发 ...
- 从零学React Native之03页面导航
之前我们介绍了RN相关的知识: 是时候了解React Native了 从零学React Native之01创建第一个程序 从零学React Native之02状态机 本篇主要介绍页面导航 上一篇文章给 ...
- 从零学React Native之02状态机
本篇文章首发于简书 欢迎关注 之前我们介绍了RN相关的知识: 是时候了解React Native了 从零学React Native之01创建第一个程序 本篇文章主要介绍下下面的知识: 1.简单界面的搭 ...
- Mina、Netty、Twisted一起学(三):TCP消息固定大小的前缀(Header)
在上一篇博文中,有介绍到用换行符分割消息的方法.但是这种方法有个小问题,如果消息中本身就包含换行符,那将会将这条消息分割成两条,结果就不对了. 本文介绍另外一种消息分割方式,即上一篇博文中讲的第2条: ...
- 从头开始学JavaScript (三)——数据类型
原文:从头开始学JavaScript (三)--数据类型 一.分类 基本数据类型:undefined.null.string.Boolean.number 复杂数据类型:object object的属 ...
随机推荐
- 洛谷P3369 【模板】普通平衡树(FHQ Treap)
题面 传送门 题解 写了一下\(FHQ\ Treap\) //minamoto #include<bits/stdc++.h> #define R register #define inl ...
- contest1 CF70 BetaRound ooxxx ooxxx ooooo
CDE set之类不要直接用lower_bound, 要用set.lower_bound()
- Socket网络编程——C++实现
本代码可直接使用 根据TCP/IP三次握手,实验时可使用两台电脑,或者打开两个终端模拟通信. 服务器端: #include <iostream> #include <windows. ...
- 微信网页分享使用了jssdk,分享图还是不显示的几个坑
坑爹的微信分享,设置图片链接必须要满足如下条件: 1. 微信分享图链接必须是绝对路径,写相对地址不行. 比如图片地址写成 './assets/images/share.jpg' 不行!!! 必须写成 ...
- 第02组Alpha冲刺(4/4)
队名:十一个憨批 组长博客 作业博客 组长黄智 过去两天完成的任务:了解整个游戏的流程 GitHub签入记录 接下来的计划:继续完成游戏 还剩下哪些任务:完成游戏 燃尽图 遇到的困难:没有美术比较好的 ...
- Bootstrap-duallistbox的使用
1:首先引入相关js <link href="~/Content/bootstrap.min.css" rel="stylesheet" /> &l ...
- Linux 进程树查看工具 pstree
pstree 是 Linux 下的一个用于展示进程树结构的工具,类似于 tree 展示目录树一样,可视化地查看进程的继承关系.pstree 工具其实是 PSmisc 工具集的成员之一,PSmisc 工 ...
- 【06月18日】A股滚动市净率PB历史新低排名
2010年01月01日 到 2019年06月18日 之间,滚动市净率历史新低排名. 上市三年以上的公司,2019年06月18日市净率在30以下的公司. 来源:A股滚动市净率(PB)历史新低排名. 1 ...
- 文本编辑 工具vim
一vim的3种常用模式:一般模式.编辑模式和命令模式 如果系统里没有vim工具,需安装 1,一般模式 首先复制一个文件到/tmp/目录下,并改名为1,txt 移动光标: h 或 向左箭头键(←) ...
- 模拟 --- Crashing Robots
Crashing Robots Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 7394 Accepted: 3242 D ...
