2019-08-01 Ajax实现从数据库读取表
php代码
<?php
//用pdo连接数据库
$dsn = 'mysql:host=127.0.0.1;port=3306;charset=utf8;dbname=news';
//实例化PDO
$pdo = new PDO($dsn,'root','root'); //var_dump($pdo);
$sql = "select * from news";
$res = $pdo->query($sql);
$row=$res->fetchALL(PDO::FETCH_ASSOC);
//print_r($row); echo json_encode($row);
?>
html代码
<html>
<meta charset="utf-8"/>
<head><title>用户列表</title></head>
<body>
<button id="list">用户列表</button><button id="btn">显示隐藏</button>
<div id="table"></div> </body>
</html> <script type="text/javascript" src="Jquery2.1.4.js"></script>
<script type="text/javascript">
$("#list").click(function(){ //alert(1);
$.ajax({
url:"user_list.php",
dataType:"json",
success:function(e){
var str = "<table border=1 cellspacing=0>";
str+="<th>id</th><th>name</th><th>time</th><th>email</th><th>mobile</th><th>status</th>";
/*
for(var i in e){
str+="<tr><td>"+e[i].id+"</td><td>"+e[i].name+"</td><td>"+ttime(e[i].time)+"</td><td>"+e[i].email+"</td><td>"+e[i].mobile+"</td><td>"+status(e[i].status)+"</td></tr>";
}*/
for (var i=0;i<e.length ;i++ )
{
str+="<tr><td>"+e[i].id+"</td><td>"+e[i].name+"</td><td>"+ttime(e[i].time)+"</td><td>"+e[i].email+"</td><td>"+e[i].mobile+"</td><td>"+status(e[i].status)+"</td></tr>";
}
str+="</table>";
$("#table").html(str);
}
})
}); $("#btn").click(function(){
$("table").toggle(1000);
}); function ttime(timestamp) {
//时间戳为10位需*1000,时间戳为13位的话不需乘1000
var date = new Date(timestamp * 1000);
Y = date.getFullYear() + '-';
M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';
D = date.getDate() + ' ';
h = date.getHours() + ':';
m = date.getMinutes() + ':';
s = date.getSeconds();
return Y+M+D+h+m+s;
} function status(i){
if (i==1)
{
return "正常";
}
if (i==2)
{
return "冻结";
}
}
</script>
上面的for in 当然可以用for循环替代
for (var i=0;i<e.length ;i++ )
{
str+="<tr><td>"+e[i].id+"</td><td>"+e[i].name+"</td><td>"+ttime(e[i].time)+"</td><td>"+e[i].email+"</td><td>"+e[i].mobile+"</td><td>"+status(e[i].status)+"</td></tr>";
}
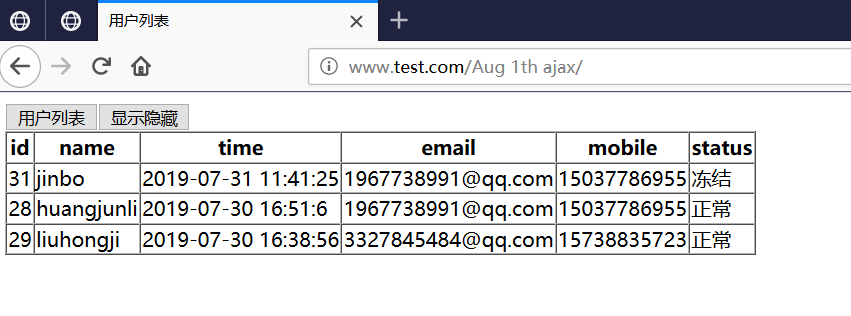
效果:点击按钮出现表格

时间戳转换
function ttime(timestamp) {
//时间戳为10位需*1000,时间戳为13位的话不需乘1000
var date = new Date(timestamp * 1000);
Y = date.getFullYear() + '-';
M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';
D = date.getDate() + ' ';
h = date.getHours() + ':';
m = date.getMinutes() + ':';
s = date.getSeconds();
return Y+M+D+h+m+s;
}
2019-08-01 Ajax实现从数据库读取表的更多相关文章
- 【纪中集训】2019.08.01【NOIP提高组】模拟 A 组TJ
T1 Description 给定一个\(N*N(N≤8)\)的矩阵,每一格有一个0~5的颜色.每次可将左上角的格子所在连通块变为一种颜色,求最少操作数. Solution IDA*=启发式迭代加深 ...
- echarts通过ajax向服务器发送post请求,servlet从数据库读取数据并返回前端
1.echarts的官网上的demo,都是直接写死的随机数据,没有和数据库的交互,所以就自己写了一下,ok,我们开始一步一步走一遍整个流程吧. 就以官网最简单的那个小demo来做修改吧.官网上的小de ...
- MyBatis 配置/注解 SQL CRUD 经典解决方案(2019.08.15持续更新)
本文旨在记录使用各位大神的经典解决方案. 2019.08.14 更新 Mybatis saveOrUpdate SelectKey非主键的使用 MyBatis实现SaveOrUpdate mybati ...
- PHP - AJAX 与 MySQL-AJAX 数据库实例
PHP - AJAX 与 MySQL AJAX 可用来与数据库进行交互式通信. AJAX 数据库实例 下面的实例将演示网页如何通过 AJAX 从数据库读取信息: 本教程使用到的 Websites 表 ...
- 《Entity Framework 6 Recipes》中文翻译系列 (38) ------ 第七章 使用对象服务之动态创建连接字符串和从数据库读取模型
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 第七章 使用对象服务 本章篇幅适中,对真实应用中的常见问题提供了切实可行的解决方案. ...
- AppSettings从数据库读取
/// <summary> /// 提供对配置信息的访问 /// </summary> public static class AppSettings { /// <su ...
- 10天学会phpWeChat——第三天:从数据库读取数据到视图
在第二天,我们创建了我们的第一个phpWeChat功能模块,但是比较简单.实际生产环境中,我们不可能有如此简单的需求.更多的情况是数据存储在MySql数据库中,我们开发功能模块的作用就是将这些数据从M ...
- C# 图片保存到数据库和从数据库读取图片并显示
图片保存到数据库的方法: public void imgToDB(string sql) { //参数sql中要求保存的imge变量名称为@images //调 ...
- C#实现从数据库读取数据到Excel
用第三方组件:NPOI来实现 先去官网:http://npoi.codeplex.com/下载需要引入dll(可以选择.net2.0或者.net4.0的dll),然后在网站中添加引用.使用 NPOI ...
随机推荐
- 洛谷P2634 [国家集训队]聪聪可可(点分治)
传送门 题意: 给出一颗树,每条边都有一定的边权. 先问点之间路径和为\(3\)的倍数的点对有多少. 思路: 点分治模板题. 可以将问题转化为经过一个点\(t\)的路径和不经过点\(t\)的路径两种情 ...
- Python并发编程之进程同步
""" 问题:当多个进程使用同一份数据资源的时候,就会引发数据安全或顺序混乱的问题 """ ''' 进程同步 ''' #多进程抢占输出资源 ...
- 排序算法-计数排序(Java)
package com.rao.sort; import java.util.Arrays; /** * @author Srao * @className CountSort * @date 201 ...
- Pandas | 12 选项和自定义
Pandas提供API来自定义其行为的某些方面,大多使用来显示. API由五个相关函数组成.它们分别是: get_option() set_option() reset_option() descri ...
- Pandas | 07 函数应用
要将自定义或其他库的函数应用于Pandas对象,有三个重要的方法,下面来讨论如何使用这些方法.使用适当的方法取决于函数应用于哪个层面(DataFrame,行或列或元素). 表合理函数应用:pipe() ...
- csv与openpyxl函数
csv 与openpyxl函数 csv函数 常用的存储数据的方式有两种--存储成csv格式文件.存储成Excel文件(不是复制黏贴的那种) 前面,我有讲到json是特殊的字符串.其实,csv也是一种字 ...
- EasyUI前后端分离
陈旧的开发模式 美工(ui工程师:出一个项目模型) java工程师:将原有的html转成jsp,动态展示数据 缺点: 客户需要调节前端的展示效果 解决:由美工去重新排版,重新选色.Vs前后端分离 美工 ...
- [RN] React Native 获取验证码 按钮
React Native 获取验证码 按钮 效果如图: 实现方法: 一.获取验证码 按钮组件 封装 CountDownButton.js "use strict"; import ...
- CF1208F Bits And Pieces
CF1208F Bits And Pieces 传送门 思路 这里要运用SOS-DP的思路(\(\text{Sum over Subsets}\)).我在另外一篇博客里介绍过,如有需要可以搜索一下我的 ...
- 《HeadFirts设计模式》笔记
定义 在某种情境下,针对某些问题的某种解决方案. 设计模式 1.可拓展性强,方便维护,能够应付变化. 何时使用设计模式 设计之前,还有在重构的时候. OOP 可复用,可扩充,可维护 设计模式原则 1. ...
