vue.js生成横向拓扑图
1.前端代码
<link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/bootstrap.min.css" rel="stylesheet"><link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.1/css/bkTopology.css" rel="stylesheet"><script src="https://magicbox.bk.tencent.com/static_api/v3/assets/js/jquery-1.10.2.min.js"></script><script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/js/bootstrap.min.js"></script><script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.2/js/bkTopology.js"></script><div id="app" style="margin-top: 60px;"><el-row :gutter="40"><el-col :span="16" :offset="4"><div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover"><div class="node-container"><span class="node-text"></span></div></div><div class="bktopo-container"><div class="bktopo_demo" id="bktopo_demo2"><div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover"><div class="node-container"><span class="node-text"></span></div></div><div class="bktopo_box" style="height:350px;"></div></div></div></el-col></el-row></div>
<script type="text/javascript">new Vue({el: '#app',data: {},mounted() {this.init()},methods: {init() {axios.get(site_url + "topo/").then(res => {if (res.data.result){$('#bktopo_demo2 .bktopo_box').bkTopology({data: res.data.data, //配置数据源lineType: [ //配置线条的类型{type: 'success', lineColor: '#46C37B'},{type: 'info', lineColor: '#4A9BFF'},{type: 'warning', lineColor: '#f0a63a'},{type: 'danger', lineColor: '#c94d3c'},{type: 'default', lineColor: '#aaa'}]});}else{this.$message.error('获取拓朴数据失败');}},'json');}}})</script>
2.后端代码
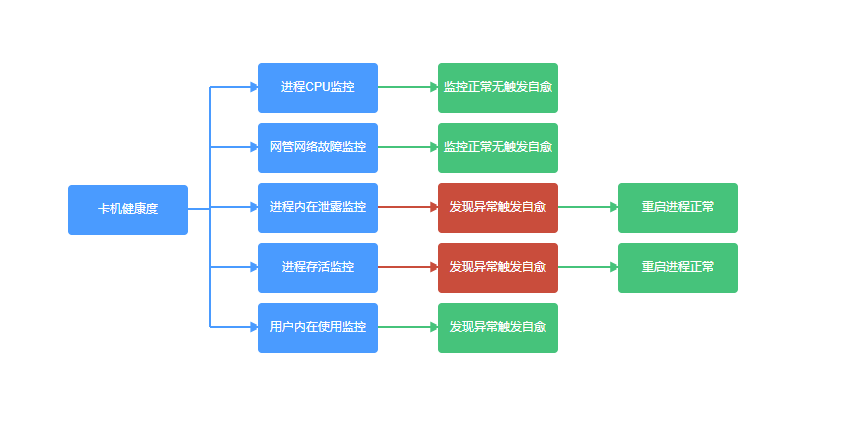
def topo(request):data = {"nodes": [{"id": "root", "x": 10, "y": 152, "height": 50, "width": 120, "text": "卡机健康度", "className": "info"},{"id": "child1", "x": 200, "y": 30, "height": 50, "width": 120, "text": "进程CPU监控", "className": "info"},{"id": "child2", "x": 200, "y": 90, "height": 50, "width": 120, "text": "网管网络故障监控", "className": "info"},{"id": "child3", "x": 200, "y": 150, "height": 50, "width": 120, "text": "进程内在泄露监控", "className": "info"},{"id": "child4", "x": 200, "y": 210, "height": 50, "width": 120, "text": "进程存活监控", "className": "info"},{"id": "child5", "x": 200, "y": 270, "height": 50, "width": 120, "text": "用户内在使用监控", "className": "info"},{"id": "child1_1", "x": 380, "y": 30, "height": 50, "width": 120, "text": "监控正常无触发自愈","className": "success"},{"id": "child2_1", "x": 380, "y": 90, "height": 50, "width": 120, "text": "监控正常无触发自愈","className": "success"},{"id": "child3_1", "x": 380, "y": 150, "height": 50, "width": 120, "text": "发现异常触发自愈","className": "danger"},{"id": "child3_2", "x": 560, "y": 150, "height": 50, "width": 120, "text": "重启进程正常", "className": "success"},{"id": "child4_1", "x": 380, "y": 210, "height": 50, "width": 120, "text": "发现异常触发自愈","className": "danger"},{"id": "child4_2", "x": 560, "y": 210, "height": 50, "width": 120, "text": "重启进程正常","className": "success"},{"id": "child5_1", "x": 380, "y": 270, "height": 50, "width": 120, "text": "发现异常触发自愈","className": "success"},],"edges": [{"source": "root", "sDirection": 'right', "target": "child1", "tDirection": 'left', "edgesType": "info"},{"source": "root", "sDirection": 'right', "target": "child2", "tDirection": 'left', "edgesType": "info"},{"source": "root", "sDirection": 'right', "target": "child3", "tDirection": 'left', "edgesType": "info"},{"source": "root", "sDirection": 'right', "target": "child4", "tDirection": 'left', "edgesType": "info"},{"source": "root", "sDirection": 'right', "target": "child5", "tDirection": 'left', "edgesType": "info"},{"source": "child1","sDirection":'right',"target":"child1_1","tDirection":'left',"edgesType": "success"},{"source": "child2","sDirection": 'right', "target": "child2_1", "tDirection": 'left',"edgesType": "success"},{"source": "child3","sDirection": 'right', "target": "child3_1", "tDirection": 'left',"edgesType": "danger"},{"source": "child3_1","sDirection": 'right', "target": "child3_2", "tDirection": 'left',"edgesType": "success"},{"source": "child4","sDirection": 'right', "target": "child4_1", "tDirection": 'left',"edgesType": "danger"},{"source": "child4_1","sDirection": 'right', "target": "child4_2", "tDirection": 'left',"edgesType": "success"},{"source": "child5","sDirection": 'right', "target": "child5_1", "tDirection": 'left',"edgesType": "success"}]}return JsonResponse({"result": True, "data": data})
显示效果

vue.js生成横向拓扑图的更多相关文章
- vue.js生成纵向拓扑图
1.前端代码 <link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/ ...
- vue.js生成S型拓扑图
1.前端代码 <link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/ ...
- vue.js 二维码生成组件
安装 通过NPM安装 npm install vue-qart --save 插件应用 将vue-qart引入你的应用 import VueQArt from 'vue-qart' new Vue({ ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- 在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表
在我的<FastReport报表随笔>介绍过各种FastReport的报表设计和使用,FastReport报表可以弹性的独立设计格式,并可以在Asp.net网站上.Winform端上使用, ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- npm安装教程(vue.js)
https://www.cnblogs.com/goldlong/p/8027997.html 首先理清nodejs和npm的关系: node.js是javascript的一种运行环境,是对Googl ...
- (GoRails )使用Vue.js制作拖拉list功能(v5-8)
视频5 改进视觉效果,让list看起来更舒服.新增横向滚动功能. 参考我的trello:https://trello.com/b/BYvCBpyZ/%E6%AF%8F%E6%97%A5%E8%AE%B ...
- Vue.js高效前端开发 • 【Ant Design of Vue框架进阶】
全部章节 >>>> 文章目录 一.栅格组件 1.栅格组件介绍 2.栅格组件使用 3.实践练习 二.输入组件 1.输入框组件使用 2.选择器组件使用 3.单选框组件使用 4.实践 ...
随机推荐
- 【神经网络与深度学习】chainer边运行边定义的方法使构建深度学习网络变的灵活简单
Chainer是一个专门为高效研究和开发深度学习算法而设计的开源框架. 这篇博文会通过一些例子简要地介绍一下Chainer,同时把它与其他一些框架做比较,比如Caffe.Theano.Torch和Te ...
- python的值传递与引用传递
首先还是应该科普下函数参数传递机制,传值和传引用是什么意思? 函数参数传递机制问题在本质上是调用函数(过程)和被调用函数(过程)在调用发生时进行通信的方法问题.基本的参数传递机制有两种:值传递和引用传 ...
- [转帖]【rinetd】CentOS7.x上轻量级TCP转发工具rinetd的安装配置
[rinetd]CentOS7.x上轻量级TCP转发工具rinetd的安装配置 https://www.jianshu.com/p/2605d247b944 这一个写的更加全面了. 2019.07.0 ...
- 用shell脚本批量进行xss跨站攻击请求
由于执行的xss攻击请求他多了,初步估计要执行83次,而且还要执行3篇,如果手工一个一个去执行,说出去,我还配叫自动化大师吗: 有鉴于此,边打算自己编写一个脚本进行批量执行: 而短脚本的编写,非she ...
- C# 单向链表 逆序(递归)
static void Main(string[] args) { while (true) { LinkedList L = new LinkedList(); L.Add(new Node(&qu ...
- golang学习笔记--函数和方法
在go中,函数类型是一等类型,这意味着可以吧函数当做一个值来传递和使用. func divide(dividend int,divisor int)(int,error){ //省略部分代码 } 参数 ...
- 完美解决SpringMVC中静态资源无法找到(No mapping found for HTTP request with URI)问题
https://blog.csdn.net/kingmax54212008/article/details/79330308 今天遇到一个比较新奇的问题,但是也应该是使用spring MVC框架时由于 ...
- VS代码调试出现:当前不会命中断点。还没有为该文档加载任何符号。
第一步:一定要检查最顶部自己设置的是 Release模式还是Debug模式!!!下面这个图就是在我搜了好多解决方式之后,突然发现自己开的是Release模式!!!吐血. 第二步:如果你已经确定了自己是 ...
- c++打印实心菱形,空心三角形,十字星,空心正方形,实心平行四边形
今天翻资料的时候,无意间发现了一个文件,是刚接触编程的时候用c++写的一段程序,我称之为"图形打印机",想着把所有图形都打印出来,后来发现其实每种图形的代码都是一个思路,就不想做重 ...
- [译] Ruby如何访问Excel文件
Parsing Excel Files with Ruby BY: MATT NEDRICH 翻译:佣工7001 本文中,我将会评判几种Ruby语言访问Excel文件的库.我将要讨论针对不同格式 ...
