XML知识学习
第一部分【基础篇】:
https://www.w3school.com.cn/xml/xml_intro.asp W3C教程地址
什么是 XML?
- XML 指可扩展标记语言(EXtensible Markup Language)
- XML 是一种标记语言,很类似 HTML
- XML 的设计宗旨是传输数据,而非显示数据
- XML 标签没有被预定义。您需要自行定义标签。
- XML 被设计为具有自我描述性。
- XML 是 W3C 的推荐标准
XML与HTML的区别:
XML 不是 HTML 的替代。
XML 和 HTML 为不同的目的而设计:
XML 被设计为传输和存储数据,其焦点是数据的内容。
HTML 被设计用来显示数据,其焦点是数据的外观。
HTML 旨在显示信息,而 XML 旨在传输信息。
XML的用途:
- XHTML - 最新的 HTML 版本
- WSDL - 用于描述可用的 web service
- WAP 和 WML - 用于手持设备的标记语言
- RSS - 用于 RSS feed 的语言
- RDF 和 OWL - 用于描述资源和本体
- SMIL - 用于描述针针对 web 的多媒体
XML树状结构:
<?xml version="1.0" encoding="ISO-8859-1"?>
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
第一行:XML 声明
第二行:根节点
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body> 这些都是根节点的子元素

XML 语法规则:
1、xml中大小写敏感
2、开闭原则
3、xml中必须要有根节点
4、xml中必须都是有规则的嵌套
5、属性值必须要要有双引号:<note date="08/08/2008">
6.XML实体引用:
| < | < | 小于 |
| > | > | 大于 |
| & | & | 和号 |
| ' | ' | 单引号 |
| " | " | 引号 |
7、xml注释:<!-- This is a comment -->
8、xml中空格会保留,程序不会自行处理
9、回车符 (CR) 和换行符 (LF)
XML元素:
XML 元素指的是从(且包括)开始标签直到(且包括)结束标签的部分。元素可包含其他元素、文本或者两者的混合物。元素也可以拥有属性。
1、xml命名规则:
- 名称可以含字母、数字以及其他的字符
- 名称不能以数字或者标点符号开始
- 名称不能以字符 “xml”(或者 XML、Xml)开始
- 名称不能包含空格
3、XML是看扩展的,不会影响已使用的数据
XML 属性
1、<file type="gif">computer.gif</file>--------<img src="computer.gif">
2、xml属性值必须加双引号 ,也可使用双引号和单引号嵌套使用,也可使用实体引用
3、XML属性注意的地方
- 属性无法包含多重的值(元素可以)
- 属性无法描述树结构(元素可以)
- 属性不易扩展(为未来的变化)
- 属性难以阅读和维护
4、元素分配 ID 引用。这些 ID 索引可用于标识 XML 元素,它起作用的方式与 HTML 中 ID 属性是一样的
<messages>
<noteid="501">
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
<noteid="502">
<to>John</to>
<from>George</from>
<heading>Re: Reminder</heading>
<body>I will not</body>
</note>
</messages>
XML验证:
合法的 XML 文档是“形式良好”的 XML 文档,同样遵守文档类型定义 (DTD) 的语法规则
Schema:
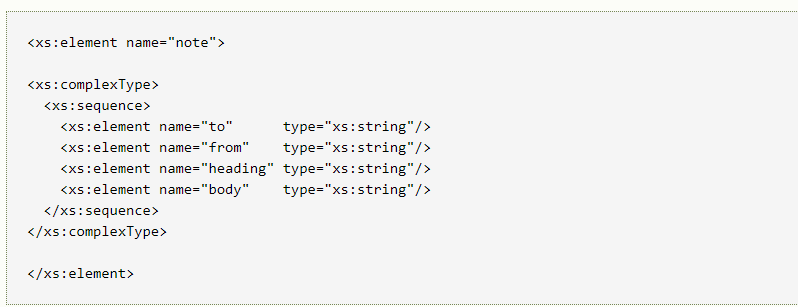
W3C 支持一种基于 XML 的 DTD 代替者,它名为 XML Schema:
XML 验证器:
W3C 的 XML 规范声明:如果 XML 文档存在错误,那么程序就不应当继续处理这个文档。理由是,XML 软件应当轻巧,快速,具有良好的兼容性。
1、对您的 XML 进行语法检查
2、对您的 XML 文件进行语法检查
3、根据 DTD 来验证 XML
注释:只有在 Internet Explorer 中,可以根据 DTD 来验证 XML。Firefox, Mozilla, Netscape 以及 Opera 做不到这一点。
几乎所有的
XML 浏览器支持
1、主流浏览器均支持 XML 和 XSLT。
查看 XML 文件
1、在所有现代浏览器中,均能够查看原始的 XML 文件。
2、打开 XML 文件 - XML 文档将显示为代码颜色化的根以及子元素。通过点击元素左侧的加号或减号,可以展开或收起元素的结构。如需查看不带有 + 和 - 符号的源代码,请从浏览器菜单中选择“查看源代码”。
使用 CSS 显示 XML
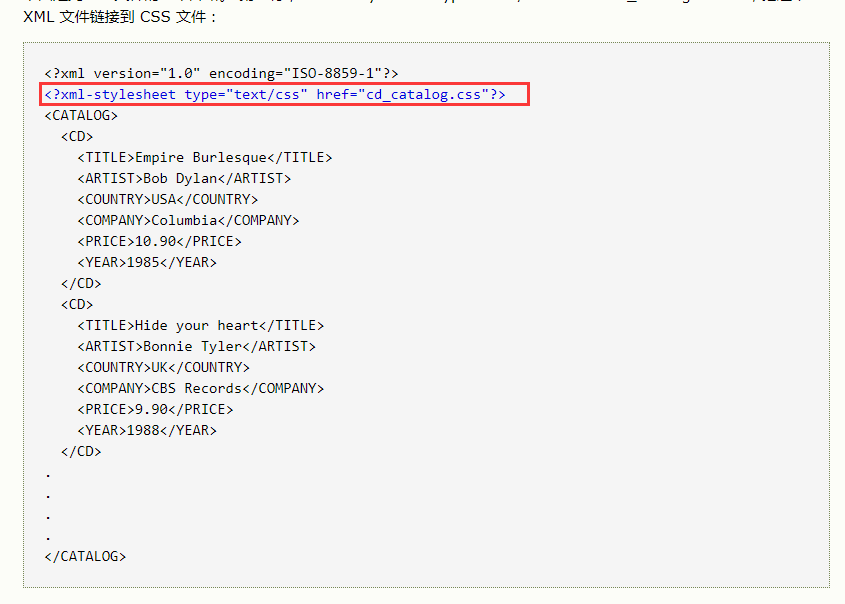
1、通过使用 CSS,可为 XML 文档添加显示信息。
<?xml-stylesheet type="text/css" href="cd_catalog.css"?>,把这个 XML 文件链接到 CSS 文件:
注释:使用 CSS 格式化 XML 不是常用的方法,更不能代表 XML 文档样式化的未来。W3C 推荐使用 XSLT。
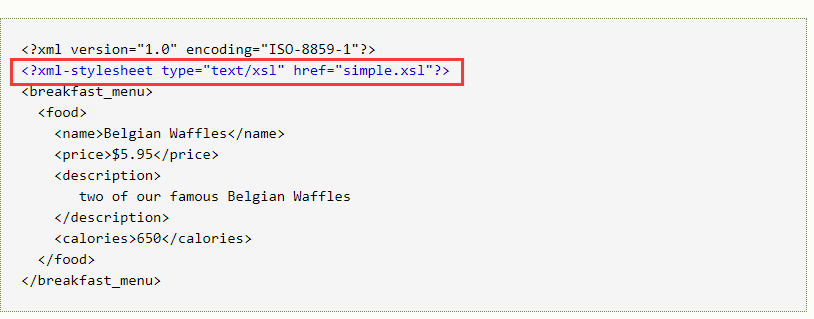
使用 XSLT 显示 XML
1、通过使用 XSLT,您可以向 XML 文档添加显示信息。
<?xml-stylesheet type="text/xsl" href="simple.xsl"?>,把这个 XML 文件链接到 XSL 文件:

第二部分【JS篇】
XMLHttpRequest 对象
1、XMLHttpRequest 对象是开发者的梦想,因为您能够:
- 在不重新加载页面的情况下更新网页
- 在页面已加载后从服务器请求数据
- 在页面已加载后从服务器接收数据
- 在后台向服务器发送数据
语法:xmlhttp=new XMLHttpRequest();
老版本浏览器:xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");【Internet Explorer (IE5 和 IE6)使用 ActiveX 对象】
现代浏览器: (IE7+、Firefox、Chrome、Safari 以及 Opera) 都内建了 XMLHttpRequest 对象
代码实列:
html:<button onclick="loadXMLDoc('/example/xdom/note.xml')">Get XML</button>
< script type = "text/javascript" >
var xmlhttp;
function loadXMLDoc(url) {
xmlhttp = null;
if (window.XMLHttpRequest) { // code for all new browsers
xmlhttp = new XMLHttpRequest();
} else if (window.ActiveXObject) { // code for IE5 and IE6
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
if (xmlhttp != null) {
xmlhttp.onreadystatechange = state_Change;
xmlhttp.open("GET", url, true);
xmlhttp.send(null);
} else {
alert("Your browser does not support XMLHTTP.");
}
}
function state_Change() {
if (xmlhttp.readyState == 4) { // 4 = "loaded"
if (xmlhttp.status == 200) {
alert("获取成功");
} else {
alert("获取失败");
}
}
}
< / script >
XML 解析器
解析器把 XML 载入内存,然后把它转换为可通过 JavaScript 访问的 XML DOM 对象。
<p>
<b>To:</b> <span id="to"></span><br />
<b>From:</b> <span id="from"></span><br />
<b>Message:</b> <span id="message"></span>
</p>
<script>
txt="<note>";
txt=txt+"<to>George</to>";
txt=txt+"<from>John</from>";
txt=txt+"<heading>Reminder</heading>";
txt=txt+"<body>Don't forget the meeting!</body>";
txt=txt+"</note>";
if (window.DOMParser)
{
parser=new DOMParser();
xmlDoc=parser.parseFromString(txt,"text/xml");
}
else // Internet Explorer
{
xmlDoc=new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async="false";
xmlDoc.loadXML(txt);
} document.getElementById("to").innerHTML=xmlDoc.getElementsByTagName("to")[0].childNodes[0].nodeValue;
document.getElementById("from").innerHTML=xmlDoc.getElementsByTagName("from")[0].childNodes[0].nodeValue;
document.getElementById("message").innerHTML=xmlDoc.getElementsByTagName("body")[0].childNodes[0].nodeValue; </script>
下面的代码片段把 XML 文档解析到 XML DOM 对象中:
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
} xmlhttp.open("GET","books.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
XML DOM
DOM (Document Object Model,文档对象模型)定义了访问和操作文档的标准方法。
1、XML DOM
XML DOM (XML Document Object Model) 定义了访问和操作 XML 文档的标准方法。
xmlDoc.getElementsByTagName("to")[0].childNodes[0].nodeValue
- xmlDoc -由解析器创建的 XML 文档
- getElementsByTagName("to")[0] - 第一个 <to> 元素
- childNodes[0] - <to> 元素的第一个子元素(文本节点)
- nodeValue - 节点的值(文本本身)
2、HTML DOM
document.getElementById("to").innerHTML=
- document - HTML 文档
- getElementById("to") - 其中的 id="to" 的 HTML 元素
- innerHTML - HTML 元素的内部文本
3、解析 XML 文件 - 跨浏览器实例
<h1>W3School.com.cn Internal Note</h1>
<p>
<b>To:</b> <span id="to"></span><br />
<b>From:</b> <span id="from"></span><br />
<b>Message:</b> <span id="message"></span>
</p>
<script type="text/javascript">
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/example/xmle/note.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
document.getElementById("to").innerHTML=
xmlDoc.getElementsByTagName("to")[0].childNodes[0].nodeValue;
document.getElementById("from").innerHTML=
xmlDoc.getElementsByTagName("from")[0].childNodes[0].nodeValue;
document.getElementById("message").innerHTML=
xmlDoc.getElementsByTagName("body")[0].childNodes[0].nodeValue;
</script>
重要注释
如需从 XML 中提取文本 "John",语法是:
getElementsByTagName("from")[0].childNodes[0].nodeValue
在上例中,只有一个 <from> 标签,但是仍然需要规定数组的下标 [0],这是因为 getElementsByTagName() 方法会返回包含所有 <from> 节点的数组。
XML to HTML
如何把 XML 数据显示为 HTML
if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else { // code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET", "cd_catalog.xml", false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
document.write("<table border='1'>");
var x = xmlDoc.getElementsByTagName("CD");
for (i = 0; i < x.length; i++) {
document.write("<tr><td>");
document.write(x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue);
document.write("</td><td>");
document.write(x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue);
document.write("</td></tr>");
}
document.write("</table>");
XML 应用程序
1、创建xml实列
2、JS加载 XML 文档
3、在任意 HTML 元素中显示 XML 数据
4、添加导航脚本
<body onload="displayCD()"> <div id="show"></div>
<!--导航按钮-->
<input type="button" onclick="previous()" value="<<" />
<input type="button" onclick="next()" value=">>" />
<script>
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","example/xmle/cd_catalog.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
/*获取dom对象*/
x=xmlDoc.getElementsByTagName("CD");
i=0; function displayCD()
{
artist=(x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue);
title=(x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue);
year=(x[i].getElementsByTagName("YEAR")[0].childNodes[0].nodeValue);
txt="Artist: " + artist + "<br />Title: " + title + "<br />Year: "+ year;
document.getElementById("showCD").innerHTML=txt;
}
function next()
{
if (i<x.length-1)
{
i++;
displayCD();
}
} function previous()
{
if (i>0)
{
i--;
displayCD();
}
}
</script>
</body>
XML第三部分【高级】
XML 命名空间(XML Namespaces)
XML 命名空间提供避免元素命名冲突的方法。
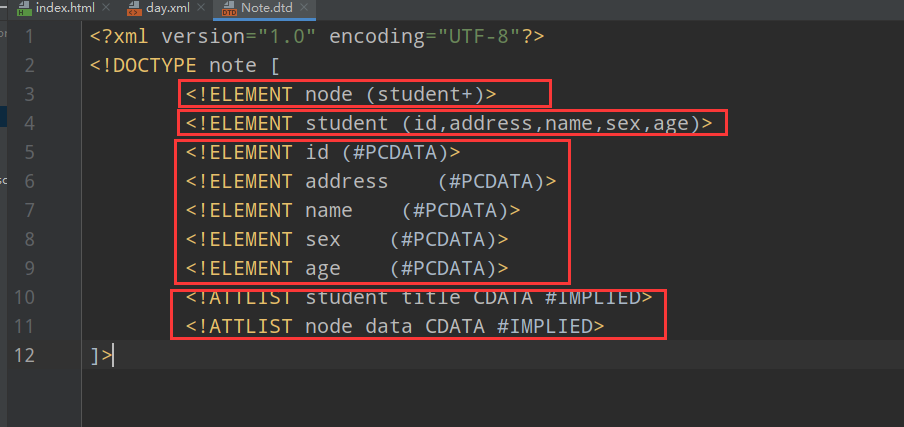
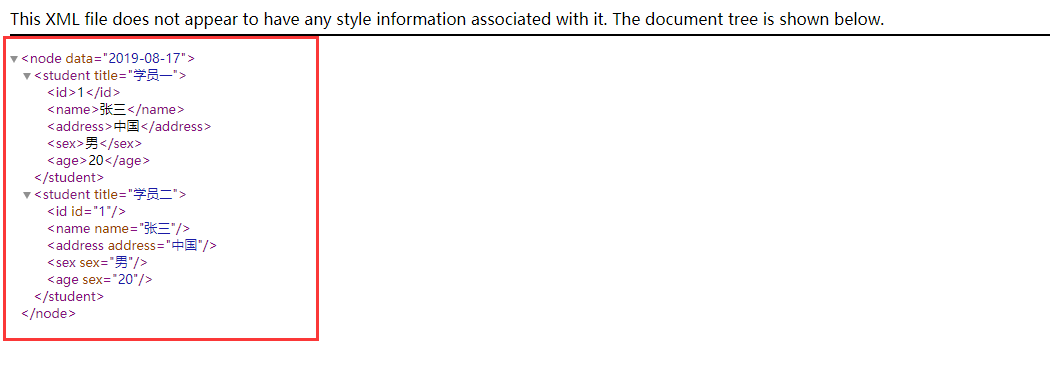
自定义XML规则:

展示效果:

XML知识学习的更多相关文章
- xml基础学习笔记05
Xpath快速解析 如题一样,本篇主要说说Xpath快速查找XML文档 * Xpatn.Xquery,是专门用来查询xml的语言 * 查询xml非常快 Xpatn.Xquery,是专门用来 ...
- Android] Android XML解析学习——方式比较
[Android] Android XML解析学习——方式比较 (ZT) 分类: 嵌入式 (From:http://blog.csdn.net/ichliebephone/article/deta ...
- AXAJ基础知识学习
AXAJ基础知识学习 博客首页 Ajax简介 ajxa全称是Asynchronous Javascript And XML ,就是异步的JS 和XML 通过Ajax可以再浏览器中向服务器发送异步请求, ...
- 网络知识学习2---(IP地址、子网掩码)(学习还不深入,待完善)
紧接着:网络知识学习1 1.IP地址 IP包头的结构如图 A.B.C网络类别的IP地址范围(图表) A.B.C不同的分配网络数和主机的方式(A是前8个IP地址代表网络,后24个代表主机:B是16 ...
- PHP操作XML文件学习笔记
原文:PHP操作XML文件学习笔记 XML文件属于标签语言,可以通过自定义标签存储数据,其主要作用也是作为存储数据. 对于XML的操作包括遍历,生成,修改,删除等其他类似的操作.PHP对于XML的操作 ...
- LINQ to XML LINQ学习第一篇
LINQ to XML LINQ学习第一篇 1.LINQ to XML类 以下的代码演示了如何使用LINQ to XML来快速创建一个xml: public static void CreateDoc ...
- HTML5标签汇总及知识学习线路总结
HTML5标签汇总,以及知识学习线路总结.
- 安全测试3_Web后端知识学习
其实中间还应该学习下web服务和数据库的基础,对于web服务大家可以回家玩下tomcat或者wamp等东西,数据库的话大家掌握基本的增删该查就好了,另外最好掌握下数据库的内置函数,如:concat() ...
- GCC基础知识学习
GCC基础知识学习 一.GCC编译选项解析 常用编译选项 命令格式:gcc [选项] [文件名] -E:仅执行编译预处理: -S:将C代码转换为汇编代码: -c:仅执行编译操作,不进行连接操作: -o ...
随机推荐
- 【LeetCode算法-26】Remove Duplicates from Sorted Array
LeetCode第26题 Given a sorted array nums, remove the duplicates in-place such that each element appear ...
- [LeetCode] 157. Read N Characters Given Read4 用Read4来读取N个字符
The API: int read4(char *buf) reads 4 characters at a time from a file.The return value is the actua ...
- bat文件注释(jenkins中windows命令行中可以使用)
1.BAT文件中如何注释:1.:: 注释内容(第一个冒号后也可以跟任何一个非字母数字的字符)2.rem 注释内容(不能出现重定向符号和管道符号)3.echo 注释内容(不能出现重定向符号和管道符号)〉 ...
- Kubernetes 控制器之 Deployment 介绍(六)
一.Deployment.ReplicaSet.Pod之间的关系 我们接着前面的文章说,如果不清楚的请查看之前的博文:http://blog.51cto.com/wzlinux/2322616 前面我 ...
- VS2017中使用ObjectARX 2019 wizard的 ArxWizMFCSupport向导出现的bug修复前因后果
VS2017中使用ObjectARX 2019 wizard的 ArxWizMFCSupport向导出现的bug,提示脚本错误. 实际原因类似在arx2012向导的问题,需要修改C:\Program ...
- mysql执行计划详解,
一.语法 explain SQL语句 例如: explain ; 二.explain输出解释 +----+-------------+-------+-------+----------------- ...
- 安卓手机与iOS手机的区别
安卓手机与iOS手机的区别 1.操作系统不同 安卓手机都是安卓操作系统:IOS手机都是iOS操作系统. 目前安卓最新的系统是Android 8.1:iOS版本最新的是iOS 11. 2.操作方式不同 ...
- 如何在Linux中结合示例使用'cat'和'tac'命令
上一篇我们讲到了cat的使用示例:https://www.cnblogs.com/WeiLian1024/p/11863057.html 本篇我们将继续延续Cat讲讲Tac 本文是我们讲讲Linux技 ...
- [转帖]在 k8s 中通过 Ingress 配置域名访问
在 k8s 中通过 Ingress 配置域名访问 https://juejin.im/post/5db8da4b6fb9a0204520b310 在上篇文章中我们已经使用 k8s 部署了第一个应用,此 ...
- MySQL数据库去重 SQL解决
MySQL数据库去重的方法 数据库最近有很多重复的数据,数据量还有点大,本想着用代码解决,后来发现用SQL就能解决,这里记录一下 看这条SQL DELETE consum_record FROM ...