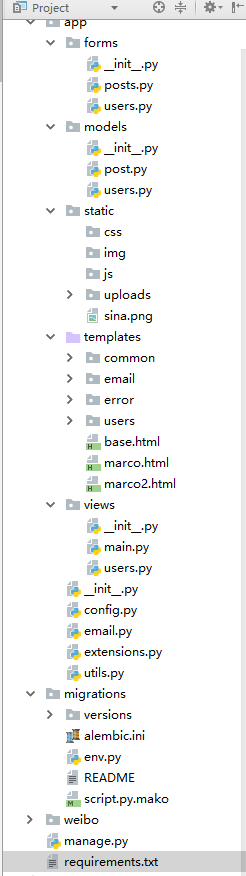
flask项目结构
project/
app/ # 整个程序的包目录
static/ # 静态资源文件
js/ # JS脚本
css/ # 样式表
img/ # 图片
favicon.ico # 网站图标
templates/ # 模板文件
common/ # 通用模板
errors/ # 错误页面
user/ # 用户模板
posts/ # 帖子模板
email/ # 邮件发送
views/ # 视图文件
models/ # 数据模型
forms/ # 表单文件
config.py # 配置文件
email.py # 邮件发送
extensions.py # 各种扩展
migrations/ # 数据库迁移目录
tests/ # 测试单元
venv/ # 虚拟环境
requirements.txt # 依赖包的列表
manage.py # 项目启动控制文件

flask项目结构的更多相关文章
- 一个比较良好的flask项目结构
一个比较良好的flask项目结构 project/ app/ # 整个程序的包目录 static/ # 静态资源文件 js/ ...
- flask项目结构(四)使用sqlalchemy和alembic
简介 其实我不是啥正经人,错了,不是啥正经程序员,所能想到的估计也就码农一级吧,高级程序员,搞什么算法,什么人工智能,大数据计算…………离我还太遥远. 但是这并不妨碍我继续学习,继续写垃圾小程序. 反 ...
- flask项目结构(三)使用蓝图
简介: Flask中的蓝图旨在针对这些情况: 把一个应用分解成一系列的蓝图.对于大型的应用是理想化的:一个项目能实例化一个应用, 初始化一些扩展,以及注册一系列的蓝图. 以一个 URL 前缀和/或子域 ...
- flask项目结构(二)创建flask,同步docker
简介: 建立flask容易,那么部署就比较麻烦了,配这个,配那个,更新………… 所以我从构建,就考虑部署的问题,使用docker部署. 程序都打包进docker,本博客有相关文章. pycharn直接 ...
- flask项目结构(一)mariadb
简介: 本文主要是根据自己所学,创建一个flask项目,使用sqlalchemy,alembic,mariadb,bootstrap,APScheduler,selenium,request…………技 ...
- python flask 项目结构
1. 今天学习遇到一个问题,以前项目比较简单,所有的@app.route 都是写在一个文件app.py 中的,然后启动也是在这个文件中启动app.run .但是我今天 想写一个新的模块, 于是我新启了 ...
- flask项目结构(五)使用数据库
简介: 基础搭建好了,开始读写数据库吧.毕竟写的程序,也没什么高深的,就是CRUD,中文说是增删改查. 一:在数据库中增加测试数据. 在项目根目录建立init_test.py from config ...
- flask项目结构(六)快速开发后台flask-admin
简介: Flask-admin 相当django的xadmin吧! 快速装配一个后台用来管理数据. Flask-admin也是有使用局限性的,他只适合开发小型快速的应用,不适合那种大型并发性高,逻辑复 ...
- Flask 项目结构(仅供参考)
project/ app/ # 整个程序的包目录 static/ # 静态资源文件 js/ # JS脚本 css/ # 样式表 img/ # 图片 favicon.ico # 网站图标 templat ...
随机推荐
- JetBrains优惠码分享
A quick summary [feel free to pass it on to your team]: Your Promo code is: S2W69-N3VY3-YGACY-7WC7X- ...
- zzL4自动驾驶中感知系统遇到的挑战及解决方案
本次分享的大纲: Perception Introduction Sensor Setup & Sensor Fusion Perception Onboard System Percepti ...
- VIJOS-P1234 口袋的天空
洛谷 P1195 口袋的天空 https://www.luogu.org/problemnew/show/P1195 JDOJ 1374: VIJOS-P1234 口袋的天空 https://neoo ...
- USACO Sabotage
洛谷 P2115 [USACO14MAR]破坏Sabotage https://www.luogu.org/problem/P2115 JDOJ 2418: USACO 2014 Mar Gold 2 ...
- 初识xls文件的读写
# 开发人员 : llm#时间ccc:import xlrdimport xlwt def read_xls(): info = xlrd.open_workbook('pytest.xls') pr ...
- django -- admin里的配置
前戏 Django给我们提供了一个后台管理系统,方便我们进行数据表的管理 创建超级用户 python manage.py createsuperuser 配置 默认我们登录到后台不显示任何一张表,如果 ...
- JVM学习笔记1
1.运行时数据结构 2.堆分代 3.垃圾收集器 Parallel Scavenge收集器:新生代称为PSYoungGen,老年代称为ParOldGen,永久代称为Metaspace ParNew收集器 ...
- SpringBoot第十五篇:swagger构建优雅文档
作者:追梦1819 原文:https://www.cnblogs.com/yanfei1819/p/11007470.html 版权声明:本文为博主原创文章,转载请附上博文链接! 引言 前面的十四 ...
- addpath(),genpath()
clear all:clear clc: addpath(): 打开不在同一目录下的文件 addpath('sparse-coding');%sparse-coding,SIFT均表示路径,此目录下的 ...
- vue学习面向对象,在项目中怎么用呢?
面向对象感觉很牛逼,可是在项目中怎么用呢? 我至今见到的用法,写了一个用户对象. 效果:只要执行了new User(userInfo)就会在cookie,localStorage存放数据. 所以最简单 ...
