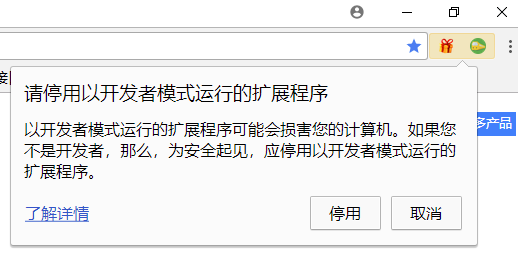
禁用Chrome的“请停用以开发者模式运行的扩展程序”提示
1、前言
每次启动都会有一个烦人的“请停用以开发者模式运行的扩展程序”提示,这个提示有多烦人,接触过的人都知道,启动的时候它不立即提示,等过了几秒钟等你打开某个网页开始执行某些操作时它突然弹出来干扰你的操作,真是苦不堪言!所以总想着如何把它给去掉。

2、解决方法:修改dll文件法
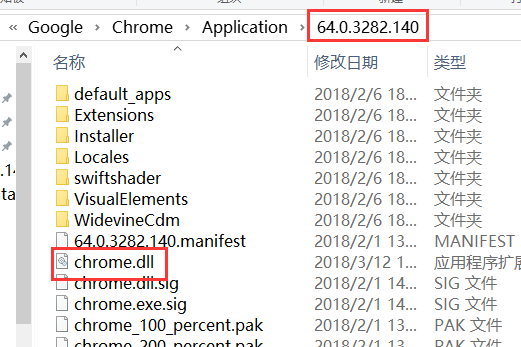
打开Chrome安装目录,找到chrome.dll文件,用x64dbg打开,

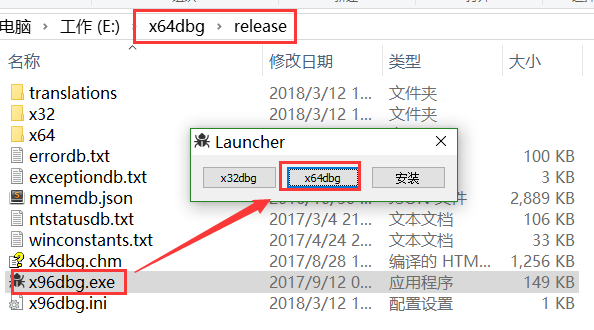
双击x96dbg.exe,然后选择x64dbg(如果打不开,换x32dbg打开):

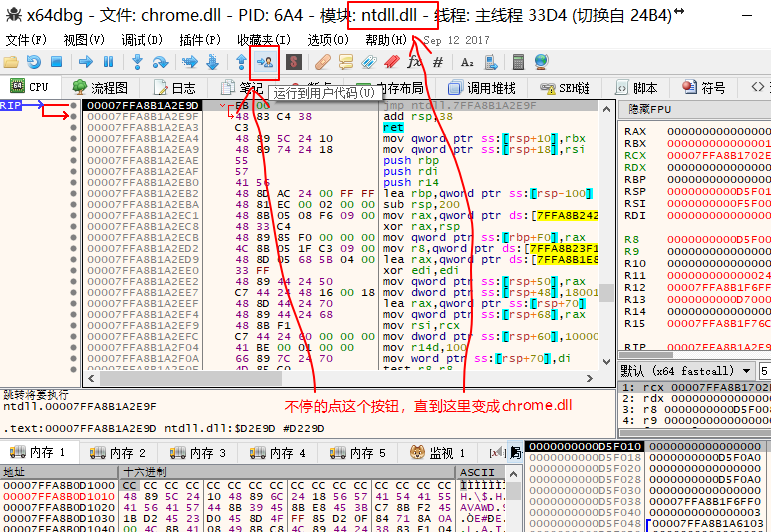
然后连续多次点击运行到用户代码按钮,直至窗口标题处的模块变成chrome.dll:

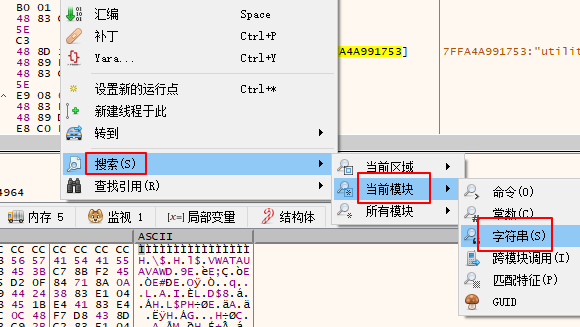
然后在主面板右键依次选择搜索 -> 当前模块 -> 字符串:

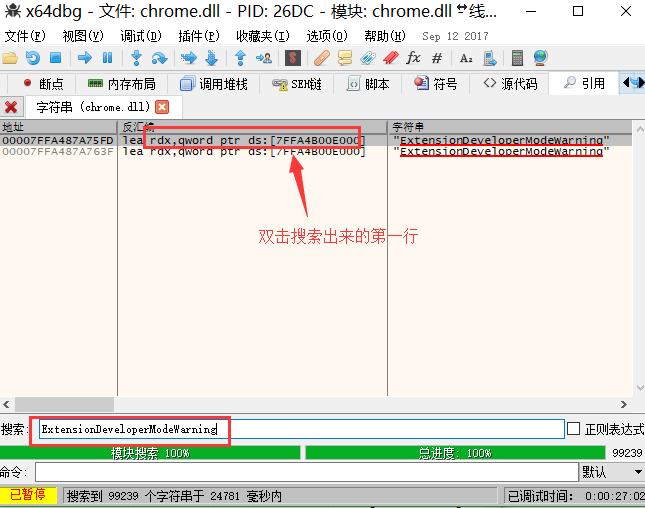
然后会打开一个搜索界面,等待进度条加载完毕,搜索ExtensionDeveloperModeWarning:

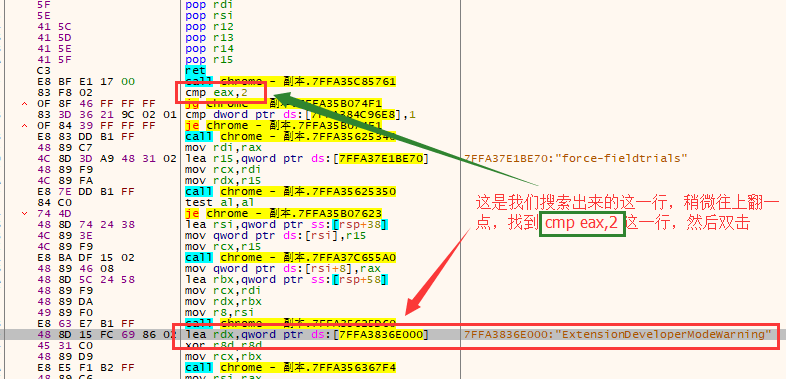
会搜到2条结果,双击第一个,跳转到反汇编界面,往上翻一点,找到cmp eax,2(也有可能是cmp eax,3):

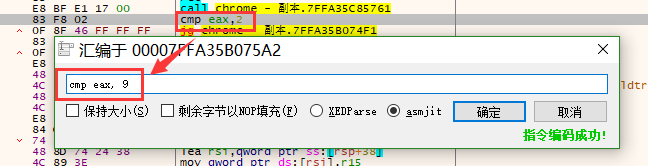
双击打开编辑页面,修改成cmp eax,9,然后点击确定,注意只需要点击一次确定即可,点击确定后它还是会继续弹出其它行的编辑界面,此时直接关闭对话框即可。:

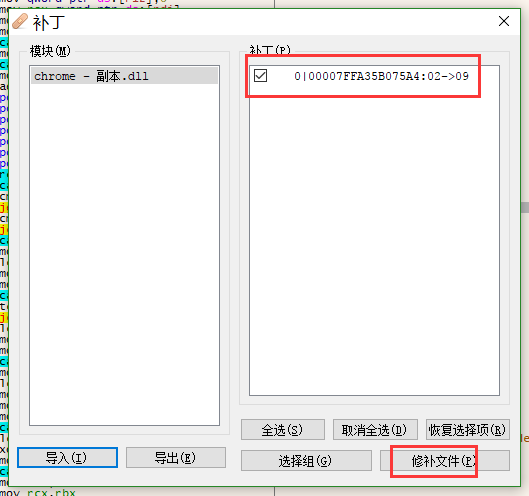
修改完之后Ctrl+P导出修改过的dll文件(点击修补文件按钮就是导出dll文件):

你可以把dll文件导出到其它某个位置,然后把原始chrome.dll文件备份,再把这个修改过的替换,然后重启Chrome,可以发现该死的提示已经没有了。
(建议导出,再替换)
以上步骤测试于chrome@64.0.3282.140。
ryelqy于chrome@74.0.3729.131重现上述步骤,测试可行。
3、参考
https://stackoverflow.com/questions/30287907/how-to-get-rid-of-disable-developer-mode-extensions-pop-up/30361260#30361260
https://www.52pojie.cn/forum.php?mod=viewthread&tid=695123&page=1&authorid=533705
原文出处:
个人网站:https://haoji.me
github:https://github.com/sxei
博客园:http://www.cnblogs.com/liuxianan
copyright ©2012-2018 小茗同学
禁用Chrome的“请停用以开发者模式运行的扩展程序”提示的更多相关文章
- 彻底禁用Chrome的“请停用以开发者模式运行的扩展程序”提示
前言 作为一个前端程序员,难免会有一些专属自己的小扩展,没必要每一个都发到Chrome应用商店去,虽然可以勾选"开发者模式"来运行本地插件,但是每次启动都会有一个烦人的" ...
- 屏蔽谷歌浏览器"请停用以开发者模式运行的扩展程序"提示
目标: 对于强迫症患者那是相当难受~~~ 解决方案: 1:进入chrome://extensions/ 右上角开启开发者模式 点击打包扩展程序: 2:扩展程序目录为选择插件(*.crx解压后)的根目录 ...
- 关于禁用"请停用以开发者模式运行的扩展程序"提示
有兴趣研究谷歌浏览器扩展开发,但每次开启高版本chrome都会有烦人的提示 因为我用的360急速,目前还有提示,但使用原生chrome连插件都给删了,无语
- 去除Chrome“请停用以开发者模式运行的扩展程序”提示
将version.dll放在chrome同级目录,重启浏览器( 79.0.3945.79版本后已失效)
- 【已解决】Chrome提示:"请停用以开发者模式运行的扩展程序"的解决办法
chrome用户在安装了一些第三方的chrome插件后,每次打开浏览器的时候都会出现“请停用以开发者模式运行的扩展程序”的提示,只有每次点击取消之后才能正常使用扩展.如下图所示 那么有没有什么方法可以 ...
- 最新解决Chrome(版本76.0.3809.100) “请停用以开发者模式运行的扩展程序”的方法
最新解决Chrome(版本76.0.3809.100) “请停用以开发者模式运行的扩展程序”的方法 最近在远景论坛上发现了最新的解决Chrome浏览器提示:请停用以开发者模式运行的扩展程序的问题.该方 ...
- Selenium启动Chrome浏览器提示“请停用以开发者模式运行的扩展程序”的解决办法
安装了python selenium,运行下面代码: 1 from selenium import webdriver 2 3 browser = webdriver.Chrome() 4 brows ...
- Chrome提示:"请停用以开发者模式运行的扩展程序"的解决办法
操作步骤 1.开始 -> 运行 -> 输入gpedit.msc -> 回车确定打开计算机本地组策略编辑器(通过Win + R快捷键可以快速打开运行),如图所示: 2.在打开的本地组策 ...
- [转]关闭 Chrome 浏览器的启动时提示 - 请停用以开发者模式运行的扩展程序
最新版本 69.0.3497.92 (x64) 解决办法: https://www.cnblogs.com/liuxianan/p/disable-chrome-extension-warning.h ...
随机推荐
- 一个简单的利用 WebClient 异步下载的示例(二)
继上一篇 一个简单的利用 WebClient 异步下载的示例(一) 后,我想把核心的处理提取出来,成 SkyWebClient,如下: 1. SkyWebClient 该构造函数中 downloadC ...
- 你不得不知的Golang线程模型 [转载]
原著:翟陆续(加多) 资深Java , 著Java并发编程之美 一.前言 本节我们来探讨Go的线程模型,首先我们先来回顾下常见的三种线程模型,然后在介绍Go中独特的线程模型. 二.三种线程模型 线程的 ...
- Python - 错误和异常 - 第十九天
Python 错误和异常 作为 Python 初学者,在刚学习 Python 编程时,经常会看到一些报错信息,在前面我们没有提及,这章节我们会专门介绍. Python 有两种错误很容易辨认:语法错误和 ...
- 避免HBase PageFilter踩坑,这几点你必须要清楚
有这样一个场景,在HBase中需要分页查询,同时根据某一列的值进行过滤. 不同于RDBMS天然支持分页查询,HBase要进行分页必须由自己实现.据我了解的,目前有两种方案, 一是<HBase权威 ...
- PHP获得毫秒数
因为前端需要写函数处理时间戳,比较麻烦,所以我们有的时候,需要接口传递毫秒数给前端. 下面可以通过这个函数来获得毫秒数 <?php function getMillisecond() { lis ...
- delphi消息发送字符串
delphi消息发送字符串 其实不论什么方法,归根揭底都是通过传递对象的指针来达到效果的. 方法一: procedure SendString(strMSG: string);var Data: t ...
- Vue 拖拽组件 vuedraggable 和 vue-dragging
一.描述 之前用 vue 写过一个在线的多二维码生成服务,体验地址:https://postbird.gitee.io/vue-online-qrcode/ 后面发现二维码多了之后有时候想要排序,需要 ...
- Mobx总结以及mobx和redux区别
Mobx解决的问题 传统react使用的数据管理库为Redux.Redux要解决的问题是统一数据流,数据流完全可控并可追踪.要实现该目标,便需要进行相关的约束 Redux由此引出dispatch ac ...
- vue学习指南:第五篇(详细) - vue的 computed、methods、watch 的区别?
Computed 计算属性 1. 将函数代码块中返回的结果 赋值 给前面的方法名 2. computed 中的属性有缓存功能,只要data中的数据不发生改变,计算得到的新属 性就会被缓存下 ...
- Gradle 创建java程序详细步骤
Java构建工具三强: Ant, Maven, GradleAnt历史悠久, 用build.xml 描述, 当时他的xml着实让很多工程师头痛, 但仍有用武之地. Maven 用pom.xml 文件描 ...
