ES6深入浅出-11 ES6新增的API(上)-1.Object.assign


这些都是es6才有的
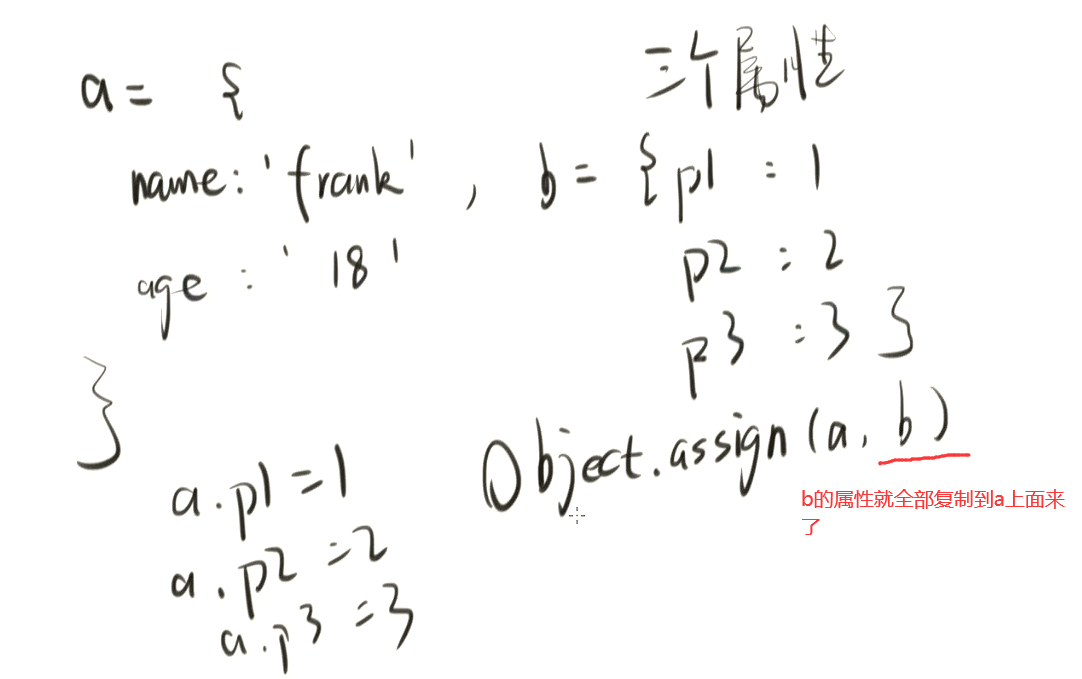
Object.assign
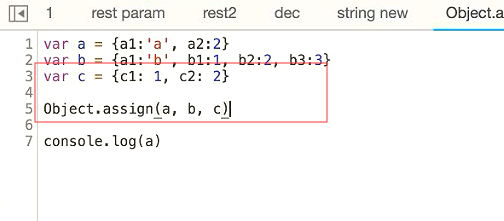
在a加上三个属性 分别是p1\p2\p3

以前是这么去加


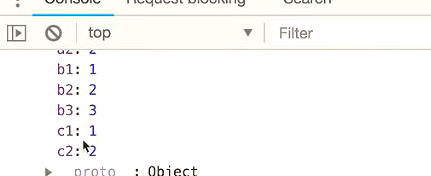
b的三个属性p1、p2、p3就全部复制到a这个对象上了。



把后面的东西放到前面的东西上
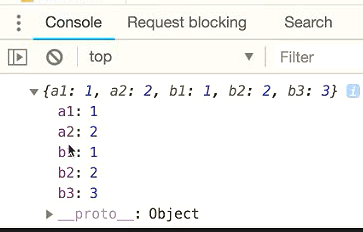
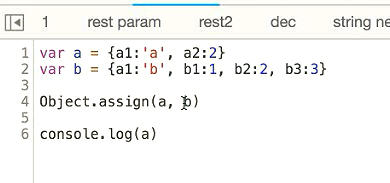
两个对象都有同一个属性

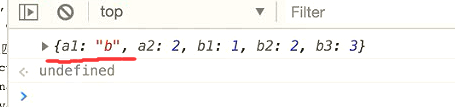
后面有的重复的会覆盖前面
多个对象
再来一个c对象。

先把b的弄到a上面,再c的弄到a上面。

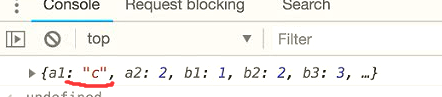
让c也有同样的属性a1 看看会不会覆盖前面的


深拷贝还是浅拷贝

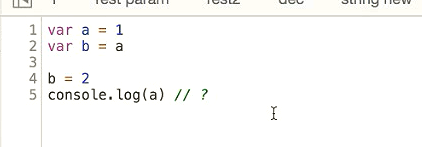
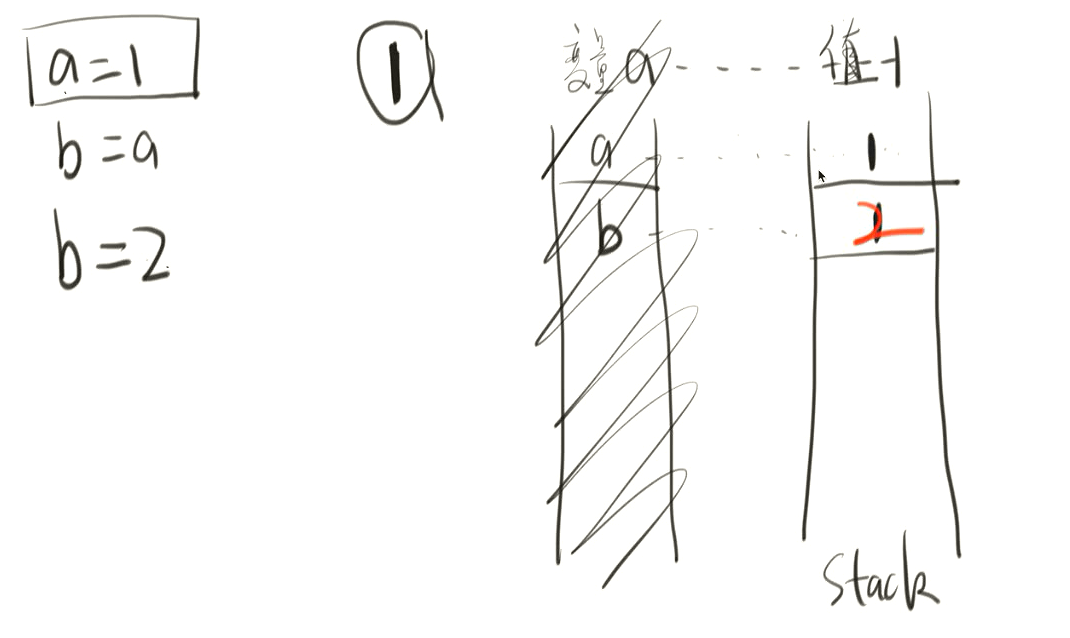
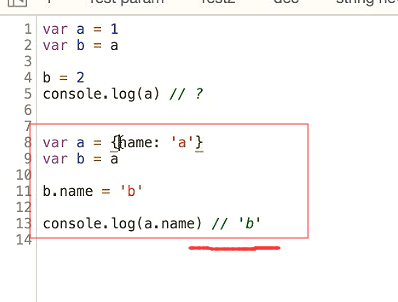
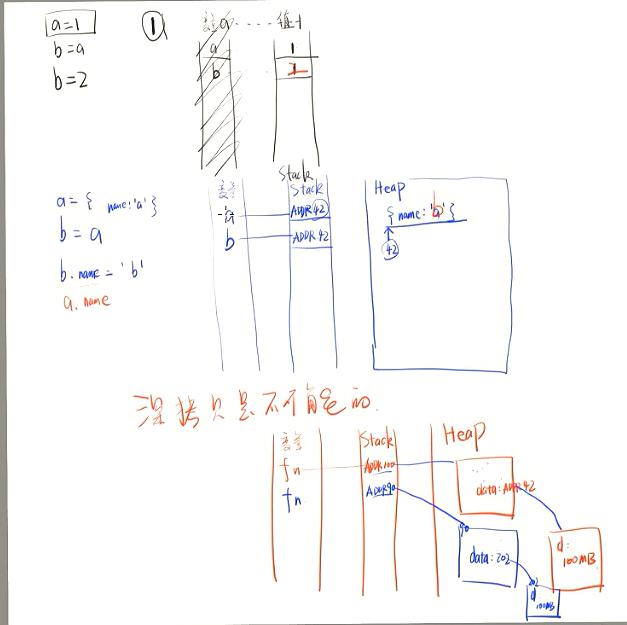
a=1,
b=a,b的值也是1,把a的数值拷贝到b上。
最终输出的a还是1,a和b是各自的内存存储着自己的值,


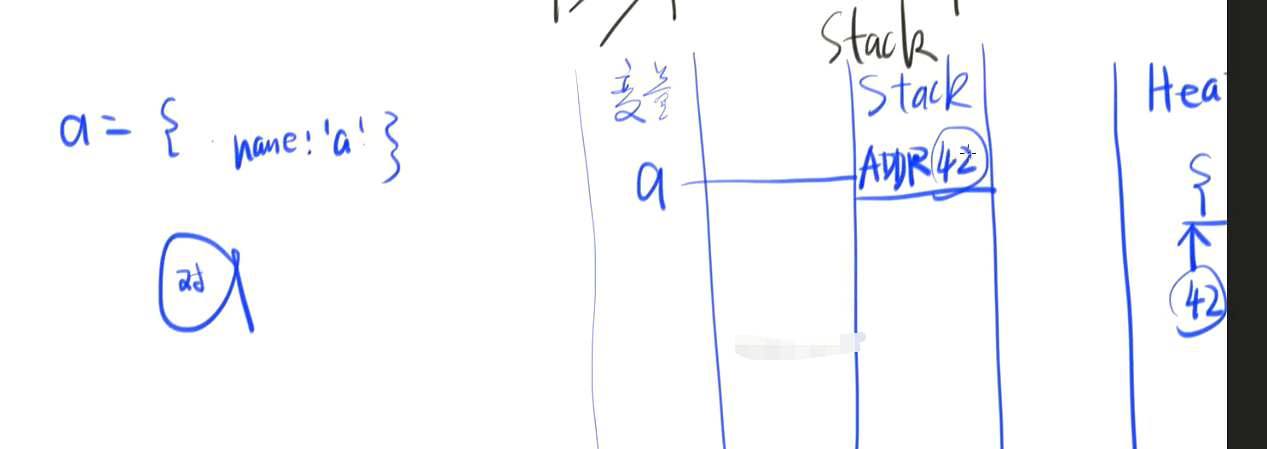
a的值不是对象,是内存中地址的引用。




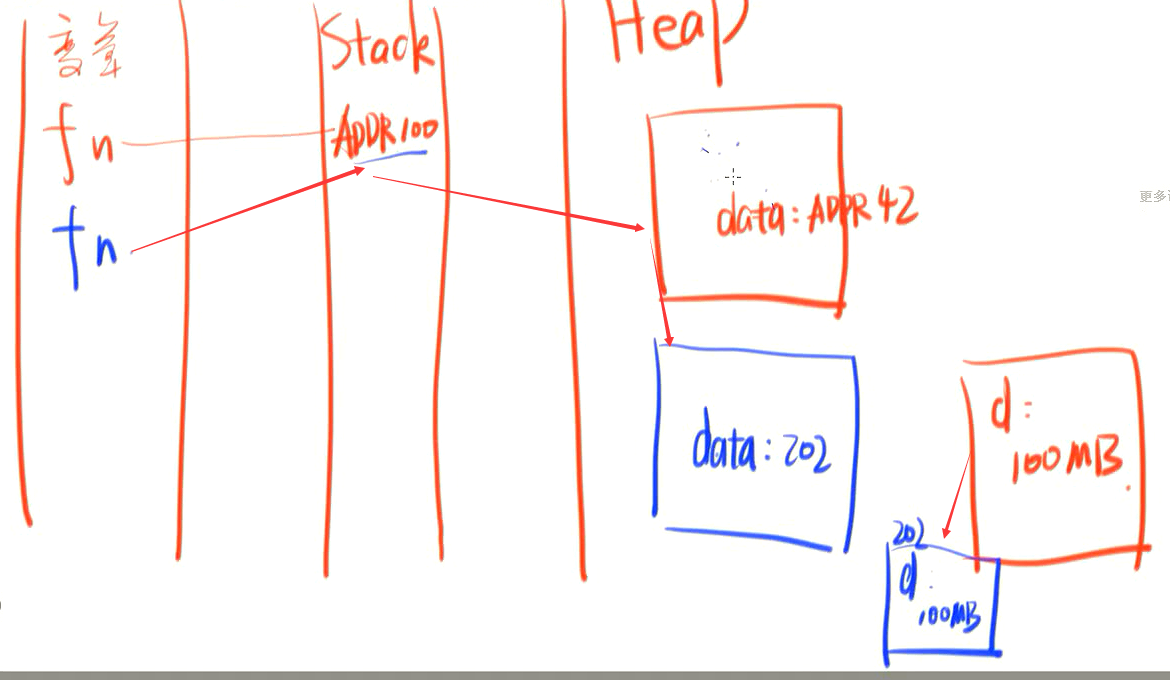
对于大多数语言来说,深拷贝是不可能的


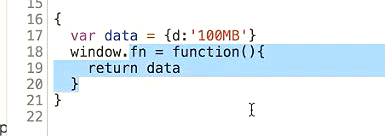
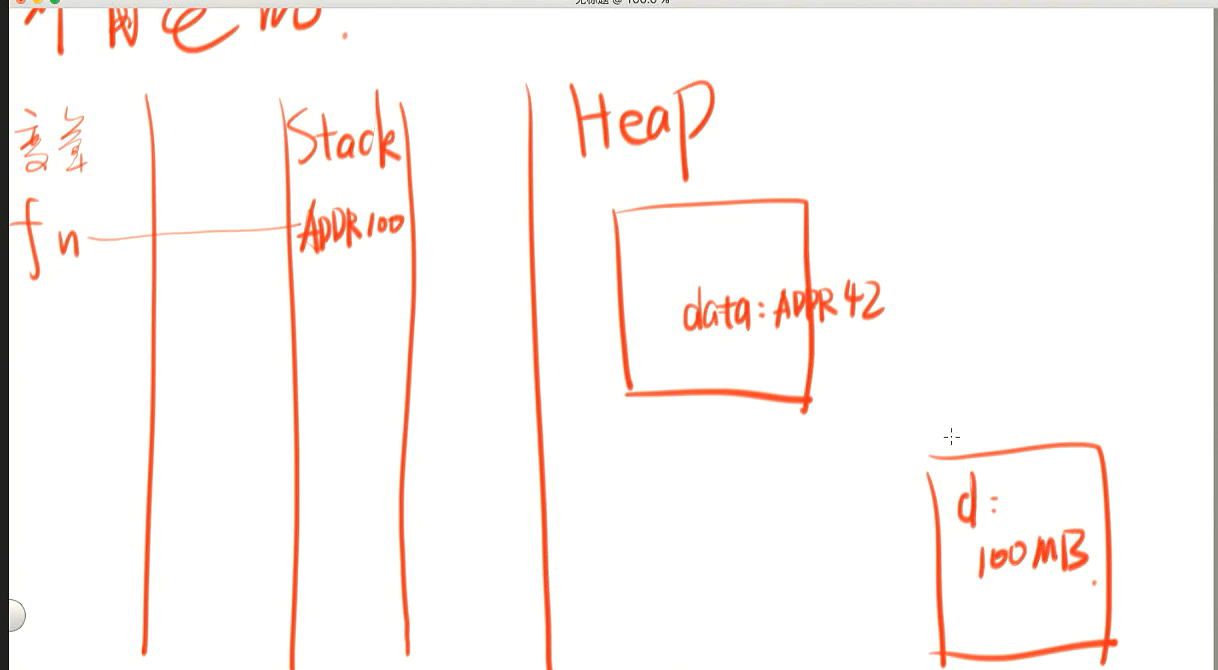
理论上的深拷贝是把heap里面的内存也复制一份。但是完美的深拷贝是不可能的。我们永远无法知道一个函数内用到了哪些数据,除非看它的源码知道用到了哪些数据。

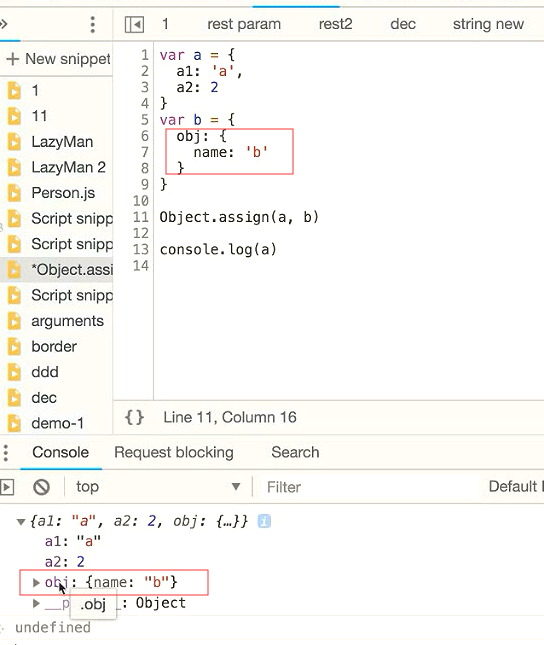
Object.assign所有的拷贝都是浅拷贝。

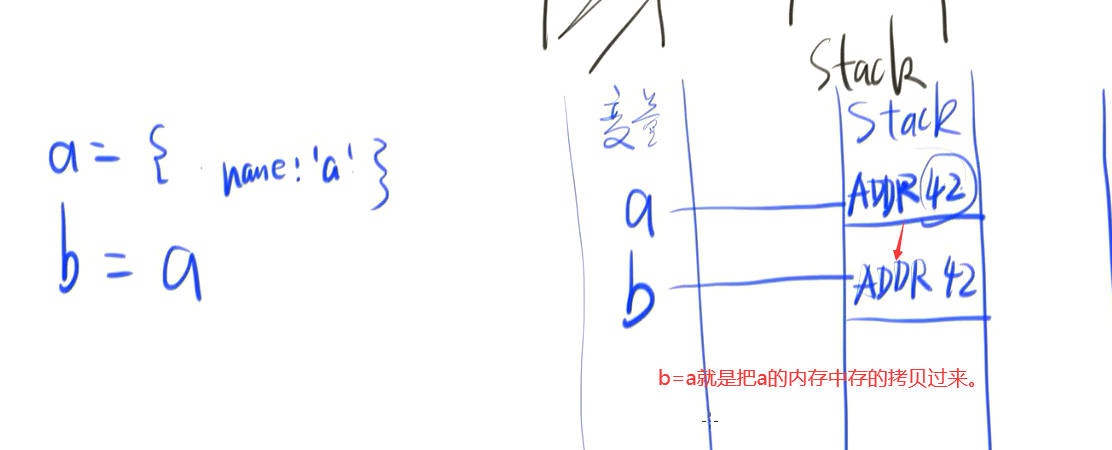
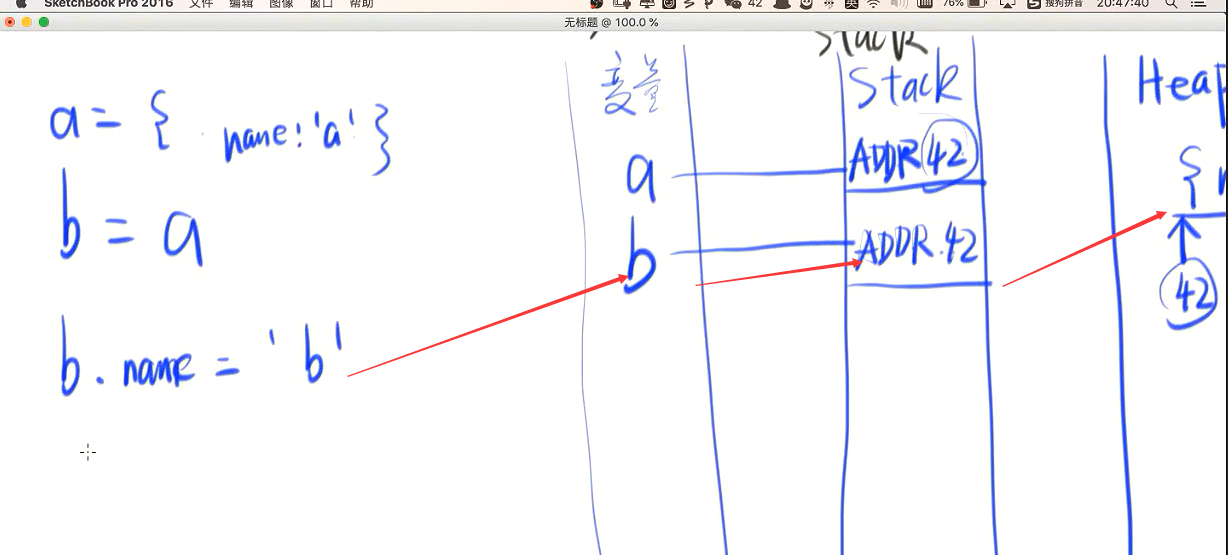
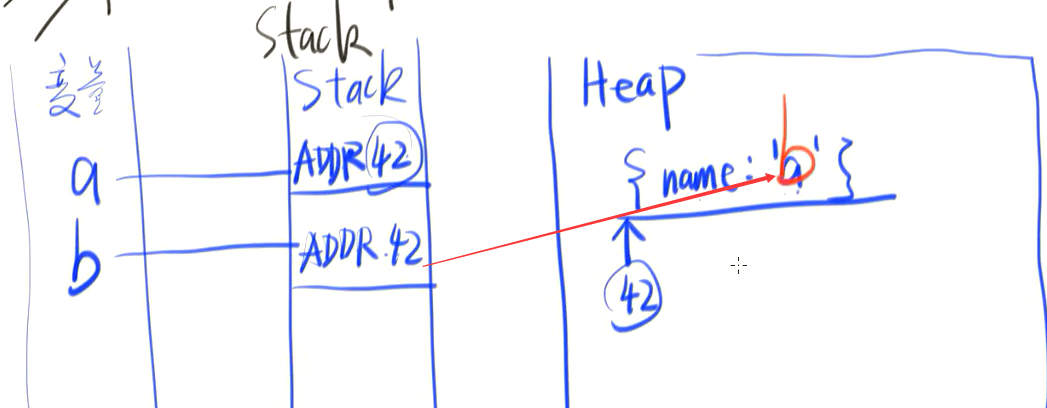
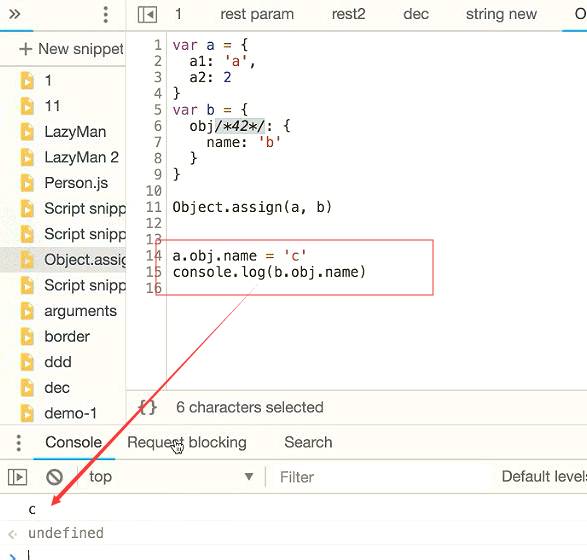
b里面有个obj对象,给a以后。b的obj和a的obj地址是相同的

修改了a的obj.name那么b的对象的值也变化了。
总结
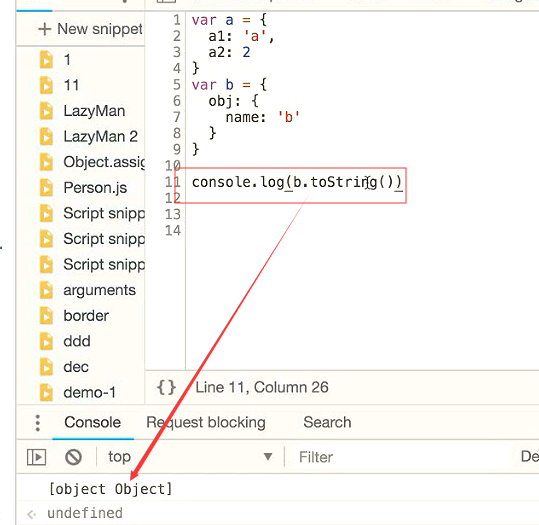
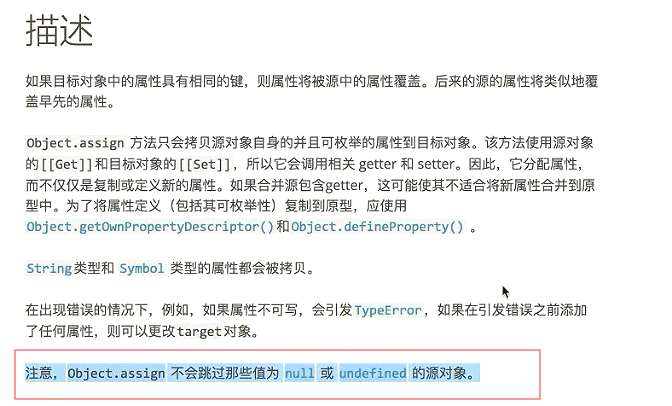
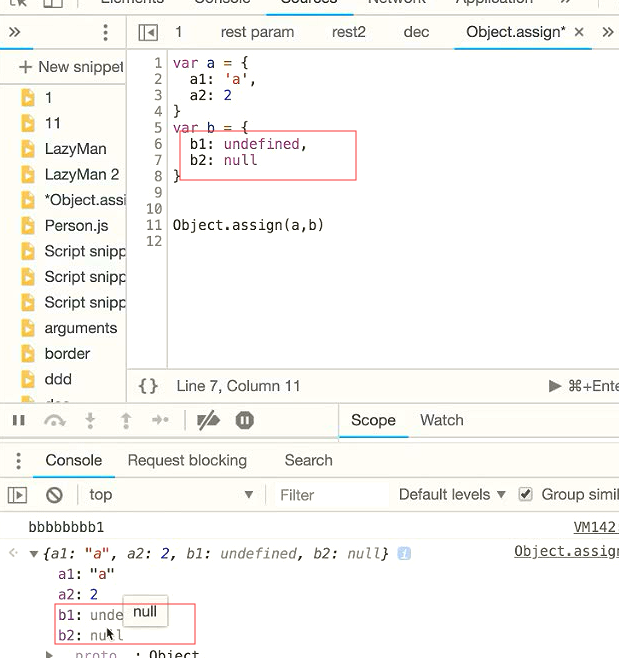
只拷贝可枚举的属性。

b.toString打印出来对象,toString是不可枚举的


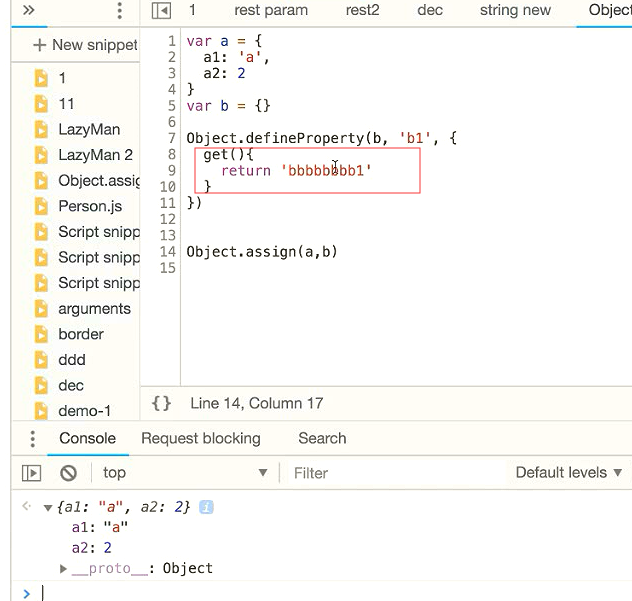
b.b1的值。

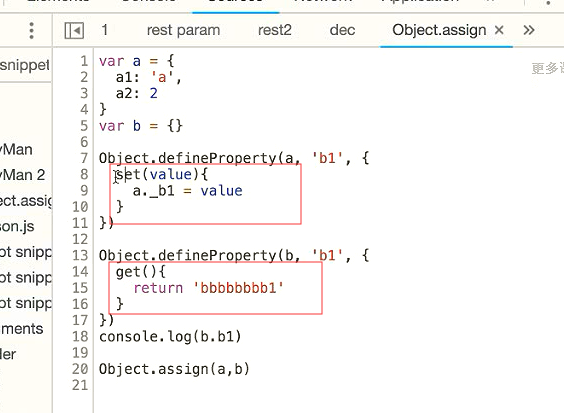
b要有get,a要有set,猜可能拷贝过去。这里知道这么一回事就可以了



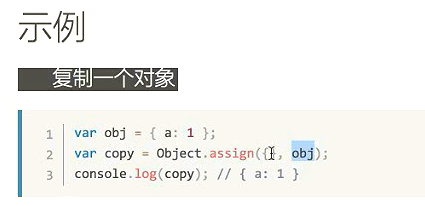
常用的用法是第一个参数是一个空对象,这样就可以接受别的对象的所有属性。

同样的目的,不一样的写法

我的总结:
1.复制后面的对象属性到前面的,
2.重复属性后面的会覆盖前面的
3.后面对象可以是多个,也就是同时复制多个对象的属性到前面参数第一个对象。
4.null和undefined的属性也会被复制过去。
5.复制对象都是浅拷贝
ES6深入浅出-11 ES6新增的API(上)-1.Object.assign的更多相关文章
- ES6深入浅出-11 ES6新增的API(上)-2.Array新增API
Array.form 把不是数组的东西变成数组.最常见的就是把伪数组变成数组 那么什么是伪数组 这就是伪数组,因为它不是继承自Array的原型的对象.它只是一个看起来很像数组的数组 只看下面的代码.a ...
- ES6深入浅出-12 ES6新增的API(下)-1.录屏
String.includes es5里面判断字符串是否存在的方法 search searcg的厉害之处是可以使用正则 match正则的方式 repeat -1遍,就不合法 startsWith 判断 ...
- ES6深入浅出-10 ES6新增的数据类型-2.Set与数组去重
一种新的数据类型,它是对象的一种,Set,很像数组,又不是数组. Set 类型 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refe ...
- ES6深入浅出-10 ES6新增的数据类型-1.Symbol与隐藏属性
ES5现有的数据类型.7种数据类型. 新的类型是属于Object 最普通的类型.plain object 数组array 函数function 下面这些都属于Object类型. 今天要讲的 set类型 ...
- ES6深入浅出-7 新版的类(上集)-1.介绍原型
ES6新出的关键class BE受雇与网景开发了JS 当我们在写一个对象的时候,我们实际上内存的形式表示. obj等于一个空对象,可以直接toString.它为什么可以有toString window ...
- ES6深入浅出-7 新版的类(上集)-2.介绍JS中的类
声明对象原型,公有属性. obj对象,它用一个属性__proto__记录了自己的原型 改掉它的原型为公有属性.那么obj这个对象及有了hi的方法.因为obj自己没有hi.那么就去自己的原型上去找了. ...
- ES6深入浅出-10 ES6新增的数据类型-3.其他类型
Map类型 Map 类型 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Map Ma ...
- ES6深入浅出_汇总贴
H:\BaiDu\ES6深入浅出-wjw ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https:/ ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
随机推荐
- [python]赶集网二手房爬虫插件【可用任意扩展】
最近应一个老铁的要求,人家是搞房产的,所以就写了这个二手房的爬虫,因为初版,所以比较简单,有能力的老铁可用进行扩展. import requests import os from bs4 impo ...
- 使用matlab遇到的问题
matlab的下标从1开始 matlab结束运行快捷键 ctrl+c 如何使一个向量里面的所有元素变成原来的平方 y=x.^2(.代表的是对元素进行操作) 如何将向量里面的所有元素进行累加 sum(x ...
- python - django (视图)
# """ 一:# 视图 (接收请求返回响应的那部分) FBV版:基于 函数的 请求 CBV版:基于 类的 请求 注册方法: url(r'^add_publisher/' ...
- 关于跨域介绍和djiago解决跨域问题
什么是跨域? 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制. 什么是同源策略? 同源策略又分为以下两种 DOM同源策略:禁止对不 ...
- LightOJ - 1354 - IP Checking(进制)
链接: https://vjudge.net/problem/LightOJ-1354 题意: An IP address is a 32 bit address formatted in the f ...
- log4j+junit+maven
本文在开发第一个maven示例的基础上进行扩展. 日志级别测试 在src\main\resources文件夹下新建log4j.properties log4j.rootLogger = warn,st ...
- SP10707 COT2 - Count on a tree II 莫队上树
题意:求一条链 \((u,v)\) 上不同的颜色数. 我们可以求出树的出栈入栈序(or 括号序?我也不确定). 图(from attack) 然后有一个很优美的性质: 设点 \(u\) 的入栈时间为 ...
- Linux系统性能10条命令
概述 通过执行以下命令,可以在1分钟内对系统资源使用情况有个大致的了解. uptime dmesg | tail vmstat 1 mpstat -P ALL 1 pidstat 1 iostat - ...
- 爬虫基础以及一个简单的实例(requests,re)
最近在看爬虫方面的知识,看到崔庆才所著的<Python3网络爬虫开发实战>一书讲的比较系统,果断入手学习.下面根据书中的内容,简单总结一下爬虫的基础知识,并且实际练习一下.详细内容请见:h ...
- Note_4.1
2019/4/1 奇奇怪怪的笔记 多项式除法 问题描述 给定\(n\)次多项式\(A(x)\)和\(m\)次多项式\(B(x)\) 求: \[ A(x)=B(x)*C(x)+R(x) \] 我们要求\ ...
