LODOP关联,打印项序号注意事项
之前也有介绍过打印项序号:Lodop打印控件里SET_PRINT_STYLE和SET_PRINT_STYLEA
如果是个给打印项添加样式,最常用的是SET_PRINT_STYLEA(0.....),第一个参数为0,紧跟着前面的打印项,就是对前面的打印项进行样式设置,如果是用打印设计进行设计,然后返回的代码或生成的代码(相关博文:),可以发现都是用的0作为序号,这样的代码容易阅读和修改不,想要修改哪个打印项的属性,或者查看哪个打印项的属性,直接找到这个打印项,后面跟着的带0的都是对这个打印项设置的属性。
如果前面有SET_PRINT_STYLE对后面整体设置的样式,那么该打印项的样式就是前面的整体样式,和后面紧跟着的0序号的单独样式。
该文首个链接里的博文主要是介绍样式,但是用关联的话,-1还是很有用的,关联串,本博客相关博文:LODOP打印控件关联输出各内容
1.SET_PRINT_STYLEA必须要放在打印项之后,先加完打印项,再对单个打印项进行样式设置。(SET_PRINT_STYLE则是打印项之前)
2.序号是针对一个任务的,分页不会影响序号排序。
Lodop打印控件里SET_PRINT_STYLE和SET_PRINT_STYLEA 该博文后面有测试,newpage或newpagea分页,不会影响序号的排序。
3.在给打印项设置项目名后,根据项目名赋值,同项目名的都会被赋值。
如果一个页面有关联,而要打印多个类似的页面,注意分页是不会影响序号排序的,每个页面应该单独重新设置关联的对象,关联最好直接用-1,这样就不会出错,不管多少个页面,关联的都是当前分页页面的前一个打印项。
关联类似于在网页设计中的定位,网页设计的时候用有相对于浏览器的绝对定位,还有div之间的相对定位等。关联就是变成了打印元素之间的相对定位。
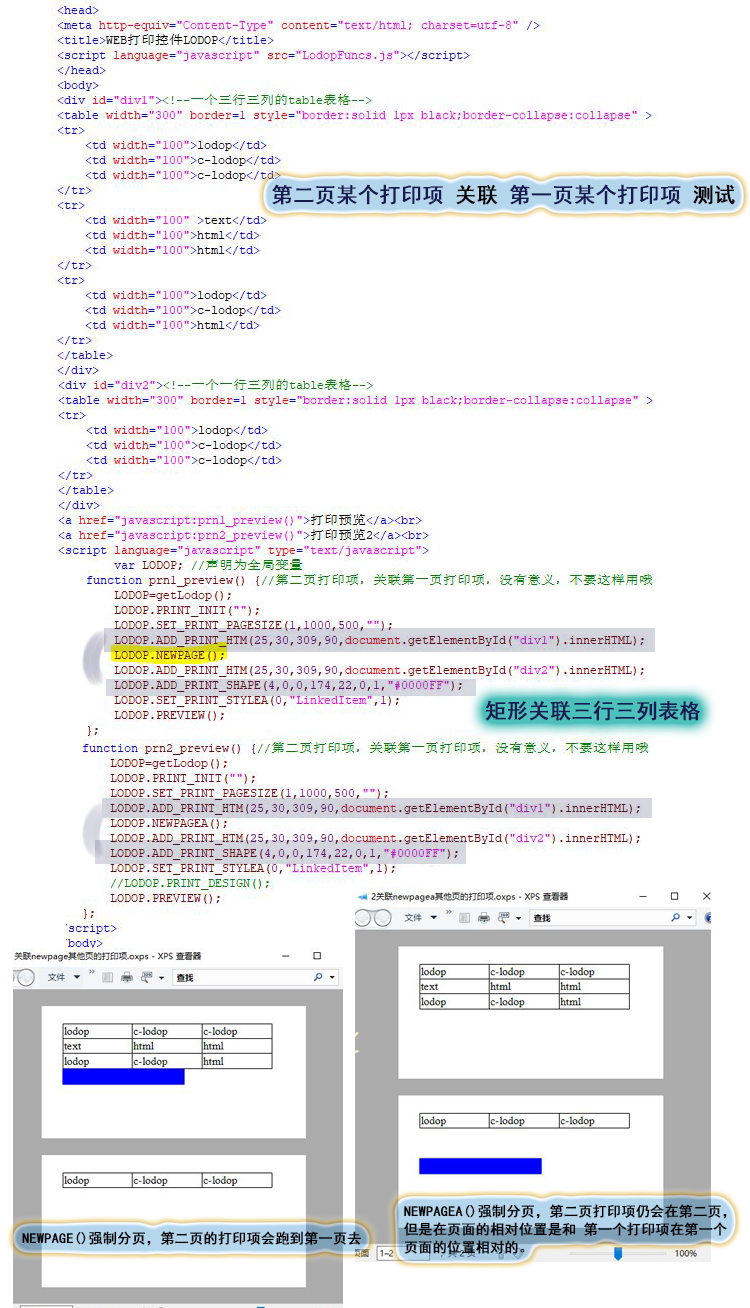
---LODOP测试关联其他页的打印项(不正常的用法)---只是用来测试效果,这种用法不对哦,注意--关联其他页的对象没有意义。
如果跨页的话,该打印项在第一页已经显示完成,然后强制分了页这种,在第二页关联了第一页的的那个打印项,会发生什么,实际测试如果是NEWPAGE();强制分页,第二页的打印项会跑到第一页去,如果是NEWPAGEA();强制分页,第二页的打印项不会跑到第一页去,但是实际还是保留了和第一页打印项的相对位置,只是在不同页,两个打印项碰不到一块去。
第二页某个打印项 关联 第一页某个打印项 测试结果:
1.NEWPAGE()强制分页,第二页的打印项会跑到第一页去。
2.NEWPAGEA()强制分页,第二页打印项仍会在第二页,但是在页面的相对位置是和 第一个打印项在第一个页面的位置相对的。
测试结果,两种相对位置都生效了,只是newpagea不会真的和第一个打印项跑到同一个页面去相对位置。
如图,第一个是个三行的表格,第二页是个一行的表格,设置这个蓝色矩形关联第一个打印项,就是三行的那二个表格,实际效果如图:
代码(打印项在一个页面上相对定位才有意义,不要这样用,这是错误的两个用法,这里只是测试效果):
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>WEB打印控件LODOP</title>
- <script language="javascript" src="LodopFuncs.js"></script>
- </head>
- <body>
- <div id="div1"><!--一个三行三列的table表格-->
- <table width="300" border=1 style="border:solid 1px black;border-collapse:collapse" >
- <tr>
- <td width="100">lodop</td>
- <td width="100">c-lodop</td>
- <td width="100">c-lodop</td>
- </tr>
- <tr>
- <td width="100" >text</td>
- <td width="100">html</td>
- <td width="100">html</td>
- </tr>
- <tr>
- <td width="100">lodop</td>
- <td width="100">c-lodop</td>
- <td width="100">html</td>
- </tr>
- </table>
- </div>
- <div id="div2"><!--一个一行三列的table表格-->
- <table width="300" border=1 style="border:solid 1px black;border-collapse:collapse" >
- <tr>
- <td width="100">lodop</td>
- <td width="100">c-lodop</td>
- <td width="100">c-lodop</td>
- </tr>
- </table>
- </div>
- <a href="javascript:prn1_preview()">打印预览</a><br>
- <a href="javascript:prn2_preview()">打印预览2</a><br>
- <script language="javascript" type="text/javascript">
- var LODOP; //声明为全局变量
- function prn1_preview() {//第二页打印项,关联第一页打印项,没有意义,不要这样用哦
- LODOP=getLodop();
- LODOP.PRINT_INIT("");
- LODOP.SET_PRINT_PAGESIZE(1,1000,500,"");
- LODOP.ADD_PRINT_HTM(25,30,309,90,document.getElementById("div1").innerHTML);
- LODOP.NEWPAGE();
- LODOP.ADD_PRINT_HTM(25,30,309,90,document.getElementById("div2").innerHTML);
- LODOP.ADD_PRINT_SHAPE(4,0,0,174,22,0,1,"#0000FF");
- LODOP.SET_PRINT_STYLEA(0,"LinkedItem",1);
- LODOP.PREVIEW();
- };
- function prn2_preview() {//第二页打印项,关联第一页打印项,没有意义,不要这样用哦
- LODOP=getLodop();
- LODOP.PRINT_INIT("");
- LODOP.SET_PRINT_PAGESIZE(1,1000,500,"");
- LODOP.ADD_PRINT_HTM(25,30,309,90,document.getElementById("div1").innerHTML);
- LODOP.NEWPAGEA();
- LODOP.ADD_PRINT_HTM(25,30,309,90,document.getElementById("div2").innerHTML);
- LODOP.ADD_PRINT_SHAPE(4,0,0,174,22,0,1,"#0000FF");
- LODOP.SET_PRINT_STYLEA(0,"LinkedItem",1);
- //LODOP.PRINT_DESIGN();
- LODOP.PREVIEW();
- };
- </script>
- </body>
图示:

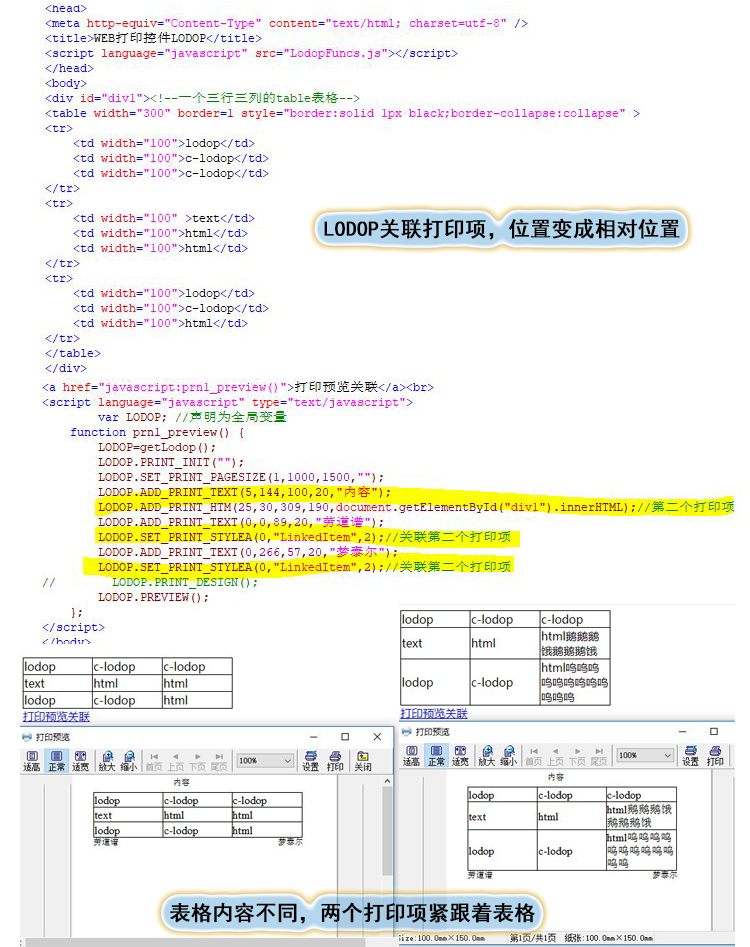
如果是连续关联,类似连续的关联串,可以查看该博文开始的那个链接,用-1进行连续关联,每个都关联上一个打印项。
也可以多个关联一个,比如表格随着内容不固定,许多打印项都要关联哪个表格,那个时候,用负数就显的比较麻烦了,可以直接填被关联的打印项序号,序号是一个任务中,从第一个打印项开始,往下自然数排序。
如果前面的打印项也有时修改,又修改关联序号比较麻烦,也可以把table放到第一个打印项上,所有打印项都关联1。如图,一个table后面有许多小打印项,都关联表格,都针对表格的相对位置。
代码:
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>WEB打印控件LODOP</title>
- <script language="javascript" src="LodopFuncs.js"></script>
- </head>
- <body>
- <div id="div1"><!--一个三行三列的table表格-->
- <table width="300" border=1 style="border:solid 1px black;border-collapse:collapse" >
- <tr>
- <td width="100">lodop</td>
- <td width="100">c-lodop</td>
- <td width="100">c-lodop</td>
- </tr>
- <tr>
- <td width="100" >text</td>
- <td width="100">html</td>
- <td width="100">html鹅鹅鹅饿鹅鹅鹅饿</td>
- </tr>
- <tr>
- <td width="100">lodop</td>
- <td width="100">c-lodop</td>
- <td width="100">html呜呜呜呜呜呜呜呜呜呜呜呜</td>
- </tr>
- </table>
- </div>
- <a href="javascript:prn1_preview()">打印预览关联</a><br>
- <script language="javascript" type="text/javascript">
- var LODOP; //声明为全局变量
- function prn1_preview() {
- LODOP=getLodop();
- LODOP.PRINT_INIT("");
- LODOP.SET_PRINT_PAGESIZE(1,1000,1500,"");
- LODOP.ADD_PRINT_TEXT(5,144,100,20,"内容");
- LODOP.ADD_PRINT_HTM(25,30,309,190,document.getElementById("div1").innerHTML);//第二个打印项
- LODOP.ADD_PRINT_TEXT(0,0,89,20,"劳道谱");
- LODOP.SET_PRINT_STYLEA(0,"LinkedItem",2);//关联第二个打印项
- LODOP.ADD_PRINT_TEXT(0,266,57,20,"梦泰尔");
- LODOP.SET_PRINT_STYLEA(0,"LinkedItem",2);//关联第二个打印项
- // LODOP.PRINT_DESIGN();
- LODOP.PREVIEW();
- };
- </script>
- </body>
图示:
如图,有三个文本项,一个超文本打印项,超文本打印项里面的内容其实是一个表格,在一个任务中,打印项语句的先后顺序就是打印项的排序,如该代码中,第一个打印项是text文本项,它的序号是1,第二个打印项是htm超文本项,它的序号是2,第三个和第四个文本项的序号分别是3和4。
要想第三个文本项,和第四个文本项都紧跟着表格输出,可以都关联表格,表格这个超文本打印项的序号是2,所以给这第三、第四个文本项加关联,关联到2,这样其top和left就是和表格这个超文本打印项的相对位置了。
HTM这个超文本打印项,距离纸张顶边距是25,左边距是30。
打印项高度是190,虽然ADD_PTINT_HTM打印项高度是190,但是其内容可能不是。关联后的是超文本实际内容的高度。
如图,第三个TEXT打印项的顶边距是0,左边距是0,如果不加关联,则会是相对于纸张的,在纸张最左上角输出,而关联到HTM这个超文本打印项后,就不再是在纸张中的距离,而是和上面HTM打印项的,如图,可以在表格最下方输出,而且左边距也和表格一样。
第四个的言行也是关联HTM,这个也是紧贴着HTM下方,左边距266相对于纸张也变成了HTM的左边距加上266的数值。也就是的顶边距和左边距都变成了相对位置。

LODOP关联,打印项序号注意事项的更多相关文章
- Lodop调整打印项输出顺序 覆盖与层级
Lodop中的打印项,如果有输出在同一位置,或部分位置重叠的地方,打印项之间是怎么覆盖的呢?在JS里,按照Lodop语句打印项先后的执行顺序,先执行的先输出,后执行的后输出,如果有后面的打印项和前面的 ...
- LODOP中打印项水平居中简短问答
相关博文:LODOP打印项水平居中(超文本纯文本居中)LODOP打印超文本有边距不居中的情况2(超文本居中的一种) LODOP表格水平居中3(宽度为百分比)(超文本居中的一种) LODOP打印图片水平 ...
- LODOP打印项水平居中
LODOP控制打印项水平居中,可以用如下语句,该语句控制的是打印项本身在纸张中水平居中.LODOP.SET_PRINT_STYLEA(0,"Horient",2);这个根据大的打印 ...
- LODOP设置打印设计返回JS代码是变量
前面有一篇博文是介绍JS模版的加载和赋值,赋值有两种,详细可查看本博客的那篇博文:LodopJS代码模版的加载和赋值简单来说,就是打印项的值是变量,在添加打印项前进行赋值:打印项的值是字符串,给打印项 ...
- LODOP关联后眉脚条码的遮挡的一种情况
前面的博文中,有介绍层级关系,最先输出的打印项在下层,后输出的在上层,但是最近发现了一种例外,就是前面有关联的情况下,后面把一个条码设置为页眉页脚项,眉脚项和前面关联其他的项的那个项位置重合,虽然这个 ...
- LODOOP中的各种边距 打印项、整体偏移、可打区域、内部边距
Lodop中的打印项内容位置定位,除了打印项本身的top,left值,也会受其他设定或打印机的影响.打印开发,先用虚拟打印机测试出正确结果,然后客户端用打印维护微调常见问题:1.设置打印项相对于纸张居 ...
- LODOP中的纯文本和超文本打印项
LODOP中的的打印项,有超文本也有纯文本,超文本指的是用html语言,html里的标签为值的打印项,该种打印项会经过浏览器解析,LODOP本身不带解析超文本的引擎,调用的windows底层引擎,与i ...
- Lodop打印项对象类型属性区分
Lodop提供了一些打印项类型,默认是普通项,通过设置打印对象的类型,可以实现一些普通项不能实现的效果.例如:该博客另一篇博文 标题是Lodop打印控件 打印‘接下一页’‘以下空白’,就用了眉脚项. ...
- LODOP设置某打印项锁定下边距
LODOP中的打印项定位都是按照top值(顶边距),left(左边距)来决定的 ,不能直接设置某打印项的下边距.此外,打印项的位置还受PRINT_INTA的前两个整体偏移值,打印机可打区域的影响.该文 ...
随机推荐
- 非自增编号字段,避免生成重复编号(以pdfNo编号为例)RedisLock/ReadLock
非自增编号字段,避免生成重复编号(以pdfNo编号为例) 有个场景,用户查询延误航班信息,然后生产一个编号,默认第一个编号是1000001,其后新增的编号默认自增加1.每次有人来查延误信息,如果延误信 ...
- 【概率论】5-6:正态分布(The Normal Distributions Part III)
title: [概率论]5-6:正态分布(The Normal Distributions Part III) categories: - Mathematic - Probability keywo ...
- (11)打鸡儿教你Vue.js
表单 v-model 指令在表单控件元素上创建双向数据绑定 <div id="app"> <p>单个复选框:</p> <input typ ...
- Java RabbitMQ配置和使用,基于SpringBoot
package rabbitmq.demo; import com.rabbitmq.client.AMQP; import org.junit.Test; import org.junit.runn ...
- vxlan和macvlan操作
vxlan: 192.168.1.112 ———— 192.168.1.108 —— 192.168.1.109192.168.1.112配置:docker run -d -p 8500:8500 - ...
- GO语言网络编程
socket编程 Socket是BSD UNIX的进程通信机制,通常也称作"套接字",用于描述IP地址和端口,是一个通信链的句柄.Socket可以理解为TCP/IP网络的API,它 ...
- vue项目开发中遇到的几个问题
1.使用elment或者mintUI库时,需要全局引入ui库的css文件:然后在修改自己样式时,需要将自己的css文件引入到main.js中才会生效,全局引用2.使用v-html展示dom字符串时,相 ...
- C# WinForm中的一些小问题
前言 记一些C#窗体应用编程中的小问题. DataGridView 设置Selected = true后实际选中行标依旧是第一行. 通常通过this.dataGridView1.Rows[i].Sel ...
- 第10组 Alpha冲刺(1/6)
链接部分 队名:女生都队 组长博客: 博客链接 作业博客:博客链接 小组内容 史恩泽(组长) 过去两天完成了哪些任务 描述 了解了反馈机制的实现原理 确定好算法的框架 对接口的规范化进行学习 展示Gi ...
- 深度学习面试题28:标签平滑(Label smoothing)
目录 产生背景 工作原理 参考资料 产生背景 假设选用softmax交叉熵训练一个三分类模型,某样本经过网络最后一层的输出为向量x=(1.0, 5.0, 4.0),对x进行softmax转换输出为: ...
