006-OpenStack-配仪表盘
OpenStack-配仪表盘
【基于此文章的环境】点我快速打开文章
计算节点安装(compute1)
1、安装
yum install openstack-dashboard -y &>/dev/null
echo $?

2、配置
1. 官方配置
【官方地址】点我快速打开文章
2. 导入配置
ls
rz
cat local_settings >/etc/openstack-dashboard/local_settings

3、启动
systemctl start httpd

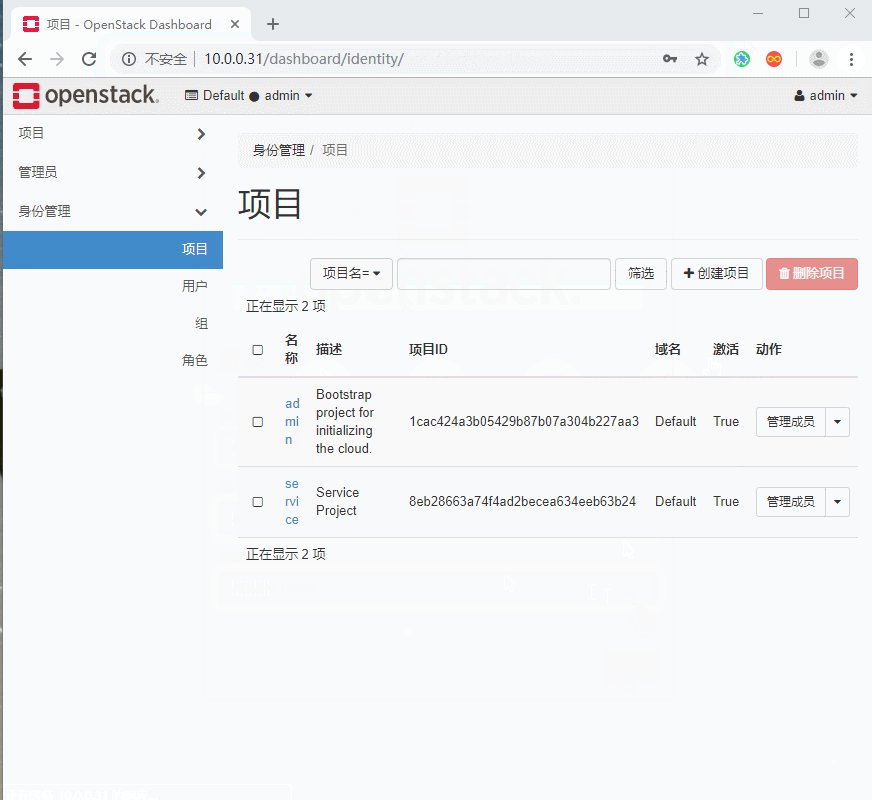
4、访问


【后续文章】点我快速打开文章
【本文图片下载地址】【002-OpenStack】点我快速打开分享(若异常,请私信,万分感谢) 【提取码:kse1 】
今天你学习了吗?若有疑问,请留言、私信或加QQ群:647033350,大家一起进步吧!
006-OpenStack-配仪表盘的更多相关文章
- Openstack dashboard 仪表盘服务 (八)
Openstack dashboard 仪表盘服务 (八) # 说明: 这个部分将描述如何在控制节点上安装和配置仪表板.dashboard仅在核心服务中要求认证服务.你可以将dashboard与其他服 ...
- openstack如何设置cpu和内存的超配比例
默认OpenStack的CPU超配比例是1:16,内存超配比例是1:1.5.下面配置的就是这个比例,你可以自己算一下,cat /proc/cpuinfo里面的逻辑核数,再x16就是你能够分配给虚拟机的 ...
- OpenStack从入门到放弃
OpenStack从入门到放弃 目录: 为何选择云计算/云计算之前遇到的问题 什么是云计算 云服务模式 云应用形式 传统应用与云感知应用 openstack及其相关组件介绍 flat/vlan/gre ...
- 为 Neutron 准备物理基础设施(I) - 每天5分钟玩转 OpenStack(75)
前面讨论了 Neutron 的架构和基础知识,接下来就要通过实验深入学习和实践了. 第一步就是准备实验用的物理环境,考虑如下几个问题: 需要几个节点? 如何分配节点的角色? 节点上部署哪些服务? 配几 ...
- OpenStack云计算快速入门之二:OpenStack安装与配置
原文:http://blog.chinaunix.net/uid-22414998-id-3265685.html OpenStack云计算----快速入门(2) 该教程基于Ubuntu12.04版, ...
- openstack api快速入门
原文:http://my.oschina.net/guol/blog/105430 openstack官方有提供api供开发者使用,可以使用api做一些外围的小工具,用来简化对openstack的管理 ...
- OpenStack 云计算基础知识
OpenStack Docs: Currenthttp://docs.openstack.org/ OpenStack云计算快速入门教程 - OpenStack及其构成简介_服务器应用_Linux公社 ...
- OpenStack Mitaka安装
http://egon09.blog.51cto.com/9161406/1839667 前言: openstack的部署非常简单,简单的前提建立在扎实的理论功底,本人一直觉得,玩技术一定是理论指导实 ...
- Openstack Day1简介及虚拟环境搭建
本文章仅作为作者本人存档记忆!恕不详细展开内容! openstack kilo版本重要组件(module)简介 ======================================= Ke ...
- openstack虚拟机启动过程
核心项目3个 1.控制台 服务名:Dashboard 项目名:Horizon 功能:web方式管理云平台,建云主机,分配网络,配安全组,加云盘 2.计算 服务名:计算 项目名:Nova 功能:负责响应 ...
随机推荐
- 3.Python网络编程_多任务问题抛出
#单线程程序 import time def sing(): """唱歌5秒钟""" for i in range(5): print(&q ...
- vue-router 之 keep-alive路由缓存处理include+exclude
keep-alive 简介 keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染. 用法也很简单: <keep-alive> <compone ...
- 解决飞秋绑定TCP错误
电脑不能打开网页,局域网的飞秋不能运行:提示TCP/IP错误,错误事件代码:10106.重装TCP/IP协议后就OK了…… 步骤如下:1.删除这两个注册表选项:(打开注册表命令regedit.如果不能 ...
- LG1505 [国家集训队]旅游 树链剖分
问题描述 LG1505 题解 边化点权. 超级多操作的树剖板子... 以后就拿这个当树剖板子复习吧... \(\mathrm{Code}\) #include<bits/stdc++.h> ...
- thinkphp的运行
打开cmd切换到www目录下运行think E:\wamp64\www>php think run ThinkPHP Development server is started On <h ...
- USB鼠标抓包数据(转)
https://blog.csdn.net/zqixiao_09/article/details/53056854
- win10 x64 VS2017 PJSIP 视频通话编译流程
win10 x64 VS2017 PJSIP 视频通话编译流程 1. 下载PJSIP源码 PJSIP源码下载地址:https://www.pjsip.org/ 2. 阅读一遍官方的文档 文档地址:ht ...
- Vue.js 源码分析(三十一) 高级应用 keep-alive 组件 详解
当使用is特性切换不同的组件时,每次都会重新生成组件Vue实例并生成对应的VNode进行渲染,这样是比较花费性能的,而且切换重新显示时数据又会初始化,例如: <!DOCTYPE html> ...
- hdu-5573 Binary Tree
The Old Frog King lives on the root of an infinite tree. According to the law, each node should conn ...
- 配置每次git push 不需要输入账号密码
配置每次git push 不需要输入账号密码 .gitconfig文件地址 C:\Users\Admin
