JavaWeb之基础(2) —— HTTP协议
1. 粗讲什么是HTTP协议
HTTP协议的全程是Hyper Text Transfer Protocol,超文本传输协议,见名知意,这是个用来控制传输超文本的协议。下面就来简单说说什么是HTTP协议,以及理解HTTP协议的重要性。
在说HTTP协议之前,有一个协议必须了解,那就是TCP/IP协议簇,其中的TCP协议就是熟知的传输控制协议。这个协议是用来给通信双方建立通信连路,面向连接的、保障通信可靠有效的协议。
举一个栗子:有两个会多种语言而又不同国家的人相约见面,TCP协议就是提供一个空间让两个人可以见面交谈;而HTTP协议则是让两个人确认使用一种都会的语言来交流。
现在来说TCP协议,TCP协议是通信双方(这里说的通信双方从常见的情况上讲就是客户端和服务器)有通信需求的时候(一般是客户端先发起请求对服务器):服务请求方需要先发一个SYN连接请求;服务方接受到请求以后便向请求方发送一个ACK请求确认标识和一个SYN连接请求;请求方收到服务方的连接确认和请求连接后,便再向服务方发送一个ACK确认请求标志。这就是TCP的三次"握手",也是基于TCP的所有服务的前提。TCP协议的一大特点就是具有可靠、保持连接的优点,但是也具有需要长期占用双方系统资源来保持连接的、连接速度慢和"握手"时容易被攻击缺点,所以TCP协议提供的服务一般是对连接稳定和数据有效有要求的,例如浏览器的HTTP、文件服务器的FTP;当然也有弥补TCP缺点的非连接的UDP协议,虽然UDP协议不需要三次"握手"变得快捷而又安全,但是却没有TCP那样可靠的传输机制,只要把数据包打包扔到路由器后就不再管了,所以会出现视频通话或游戏中因为网络波动导致的卡顿和丢包。TCP协议簇是现代网络的重要基石之一,只要涉及到网络的开发,都无法避开其中的知识,所以有扎实的计算机网络知识是必不可少的。
说完了基础的TCP和UDP,再来说HTTP协议。因为HTTP对于文件完整性的要求,所以注定要基于TCP协议。但是因为科技的发展,导致数量级越来越大的访问量已经让服务器无法负载数以万计的链接。如果每一个HTTP访问就要在服务器保留一个TCP持续连接,再强的服务器性能也无法负担的起。所以HTTP协议的设计者们就将HTTP做成了无状态、无连接的访问协议,只有在客户端发起请求并"握手"成功后,与服务器建立一条TCP连接,在服务器将网页完整的传输给客户端后,就马上断开与客户端的连接,将新空余的连接分给下一个请求连接的客户端,这就是无连接的意思;因此服务器在与客户端断开连接的时间内,互相不知道对方都做了什么操作,这就是无状态的意思,后来出现了需要记录客户端在断开连接这段时间都做了什么操作的需求,Session和Cookie就应运而生。这只是为什么产生HTTP协议的原因之一,HTTP也不仅仅是因为要为无状态的服务而产生,但是更多的是需要HTTP协议规定传输通信双方要互相通知信息的要求而诞生的,所以要学习HTTP协议,首先就要熟悉HTTP的请求和响应信息。
另外,HTTPS协议是通过加密技术对HTTP进行内容加密和通信双方身份验证的技术,虽然拥有着更高的安全性,随之带来的也是更多的流量和资源开销以及延迟的增大,如果不是对安全性能很高的应用,可以不需使用HTTPS协议。
(网工出身对于讲的这么粗略感到羞愧,但是也没谁愿意看这么长的文字理论,摸了摸了)
2. 使用的工具
平时使用浏览器访问网站时,是无法看到浏览器客户端向服务器发送了什么请求信息,也没法看到服务器返回的所有响应 ,只能看到服务器发送来的HTML页面。这时就需要使用特定的工具来获取发送的请求和收到的响应。
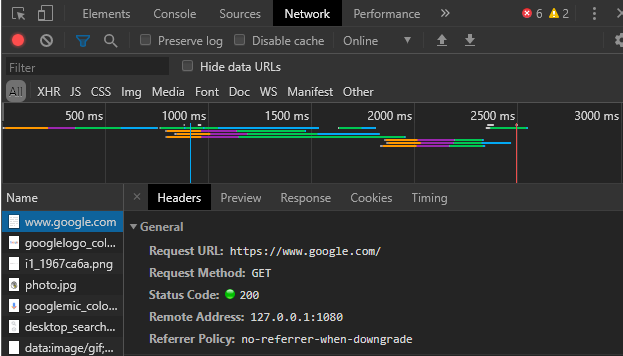
下面用到的是Chrome自带的F12开发者工具箱,功能也很丰富,看HTTP的请求和响应很全面和简单。

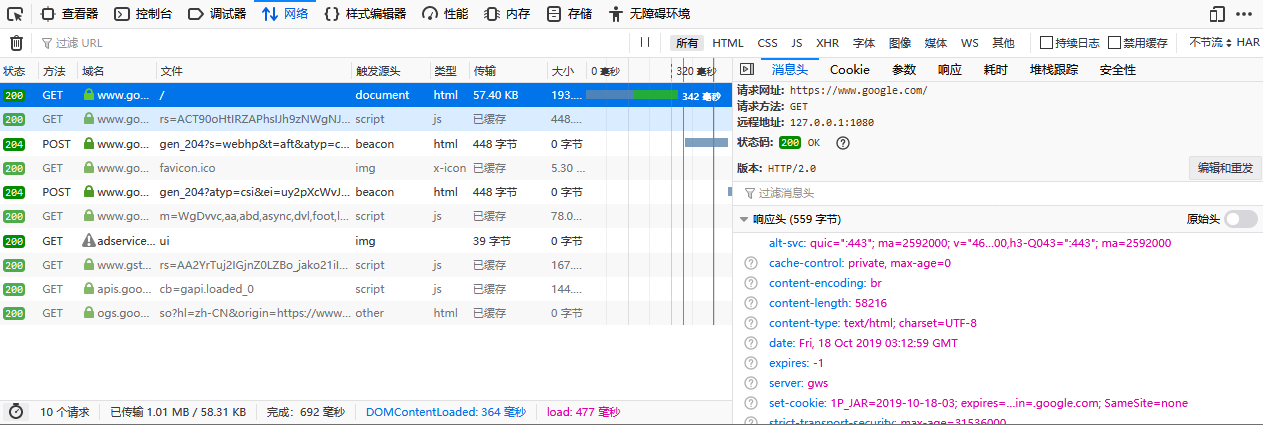
FireFox也将FireBug的功能小蜜蜂集成到自家的F12开发者工具箱,功能也很丰富,还是大多数开发者的最爱,当然因为有中文翻译,所以对我比较友好。

如果用IE的话,就只能下载HTTPWatch这个插件用了,不知道是我不会用还是兼容性有问题,我的IE11死活无法正常抓包。
都不想用的话可以使用Sniffer协议分析工具,不过这工具虽然功能丰富但吃内存比较多;免费的抓包工具WireShark也很好用。
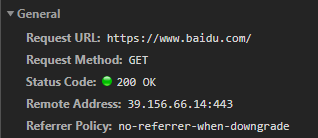
3. General 公共头

(1) Request URL:请求服务器的域名。
(2) Request Method:请求服务器的发送方式(POST、GET之类)。
(3) Status Code:请求的状态码。具体的可以查看FireFox提供的资料。
(4) Remote Address:请求的远程地址。
(5) Referrer Policy:记录请求者从哪个连接过来的方式。
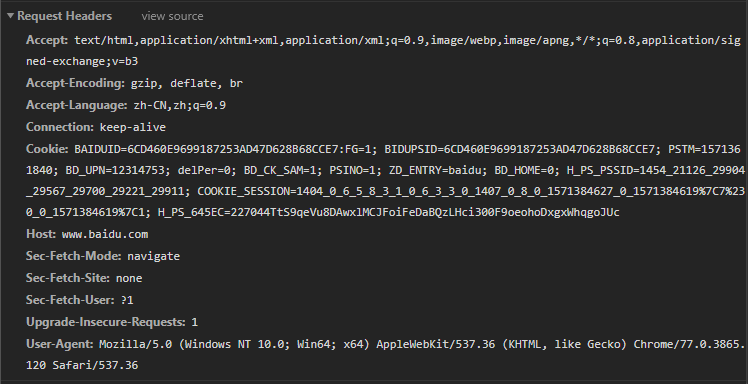
4. Request Headers 请求头
请求头是浏览器给服务器发送的消息。

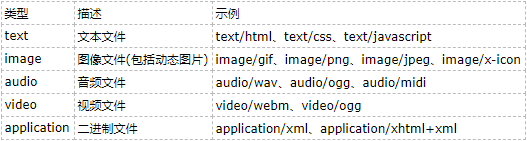
(1) Accept:浏览器支持的文件类型,告知客户端可以处理的内容类型。

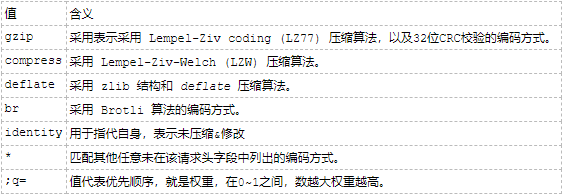
(2) Accept-Encoding:浏览器支持哪些压缩类型,服务器一般会把页面文件打包发到客户端,这样可以节省流量加快传送,这就是告诉服务器传过来这些压缩方式客户端可以解压使用。

(3) Accept-Language:客户端声明它可以理解的自然语言,以及优先选择的区域方言。
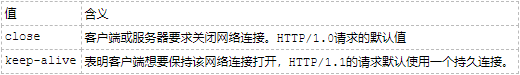
(4) Connection:当前的事务完成后,是否会关闭网络连接。

(5) Cookie:向服务器返回之前服务器发送给客户端的cookie(小型用户跟踪记录文件)。
(6) Host:请求的服务器域名。
HTTP/1.1 的所有请求报文中必须包含一个Host头字段。如果一个 HTTP/1.1 请求缺少 Host 头字段或者设置了超过一个的 Host 头字段,一个400(Bad Request)状态码会被返回。
(7) referer:请求者来源域名,就是从哪个网页连接跳转过来的。
(8) User-Agent:客户端的信息和浏览器的信息。
包含了一个特征字符串,用来让网络协议的对端来识别发起请求的用户代理软件的应用类型、操作系统、软件开发商以及版本号。
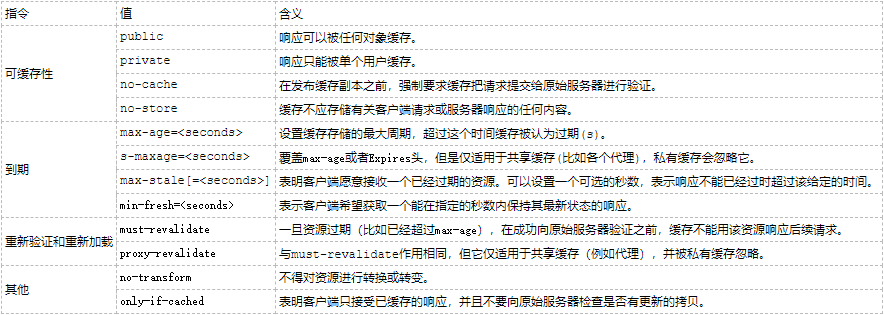
(9) Cache-Control:指定指令来实现缓存机制。
指令不区分大小写,并且具有可选参数,可以用令牌或者带引号的字符串语法。多个指令以逗号分隔。

5. Response Headers 响应头
响应头是服务器收到客户端请求头后,向客户端返回的信息。

(1) Cache-Control:告诉客户端什么安全环境下可以缓存文件。
(2) Connection:当前的事务完成后,是否会关闭网络连接。
(3) Content-Encoding:服务器告诉浏览器自己用的是什么什么压缩格式。对应请求头的Accept-Encoding。
(4) Content-Type:服务器告诉浏览器当前文件的类型,同请求头的Accept。
(5) Date:服务器报文创建的日期和时间。
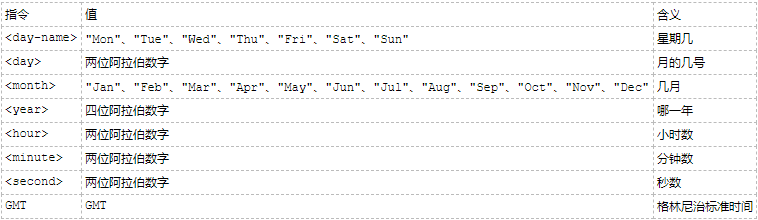
格式:<day-name>,<day> <month> <year> <hour>:<minute>:<second> GMT

(6) Expires:在此时间之后,响应过期。
(7) Server:处理请求的源头服务器所用到的软件相关信息。
应该避免使用过长或者过于详细的描述作为 Server 的值,因为这有可能泄露服务器的内部实现细节,有利于攻击者找到或者探测已知的安全漏洞。
(8) Set-Cookie:由服务器端向客户端发送的 cookie。
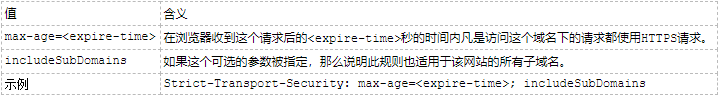
(9) Strict-Transport-Security:服务器告诉浏览器只能通过HTTPS访问当前资源。

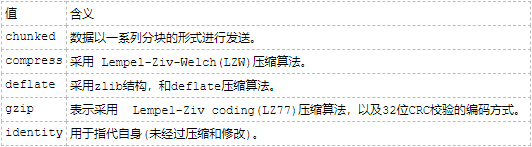
(10) Transfer-Encoding:指明了将 entity 安全传递给用户所采用的编码形式。

(11) Vary:决定了对于未来的一个请求头,应该用一个缓存的回复还是向源服务器请求一个新的回复。
(12) X-Ua-Compatible:告诉浏览器的渲染方式。
JavaWeb之基础(2) —— HTTP协议的更多相关文章
- JavaWeb:JavaBean基础
JavaBean基础 JavaBean简介: 1.JavaBean是一种可以重复使用的类,可以没有用户界面,主要负责业务数据或者处理事物(数据运算.操作数据库) 2.与JSP配合,可以简化JSP代码. ...
- HTTP基础08--追加协议
消除 HTTP 瓶颈的 SPDY HTTP 的瓶颈 Web 网站为了保存这些新增内容,在很短的时间内就会发生大量的内容更新;为了尽可能实时地显示这些更新的内容,服务器上一有内容更新,就需要直接把那些内 ...
- OC基础 代理和协议
OC基础 代理和协议 1.协议 (1)oc语言中得协议:一组方法列表,不需要我们自己实现,由遵守协议的类来实现协议所定制的方法. (2)协议的使用步骤:制定协议-->遵守协议-->实现协议 ...
- java基础篇---HTTP协议
java基础篇---HTTP协议 HTTP协议一直是自己的薄弱点,也没抽太多时间去看这方面的内容,今天兴致来了就在网上搜了下关于http协议,发现有园友写了一篇非常好的博文,博文地址:(http: ...
- Unit01: Servlet基础 、 HTTP协议
Unit01: Servlet基础 . HTTP协议 在页面上输出当前时间 package web; import java.io.IOException; import java.io.PrintW ...
- linux 运维基础之http协议详解
引言 这尼玛博客还得自己在这里写,难受一匹本来排版好的...每次都这样嗨....本内容属于借鉴资源,侵权删! HTTP是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系 ...
- 网络编程基础:网络基础之网络协议、socket模块
操作系统(简称OS)基础: 应用软件不能直接操作硬件,能直接操作硬件的只有操作系统:所以,应用软件可以通过操作系统来间接操作硬件 网络基础之网络协议: 网络通讯原理: 连接两台计算机之间的Intern ...
- Web基础之http协议
第6章 Web基础之http协议 第6章 Web基础之http协议一.http协议介绍 1.1)什么是超文本 1.2)什么是URL 1.3)什么是超文本传输协议二.访问网站分析三.页面请求信息解析(仅 ...
- (转)python基础之迭代器协议和生成器(一)
一 递归和迭代 二 什么是迭代器协议 1.迭代器协议是指:对象必须提供一个next方法,执行该方法要么返回迭代中的下一项,要么就引起一个StopIteration异常,以终止迭代 (只能往后走不能往前 ...
随机推荐
- 浅谈React编程思想
React是Facebook推出的面向视图层开发的一个框架,用于解决大型应用,包括如何很好地管理DOM结构,是构建大型,快速Web app的首选方式. React使用JavaScript来构建用户界面 ...
- BBPlus团队ALPFA冲刺(肖文恒)
ALPHA冲刺博客 第一天:https://www.cnblogs.com/bbplus/p/11931039.html 第二天:https://www.cnblogs.com/bbplus/p/11 ...
- 更改jupyter-notebook启动时的默认目录
1.找到jupyter_notebook_config.py: 默认Windows: C:\Users\USERNAME\.jupyter\jupyter_notebook_config.py 2.找 ...
- nginx编译安装之-./configure 参数详解
参考官方文档 http://nginx.org/en/docs/configure.html --with开头的,默认是禁用的(没启动的,想使用的话需要在编译的时候加上) --without开头的,默 ...
- egg.js 完整实例2后台管理系统
项目地址 github.com/richard1015… 技术栈 Vue.js.iview.websocket.Amap 演示地址: 后台管理 schoolmgr.zhuzhida.vip 前台展示 ...
- node-mysql-promise 操作
使用node操作数据库做顺序操作很麻烦,为了保证执行顺序需要使用promise. 可以直接封装,也可以使用封装好的,比如node-mysql-promise 操作文档见https://www.npmj ...
- React组件库Ant Design的安装与使用
一.什么是 Ant Design 1.Ant Design 提炼自企业级中后台产品的交互语言和视觉风格 2.Ant Design 使用 TypeScript 构建,提供完整的类型定义文件 二.Ant ...
- WPF + SelfHost 实现窗体自宿主(API,API和窗体通信)
前言 今天研究了在 WPF 中使用 SelfHost 自宿主. 具体的功能是,在 WPF 中使用自宿主服务,外部调用服务的 API,在 API 里面操作窗体的显示等. 技术点 在 WPF 中集成 Se ...
- js模拟滚动条滚动
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- [Kubernetes] Pod Health
Kubernetes relies on Probes to determine the health of a Pod container. A Probe is a diagnostic perf ...
