angularcli 第四篇(执行事件)
目录:
1.按下按钮执行事件
2、按下键盘回车“Enter”执行事件
1、按下按钮执行事件:<button (click) = 'setName()'>......</button>
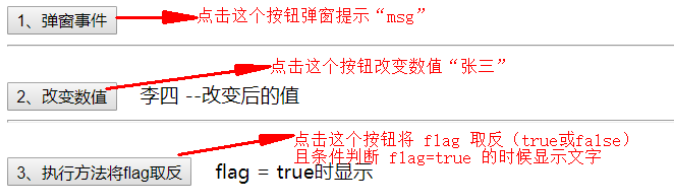
<h2>执行事件学习:</h2> <!-- alert弹窗提示事件 -->
<button (click) = 'getMsg()'>1、弹窗事件</button> <!-- 改变username的数值 -->
<button (click) = 'setName()'>2、改变数值</button>
<span>{{username}}</span> <!-- flag取反 再通过条件判断控制 flag=true 时显示-->
<button (click) = 'flag = !flag'>3、执行方法将flag取反</button>
<span *ngIf = "flag"> flag = true时显示 </span>
<!-- 对应的typescript代码: -->
export class HeaderComponent implements OnInit {
public msg:any;
public username:any;
public flag:any; constructor() {
this.msg = "这是一条msg";
this.username = '张三';
this.flag= true;
} ngOnInit() {
} getMsg(){ /* 自定义方法 */
alert(this.msg); //获取属性的值
} setName(){
this.username = '李四 --改变后的值'; //改变username的值
}
}
界面:
2、按下键盘回车“Enter”执行事件
我们一般页面都是通过按下 button 按钮来触发事件,这次来学习通过 按下“Enter” 键触发事件。
例:在input框中输入数据,按下回车键,数据添加到数组中:
(1)给input增加鼠标监听事件:
通过keyup / keydown监听鼠标是否按下input框(鼠标监听事件keyup / keydown,鼠标按下、抬起增加触发事件)。
(2)怎么知道我们在键盘上按的是哪个键?
通过事件对象 $event,来获取鼠标所监听的对象(即:input)在键盘上按下哪个键。
在输入框每输入一次,都会触发键盘事件:

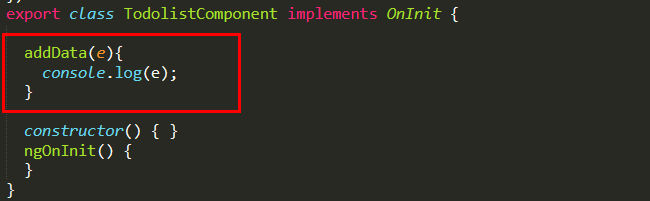
将事件对象赋值给 e ,通过控制台打印出来:

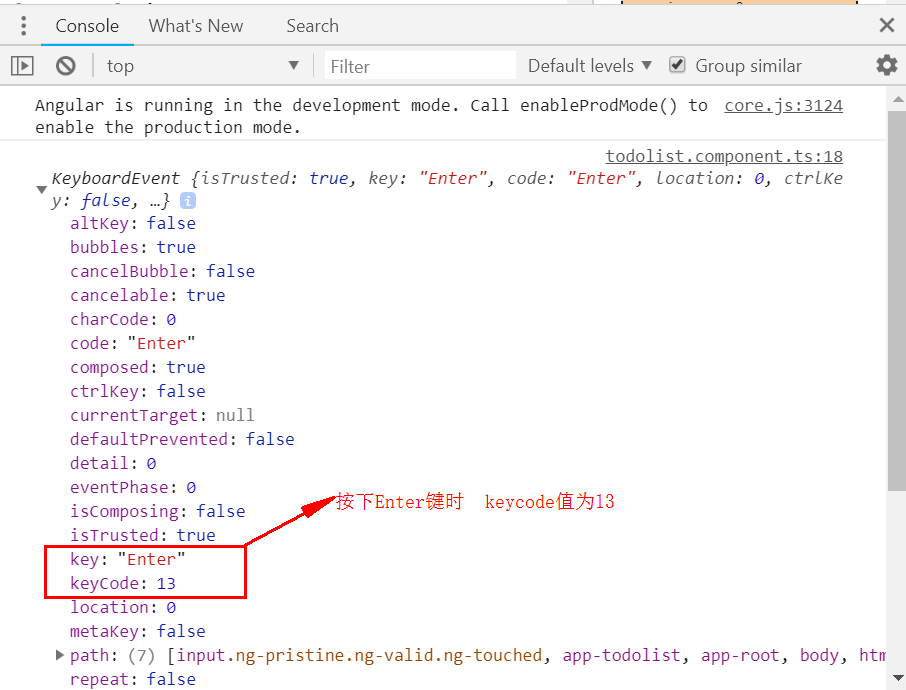
此时打开浏览器在input框中输入内容,每输入一次就会触发键盘事件,在控制台可以看到事件对象。
我们的目的是知道按下enter键时的keycode是多少:按一下回车,打开控制台,找到enter键下边的keycode的值。

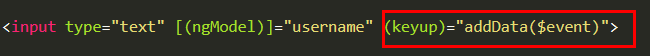
代码:
<input type="text" [(ngModel)]="username" (keyup)="addData($event)">
<ul>
<li *ngFor='let item of list;'>
{{item}}
</li>
</ul> export class TodolistComponent implements OnInit {
public username:any='';
public list=[];
addData(e){
/* console.log(e); */
if (e.keycode==13) {
this.list.push(this.username) /* 在input框中输入数据,按下回车键,数据添加到数组中 */
}
}
}
angularcli 第四篇(执行事件)的更多相关文章
- 深入理解DOM事件类型系列第四篇——剪贴板事件
× 目录 [1]定义 [2]对象方法 [3]应用 前面的话 剪贴板操作可能看起来不起眼,但是却十分有用,可以增强用户体验,方便用户操作.本文将详细介绍剪贴板事件 定义 剪贴板操作包括剪切(cut).复 ...
- angularcli 第六篇(todolist 列表)
1.通过文本框输入,向数组添加数据 <!-- 通过文本框输入,向数组添加数据 push --> <input type="text" name="111 ...
- ADF 第四篇:管道的执行和触发器
Azure Data Factory 系列博客: ADF 第一篇:Azure Data Factory介绍 ADF 第二篇:使用UI创建数据工厂 ADF 第三篇:Integration runtime ...
- mysql第四篇--SQL逻辑查询语句执行顺序
mysql第四篇--SQL逻辑查询语句执行顺序 一.SQL语句定义顺序 SELECT DISTINCT <select_list> FROM <left_table> < ...
- 【第四篇】ASP.NET MVC快速入门之完整示例(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- 第四篇 SQL Server代理配置数据库邮件
本篇文章是SQL Server代理系列的第四篇,详细内容请参考原文. 正如这一系列的前几篇所述,SQL Server代理作业是由一系列的作业步骤组成,每个步骤由一个独立的类型去执行.SQL Serve ...
- 【译】第四篇 SQL Server代理配置数据库邮件
本篇文章是SQL Server代理系列的第四篇,详细内容请参考原文. 正如这一系列的前几篇所述,SQL Server代理作业是由一系列的作业步骤组成,每个步骤由一个独立的类型去执行.SQL Serve ...
- 前端第四篇---前端基础之jQuery
前端第四篇---前端基础之jQuery 一.jQuery介绍 二.jQuery对象 三.jQuery基础语法 四.事件 五.动画效果 六.补充each 一.jQuery简介 1.jQuery介绍 jQ ...
- 第四篇 Entity Framework Plus 之 Batch Operations
用 Entity Framework 进行 增,删,改.都是基于Model进行的,且Model都是有状态追踪的.这样Entity Framework才能正常增,删,改. 有时候,要根据某个字段,批量 ...
随机推荐
- 利用Termux在Android手机上运行PHP
从 阮一峰 博客看到 [Termux 入门教程:架设手机 Server 下载文件] 想测试下,在可以跑PHP吗?经测试PHP完美运行,并且可用使用PHP内置WEB服务器,搭建网站访问:因为对linux ...
- 搭建SpringCloud微服务
建立spring父模块 删除不必要的src目录 父模块中的pom.xml中添加相应的依赖以及插件.远程仓库地址 <!-- 项目的打包类型, 即项目的发布形式, 默认为 jar. 对于聚合项目的父 ...
- 论文阅读:FaceBoxes: A CPU Real-time Face Detector with High Accuracy
文章: <FaceBoxes: A CPU Real-time Face Detector with High Accuracy> Introduction 2个挑战: 1)在杂乱背景下人 ...
- [LeetCode] 59. Spiral Matrix II 螺旋矩阵 II
Given an integer n, generate a square matrix filled with elements from 1 to n^2 in spiral order. For ...
- [LeetCode] 346. Moving Average from Data Stream 从数据流中移动平均值
Given a stream of integers and a window size, calculate the moving average of all integers in the sl ...
- 【VS开发】MFC CListCtrl列表控件的消息响应
MFC里的CListCtrl选中一行,消息是哪个.实在想不起来了.找了一篇文章,比较有用: http://www.cnblogs.com/hongfei/archive/2012/12/25/2832 ...
- 安装 gearman
准备:php 对应gearman插件包 https://pecl.php.net/package/gearman 1. 先安装依赖库 [root@VM_27_0_centos /]# yum inst ...
- Lambda的延迟执行
在兼顾面向对象特性的基础上,Java语言通过Lambda表达式与方法引用等,为开发者打开了函数式编程的大门. 下面我们做一个初探. Lambda的延迟执行 有些场景的代码执行后,结果不一定会被使用,从 ...
- Python的线程、进程和协程
进程:一个进程就是一个正在运行的程序,它是计CPU分配资源的最小单位.每个进程都有自己独立的内存空间.能同时执行的进程数最多不超过内核数,也就是每个内核 同一时刻只能执行一个进程.那么多进程就是能[同 ...
- Markdown Html高级功能 测试用例
插入音频 后台样式代码: #cnblogs_post_body .music { height: 140px; /*padding-bottom: 14.39%;*/ /* 16:9 */ posit ...