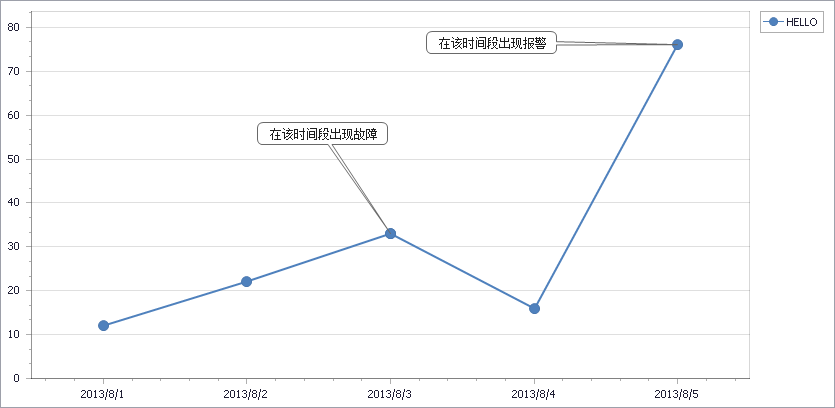
Devexpress TextAnnotation
private void BindData()
{
chartControl1.AnnotationRepository.Clear();
chartControl1.Series.Clear();
TextAnnotation text1 = new TextAnnotation();
TextAnnotation text2 = new TextAnnotation();
PaneAnchorPoint panel1 = new PaneAnchorPoint();
PaneAnchorPoint panel2 = new PaneAnchorPoint();
RelativePosition relPos1 = new RelativePosition();
relPos1.Angle = ;
Series series1 = new Series("HELLO",ViewType.Line); foreach (var item in GetDate())
{
if (item.v1 == )
{
series1.Points.Add(new SeriesPoint(item.d1, item.v1));
RelativePosition re = new RelativePosition();
re.Angle = ;
TextAnnotation vs = new TextAnnotation();
vs.Lines = new string[] { "在该时间段出现故障" };
vs.RuntimeMoving = true;
PaneAnchorPoint panes = new PaneAnchorPoint();
panes.AxisXCoordinate.AxisValueSerializable = item.d1.ToString();
panes.AxisYCoordinate.AxisValueSerializable = item.v1.ToString();
vs.AnchorPoint = panes;
vs.ShapePosition = re;
this.chartControl1.AnnotationRepository.Add(vs);
} if (item.v1 > )
{
series1.Points.Add(new SeriesPoint(item.d1, item.v1));
TextAnnotation vs = new TextAnnotation();
vs.Lines=new string[]{"在该时间段出现报警"} ;
vs.RuntimeMoving = true;
PaneAnchorPoint panes = new PaneAnchorPoint();
panes.AxisXCoordinate.AxisValueSerializable = item.d1.ToString();
panes.AxisYCoordinate.AxisValueSerializable = item.v1.ToString();
vs.AnchorPoint = panes;
vs.ShapePosition = relPos1;
this.chartControl1.AnnotationRepository.Add(vs);
}
else
{
series1.Points.Add(new SeriesPoint(item.d1, item.v1));
} }
//panel1.AxisXCoordinate.AxisValueSerializable = DateTime.Now.AddDays(-1).ToString();
//panel1.AxisYCoordinate.AxisValueSerializable = "22";
//text1.AnchorPoint = panel1;
//text1.Name = "Text Annotation 1";
//text1.Lines = new string[] {"A曲线"};
//relPos1.Angle = -228.15794479643927;
//relPos1.ConnectorLength = 102.68641584941993;
//text1.ShapePosition = relPos1; //panel2.AxisXCoordinate.AxisValueSerializable = DateTime.Now.AddDays(-2).ToString();
//panel2.AxisYCoordinate.AxisValueSerializable = "16";
//text2.AnchorPoint = panel2;
//text2.Name = "Text Annotation 1";
//text2.Lines = new string[] { "B曲线" };
//relPos1.Angle = -228.15794479643927;
//relPos1.ConnectorLength = 202.68641584941993;
//text2.ShapePosition = relPos1;
//this.chartControl1.AnnotationRepository.AddRange(new DevExpress.XtraCharts.Annotation[] {
//text2,text1});
chartControl1.Series.Add(series1);
} private List<lx> GetDate()
{
List<lx> ls = new List<lx>();
ls.Add(new lx() { d1 = DateTime.Now.AddDays(-), v1 = });
ls.Add(new lx() { d1 = DateTime.Now.AddDays(-), v1 = });
ls.Add(new lx() { d1 = DateTime.Now.AddDays(-), v1 = });
ls.Add(new lx() { d1 = DateTime.Now.AddDays(-), v1 = });
ls.Add(new lx() { d1 = DateTime.Now.AddDays(-), v1 = });
return ls;
}
Devexpress TextAnnotation的更多相关文章
- 初识Devexpress ChartControl 之 动态添加stepline及TextAnnotation
最近在用devexpress 第三方软件做项目. devexpress 的控件使用简单.功能强大.类型丰富.界面优美.扩展性强.今天主要是动态生成了一条StepLine.生成后的效果(能力不强,所以做 ...
- 在DevExpress程序中使用GridView直接录入数据的时候,增加列表选择的功能
在我上篇随笔<在DevExpress程序中使用Winform分页控件直接录入数据并保存>中介绍了在GridView以及在其封装的分页控件上做数据的直接录入的处理,介绍情况下数据的保存和校验 ...
- DevExpress - 使用 GaugeControl 标尺组件制作抽奖程序 附源码
前不久,公司举办了15周年庆,其中添加了一个抽奖环节,要从在读学员中随机抽取幸运学员,当然,这个任务就分到了我这里. 最后的效果如下,启动有个欢迎页面,数据是来自Excel的,点击开始则上面的学号及姓 ...
- 图解DevExpress RichEditControl富文本的使用,附源码及官方API
9点半了,刚写到1.2. 该回家了,明天继续写完. 大家还需要什么操作,留言说一下,没有的我明天继续加. 好久没有玩DevExpress了,今天下载了一个玩玩,发现竟然更新到14.2.5了..我去 ...
- DevExpress学习系列(控件篇):GridControl的基本应用
一般属性设置 不显示分组框:Gridview->Option View->Show Group Panel=false 单元格不可编辑:gridcontrol -->gridview ...
- 在DevExpress程序中使用Winform分页控件直接录入数据并保存
一般情况下,我们都倾向于使用一个组织比较好的独立界面来录入或者展示相关的数据,这样处理比较规范,也方便显示比较复杂的数据.不过在一些情况下,我们也可能需要直接在GridView表格上直接录入或者修改数 ...
- 在DevExpress程序中使用TeeList控件以及节点查询的处理
在很多情况下,我们需要通过树列表进行数据的展示,如一些有层次关系的数据,通过有层级的展示,能够使用户更加直观查看和管理相关的数据.在一般Winform开发的情况下,可以使用微软的TreeView控件, ...
- 在DevExpress程序中使用内置的图标构建美观的界面元素
在我们一般的程序中,为一般的界面元素添加一定的图标展示,有助于提升界面的整体的美观.结合排版布局,以及固定场景的图标,往往给用户非常好的直观感受:统一.美观.易理解.因此在一般的程序界面中,都尽量在略 ...
- 在DevExpress程序中使用条形码二维码控件,以及进行报表打印处理
在很多业务系统里面,越来越多涉及到条形码.二维码的应用了,不管在Web界面还是WInform界面都需要处理很多物料相关的操作,甚至很多企业为了减少录入错误操作,为每个设备进行条形码.二维码的标签,直接 ...
随机推荐
- Java NIO4:Socket通道
Socket通道 上文讲述了通道.文件通道,这篇文章来讲述一下Socket通道,Socket通道与文件通道有着不一样的特征,分三点说: 1.NIO的Socket通道类可以运行于非阻塞模式并且是可选择的 ...
- Python黑帽编程3.0 第三章 网络接口层攻击基础知识
3.0 第三章 网络接口层攻击基础知识 首先还是要提醒各位同学,在学习本章之前,请认真的学习TCP/IP体系结构的相关知识,本系列教程在这方面只会浅尝辄止. 本节简单概述下OSI七层模型和TCP/IP ...
- JavaScript面试时候的坑洼沟洄——数据类型
前些日子写了篇关于最近找工作的一些感受的博客 找工作的一些感悟--前端小菜的成长,没想到得到了很多园友的共鸣,得到了很多鼓励,也有园友希望我分享一些笔试.面试的经验.我觉得分享一些笔试题没太多价值,对 ...
- Pointer's NULL And 0
问题起源 在使用Qt框架的时候, 经常发现一些构造函数 *parent = 0 这样的代码. 时间长了, 就觉的疑惑了. 一个指针不是等于NULL吗? 这样写, 行得通吗? 自己测试一下就可以了. 测 ...
- 微信小程序客服消息使用指南
客服消息使用指南 为丰富小程序的服务能力,提高服务质量,微信为小程序提供客服消息能力,以便小程序用户可以方便快捷地与小程序服务提供方进行沟通. 功能介绍 用户可使用小程序客服消息功能,与小程序的客服人 ...
- Atitit sql计划任务与查询优化器--统计信息模块
Atitit sql计划任务与查询优化器--统计信息模块 每一个统计信息的内容都包含以上三部分的内容. 我们依次来分析下,通过这三部分内容SQL Server如何了解该列数据的内容分布的. a.统计信 ...
- JS原生第八篇 (帅哥)
1.1 复习 1. clientX clientWidth 可视区域的宽度 clientWidth width + padding offsetWidth ...
- OpenCASCADE Make Primitives-Sphere
OpenCASCADE Make Primitives-Sphere eryar@163.com Abstract. The sphere is the simplest topology shape ...
- Android之Socket通信、List加载更多、Spinner下拉列表
Android与服务器的通信方式主要有两种,一是Http通信,一是Socket通信.两者的最大差异在于,http连接使用的是“请求—响应方式”,即在请求时建立连接通道,当客户端向服务器发送请求后,服务 ...
- 使用Genymotion调试出现错误INSTALL_FAILED_CPU_ABI_INCOMPATIBLE解决办法
需要下载Genymotion-ARM-Translation_v1.1.zip ARM插件包 用于安装ARM架构的程序,将下载好的zip包用鼠标拖到虚拟机窗口中,出现确认对跨框点OK就行.然后重启你 ...