mvc_第一遍_业务逻辑层和模型
常用的动态网页对象:
之前我们提到了,使用request对象可以获得和用户请求相关的一系列信息。这一节,我们来看看另外两个常用对象的常规用途。
response对象:用于向客户回应。最常用的用法类似于
“Response.Redirect("/Home/Index1");”
它表示用户浏览器跳转到当前网站的“/Home/Index1”位置。
常用于出现各种错误的时候,提前结束当前流程。
Session对象:和ViewData的用法类似,也是用字典模式存储数据。例:
Session["hello"] = "你好啊";
这种变量的有效期为“当前会话”,也可以理解为“本次访问网站”。一般来说,用户退出网站,或20分钟内没有任何操作,“当前会话”就结束了。
每个用户都可以拥有一组属于自己的Session变量,互相之间并不冲突,可以跨控制器和操作来传递值。
基于此,它通常用来保存用户横跨全站的信息。比如用户名、权限等级、头像等等。
例题:完成一个登录程序,输入用户名、密码,登录成功进入操作页面;否则进入出错页面。页面上显示当前用户名。
控制器代码:
public class HomeController : Controller
{
// GET: Home
public ActionResult Index(string u="",string p="")
{
Session["user"] = u;
if(u == "" && p == "")
{
Response.Redirect("home/get_menu");
}
else if(u != "" && p != "")
{
Response.Redirect("/home/wrong");
}
return View();
}
public ActionResult get_Menu()
{
return View();
}
public ActionResult Wrong()
{
return View();
}
}
登录视图代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<form>
用户名:<input type="text" name="u" /><br />
密码:<input type="password" name="p" /><br />
<input type="submit" value="登录" />
</form>
</div>
</body>
</html>
登录成功视图代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>get_Menu</title>
</head>
<body>
<div>
当前用户为@(Session["user"].ToString())<br />
已登录,这里应该出现操作菜单。。。。
</div>
</body>
</html>
登录失败视图代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Wrong</title>
</head>
<body>
<div>
当前用户为@(Session["user"].ToString())<br />
登录失败,用户名、密码不正确。
</div>
</body>
</html>
业务逻辑层
这一层,在很多mvc的教材里并不体现,也有很多人把它归在“控制器”一类中。我自己的理解是:控制器只管调度,而业务逻辑是介于调度和读写数据之间的操作,值得另外开一层来写。
上一章的“杨辉三角形”的练习中,控制器负责根据输入的层数,计算杨辉三角形的内容,再返回给视图,有一点混乱。我们换个写法试试。以下内容属于我的个人习惯,给大家参考。
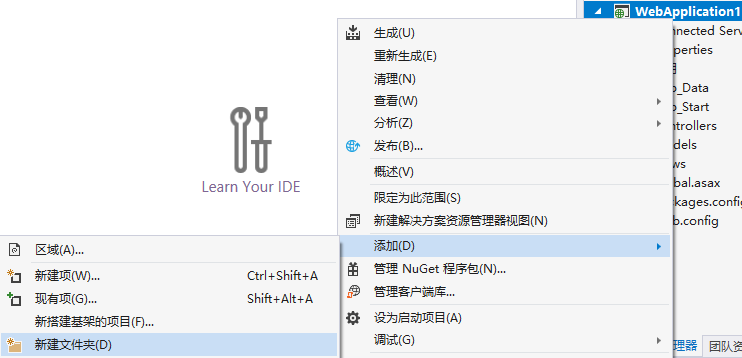
在项目中,新建一个文件夹“functions”,表示厨房,完成一切业务处理。在其中新建一个类,“yanghui.cs”来完成杨辉三角形的生成,如下图:
新建文件夹:

新建类:

选择类型为类,名称为yanghui:

这个类最主要的功能就是根据输入的层数,完成杨辉三角形的计算。所以可以把这个操作写成它的静态方法(不用实例化就可以调用)
代码如下:
public class Yanghui
{
public static int[,] get_Yanghui(int n)
{
int[,] a;
a = new int[n, n];
for (int i = ; i < n; i++)
{
a[i, ] = ;
}
for (int i = ; i < n; i++)
{
for (int j = ; j <= i; j++)
{
a[i, j] = a[i - , j - ] + a[i - , j];
}
}
return a;
}
}
控制器简化为:
public ActionResult Index(int n=)
{
if (n == )
{
ViewData["d1"] = null;
}
else
{
ViewData["d1"] = Yanghui.get_Yanghui(n);
}
return View();
}
别忘了在控制器文件的头部引入业务逻辑所在的名称空间:
using WebApplication1.functions;
这样的控制器,看起来才像个老板的样子,仅负责调度。项目也更加清晰。
即:根据输入的参数,决定哪些东西送厨房加工,哪些东西直接让服务员拿给客户。
视图代码不变,程序执行的效果也不变,但整个程序更加清晰流畅了。
模型:
直观认识:
上一篇控制器和视图的课程最后,给大家留了一个完成对学生数据增删改查的小作业。那个时候,我们的程序逻辑都集中在控制器中。
现在我们可以回头想想,程序应该如何布局。由于通篇都是是对数据库的基本操作,动用“厨房”,是不是感觉也有点不太对。
对于这种“体力活”,我们可以引入一个新的模块来处理----模型。
那个例子中,所有的操作都是对“学生”数据完成。“学生”就成了一个频繁和数据库交互的部分。它一方面要跟数据库打交道,另一方面又需要跟程序有交集。就像一根钉子,嵌在物体里的部分要尖,被敲击的部分要平。
模型也是如此。它负责跟数据库打交道,有了它之后,程序里就不用再去管库……甚至不用管库里的逻辑(当然,写模型的时候这些都要管);另一方面,它必须向“厨房”和“老板”提供很好的使用方法。我们通常也用类来完成模型的工作。
以下代码可以作为模型用在那个例子当中:
class Student
{
string id,xm, nl, zy,sql;//sql是某条记录准备执行的操作语句
public Student(string input_id)//构造函数1,只初始化编号,显然准备删除自己
{
id = input_id;
}
public Student(string input_xm,string input_nl,string input_zy)//构造函数2,没有编号,看样子要把自己插入表中
{
xm=input_xm;
nl = input_nl;
zy = input_zy;
}
public Student(string input_id,string input_xm, string input_nl, string input_zy)//构造函数3,啥都有,用于更新
{
id = input_id;
xm = input_xm;
nl = input_nl;
zy = input_zy;
}
public void insert_it()//插入方法
{
sql = "insert into xs(xm,nl,zy) values('"+xm+"',"+nl+",'"+zy+"')";
Hc_db.do_nonquery(sql);
}
public void modify_it()//修改方法
{
sql = "update xs set xm='"+xm+"',nl="+nl+",zy='"+zy+"' where id="+id;
Hc_db.do_nonquery(sql);
}
public void delete_it()//删除方法
{
sql = "delete from xs where id=" + id;
Hc_db.do_nonquery(sql);
}
}
有了Student类(模型)这个工具,控制器只需要接到数据和请求的操作后,new一个具体的“学生”对象出来,就可以直接操作了。有点像客人只点了一杯清水,老板可以直接让打水的小厮端上来就好。
比如,处理删除的控制器代码大致是这样(不严谨,仅供参考):
public ActionResult Index(string stu_id)
{
Student stu = new Student(stu_id);
stu.delete_it();
return View();
}
转书上P41
请大家按照这种逻辑,忘掉上面的代码,自己写一套学生信息管理程序(MVC俱全)
小综合练习:
上例中,如果处理这些操作的业务逻辑比较复杂(比如在删除学生之前需要判断该学生成绩是否合格,操作者权限是否足够等等),则直接交给“厨房“执行。
参考这种思想,结合之前的知识,在上面例子的基础上写一套带权限管理的学生信息管理程序。内容如下:
1、网站起始页显示所有学生信息。
2、网站用户分为”未登录“、”普通“、”管理员“三个级别。
3、未登录用户仅能查看所有学生信息。
4、普通用户可以查询指定学生信息、添加新学生。
5、管理员可以修改、删除学生信息。
mvc_第一遍_业务逻辑层和模型的更多相关文章
- [Prodinner项目]学习分享_第三部分_Service层(业务逻辑层)
前两节讲到怎样生成一个Model和怎样将Model映射到数据库,这一节将讲到业务逻辑层,也就是Service层. 1.Prodinner架构已经构建好的,基本的增删改查. 假设,我现在想操作第二节中讲 ...
- 9.1.3 .net framework通过业务逻辑层自动生成WebApi的做法
首先需要说明的是这是.net framework的一个组件,而不是针对.net core的.目前工作比较忙,因此.net core的转换正在编写过程中,有了实现会第一时间贴出来. 接下来进入正题.对于 ...
- 在 ASP.NET 中创建数据访问和业务逻辑层(转)
.NET Framework 4 当在 ASP.NET 中处理数据时,可从使用通用软件模式中受益.其中一种模式是将数据访问代码与控制数据访问或提供其他业务规则的业务逻辑代码分开.在此模式中,这两个层均 ...
- HL AsySocket 服务开发框架 - 业务逻辑层
一 概述 Socket服务只是提供一个网络传输服务. 业务逻辑层在整体架构中的位置在那里呢,如图: 网络层将解包后的消息包抛至业务逻辑层,业务逻辑层收到消息包后,解析消息类型,然后转入相应的处理流程处 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(4)-业务逻辑层的封装
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(4)-业务逻辑层的封装 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2) ...
- MVC5 网站开发之四 业务逻辑层的架构和基本功能
业务逻辑层在Ninesky.Core中实现,主要功能封装一些方法通过调用数据存储层,向界面层提供服务. 目录 奔跑吧,代码小哥! MVC5网站开发之一 总体概述 MVC5 网站开发之二 创建项目 ...
- MyBatis知多少(6)表现层与业务逻辑层
表现层 表现层负责向最终用户展示应用程序的控制方式以及数据.它还要负责所有信息的布局和格式.今天,商业应用程序最流行的表现方式应该算是Web前端了,它使用HTML和JavaScript并通 过Web浏 ...
- JSP业务逻辑层
经典的三层架构:表示层.业务逻辑层和数据访问层 具体的区分方法 1:数据访问层:主要看你的数据层里面有没有包含逻辑处理,实际上他的各个函数主要完成各个对数据文件的操作.而不必管其他操作. 2:业务逻辑 ...
- MVC+Ef项目(4) 抽象业务逻辑层BLL层
接下来,我们就要到业务逻辑层了,简单的说,业务逻辑层就是调用Repository(可以看做是DAL数据库访问层) 先来看看项目的架构 我们现在就开始来做BLL层. 同样,先编写 UserInfoS ...
随机推荐
- <pre> 保留文本格式显示在网页上
<code> 标签 解释:保留输入的格式空格等不变,原样显示在网页上 例如: <pre> 通知 即日起不再提供公共设施 个店铺需自行准备. 望周知~!! 2020/10/10 ...
- 前端性能优化 http请求的过程及潜在的优化点
CS架构:比如我们的代码开发好,打包成apk,发布到平台,那么最终怎么运行到用户的手机上呢,用户首先需要从相关的应用商城下载这个apk包,并且运行这个 apk 包,那么这个 apk 包就会被解压,最后 ...
- 查看 Python 对象的属性
1 .dir函数可以返回一个对象的所有属性和方法. 示例:查看 int 对象的属性和方法 示例: 查看 dict 对象的属性和方法 标红的这些是不是遇到过? 2.help()调用内置帮助系统 示例 3 ...
- wordpress添加post_type自定义文章类型
wordpress很强大,能当博客也能进行二次开发出很完善的内容管理系统满足企业运营需求,比如可以添加products产品模型.汽车模型等,如何实现呢?添加post_type自定义文章类型就可以了 p ...
- 如何让wordpress后台搜索只匹配搜索文章标题
今天编辑小美眉问网站wordpress后台能不能实现只搜索标题,这个问题怎么可能难到ytkah呢?打开Stack Overflow一顿狂搜,总数有解决方案了,哈哈哈!一起来看看怎么操作吧. 打开主题目 ...
- macOS Catalina 的zsh升级
MacOS最近做了一个大版本升级,这次升级中对开发者有个很大的更新是,模式的shell变成了zsh,官方提供了升级配置文档:https://support.apple.com/zh-cn/HT2080 ...
- LOJ2687 BOI2013Vim 题解
题目链接 这里只写个摘要,具体的可以看 神仙Itst的博客 大概是每相邻两个位置之间的线段要么被覆盖一次,要么被覆盖三次,然后DP,如下图: 代码: #include<bits/stdc++.h ...
- vue工具 - vue/cli@3.xx 安装使用流程
mac安装记得npm前边加sudo 安装脚手架,用于生成目录 npm install -g @vue/cli 安装用于编译单个的.vue文件 npm install -g @vue/cli-servi ...
- python 文件读写模式区别,以及如何边写入边保存flush()
如表: 模式 可做操作 若文件不存在 是否覆盖 r 只能读 报错 - r+ 可读可写 报错 是 w 只能写 创建 是 w+ 可读可写 创建 是 a 只能写 创建 否,追加写 a+ 可读可写 创建 否, ...
- quick如何打开工程或者示例
quick如何打开工程或者示例 1. 那里打开工程 cc.ui.UIPushButton.new(images, {scale9 = true}) :setButtonSize(buttonWidth ...
