微信小程序零基础制作指南
第一步
准备工作
下载腾讯官方的微信web开发工具并且安装
第二步

登录已经注册小程序的微信账号并且选择合适的路径新建小程序项目。

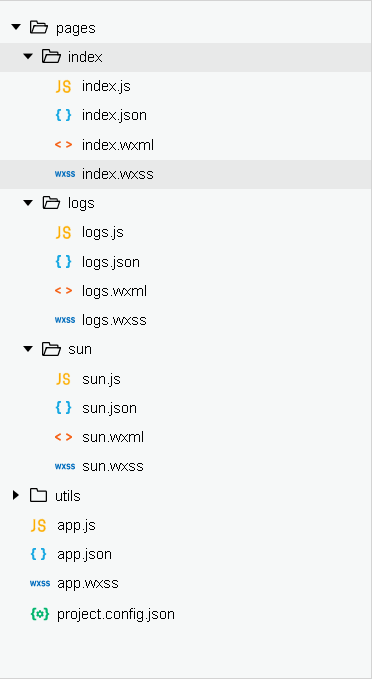
新建一个页面文件夹,每一个页面需要一个文件夹,里面包括写逻辑脚本的js文件。写页面的wxml文件,写样式的wxss文件,写配置的json文件。
新建的文件夹以及文件名保持一致
index.js文件
可以绑定数据,访问
- //index.js
- //获取应用实例
- const app = getApp()
- Page({
- data: {
- motto: 'Hello World',
- userInfo: {},
- hasUserInfo: false,
- canIUse: wx.canIUse('button.open-type.getUserInfo')
- },
- //事件处理函数 访问页面入口
- bindViewTap: function() {
- wx.navigateTo({
- url: '../logs/logs'
- })
- },
- bindmogui: function () {
- wx.navigateTo({
- url: '../sun/sun'
- })
- },
- onLoad: function () {
- if (app.globalData.userInfo) {
- this.setData({
- userInfo: app.globalData.userInfo,
- hasUserInfo: true
- })
- } else if (this.data.canIUse){
- // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
- // 所以此处加入 callback 以防止这种情况
- app.userInfoReadyCallback = res => {
- this.setData({
- userInfo: res.userInfo,
- hasUserInfo: true
- })
- }
- } else {
- // 在没有 open-type=getUserInfo 版本的兼容处理
- wx.getUserInfo({
- success: res => {
- app.globalData.userInfo = res.userInfo
- this.setData({
- userInfo: res.userInfo,
- hasUserInfo: true
- })
- }
- })
- }
- },
- getUserInfo: function(e) {
- console.log(e)
- app.globalData.userInfo = e.detail.userInfo
- this.setData({
- userInfo: e.detail.userInfo,
- hasUserInfo: true
- })
- }
- })
- <!--index.wxml-->
- <view class="container">
- <view class="userinfo">
- <button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
- <block wx:else>
- <image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
- <text class="userinfo-nickname">{{userInfo.nickName}}</text>
- </block>
- </view>
- <view class="usermotto">
- <text class="user-motto" bindtap="bindmogui">{{motto}}</text>
- </view>
- </view>
index.wxml是页面文件,view可以看做是容器div,里面可以绑定数据,绑定的数据可以在同文件夹下的js文件里定义。
bindtap可以绑定js文件里面的事件,和onclick差不多。class在wxss里面定义。
- /**index.wxss**/
- .userinfo {
- display: flex;
- flex-direction: column;
- align-items: center;
- }
- .userinfo-avatar {
- width: 128rpx;
- height: 128rpx;
- margin: 20rpx;
- border-radius: 50%;
- }
- .userinfo-nickname {
- color: #aaa;
- }
- .usermotto {
- margin-top: 200px;
- }
所有要用到的页面需要在app.json里面注册,输入正确的文件夹位置。app.wxss定义小程序整体的样式,宽高。
- {
- "pages":[
- "pages/index/index",
- "pages/logs/logs",
- "pages/sun/sun"
- ],
- "window":{
- "backgroundTextStyle":"light",
- "navigationBarBackgroundColor": "#fff",
- "navigationBarTitleText": "WeChat",
- "navigationBarTextStyle":"black"
- }
- }
微信小程序零基础制作指南的更多相关文章
- 微信小程序如何开发制作
微信小程序如何开发制作 微容SMO是一款微信小程序的免费在线制作工具,用户在微容平台上无需编辑代码,可通过拖拽式操作即可完成小程序的制作,真正意义上实现了小程序零代码免费制作! 消除技术门槛:无需代码 ...
- 微信小程序开发基础
前言: 微信小程序开入入门,如果你有html+css+javascript的基础,那么你就很快地上手掌握的.下面提供微信小程序官方地址:https://developers.weixin.qq.com ...
- 微信小程序高级基础
微信小程序高级基础 微信小程序的注册和服务器配置: 小程序是什么呢?小程序是一种不需要下载安装就可以使用的应用,它实现了应用"触手可及"的梦想,用户扫一扫或者搜一下就可以打开应用, ...
- 微信小程序入门基础
微信小程序入门基础 视频教程(https://edu.csdn.net/course/detail/8456?pre_view=1) 第一章.认识小程序 1.工具的下载与安装 2.小程序代码构成 ...
- 规范抢先看!微信小程序的官方设计指南和建议
基于微信小程序轻快的特点,我们(微信官方)拟定了小程序界面设计指南和建议. 设计指南建立在充分尊重用户知情权与操作权的基础之上.旨在微信生态体系内,建立友好.高效.一致的用户体验,同时最大程度适应和支 ...
- 微信小程序开发基础知识总结
微信小程序在无论在功能.文档及相关支持方面,都是优于前面几种微信账号类型,它提供了很多原生程序才有的接口,使得我们的小程序在很多方面突破H5页面应用的限制,更加接近原生程序的功能,因此微信小程序具有很 ...
- 微信小程序之基础入门
微信小程序有几个基础的文件:js(JavaScript逻辑代码),json(页面配置),wxml(类似hthml布局),wxss(css样式) 我们使用app.json文件来对微信小程序进行全局配置, ...
- 微信小程序 API 基础
其实还有一些组件,没有提,因为那些组件跟 API 的功能差不多,API 可能比他会更好一点: 具体可见官方文档 基础: 判断接口是否可用:wx.canIUse(a) a 代表:接口名字 返回值:布尔 ...
- .NET开发微信小程序(基础配置)
1.微信小程序的必备Model public class WxConfig { /// <summary> /// 小程序的appId /// 登录小程序可以直接看到 /// </s ...
随机推荐
- 第07组 Beta冲刺(1/5)
队名:摇光 队长:杨明哲 组长博客:求戳 作业博客:求再戳 队长:杨明哲 过去两天完成了哪些任务 文字/口头描述:代码编辑器 展示GitHub当日代码/文档签入记录:(组内共用,已询问过助教小姐姐) ...
- pgsql 聚合函数array_to_string,ARRAY_AGG
array_to_string--将sql中的数组转为字符串 ARRAY_AGG--将sql中的数据转为数组处理 以下给大家一个简单的例子即可体会: 1.需求 2.数据库中原数据 1.pn ...
- Unity内存优化之视频讲解
视频为中文讲解,mp4格式,大小3.05GB 目录 扫码时备注或说明中留下邮箱 付款后如未回复请至https://shop135452397.taobao.com/ 联系店主
- 方法名同类名相同如果没有__construct,会被当做构造函数。
简介本文主要罗列些例子,看看当php类名和函数名重名时,php是如何处理的例子<?php class TestObject{ public $subject; private $message ...
- Python 开发版本指导与资源
Python 文档:https://docs.python.org/3/ 下载 下载这些文件 文档版本 Python 3.9(开发中) Python 3.8(稳定) Python 3.7(稳定) Py ...
- Android近场通信---NFC基础转)
Android近场通信---NFC基础(一)(转) 本文介绍在Android系通过你所能执行的基本任务。它解释了如何用NDEF消息格式来发送和接收NFC数据,并且介绍了支持这些功能的Android框架 ...
- vue---使用Class
在用vue-cli开发项目的时候,很多时候会用到类.具体的使用方法: config.js(使用类,还可以定义构造函数) class config { /** * 构造函数 * @param {stri ...
- 推荐:使用 Anaconda 工具搭建并管理 Python 环境
https://www.anaconda.com/distribution/#download-section 官网下载地址 https://mirror.tuna.tsinghua.edu.cn/ ...
- Javascript 将 console.log 日志打印到 html 页面中
如何将 console.log() 打印的日志输出到 html 页面中 (function () { var old = console.log; var logger = document.getE ...
- python提取mysql中指定列参数,并循环打印
试验环境: Python 3.7.0 Mysql 5.0 实验目的: 使用python将数据库中指定的列中的数值取出来,并循环遍历,用以当成参数传递给需要它的方法. 本次实验取的是para列的数据 实 ...
