67-Flutter中高德地图插件的使用
1、注册和建立高德API应用
高德网站:https://lbs.amap.com/
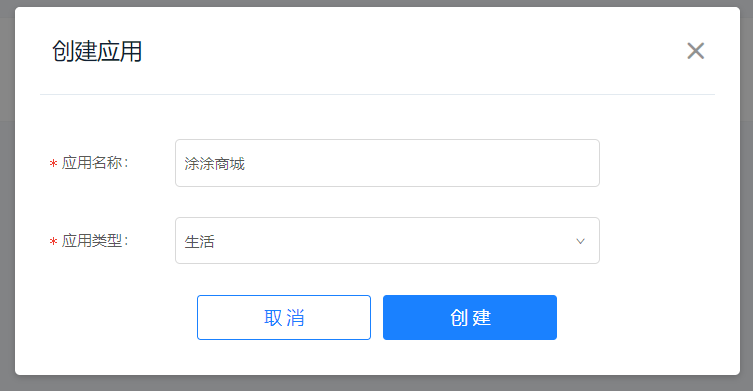
控制台-应用管理-创建应用

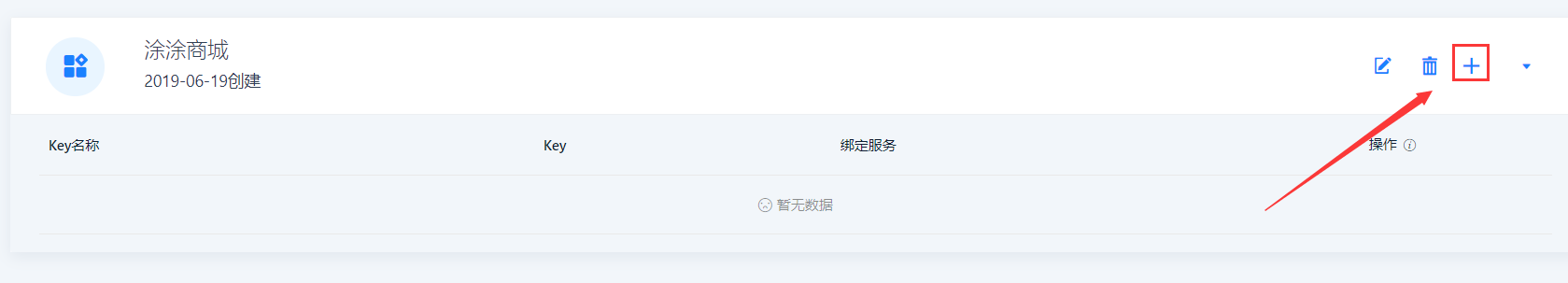
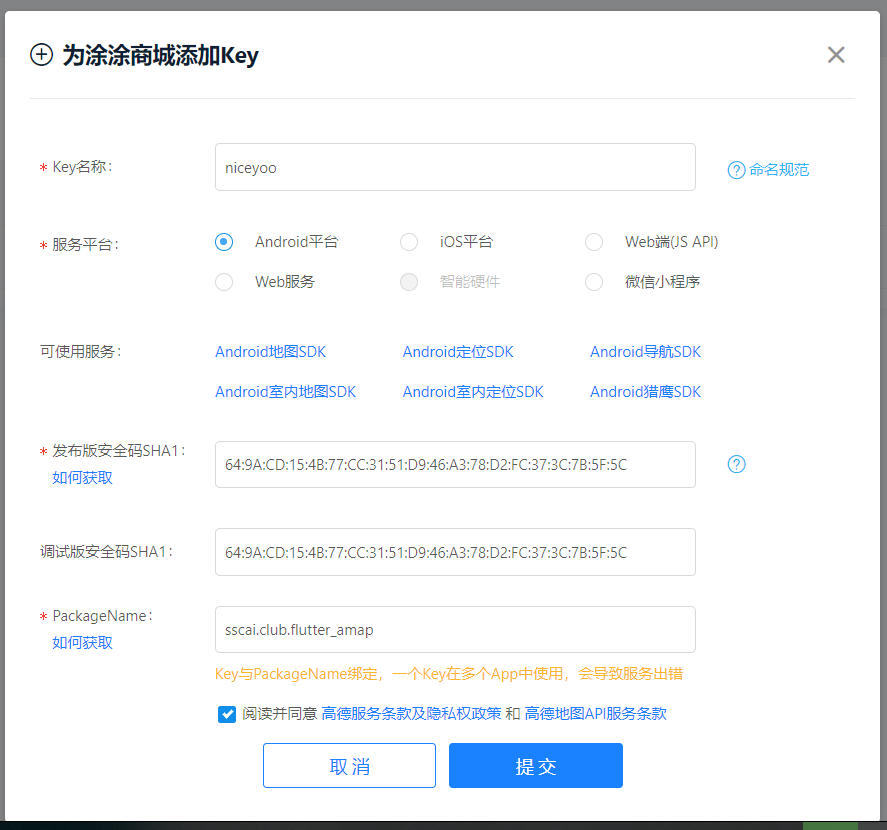
在创建 Key


2、获得SHA1
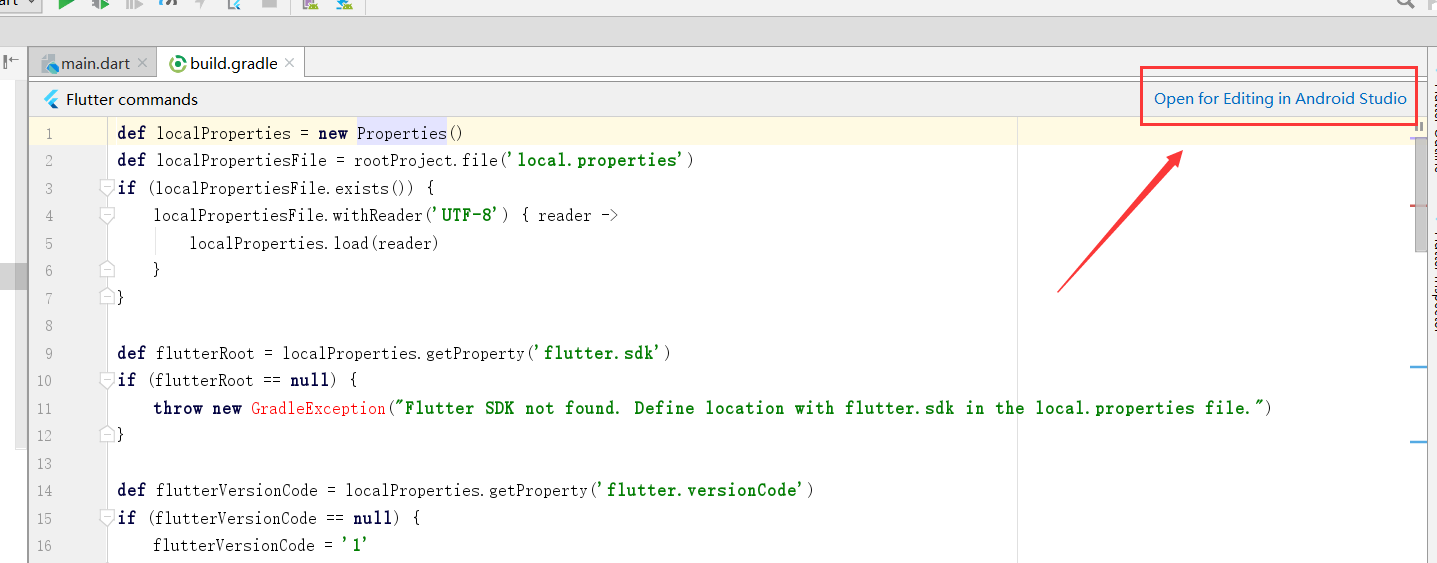
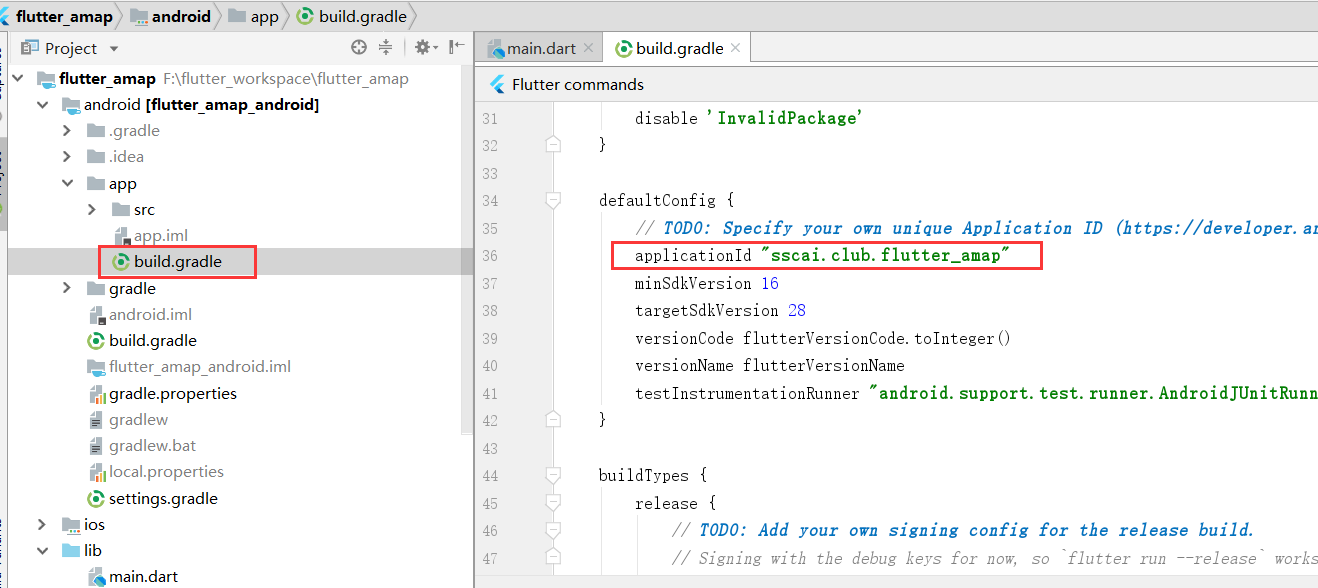
进入Flutter项目中的android文件夹内,打开任意一个文件:

比如进入 build.gradle,右上角会有 Open for Editing an Android Studio
点击一下,在新窗口打开该android项目:

打开后如图所示:

点击右侧 Gradle>android>app>Tasks>android>signingReport

控制台尽管打印了很多信息,但是 SHA1 是相同的,这就是我们需要的值。
3、获得PackageName

4、配置AndoridManifest.xml文件
在AndroidManifest.xml的application标签中配置Key:
https://lbs.amap.com/api/android-location-sdk/gettingstarted/
<meta-data
android:name="com.amap.api.v2.apikey"
android:value="你的key">
</meta-data>
5、编写代码
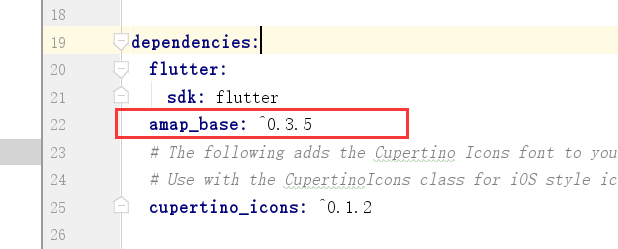
需要先进入根目录的pubspec.yaml文件,进行依赖注册。
amap_base: ^0.3.5

main.dart 文件全部测试代码:
import 'package:flutter/material.dart';
import 'package:amap_base/amap_base.dart';
void main()async{
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: '高德地图测试'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
AMapController _controller;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body:AMapView(
onAMapViewCreated: (controller) {
_controller = controller;
},
amapOptions: AMapOptions(
compassEnabled: false,
zoomControlsEnabled: true,
logoPosition: LOGO_POSITION_BOTTOM_CENTER,
camera: CameraPosition(
target: LatLng(41.851827, 112.801637),
zoom: 4,
),
),
);
}
}
运行效果图:

67-Flutter中高德地图插件的使用的更多相关文章
- 最全vue的vue-amap使用高德地图插件画多边形范围
一.在vue-cli的框架下的main.js(或者main.ts)中引入高德插件,代码如下: import Vue from 'vue' import VueAMap from 'vue-amap' ...
- Flutter中的日期插件date_format 中文 国际化 及flutter_cupertino_date_picker
今天我们来聊聊Flutter中的日期和日期选择器. Flutter中的日期和时间戳 //日期时间戳转换 var _nowTime = DateTime.now();//获取当前时间 print(_no ...
- Flutter 使用高德地图定位
amap_location 包 获取debug SHA1 // 使用debug.keystore获取debug SHA1 C:\Users\ajanuw\.android>keytool -li ...
- vue.js 使用高德地图
1.获取key值 注册成为高德开发者需要分三步: 第一步,注册高德开发者: 第二步,去控制台创建应用: 第三步,获取Key 2.修改配置文件 webpack.base.conf.js externa ...
- vue 里面异步加载高德地图
前言 关于Vue 里面使用异步加载高德地图 项目中其实只有几处需要用到地图,不需要全局引入 在index文件中引入js会明显拖慢首屏加载速度,虽然可以使用异步加载script的方式解决,但是始终觉得不 ...
- web集成高德地图
1.使用高德地图API需到官网添加一个Key,http://lbs.amap.com/dev/key/app 2.页面头引入 <div id="addressMap"> ...
- 高德地图与CAD图叠加显示方法汇总及优缺点分析
前言 高德地图应用在许多领域,平常我们用的地图导航,除过正常的地图导航指引功能之外,其实还有很多实用的功能.如高德影像地图应用在包括地理.土地测量.水文学.生态学.气象学以及海洋学等方面.Auto ...
- 【krpano】高德地图导航插件(源码+介绍+预览)
简介 krpano可以利用js调用第三方网页版地图,因此可以实现导航效果,用来帮助用户导航到我们全景所在的位置. 效果截图如下,在手机端点击左侧按钮,便会对用户进行定位,跳转至高德地图进行导航 ...
- 【高德地图API】从零开始学高德JS API(二)地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨
原文:[高德地图API]从零开始学高德JS API(二)地图控件与插件——测距.圆形编辑器.鼠标工具.地图类型切换.鹰眼鱼骨 摘要:无论是控件还是插件,都是在一级API接口的基础上,进行二次开发,封装 ...
随机推荐
- Java开发笔记(一百四十五)FXML布局的伸展适配
前面介绍了FXML的基本格式及其控制器的用法,算是打通了FXML方式的编码流程.程序界面通常保持固定尺寸,不过有时也允许用户拖曳窗口大小,不拖不打紧,一拖就可能坏事.像之前的登录窗口,没拖的时候界面如 ...
- 怎么看系统是UEFI还是Legacy BIOS启动模式?
在命令行 cmd 中输入 msinfo32 ,找到右侧[BIOS模式],看到这里显示的是[uefi],那么说明是[uefi]方式启动的,反之显示为[BIOS],那么就是传统[BIOS]启动模式.如下 ...
- JDK9对集合添加的优化
JDK9对集合添加的优化 JDK9的新特性: list接口,Set接口,Map接口:里边增加了一个静态的方法of,可以给集合一次性添加多个元素 static <E> List<E&g ...
- python环境安装及其就业状况
一,下载及安装 1.进入官网下载 2.安装 二,就业前景 1.Python就业行情和前景分析之一 岗位数量 2..Python就业行情和前景分析之一 学历要求 3.工资状况
- php 无线分类 根据子级找父级
public function transform($item){ //查询数据 $position = AdminAccess::where('id',$item)->first(); $re ...
- 查看Linux内核版本
您可能因多种原因需要确切知道GNU / Linux操作系统上运行的内核版本. 也许您正在调试与硬件相关的问题,或者了解影响旧内核版本的新安全漏洞,并且您想知道您的内核是否易受攻击. 无论是什么原因,从 ...
- JavaScript 数组(一)数组基础
一.数组 1.概述 数组 就是将多个元素按一定顺序排放到一个集合中,那么这个集合称之为数组. 数组 也是一种数据类型,属于复杂数据类型(Object). 2.特点 存放的元素有序的. 可以存放不同的数 ...
- Linux配置swap
根据自己的物理内存分配合适的swap大小 下面是合适的配置 物理内存 交换分区(swap) <=4G 至少2G 4-16G 至少4G 16G-64 至少8G 下面是操作步骤 1.首先查看我们的内 ...
- Java DbUtils 操作数据库
示例 1.新建项目,把数据库驱动.DbUtils的jar包添加到项目中 2.新建文件夹resource,标识为资源根目录,下面新建数据库连接的配置文件mysql.properties driver=c ...
- NGINX PHP 报错整理合集
NGINX PHP "No input file specified" 修改php.ini conf cgi.fix_pathinfo=1; 修改nginx.conf,中的fast ...
